DOM
Content
- What is DOM?
- DOM tree
- Important Data Types
- DOM and Javascript
- Interfaces
- Event
- Event Propagation
- Event Listener
DOM
- Document Object Model
- programming interface for HTML and XML documents.
- provides a representation of the document as a structured group of nodes and objects that have properties and methods
- object-oriented representation of the web page, and it can be modified with a scripting language such as JavaScript
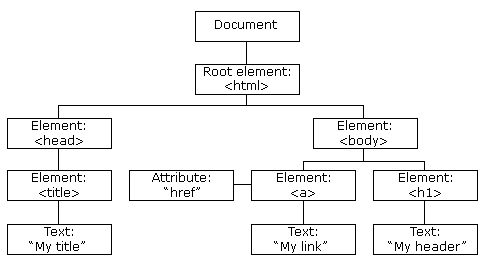
DOM Tree

Important Data Types
- document
- element
- nodeList - array of elements
- attribute -
- namedNodeMap - like an array, but the items are accessed by name or index, though this latter case is merely a convenience for enumeration, as they are in no particular order in the list.
DOM & JavaScript
- Every element in a document - part of the document object model for that document
- The page content is stored in the DOM and may be accessed and manipulated via JavaScript
- The DOM was designed to be independent of any particular programming language
- implementations of the DOM can be built for any language
Core Interfaces
document.getElementById(id)
document.getElementsByTagName(name)
document.createElement(name)
parentNode.appendChild(node)
element.innerHTML
element.style.left
element.setAttribute
element.getAttribute
element.addEventListener
window.content
window.onload
window.dump
window.scrollTouse to manipulate the DOM hierarchy
Events
- Event is a signal from browser that something has happened. e.g. click, hover
- Event handlers may be attached to various objects including DOM elements, document, the window object, etc.
- When an event occurs, an event object is created and passed sequentially to the event listeners.
- The Event interface is accessible from within the handler function, via the event object passed as the first argument.
function foo(event) {
// the evt parameter is automatically assigned the event object
alert(event);
}
table_el.onclick = foo;Event Propagation

example: https://developer.mozilla.org/en-US/docs/Web/API/Event/eventPhase
Event Listener
The EventTarget.addEventListener() method registers the specified listener on the EventTarget it's called on.
<table id="outside">
<tr><td id="t1">one</td></tr>
<tr><td id="t2">two</td></tr>
</table>
// Function to change the content of t2
function modifyText() {
var t2 = document.getElementById("t2");
if (t2.firstChild.nodeValue == "three") {
t2.firstChild.nodeValue = "two";
} else {
t2.firstChild.nodeValue = "three";
}
}
// add event listener to table
var el = document.getElementById("outside");
el.addEventListener("click", modifyText, false);References
- https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model
- https://www.w3.org/TR/DOM-Level-2-Events/events.html#Events-Event