
Why TestCafe?
easy setup
easy to use
it has been for a while
its not a dead project
you can use JavaScript :)

e2e testing solution
no need for Webdriver
OS and Browser Support

OS
Windows
Linux
MacOs
Browsers
Firefox
Chrome
Safari
Edge
Requirements
Node 6+
Basic JavaScript knowledge
Standard CSS selection

How it works
TestCafe works by serving the tested site via a proxy server.
The proxy server injects scripts into the page that can inspect and control elements on the page
Standard CSS selection
JavaScript

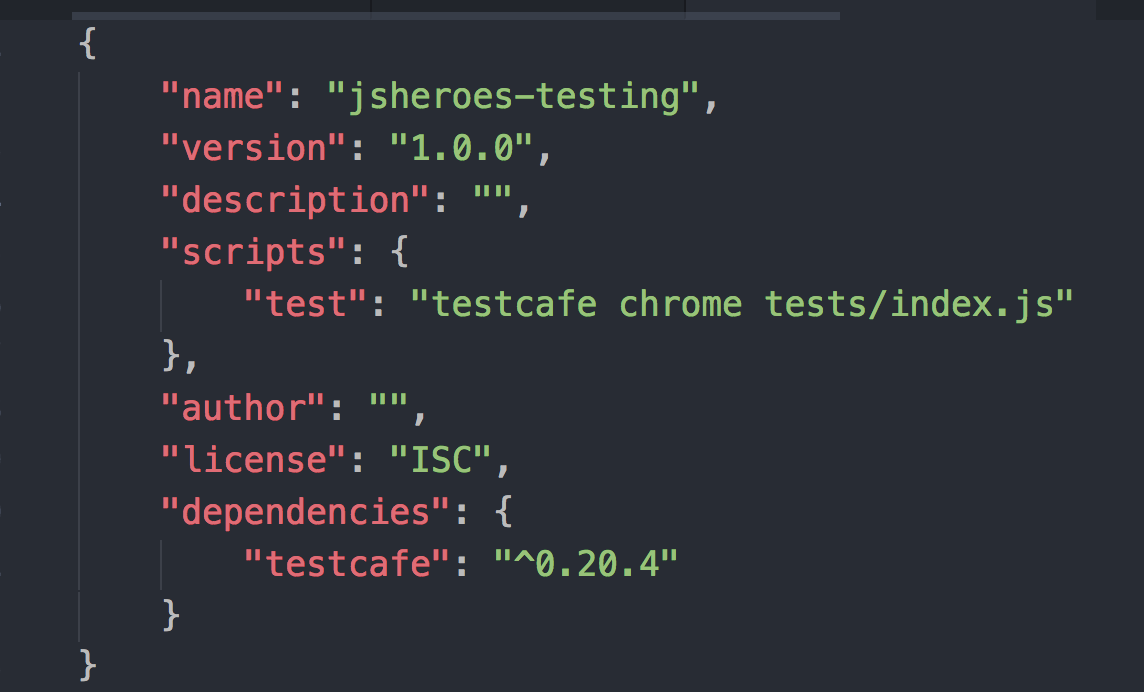
Installing TestCafe
npm install -g testcafeGlobaly
npm install --save-dev testcafeLocally

Our First Test
import { Selector } from "testcafe";
fixture `JSHeroes`.page`https://jsheroes.io/`
test("Header", async t => {
const header = Selector("a.home-link > img");
const headerAlt = await header.getAttribute("alt");
await t.expect(headerAlt).eql("JSHeroes Logo");
});

Running the test


npm run testNow We Wait


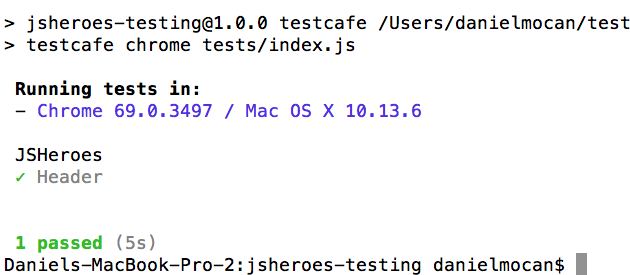
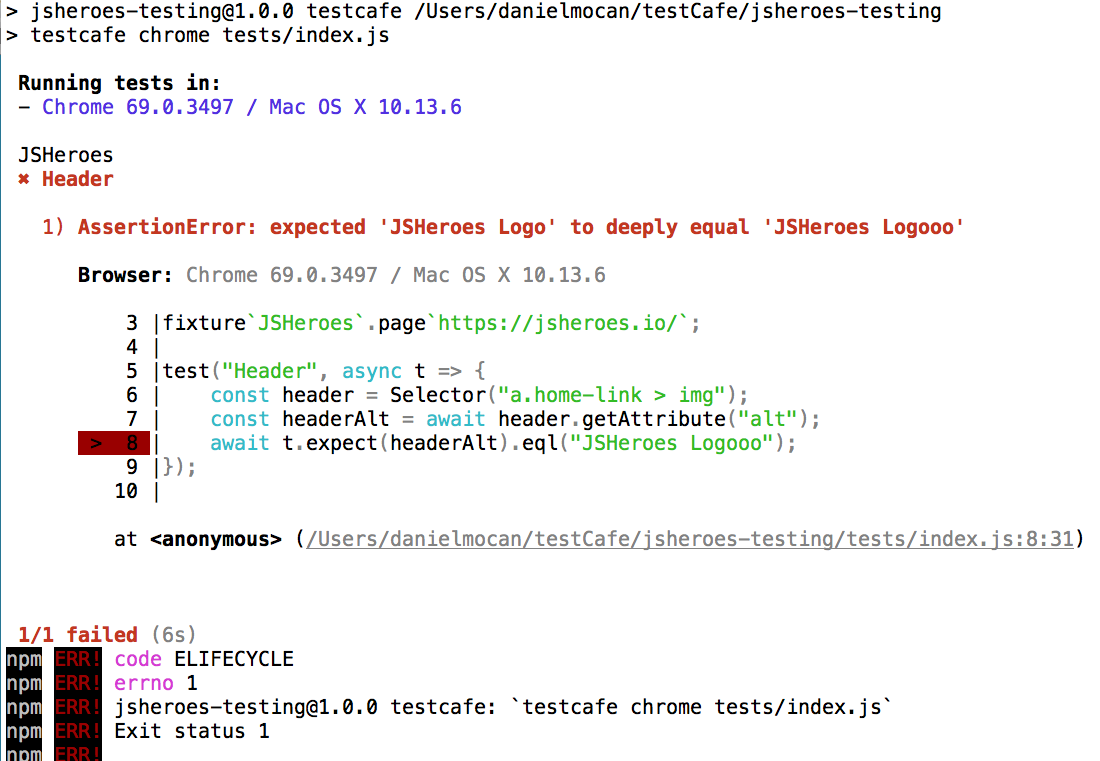
The Result



Falling Test

Full Stack React in the Era of Serverless Computing
organised by
location

