Custom Elements
HTML5 web components
window.customElements.define('custom-input', CustomInput)Defina o nome da tag, e a classe
Como criar um custom element
class CustomInput extends window.HTMLElement {
constructor() {
}
connectedCallback() {
}
static get observedAttributes() {
}
attributeChangedCallback() {
}
}Como criar um custom element
constructor(self) {
super(self)
}Como criar um custom element
constructor => usado para fazer coisas na hora em que você instancia o elemento
const input = new CustomInput()
const outroInput = document.createElement('custom-input')exemplo de instância em javascript
<custom-input></custom-input>exemplo de instância em html
connectedCallback() {
// esvaziar
// criar um input interno
// criar um label
// add eventos de input, validação, ...
}Como criar um custom element
connectedCallback => este método roda quando o elemento é ADICIONADO ou MOVIDO no DOM
attributeChangedCallback(attributeName, oldValue, newValue) {
// fazer alguma coisa com este atributo/valor
}Como criar um custom element
attributeChangedCallback => este método roda quando um atributo é alterado
observedAttributes => define quais atributos serão observados
static get observedAttributes() {
return [
'label',
'placeholder',
'value',
]
}get placeholder() {
return this.input.getAttribute('placeholder')
}
set placeholder(value = '') {
this.input.setAttribute('placeholder', value)
}
validate() {}Como criar um custom element
por último, o que resta é definir sua lógica e comportamentos através de métodos próprios, ou getters e setters
input.placeholder = 'lorem'
input.validate()exemplo em javascript
<custom-input placeholder="lorem"></custom-input>exemplo em html
import {select} from 'components-module-name'Como usar um custom element no html
importe as dependências
@import 'path_to/custom-select.scss'e faça uso no html
const select = document.querySelector('custom-select')
select.addEventListener('change', onChange)
function onChange(evt) {}é possível também fazer uso no javascript
<custom-select label="House" name="house">
<option value="stark">Stark</option>
<option value="lannister">Lannister</option>
<option value="baratheon">Baratheon</option>
</custom-select>Como usar um custom element no angular
importe o módulo angular
defina o template
<custom-select label="House" ([ngModel])="house">
<option *ngFor="let house of houses" [value]="house | lowercase">{{ house }}</option>
</custom-select>import CustomComponentsModule from 'path_to/angular-module'import { Component } from '@angular/core'
@Component({
selector: 'app-form',
templateUrl: './form.template.html',
})
export class FormComponent {
public houses = [
'Stark',
'Lannister',
'Targaryen',
]
}
defina o componente angular
import { NgModule } from '@angular/core'
@NgModule({
imports: [
BrowserModule,
CustomComponentsModule,
],
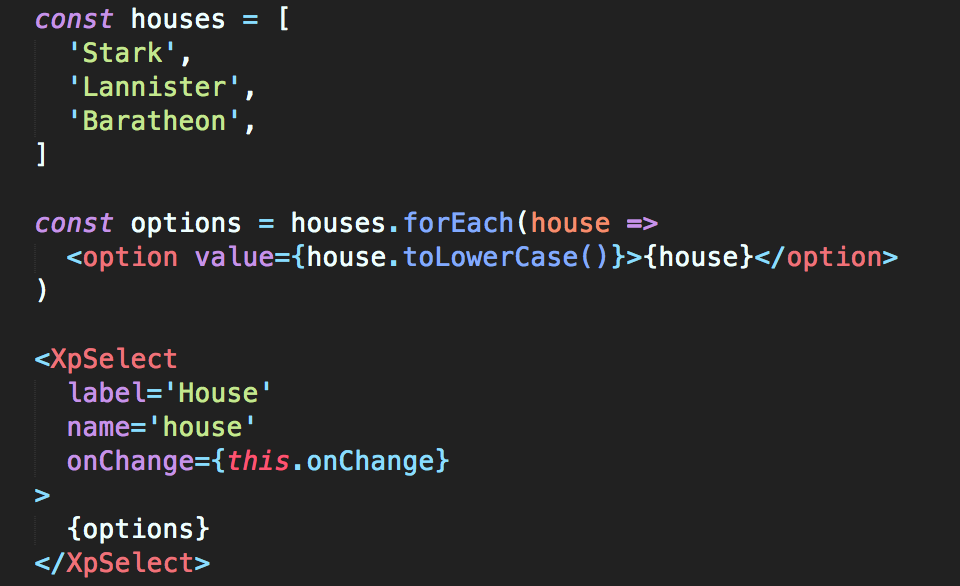
})Como usar um custom element no react
importe o componente react
import {CustomSelect} from 'components-module-name/react'defina seu jsx

Overview
core
custom elements
plain javascript
plain css
Angular
módulos, components, diretivas...
React
components
futuros frameworks

custom-input
estilo
disabled
required
pattern
Herança

herda estilo
herda disabled, required
implementa max
implementa min
implementa precision
implementa keyboard events (arrows)

herda estilo
herda disabled, required
implementa select
implementa filtro
implementa arrow keys
custom-number
custom-select
O que é um componente atômico?
é a menor composição do produto
é autosuficiente, sabe cuidar de uma responsabilidade
é flexível através de parâmetros
possui uma identidade visual que pode ser alterada