Project RMI

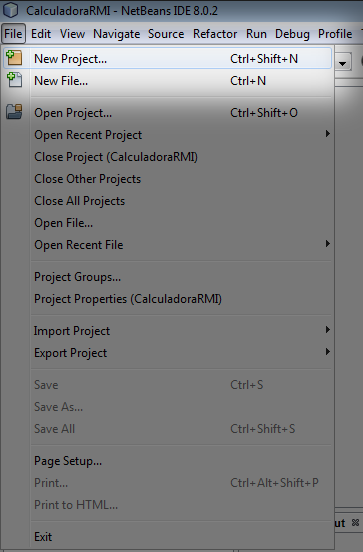
1. Create a new project.

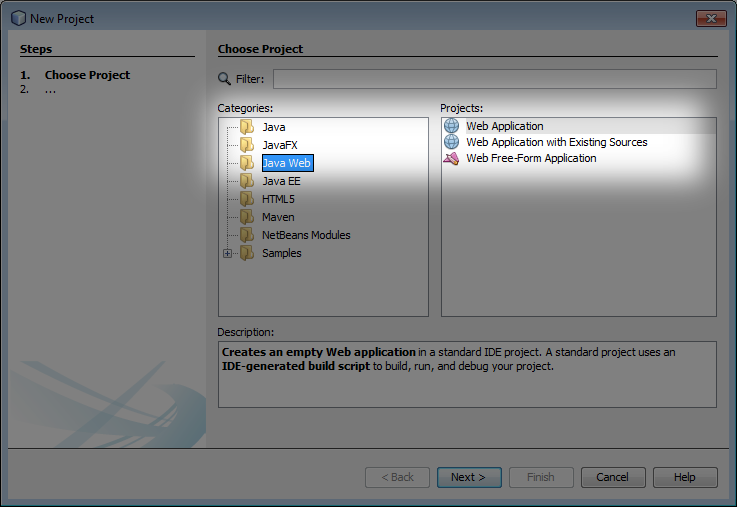
2.1 Select the folder Java Web
2.2 Select the item Web Application.
2.3 Press the button Next.

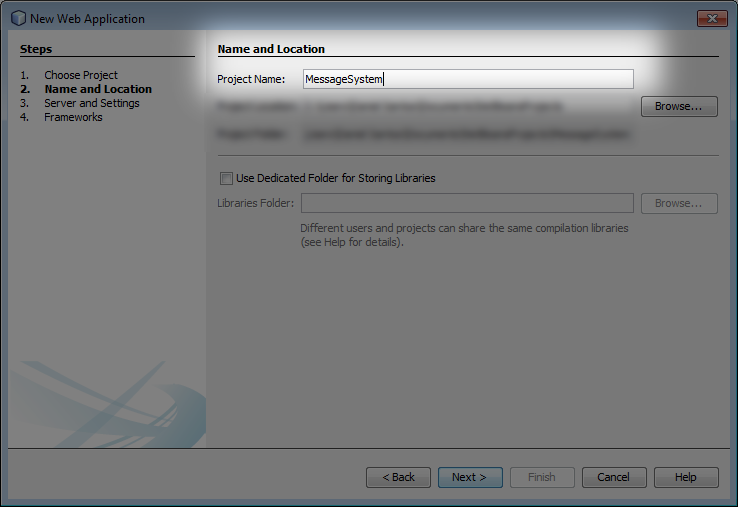
3. Write a Name for the project.

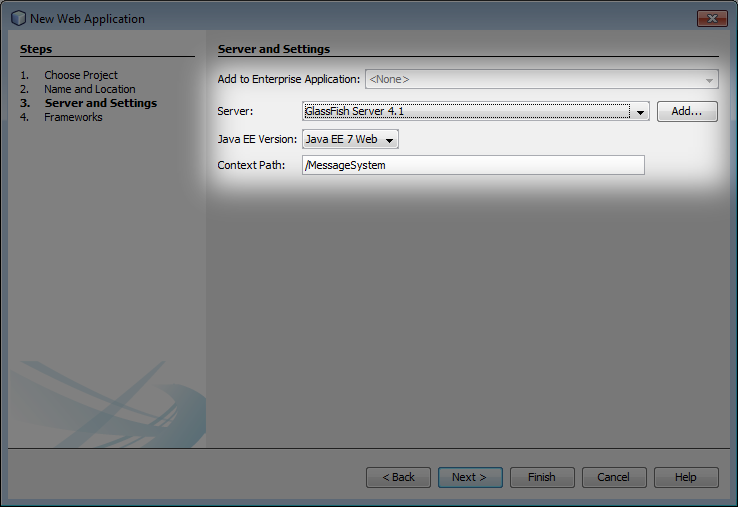
4.1 Choose the Server
4.2 Select the version of JAVA EE that you are goint to use.
4.3 Press the button Next

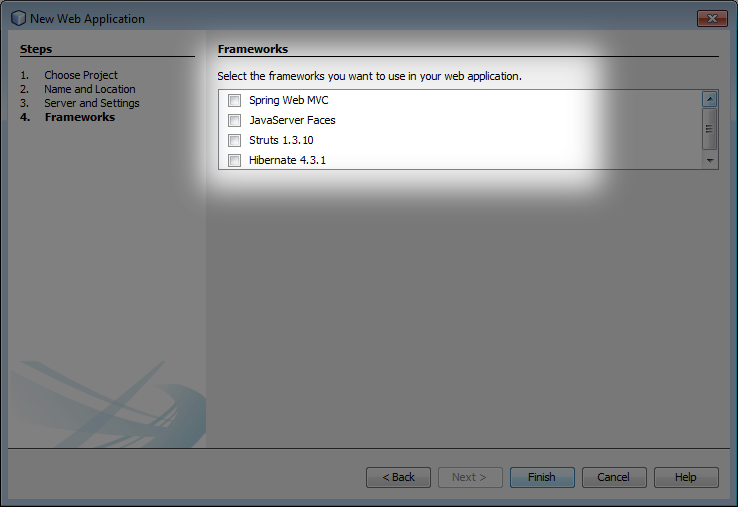
5.1 Do not select any option.
5.2 Press the button finish.

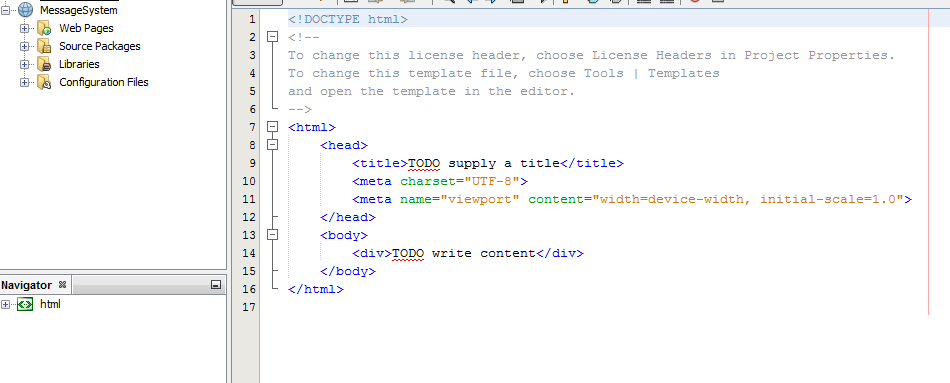
6. This is how the project looks like after create it.

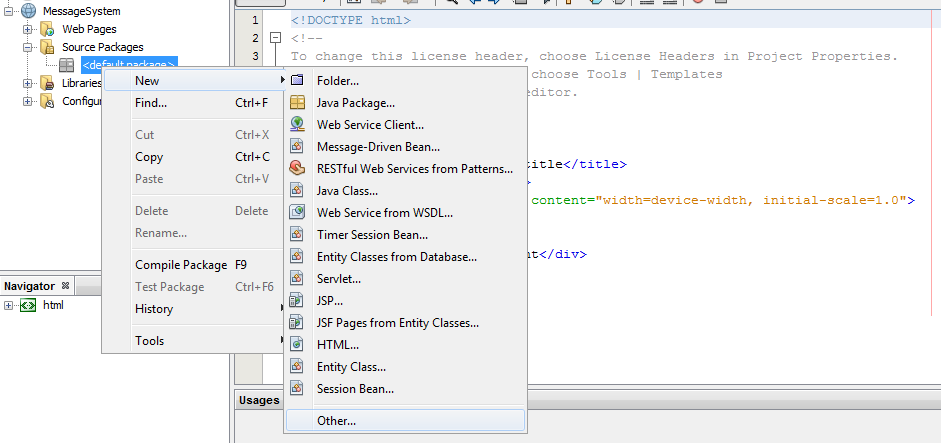
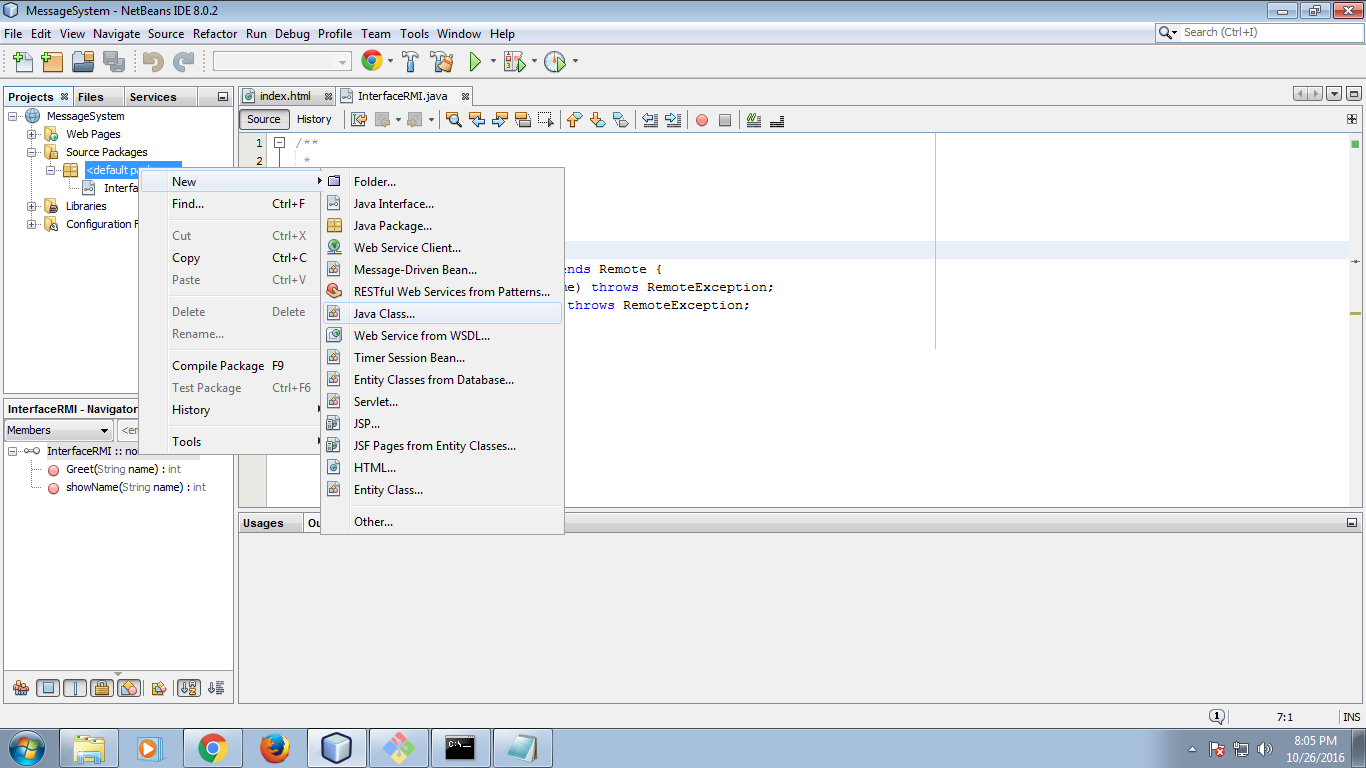
7.1 Right-click over default package
7.2 Hover the cursor over the item New
7.3 Press Other

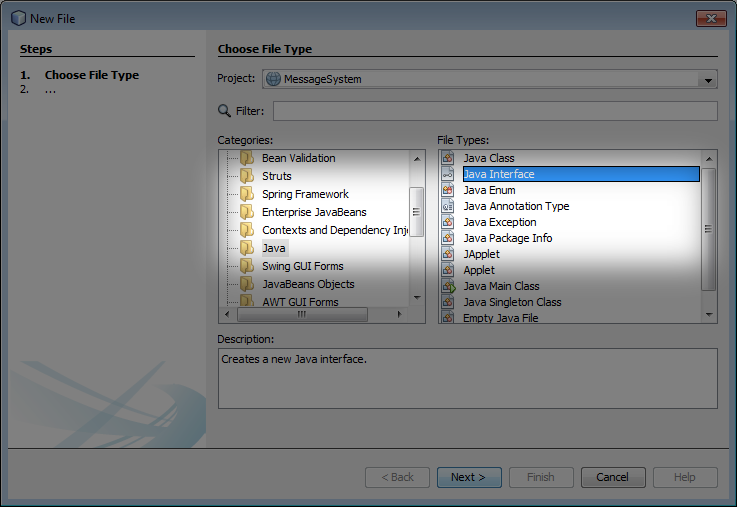
8.1 Right-click over folder Java
8.2 Click Java Interface

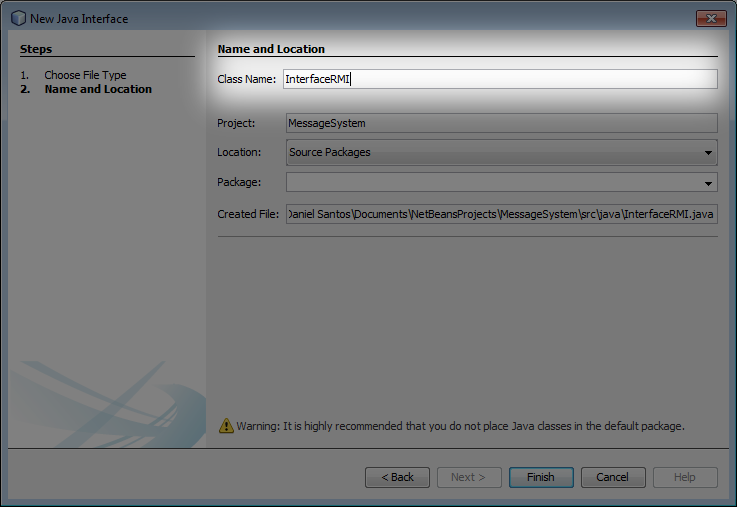
9. Write the Interface name InterfaceRMI

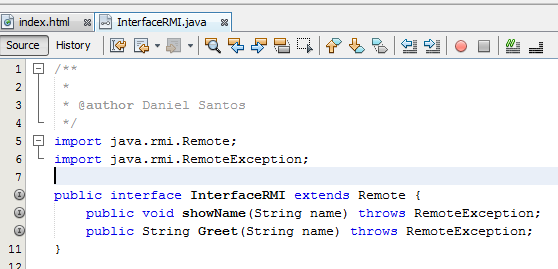
10. Write the above code in the interfaceRMI.

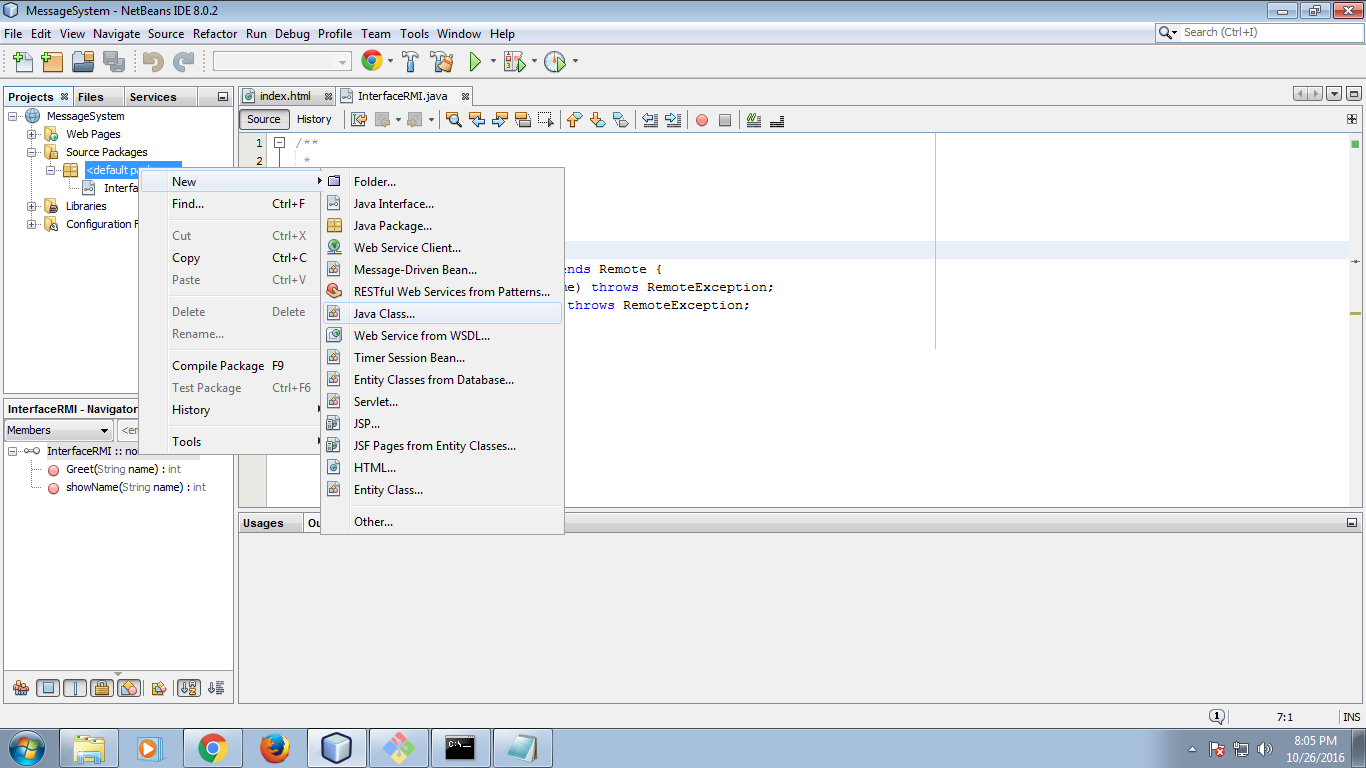
11.1 Right-click over the default package
11.2 Hover the cursor over the item New
11.3 Press Java Class
11.4 Create a file named ImplementationRMI

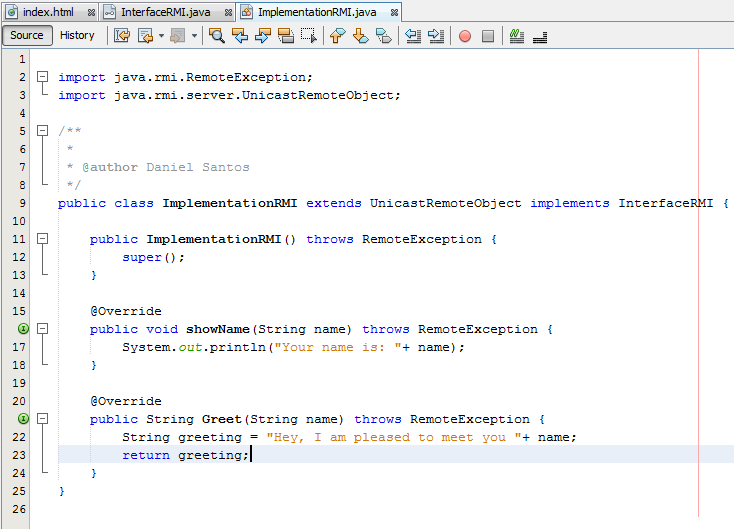
12. Write the above code in the class ImplementationRMI.

13.1 Right-click over the default package
13.2 Hover the cursor over the item New
13.3 Press Java Class

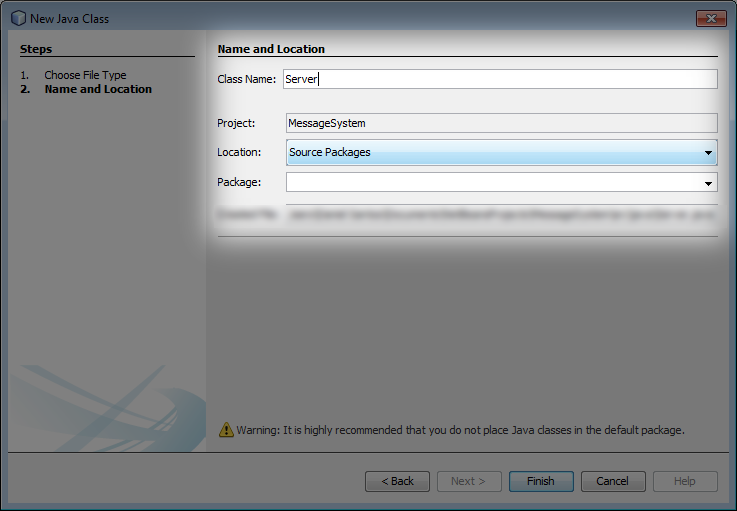
14. Write the Server name.

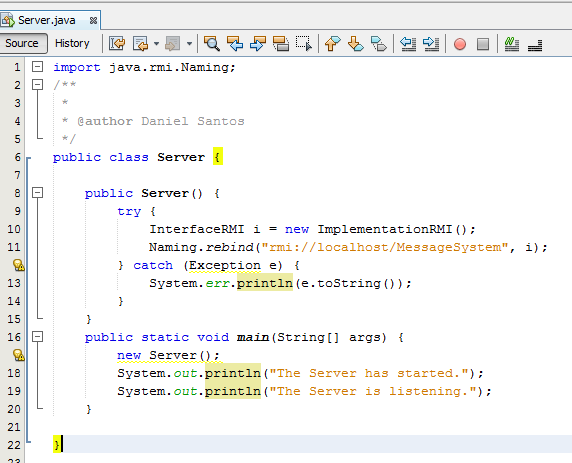
15. Write the above code in the class Server.

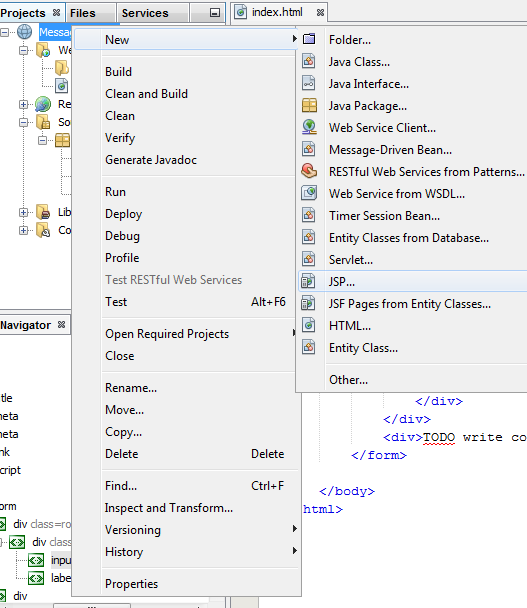
16.1 Right-click over the project
16.2 Hover the cursor over the item New
16.3 Press JSP

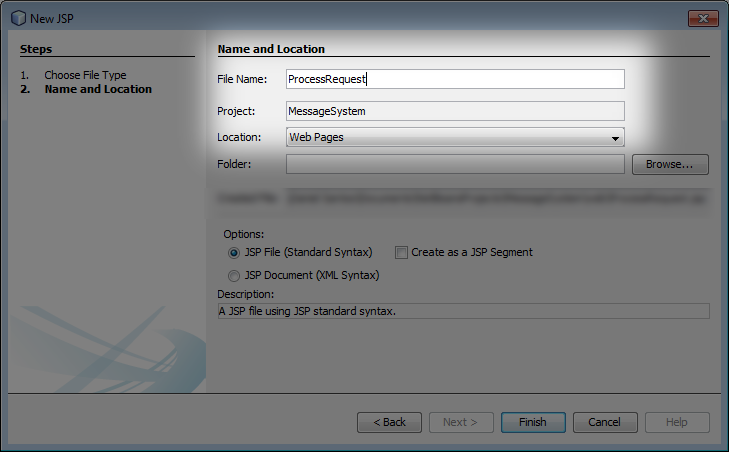
17. Write the name of the Java Server page.

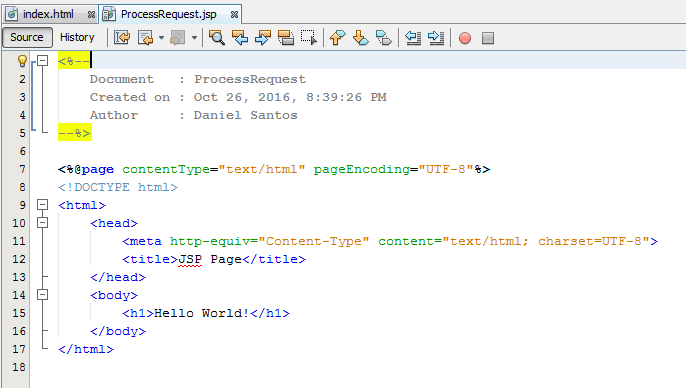
18. This is how the JSP looks like.

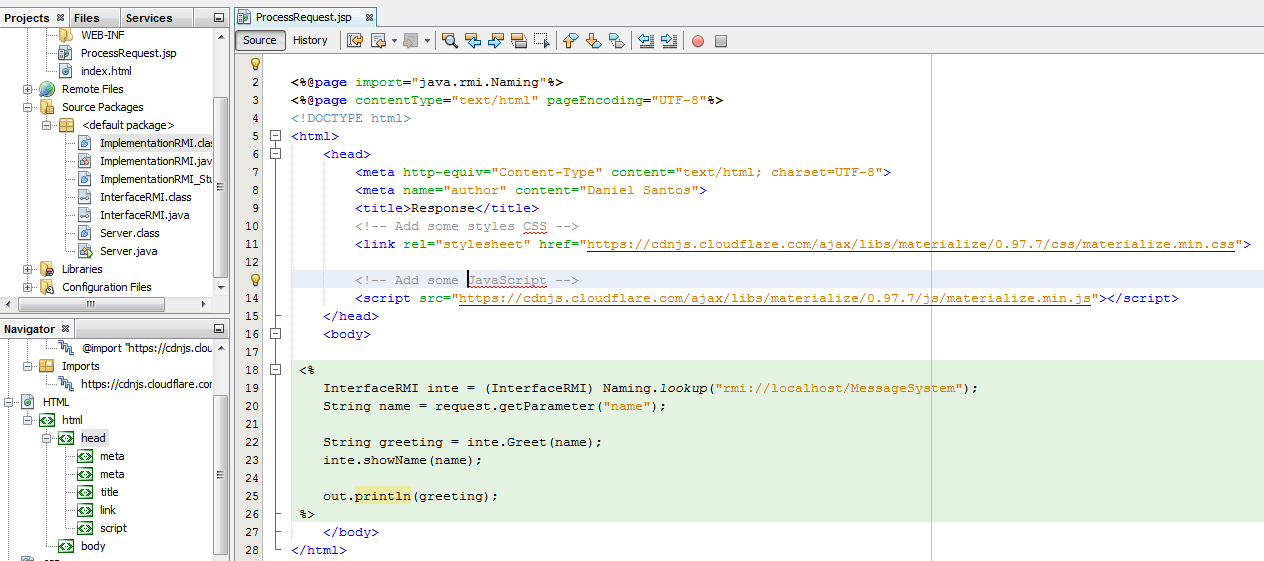
19. Write the above code in the file ProcessRequest.jsp.

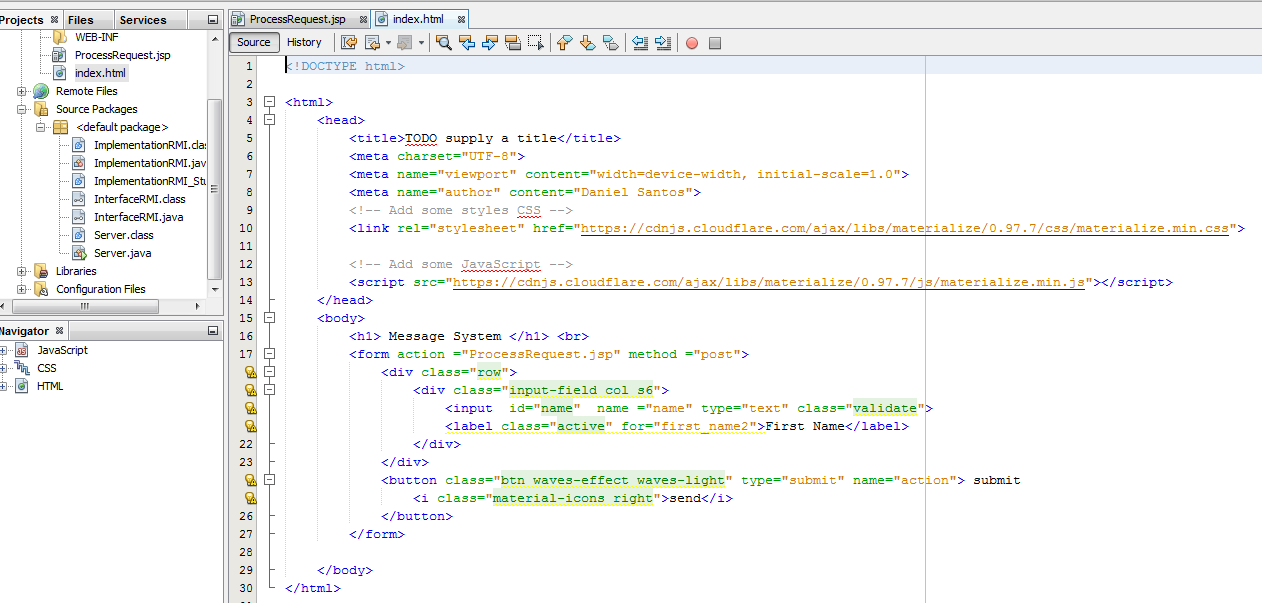
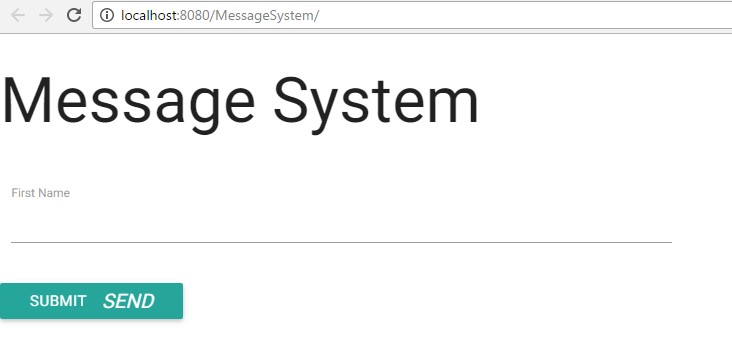
20. Write the above code in the file index.html.

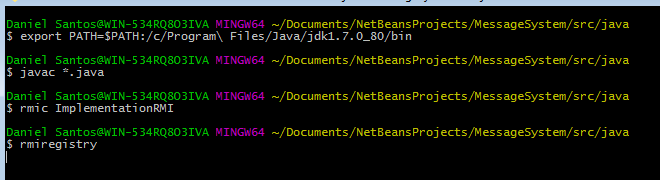
21.1 Open a terminal in the java folder of your project.
21.2 execute the above commands, take in account that the location of your jdk could be different.

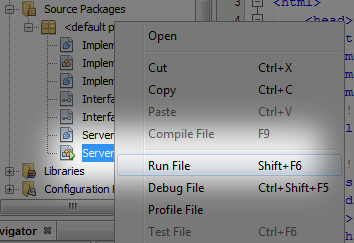
22.1 Right-click over the file server.java
22.2 Press Run File

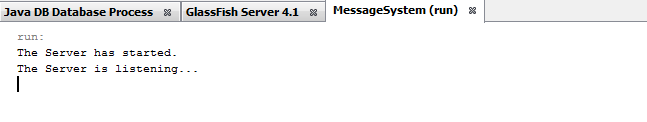
23 This is the resulf of init the server.

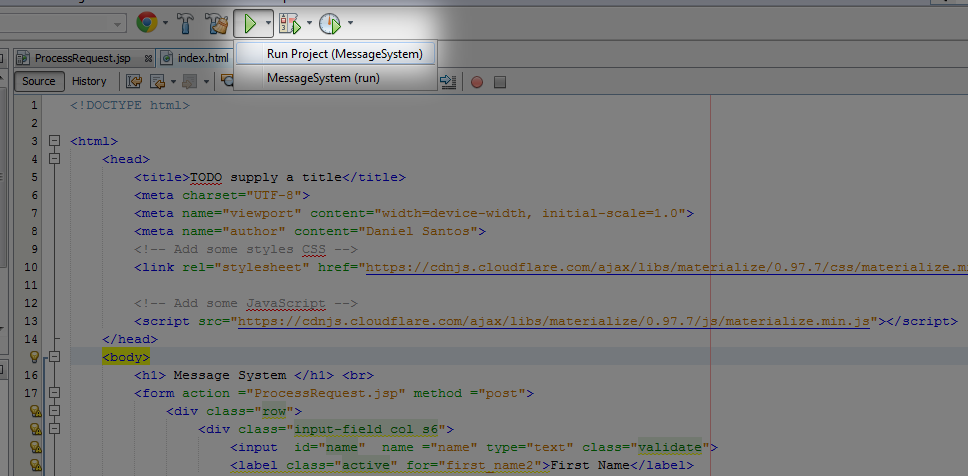
24.1 Press green arrow
24.1 Press in the item Run Project

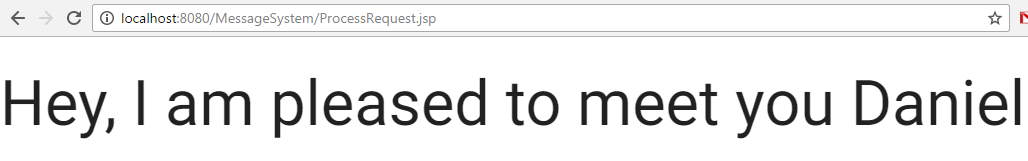
25 This is the resulf of init the server

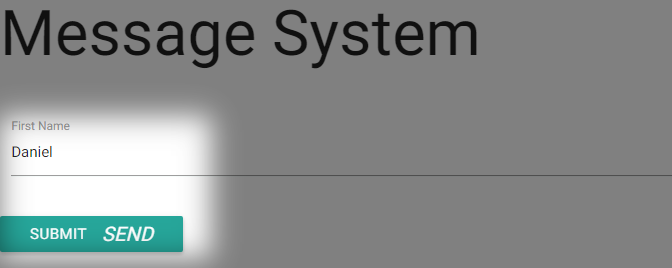
26 Write a name.

26 Final Outcome of the application.
Enlaces
- https://github.com/xdanielsb/MessageSystemRMI.git
- https://ocw.mit.edu/courses/civil-and-environmental-engineering/1-124j-foundations-of-software-engineering-fall-2000/lecture-notes/java_remote_method_invokation_framework/