Native or Not?
The untapped power of web apps.
github.com/greypants
by Dan Tello, which rhymes with Mayo.
Also... I really like mayo.

Designer —>
Front End Developer
#viget15



8+ years with mah ladies!
+ 1 or 2 kids in a couple weeks...

+ 1 or 2 kids in a couple weeks...
6 month and 18 month old brothers!


THE TOPIC:
Why another Native vs. Web discussion?
- A disparity exists
- Misunderstanding is hurting our work
- Clarification will spark excitement and innovation


Disparity Exists.
It's not a problem of technology.
It's a problem of focus.


Disparity Exists.
Doesn't mean they're
fully invested.
(or invested in the right thing)
Just because someone understands the value of mobile
Misunderstanding is hurting our work.

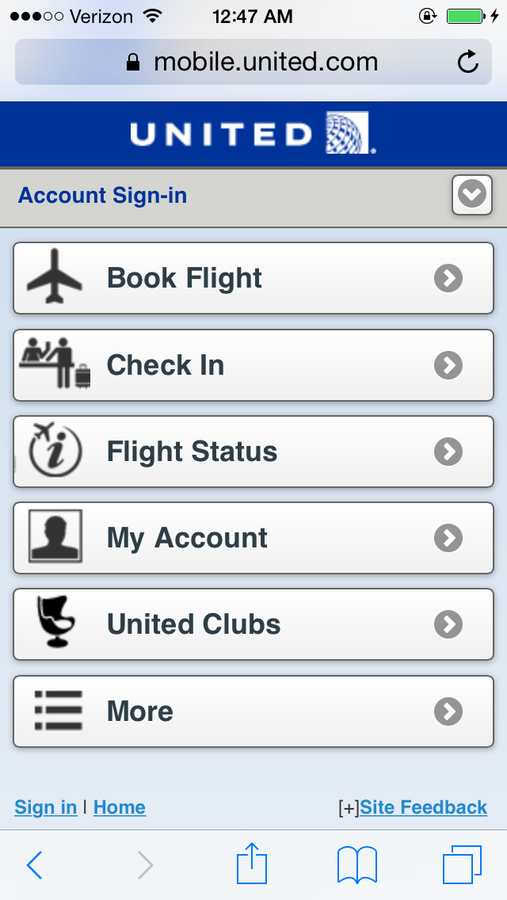
Exhibit A:
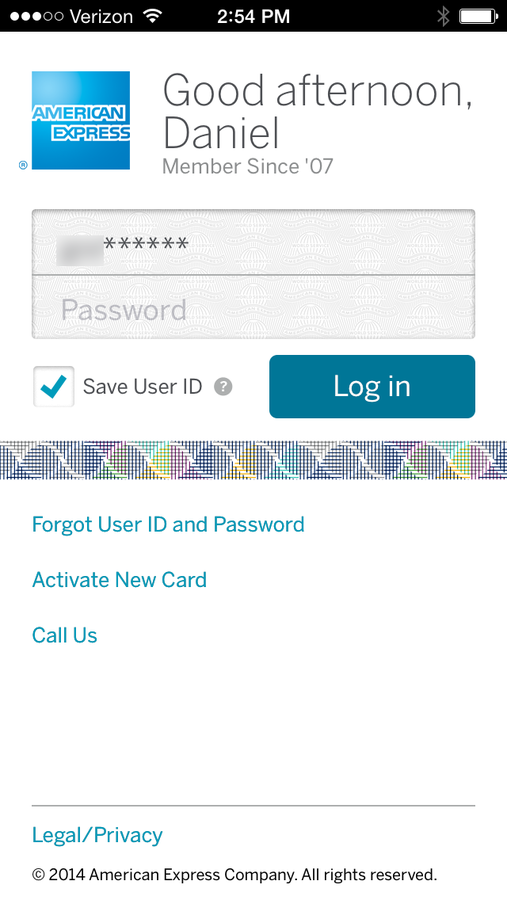
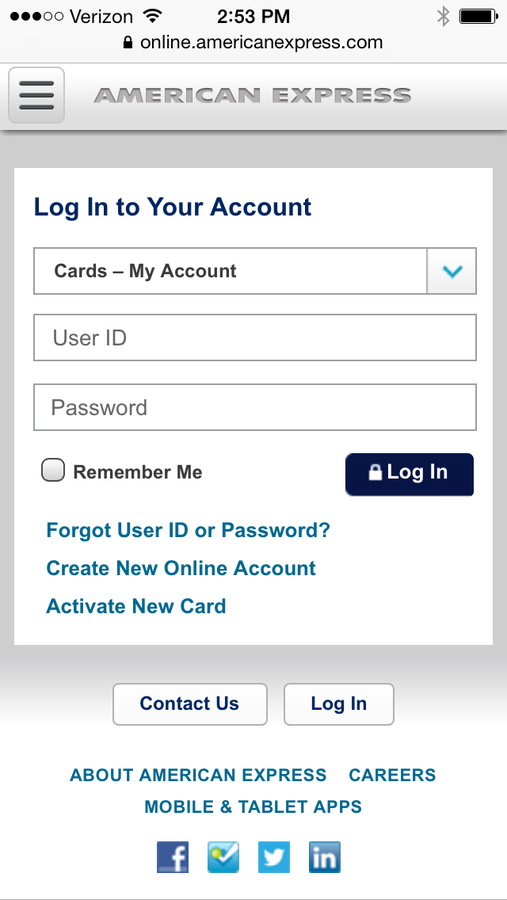
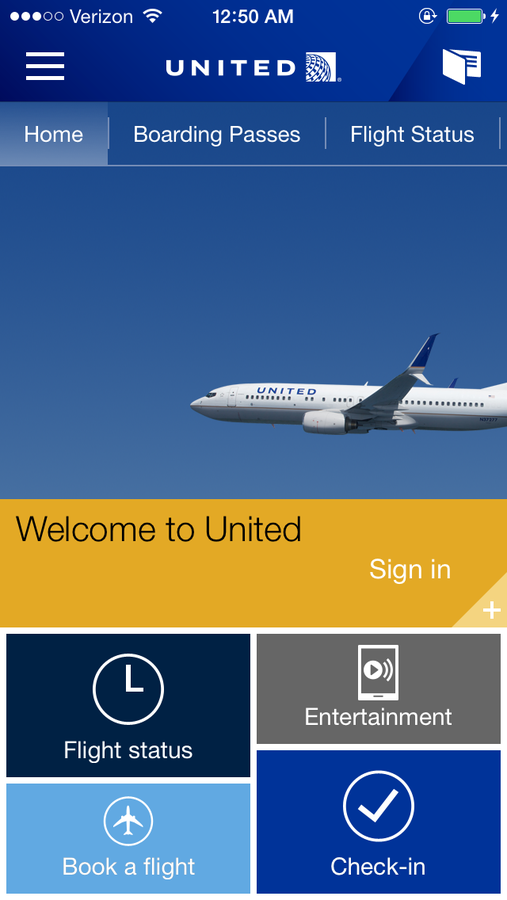
"We want a native app"
Native is definitely good
- Monetization + distribution through the App Store
- Full hardware access (camera control, microphone, flash)
- Full device data access and system integrations
when you need:

Native iOS Integrations
But none were needed. They were just cloning the web app.
Responsive? Meh.
Mobile will have the native apps

70%
mobile traffic!
Misunderstanding = Missed opportunities.
Recap:
A disparity exists, but...
It's not a problem of technology,
it's a problem of focus.
Recap:
Misunderstanding is holding us back
If clients don't understand the value, we won't be given the time.
Our clients and teams need clarity if we want to move forward.
FEEL THE POWER
(of web apps!)

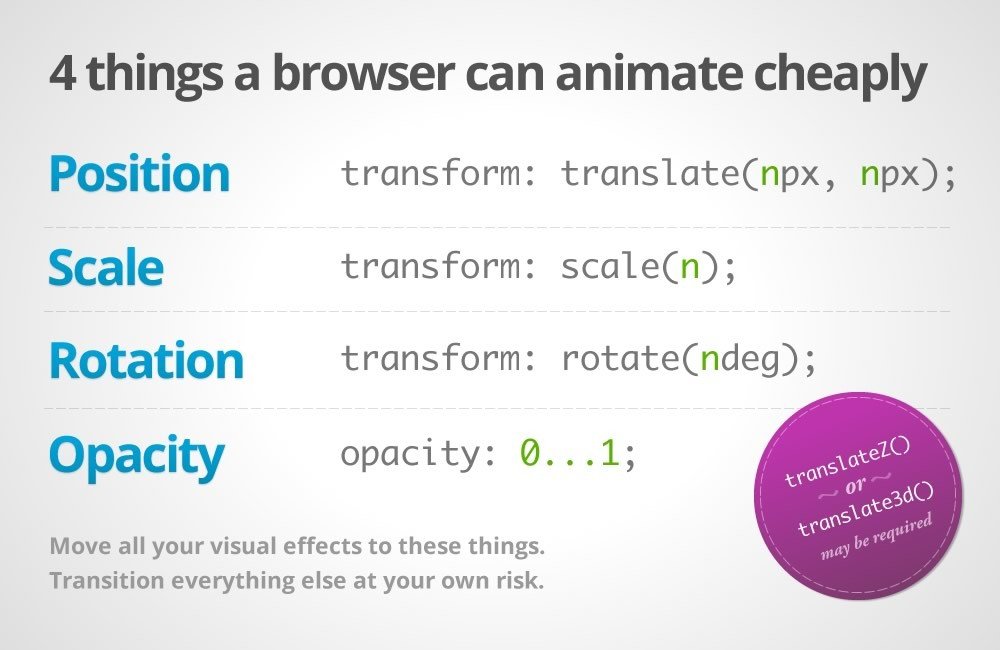
- Animation (60fps)
- "Native" feeling single page apps
- Home screen apps
- Offline modes
- Icons
- Splash screens
- Push notifications (on Android)
- Geolocation
- Touch Gestures
- Camera access
- DeviceMotion access
- Web Audio API (AudioContext)
- WebSockets
All the things!
(or at least a lot of the things!)
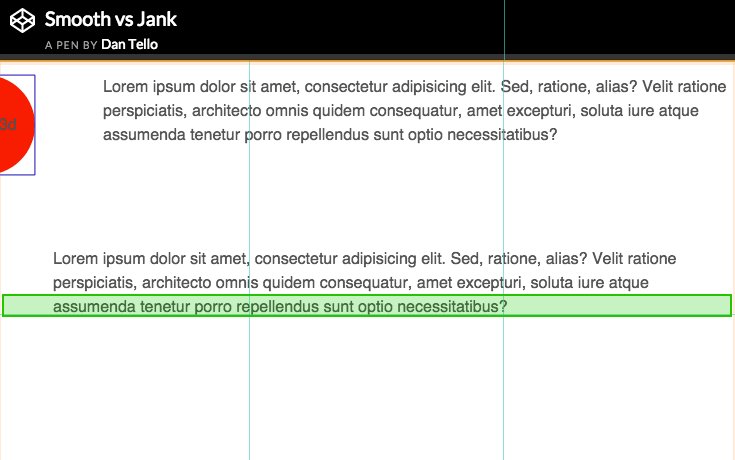
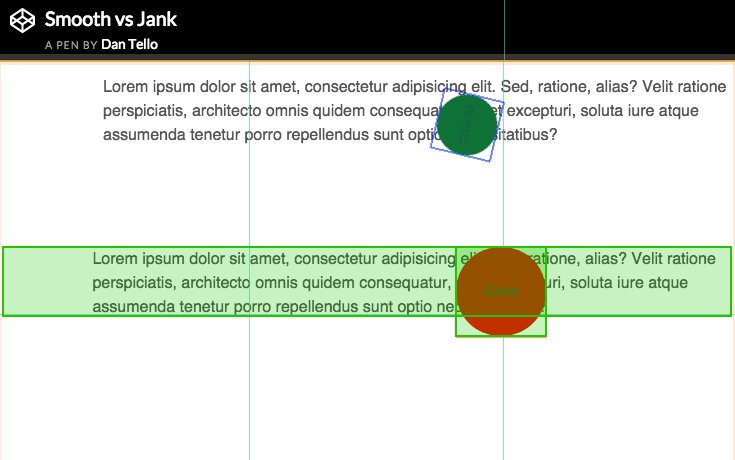
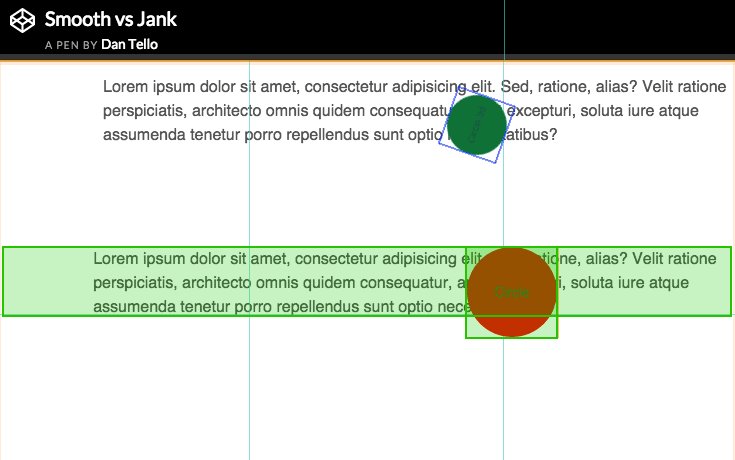
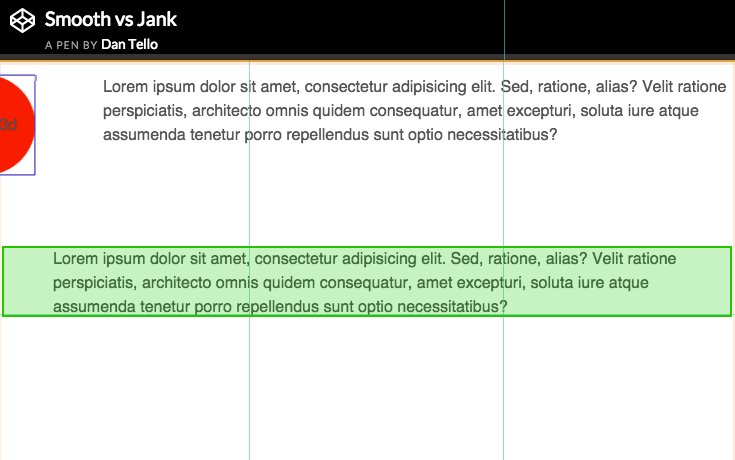
Animation

The natural world doesn't glitch
60fps is acheivable
When we understand how our browsers render

"High Performance Web Animations"
by Paul Irish & Paul Lewis

transform vs
margin
jankfree.org
is an awesome resource
demo:
60fps with <canvas>
Run Puma Run
demo:
sketch.js
demo:
Homescreen Apps
- Full Screen
- App Icons
- Splash Screens
Enable homescreen apps
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<link rel="icon" href="app-icon.png">
<link rel="apple-touch-icon" href="app-icon.png">
Add Icons
<link rel="apple-touch-startup-image" href="/startup.png">
Add Startup Image (iOS only)
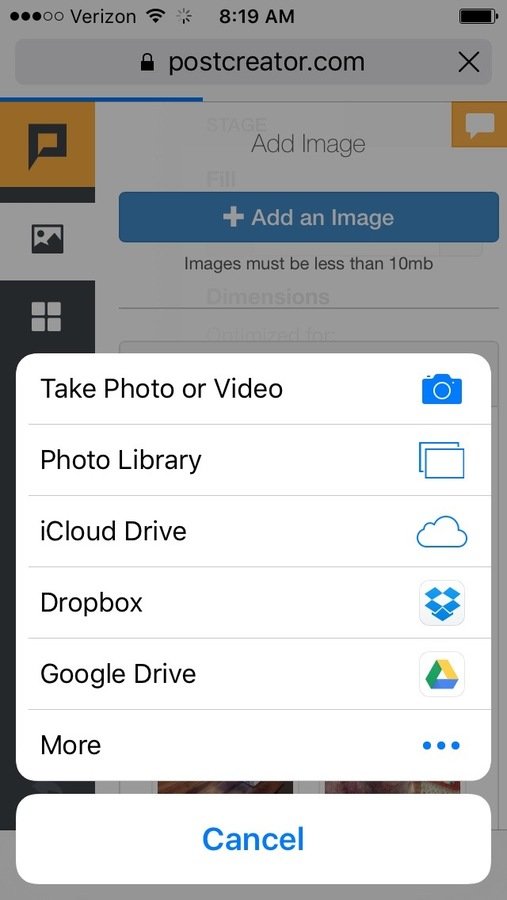
Camera Access
(limited)
<input type="file">
demo:

Touch Gestures
Native gets these for free:
Tapping (any number of taps)
Pinching in and out (for zooming a view)
Panning or dragging
Swiping (in any direction)
Rotating (fingers moving in opposite directions)
Long press (also known as “touch and hold”)
Hammer.js
Wildlife Alert
demo:
(web app in a native wrapper)
Audio
<audio> vs AudioContext
Inputs -> Effects -> Destination
AudioContext
// Create an Audio Context
var context = new AudioContext()
// Create a source
var source = context.createBufferSource()
// Add Volume Node
gainNode = context.createGain()
// Tell the source which sound to use
source.buffer = someAjaxLoadedBuffer
// Set the volume
gainNode.gain.value = 11
// Connect the source to the volume effect
source.connect(gainNode)
// Connect the volume node to the speakers
gainNode.connect(context.destination)
// Play the sound now
source.start(0)
Demo: synthesized guitar
Motion
DeviceOrientation and DeviceMotion
DeviceMotionEvent.rotationRate
alpha z access
beta front to back
gamma left to right
DeviceMotionEvent.acceleration
x east/west
y north/south
z up/down
DeviceOrientationEvent
alpha z access 0-360
beta x -180 to 180) front to back
gamma -90 to 90 left to right
iOS
webkitCompassHeading 360°
Demo
GeoLocation
navigator.geolocation.getCurrentPosition(function(position) {
foo(position.coords.latitude, position.coords.longitude)
})
navigator.geolocation.watchCurrentPosition(function(position) {
foo(position.coords.latitude, position.coords.longitude)
})Forecast.io
demo:
Compass.js
demo:
Websockets
browser: "Hey server, gimme some data."
server: "Some data."
browser: "A user just submitted a form!!!!1"
server: "Cool."
Traditional http communication is
a one-sided conversation
server: "hey browser, a million people just logged on"
client: "Woah, I'll display that on the page! BTW,
my user just logged out."
server: "Aight."
WebSocket connections are bi-directional
- Collaborative tools (google docs)
- Chat applications
- Multiplayer gaming
- Live updates
WebSockets are awesome for:
socket.io
is a great place to get started
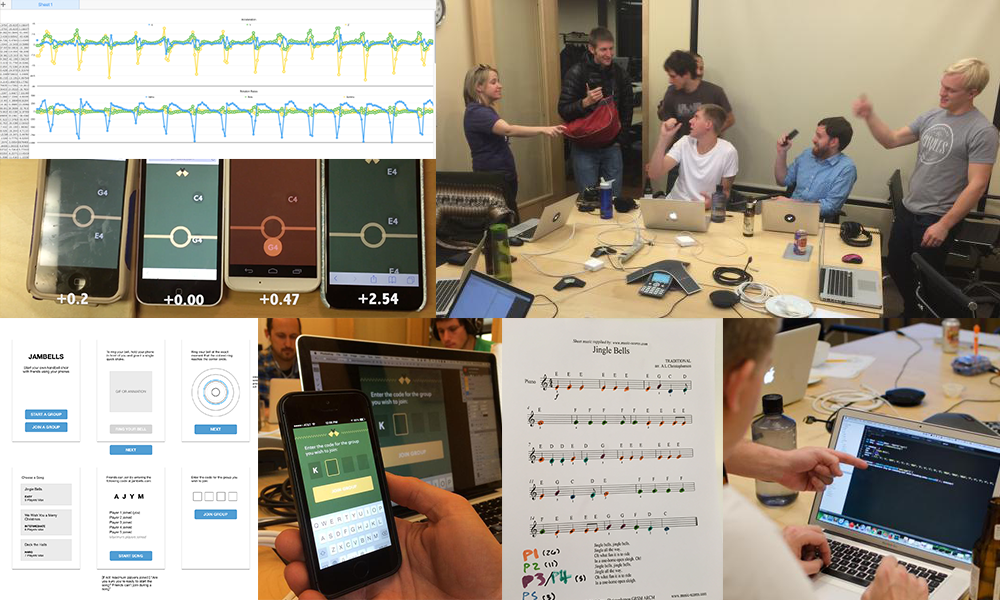
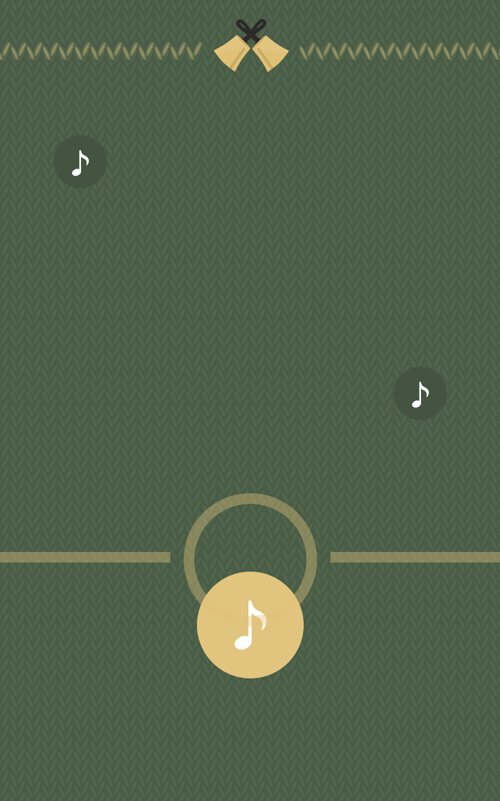
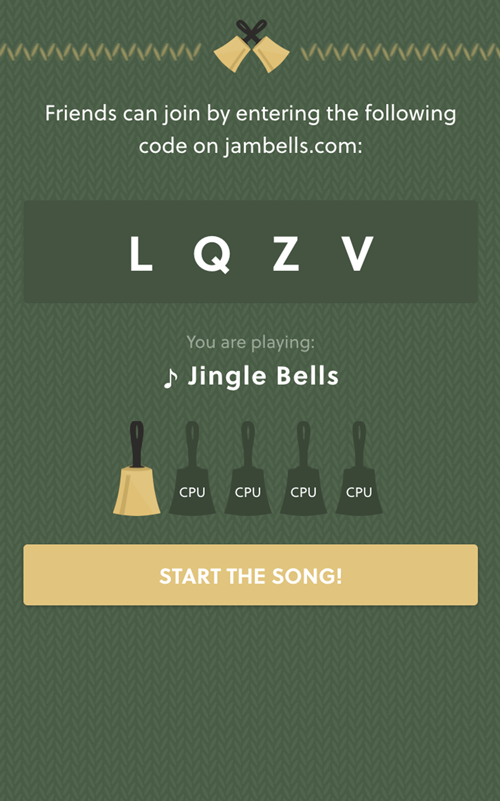
jambells.com
demo
Pointless Corp + Jambells
Create opportunities to try that one new
thing you been wanting to do
- Get the whole team to go 100% mobile first
- Use the Device Motion API
- Try out the Web Audio API
- Build build something WebSockets
My Personal Pointless Weekend Goals




Advantages Web has over Native
Fast Development for a wide audience
Advantages Web has over Native
Instant Engagement
Advantages Web has over Native
More Opportunity
to Stand Out
Advantages Web has over Native (recap)
- Rapid development for a wide audience
- Instantly engageable, accessible from anywhere
- Huge opportunity for breaking expectations
The technology is awesome
In closing:
Start building sweet stuff!
Let's get our teams and clients excited and mobile-focused
Thanks!
Get slides and comment on SpeakerRate: