An evolution of Flux
- Microcosm organizes itself around a history of user actions.
- As those actions move through a set lifecycle, Microcosm reconciles them in the order they were created.
- Invoking push() appends to that history, and returns an Action object to represent it
How it works

Text
Text
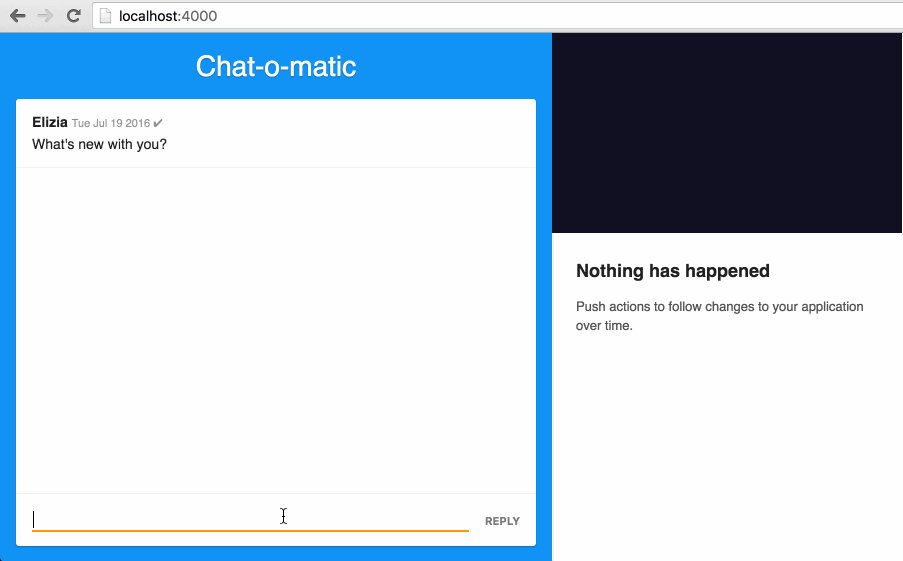
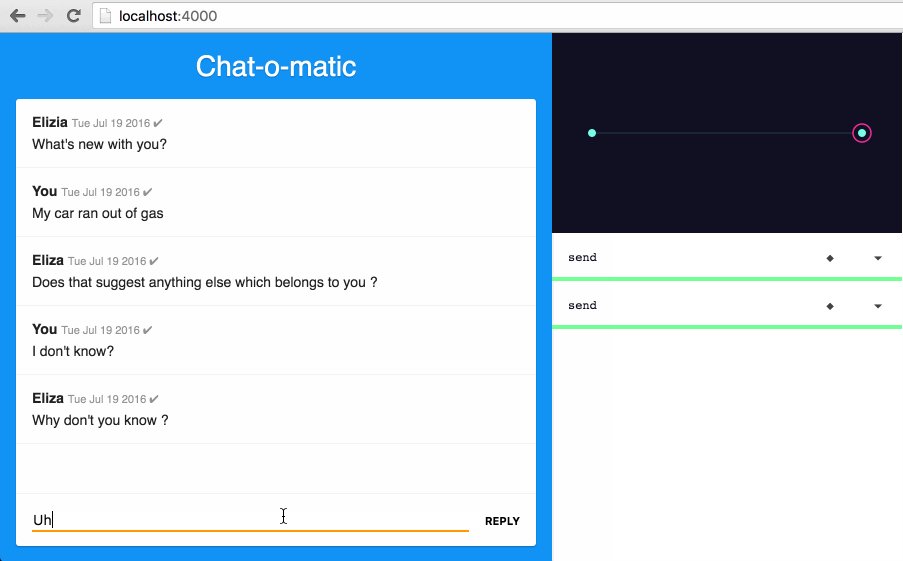
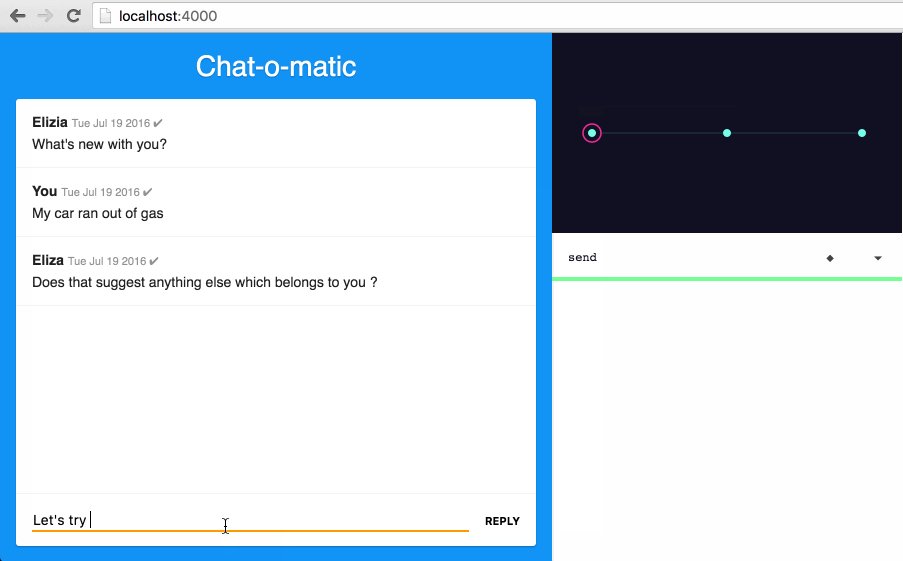
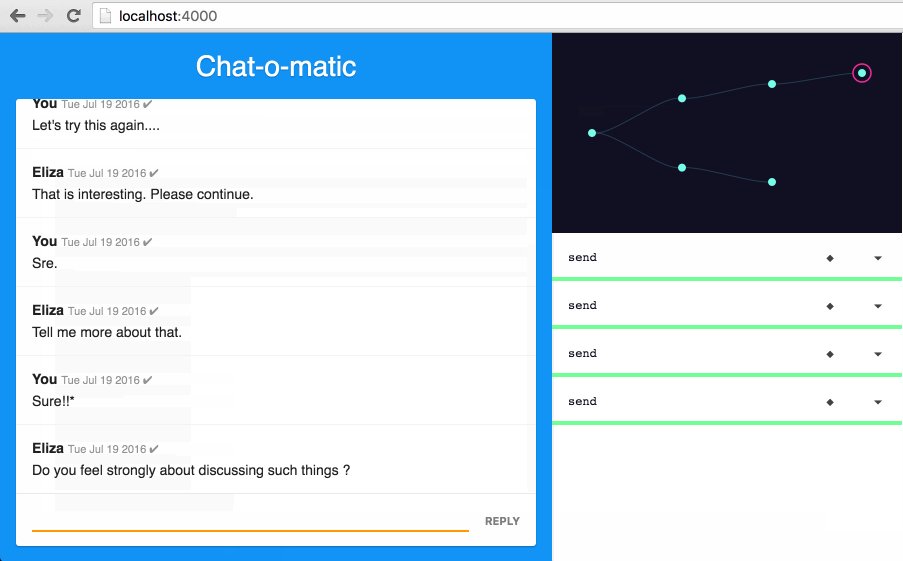
History visualization with the microcosm debugger tool
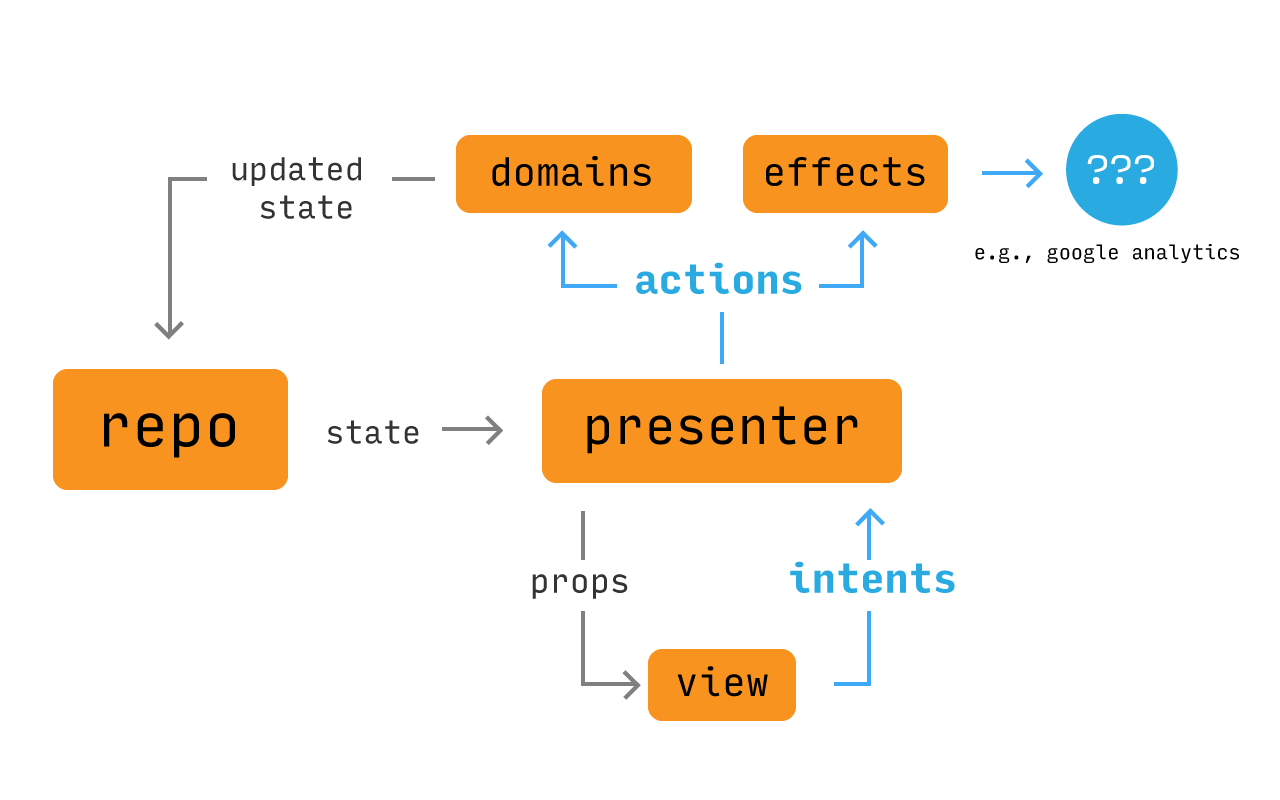
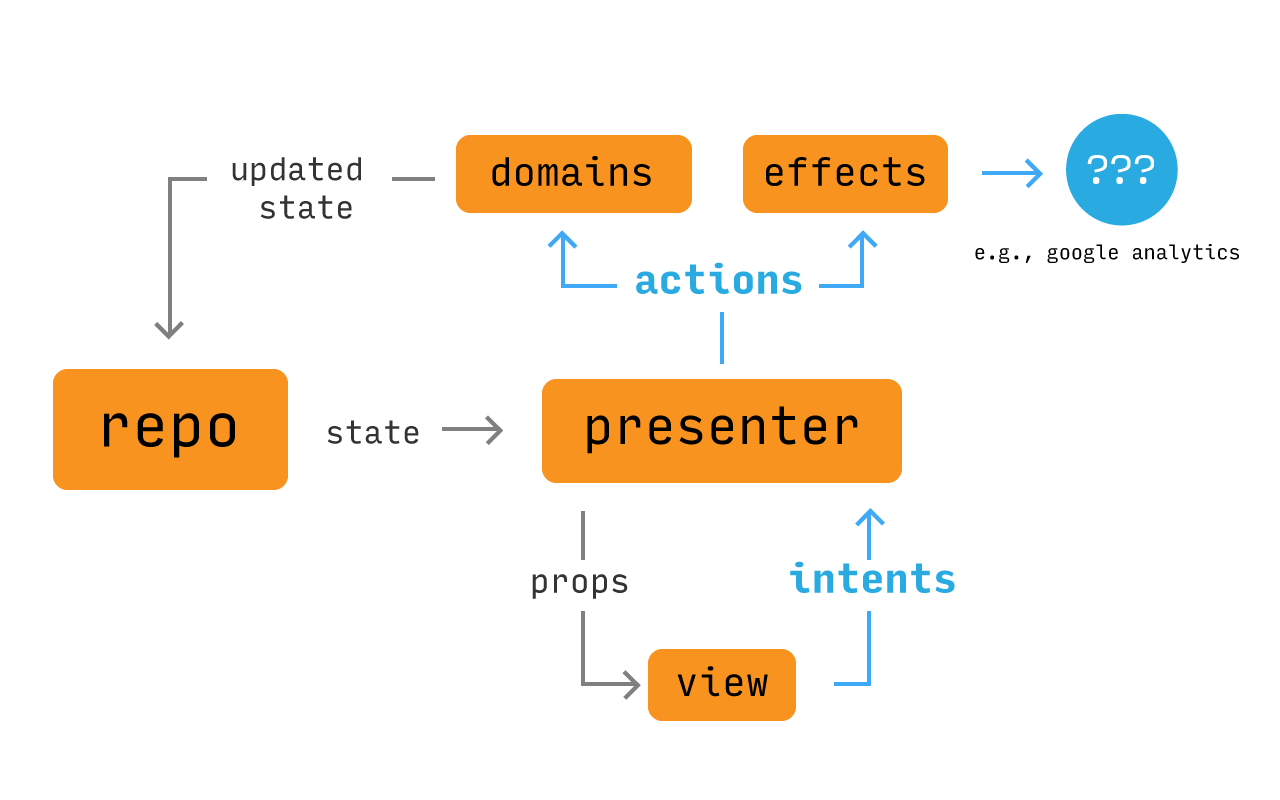
Data Flow

actions
- Repo Microcosm instance, source of truth
- Domains Register actions send updated state to the repo
- Effects Register actions with arbitrary callbacks
- Actions Stateful representations of user actions in app history
- Presenters Special top-level components
- Views Mostly logicless React components. Can send actions via withSend addon
The Bits & Pieces
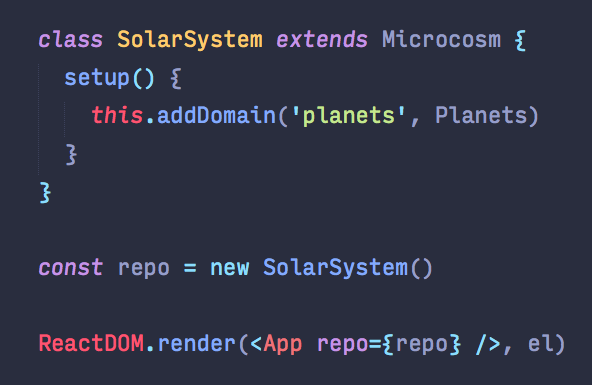
Repo

repo.state.planets now exists
A Microcosm instance. The source of truth.
- Where you add domains and effects
- Where state lives
- What actions get pushed to
- Where history is recorded
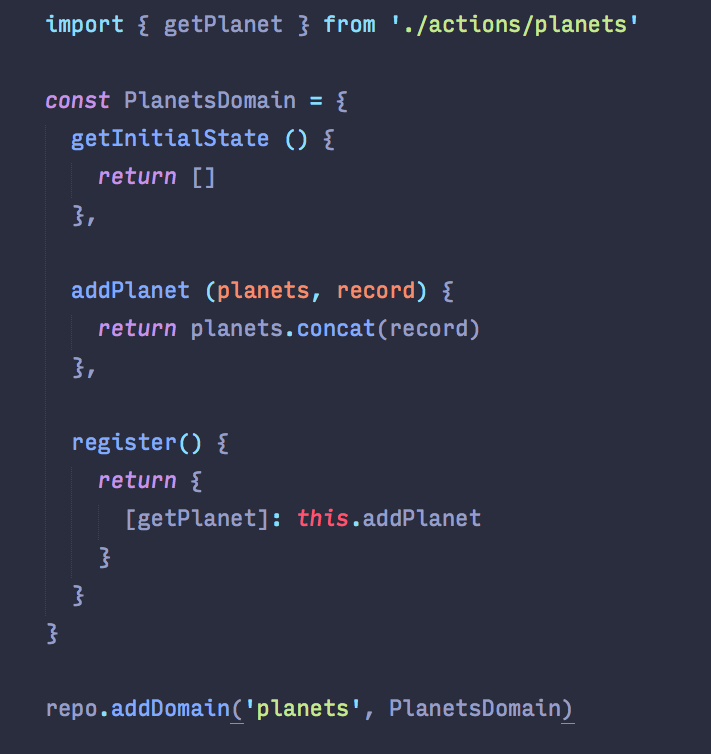
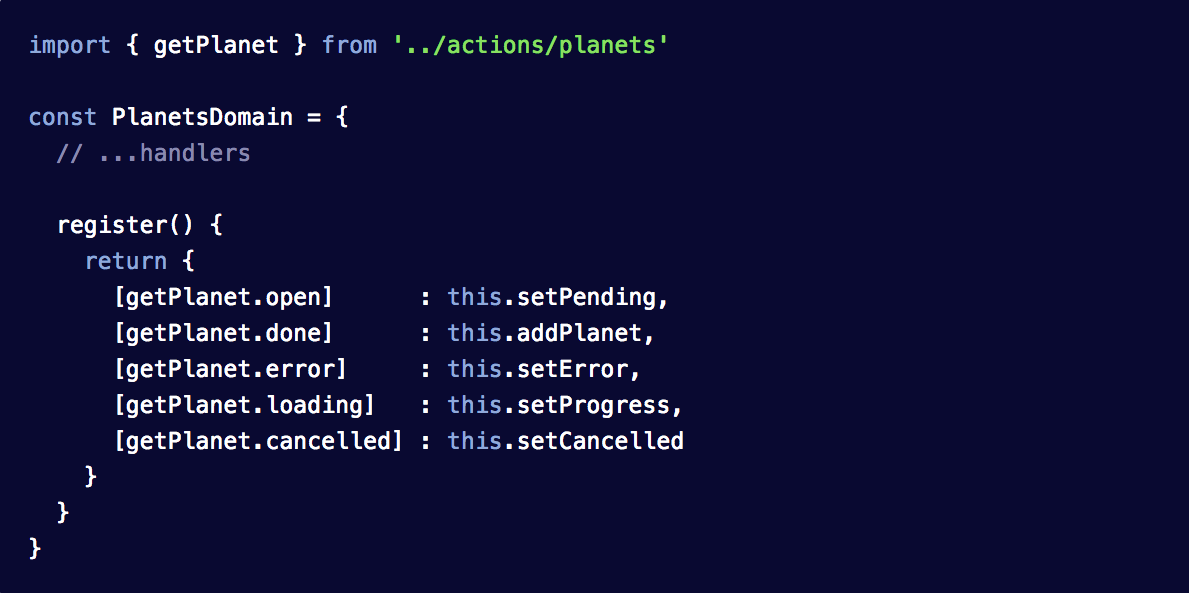
Domain
State manipulators
- Register Actions with callbacks that return updated state
- Old state in
- New state out

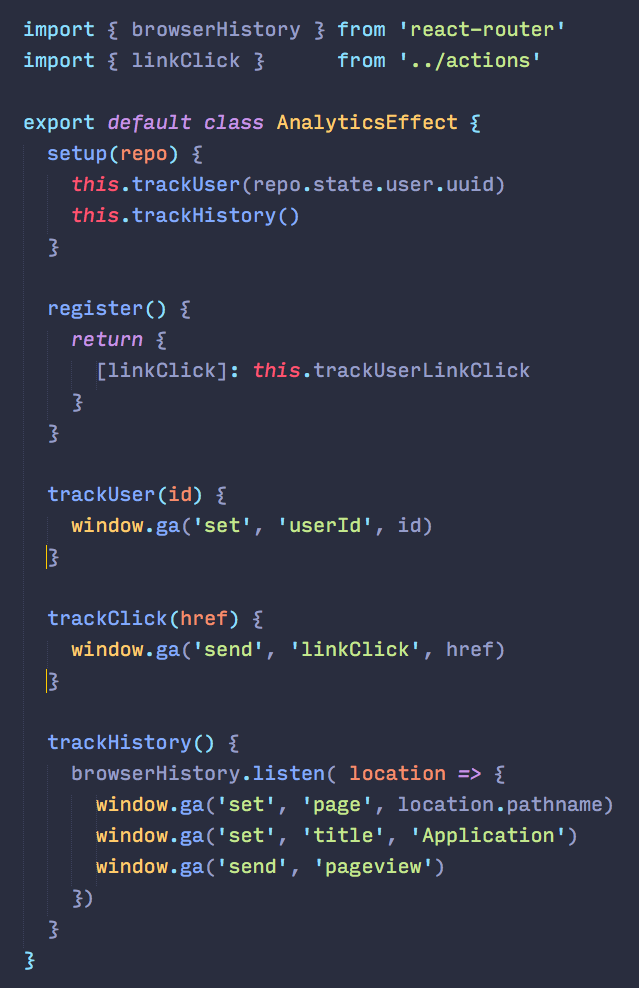
Effect
Action side effects
- Register actions to do some non-state related task
- Examples
- Send data to google anlalytics
- Send a websocket message
- Update a canvas

Actions

Actions are represented as plain functions or strings.
A stateful operation to be added to history
Actions
Actions have State!

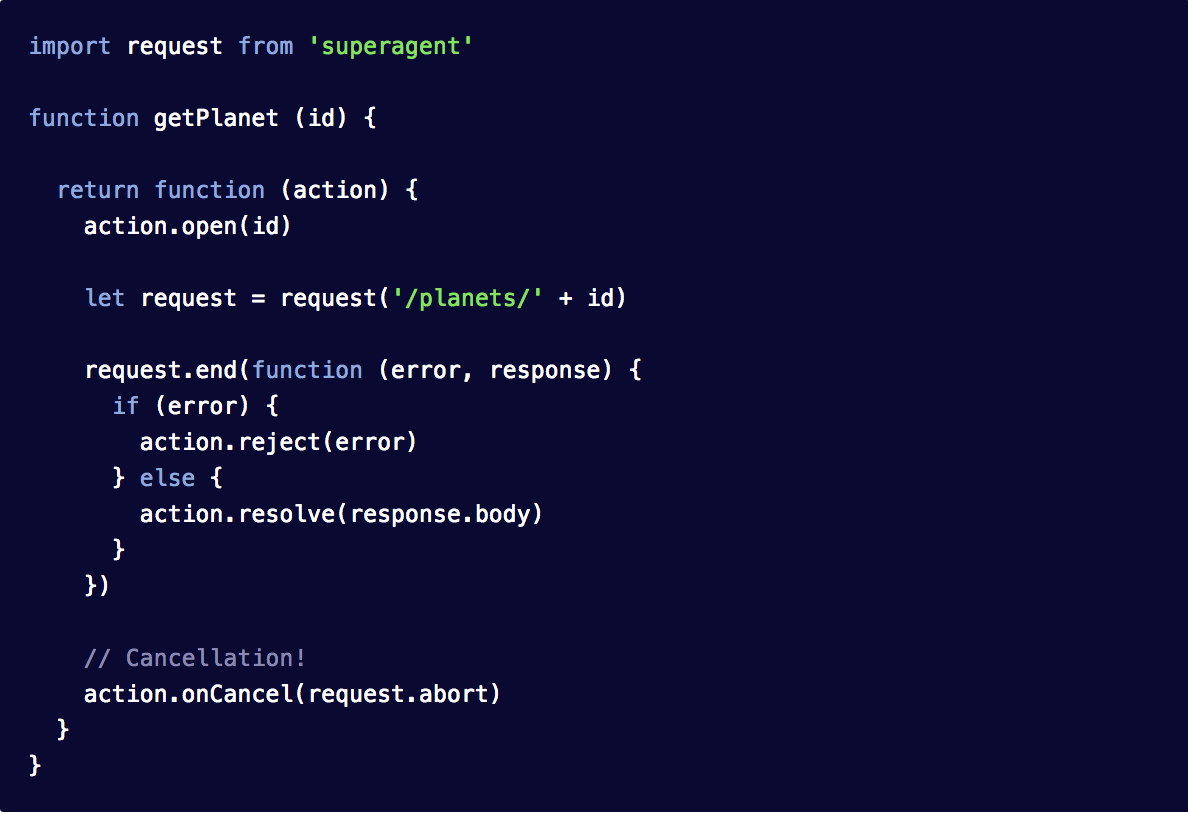
Actions
Unlock a deeper level of control by returning a function

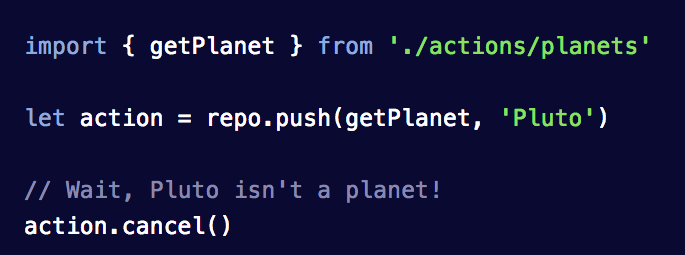
Cancel an action:

Actions
Time Travel with
repo.checkout(action)

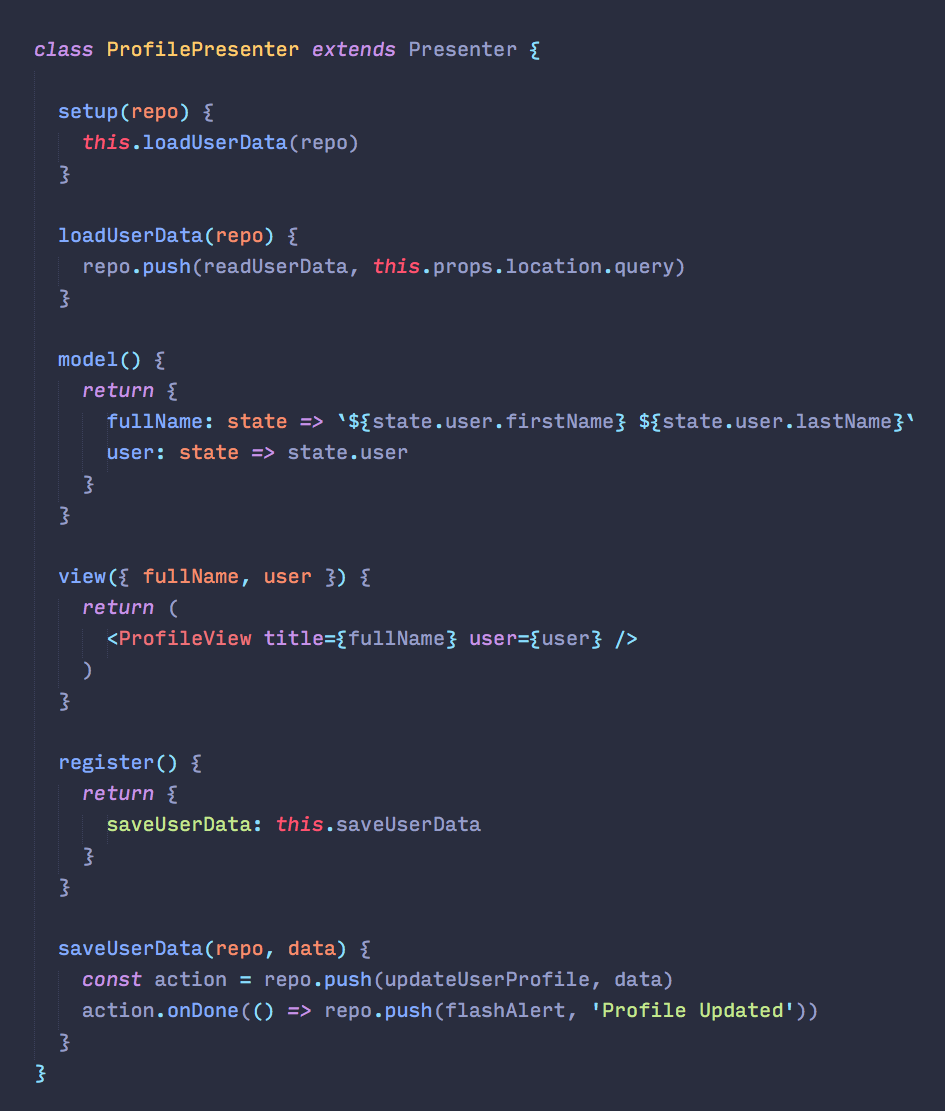
Presenter (add-on)

Top-level Components that respond to state change and intents
Presenter
Objective: Keep your app logic at the top, and child components as dumb as possible
- Fetch data for a route
- Derive props from state
- Define functionality and register with intents
- Send props to a passive view
What it's for:

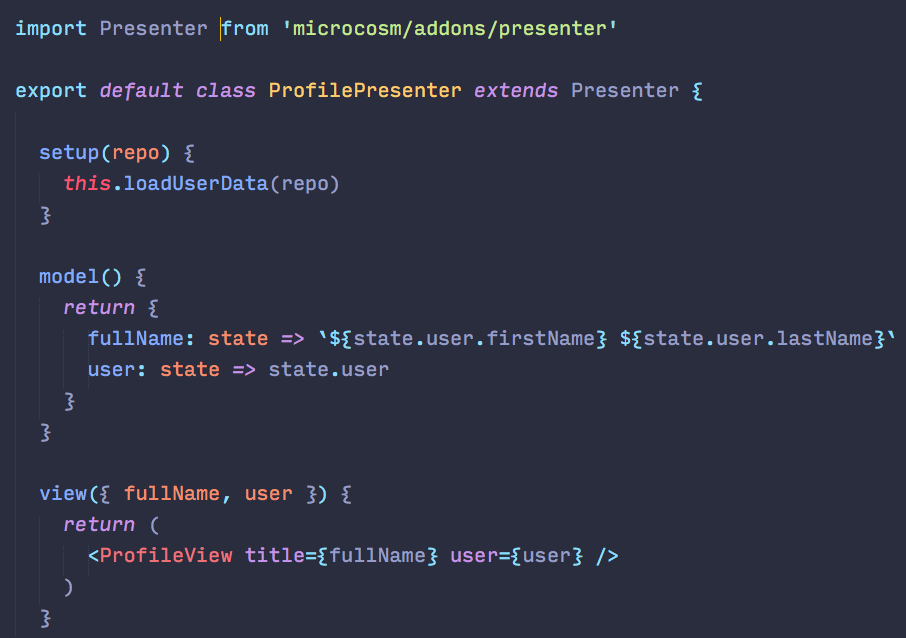
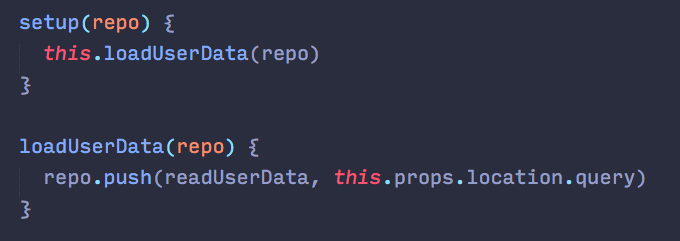
Presenter
Push an action that fetches data from the setup or update method
Fetch data for a route

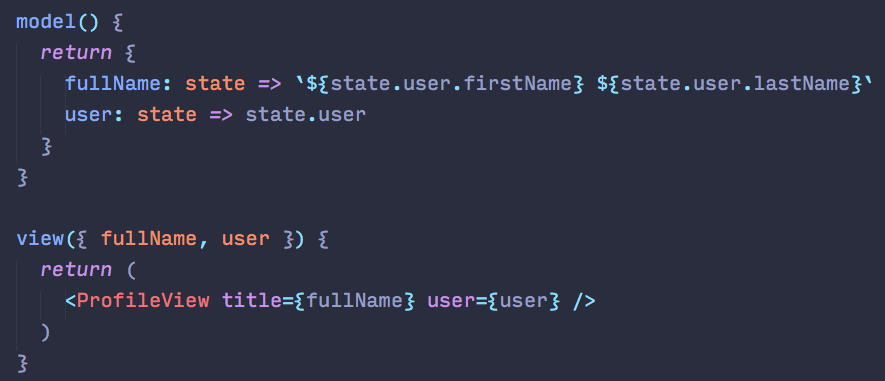
Presenter
Use model() to create props from state to be passed to the view
Pulling data out of state

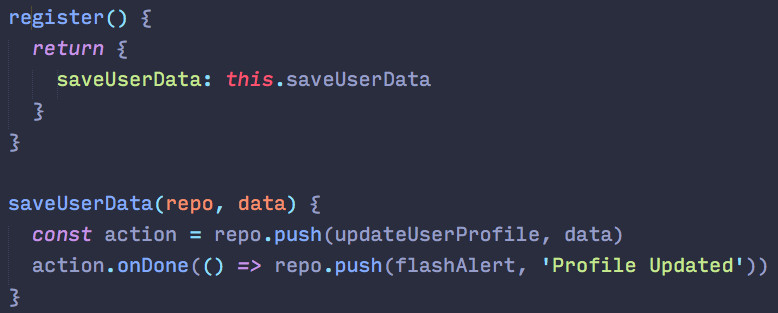
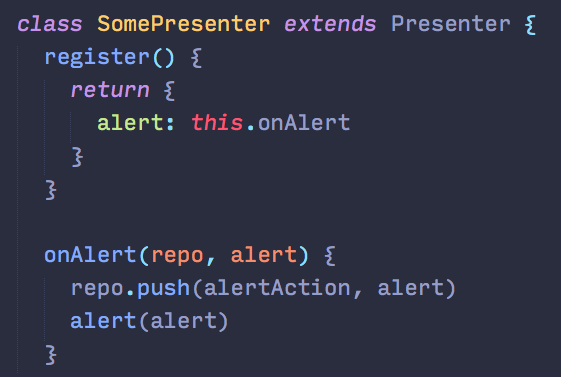
Presenter
Use register() to catch and handle intents bubbling up from child views
What it's for: Responding to Intents with app logic

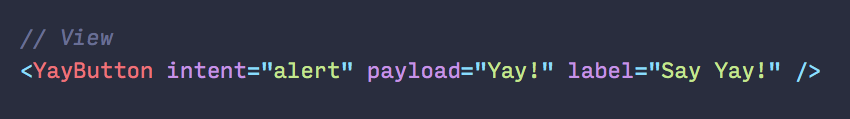
Intent (withIntent and Form add-ons)
Bubbling string messages with optional payloads

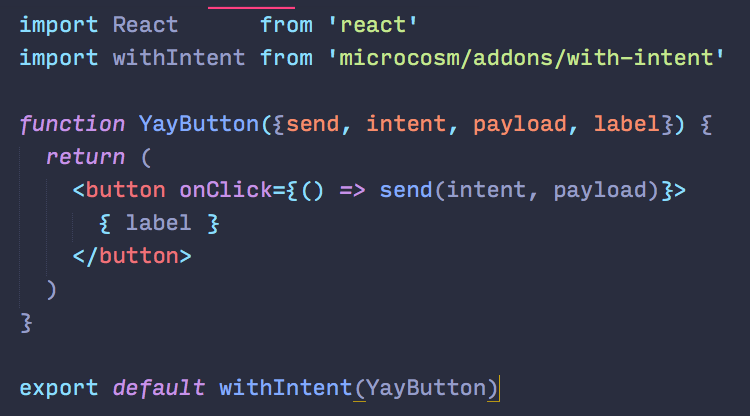
Intent (withIntent and Form add-ons)
Using withIntent adds a send prop

Intent (withIntent and Form add-ons)
In this case:
- push and alertAction to the repo to update state
- display a browser alert


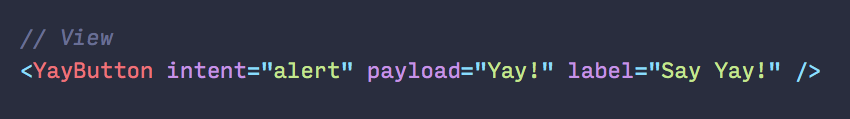
A Presenter registered with the intent will catch it and run your app logic.
CLICK!
Intent (withIntent and Form add-ons)

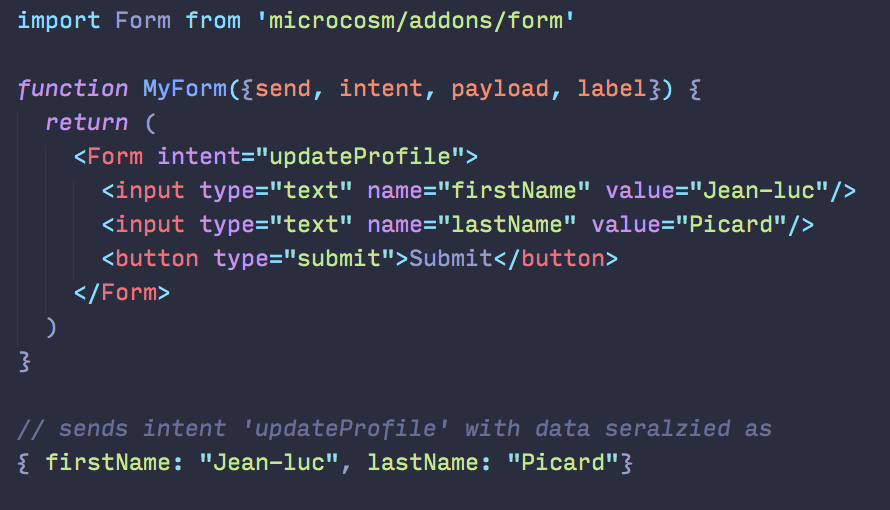
the <Form /> addon
- Repo Microcosm instance, source of truth
- Domains Register actions send updated state to the repo
- Effects Register actions with arbitrary callbacks
- Actions Stateful representations of user actions in app history
- Presenters Special top-level components
- Views Mostly logicless React components. Send intents
- Intents A string or action that bubbles up through the app, and can be responded to by a registered presenter, domain, or effect
Recap: The Bits
Recap: Data Flow

Check out the docs and examples!
@nhunzaker (creator of Microcosm.js)
@dantello5 (me)
@viget (provider of current pizza, beer, and shelter)