The How & Why of Front end performance
Hi! I am Daniel!
I am an author of underground literature for computers. You've probably never heard of my work.
what is performance?
Not those kinds of performances
this can't be a rhetorical question.
The great MHz war
measure the right things
What matters is if users feel like it's fast.
How do we measure that though?
Human perception of speed
< 100ms — instantaneous
1sec — Ok but feels delayed
10Sec — ...
< 100ms — instantaneous
1sec — Ok but feels delayed
10Sec — broken stream of thought
Who knows when and where those numbers come from?
THOSE COME FROM JAKOB NIELSEN'S BOOK "Usability Engineering".
THOSE COME FROM JAKOB NIELSEN'S BOOK "Usability Engineering". IN 1993.
Every interaction needs to be completed as close to 100ms as possible for :-)
"Our experiments demonstrate that slowing down the search results page by 100 to 400 milliseconds has a measurable impact on the number of searches per user of -0.2% to -0.6%... That's 0.2% to 0.6% fewer searches for changes under half a second!"
- Google Research Blog
7,000,000—21,000,000 per day
"A 1 second delay in page response can result in a 7% reduction in conversions."
- kissmetrics Blog
Perceived performance is the only measure of performance your users care about.
R.A.I.L.
Response to input
Animation and Scrolling
Idle
Page Load
Response to Input - 100ms
Animation / SCrolling 60FPS
Idle
Page Loading - 1000ms
YNAB—You need a budget.
Really, you do.
Things that don't really matter for performance
semicolons
css performance
Things that do matter
Network/Server
client side
File Size
Resource DOM Position
DOM Size/Complexity
DOM Changes
Repaints/Reflows
Script Parse Time
DNS Lookup Time
Response Time
Latency
Server Processing Time
DB Time
Connection Count
Bandwidth
Browser API Performance
Caching
Network connection count
Chrome: 6
Chrome Mobile: 6/18
Firefox: 6
IE 10: 8
IE 11/Edge: 13
Opera: 6
Mobile Safari: 3/6
DNS lookups (20-120ms each) vs. more outbound connections
a few years ago this was at best a wash on mobile.
file size
dom changes and hot paths
position of external resources in the DOM
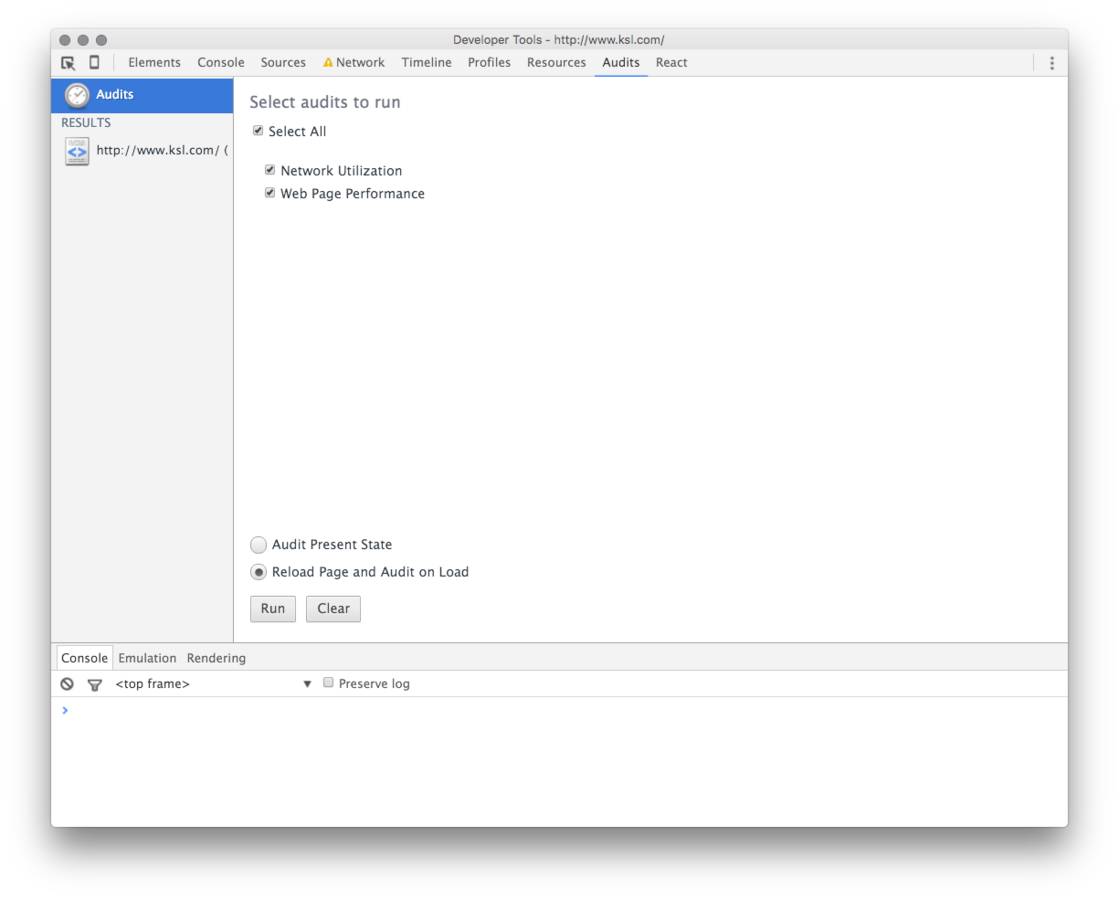
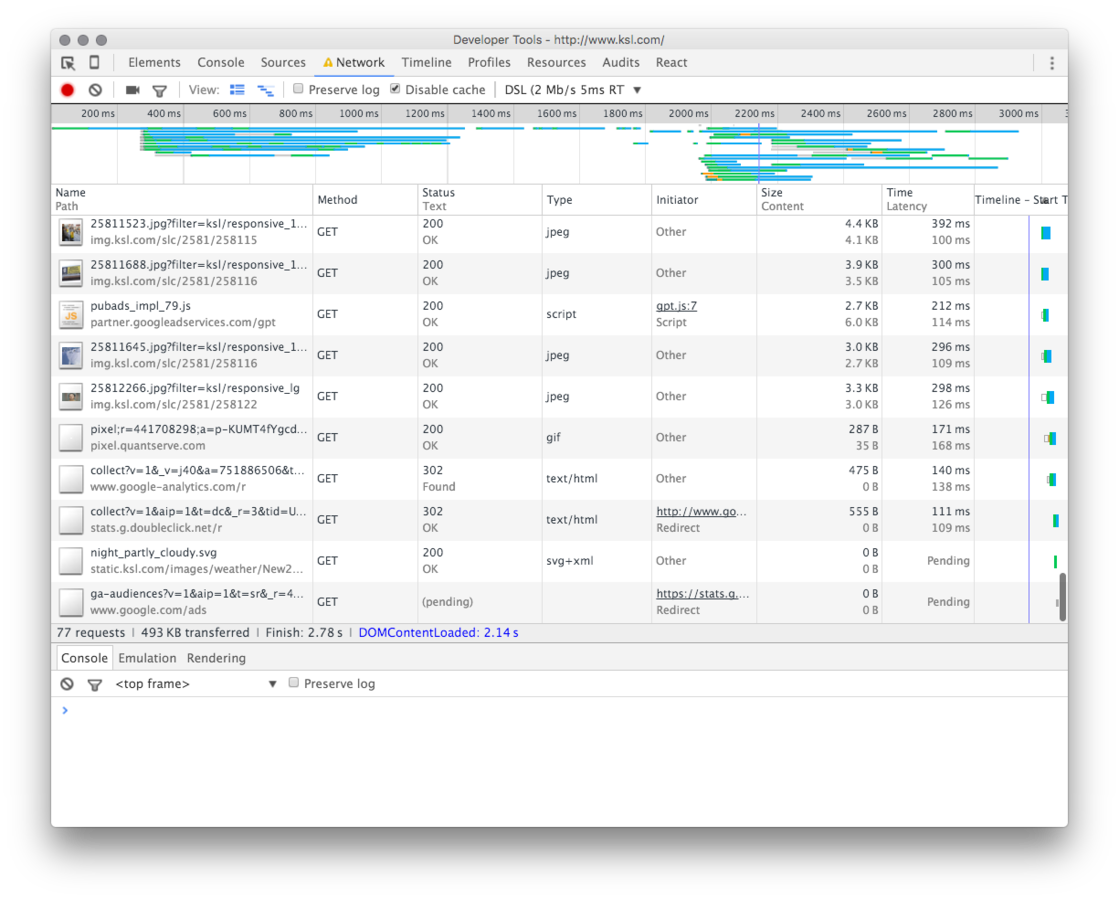
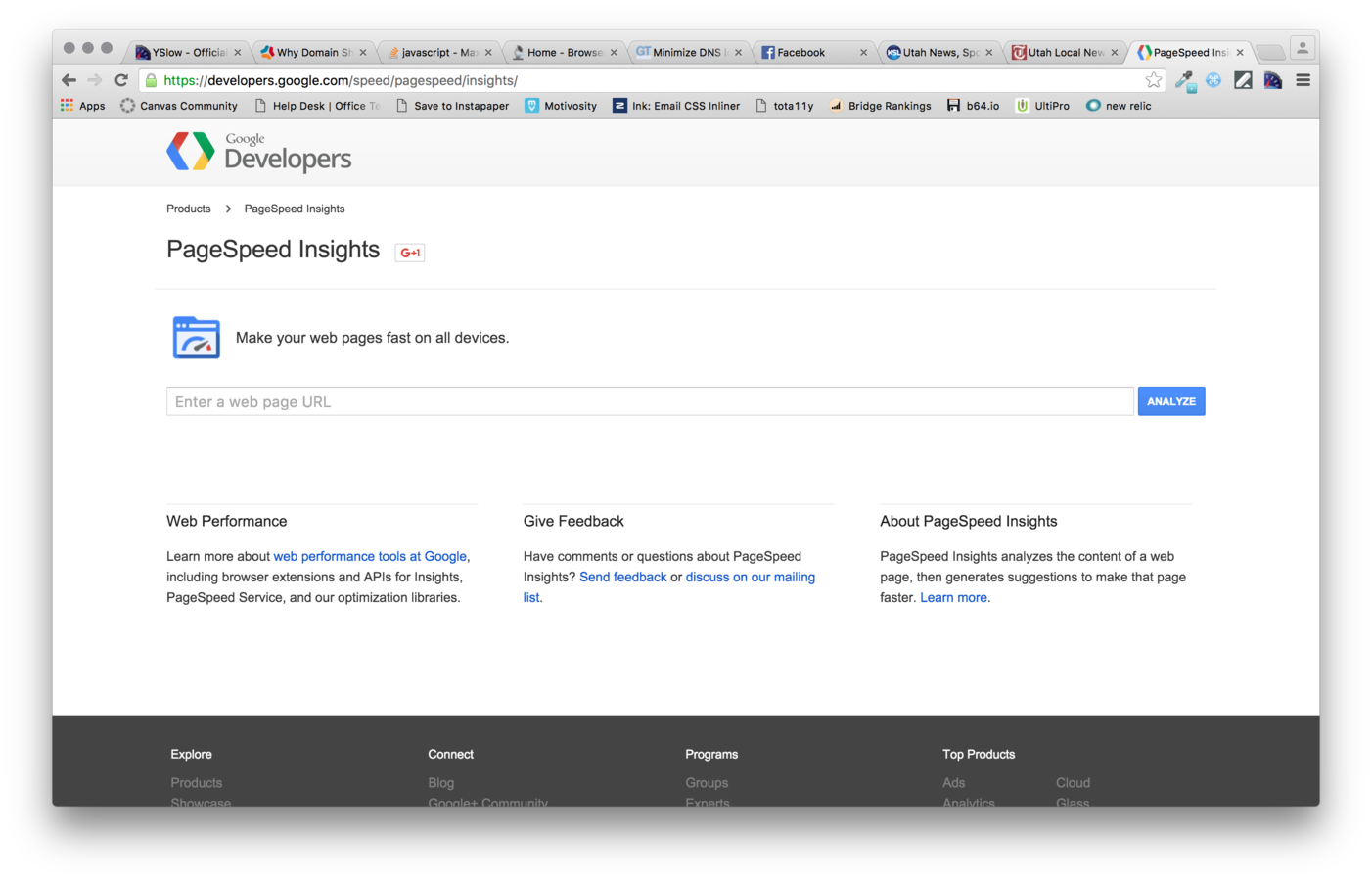
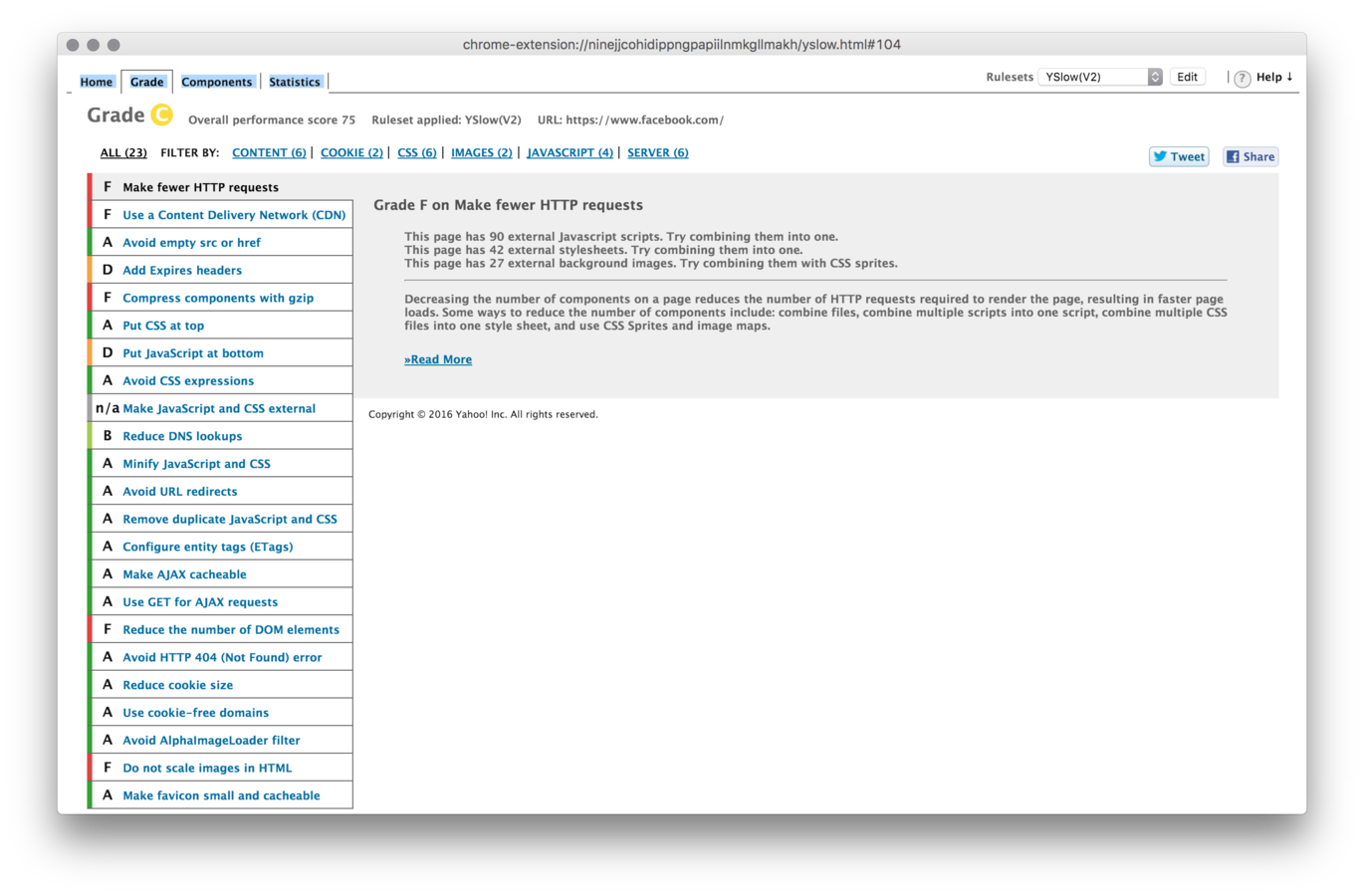
Performing a site audit to figure out where to invest time.
Tools




LET'S LOOK AT some real world EXAMPLEs.
extra credit stuff that matters
Resources
http://yslow.org/
https://developers.google.com/speed/docs/insights/rules?hl=en
http://googleresearch.blogspot.com/2009/06/speed-matters.html
http://mashable.com/2012/03/14/slow-website-stats-infographic/#F9MFrbjshsq5
http://www.fastcompany.com/1825005/how-one-second-could-cost-amazon-16-billion-sales
https://blog.kissmetrics.com/loading-time/
http://blog.teamtreehouse.com/perceived-performance
https://en.wikipedia.org/wiki/Computer_performance
https://developer.yahoo.com/blogs/ydn/high-performance-sites-rule-9-reduce-dns-lookups-7207.html
http://www.mobify.com/blog/domain-sharding-bad-news-mobile-performance/
http://www.browserscope.org/?category=network&v=1
https://youtu.be/2ksXo2_Lfl0?list=PL055Epbe6d5ZqIHE7NA5f6Iq_bZNjuWvS