Astro.js
...and JAMStack done right

What's this about
- The old web and the new
- Web pages vs. web apps
- SSG, SPA vs MPA, SSR and Astro.js
.jpg)
The history lesson
"Modern" web apps and SPAs became a thing circa IPhone 4, when we decided Flash was a bad idea.
This guys' to blame :D
before that
- Web apps were backend heavy
- CMS' were more present in the web dev mindshare
- Everything was server-side rendered (SSR)
what we learned from mobile
- Interactivity, animations, transitions
- Flash wasn't going to cut it
- ...and in our infinite wisdom, we went full opposite.
Single page applications
- They gave us interactivity
- They seem faster
- They allowed for stuff that was impossible before
- ...all for the low price of XX megabytes of JS bundle size.
- API / SAAS driven
- CSR
- Fully interactive
- Huge bundle sizes
web apps
- CMS driven
- SSR
- Partially interactive*
- Lighter on JS*
web sites
The two webs

-
Enter Astro.js
-
A static-site generator that also does SSR
-
Aims for zero JS
-
Component based
-
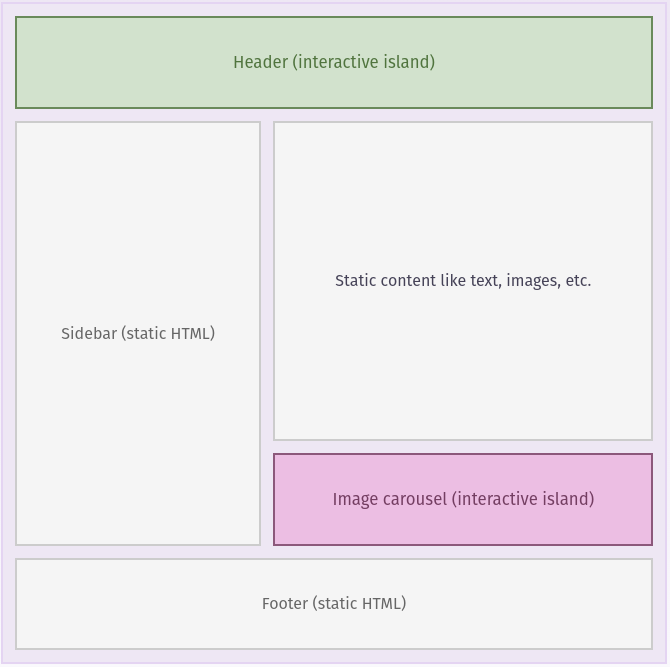
"Islands" architecture
-
Works really well with headless CMS
Astro components
- Basically, just HTML with some tricks
- Server-side rendered
- Can contain server-side logic (node)
- ...I just described PHP (but in node), pretty much 😅
Astro components
// Title.astro
<div>
<h1>I'm an Astro component</h1>
</div>Astro components
---
import Title from './Title.astro';
---
<main>
<Title />
</main>
Astro components
---
import Title from './Title.astro';
---
<main>
<Title />
</main>
Astro components
---
// Title.astro
const title = "I'm an Astro component";
---
<div>
<h1>{title}</h1>
</div>Astro components
---
import Title from './Title.astro';
---
<main>
<Title />
</main>
Astro components
---
// Title.astro
const props = Astro.props;
---
<div>
<h1>{props.title}</h1>
</div>Astro components
---
import Title from './Title.astro';
---
<main>
<Title title="I'm an Astro component" />
</main>

islands
islands
---
// Example: Use a static React component on the page, without JavaScript.
import MyReactComponent from '../components/MyReactComponent.jsx';
---
<!-- 100% HTML, Zero JavaScript loaded on the page! -->
<MyReactComponent />
<!-- This component is now interactive on the page!
The rest of your website remains static and zero JS. -->
<MyReactComponent client:load />More about directives at: https://docs.astro.build/en/reference/directives-reference/#client-directives
congrats 🎉
You now know about 70% of what Astro is about.
IT's demo o'clock ⌚
takeaways
Lessons learned, benefits and drawbacks
- API / SAAS driven
- CSR
- Fully interactive
- Huge bundle sizes
web apps
- CMS driven
- SSR
- Partially interactive*
- Lighter on JS*
web sites
The two webs







Thank you! 🍻
Questions?
✏️ https://darko.io