Devtalk 0 - Sobre
Html, Jade, e
Web Components
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello</h1>
</body>
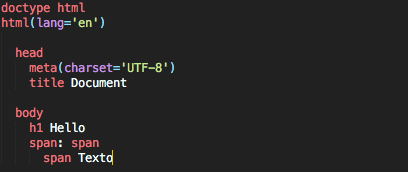
</html>Um simples html
Um html jade mais simples ainda
Problemas do HTML
- Não tem include
- Não tem funções
- Não tem herança
- Código miojo
Features do Jade/Pug
- Tem include
- Tem funções
- Tem herança
- Syntax legível
- Força indentação

Por que eu preciso melhorar meu html?


Por que eu quero trabalhar assim
Ok, mas como eu reuso
coisas de front em outros projetos?
Reutilização
Java => bibliotecas / jar
Rails => gems
Node.js => modules
Front => ?
WebComponents
por exemplo,
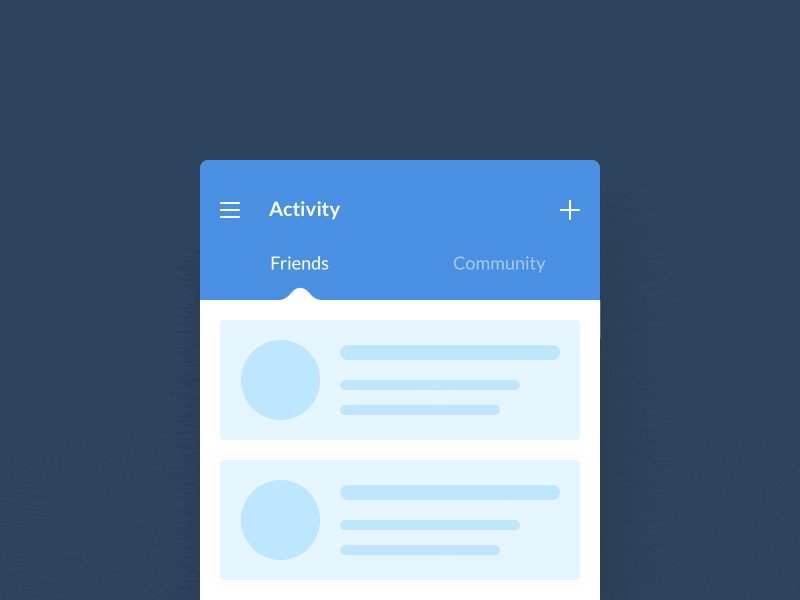
um componente de Interface
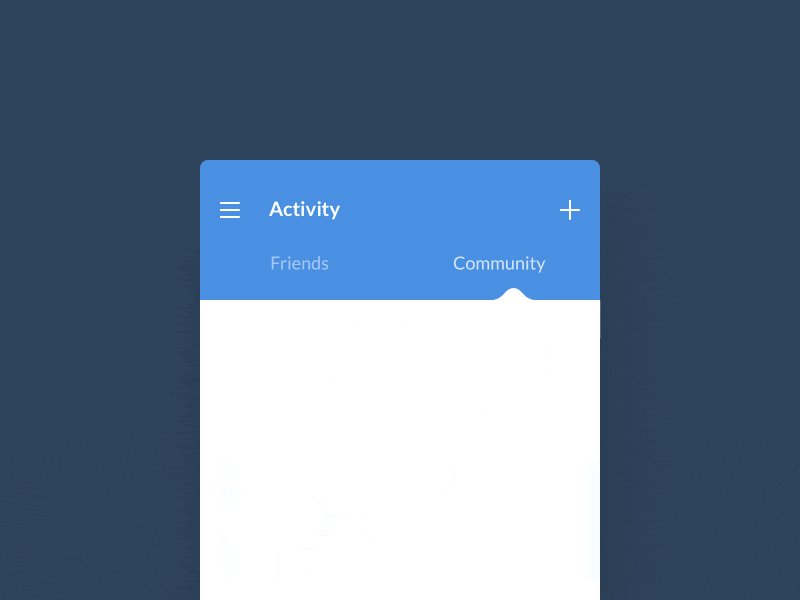
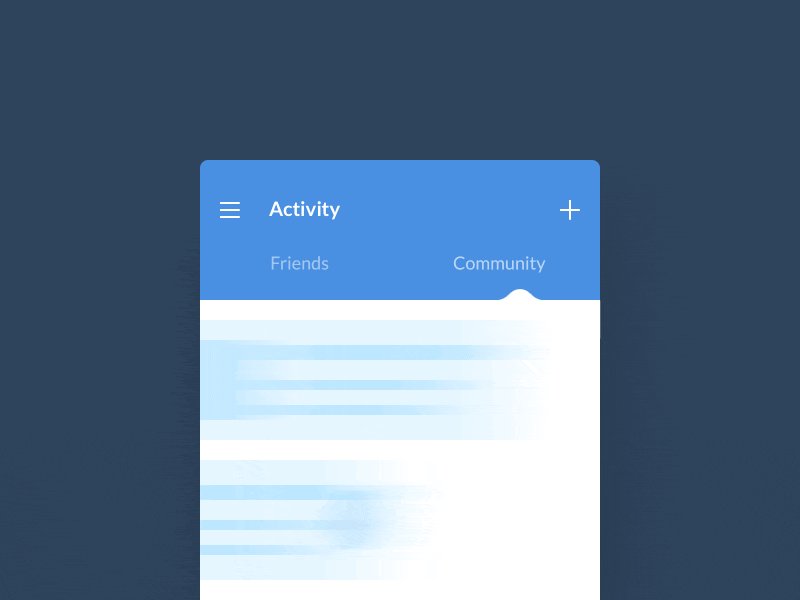
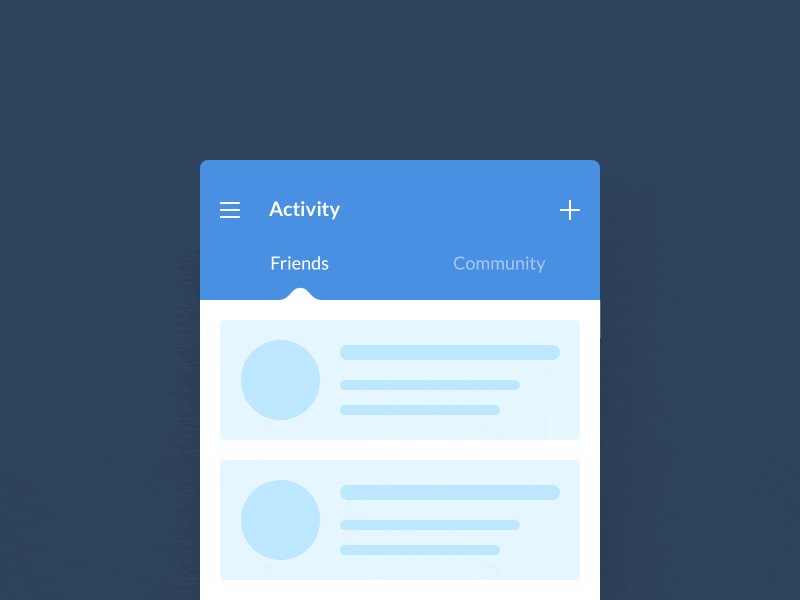
Tabs

Como ficaria o html disso?

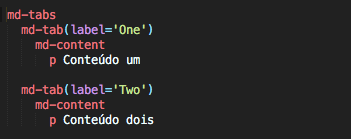
Crie tags para definir um componente
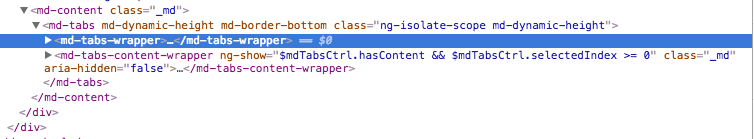
E no fim isso irá gerar um html diferente
Quem define isso é um código javascript

E cada framework implementa isso de forma diferente



...
Basicamente,
é como se seu js fosse a "classe" do seu component
e no seu html, com uma tag você
"instancia" seu componente
Vantagens
- Fácil manutenção
- Testes automatizados
- Distribuição
bower install meuModulonpm install meuModulobower update meuModulo- Atualização
npm update meuModulo
Daí com tudo bem perfeito...
podemos ser felizes:
Github, Slack
Slack Channel
#devtalk