Introducing WebVR
Dave Evans - CTO, PlayCanvas
What is VR?
Head-mounted Display
Accelerometers to track position and orientation of head
3D rendering of virtual world
Desktop

Mobile

How does VR work?
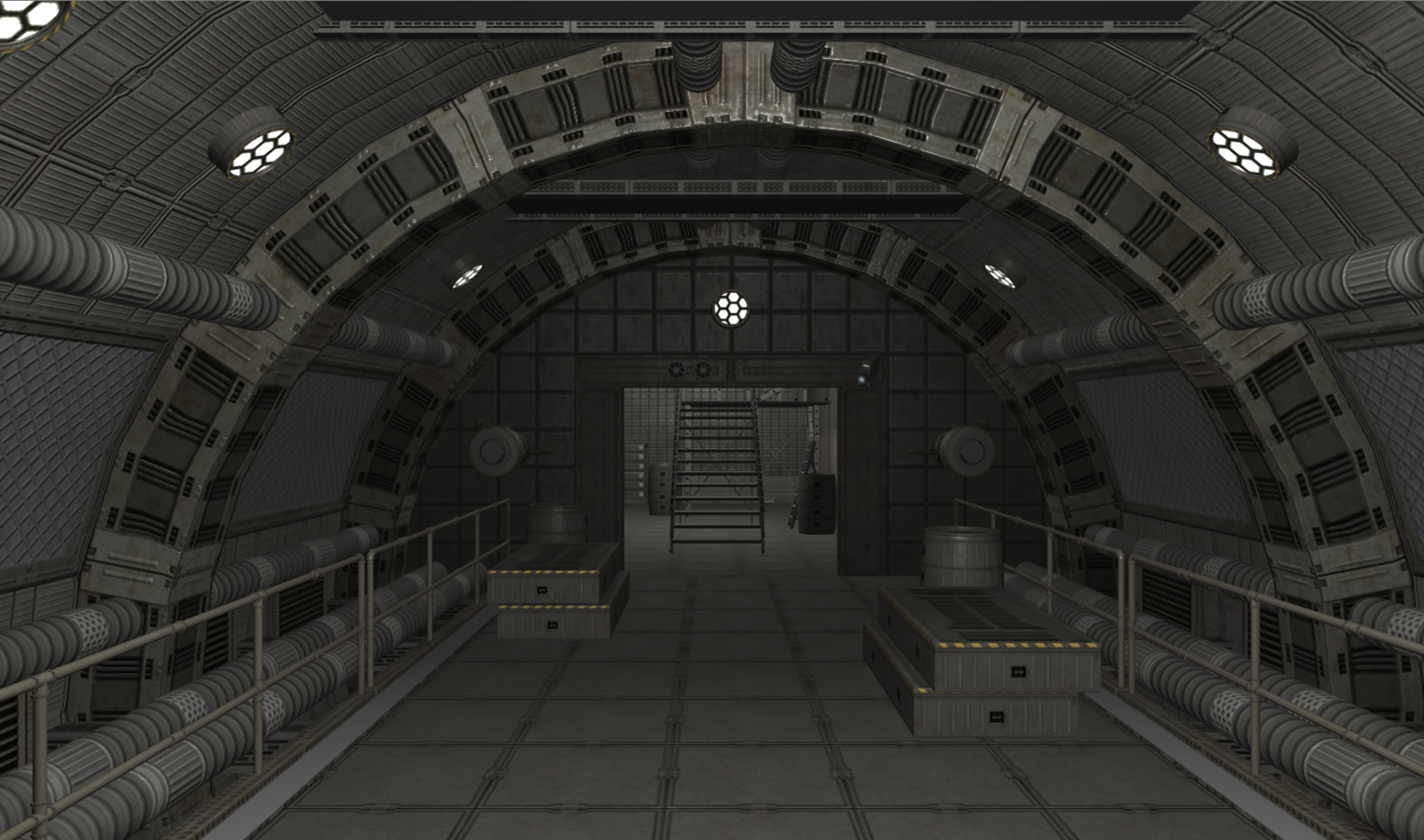
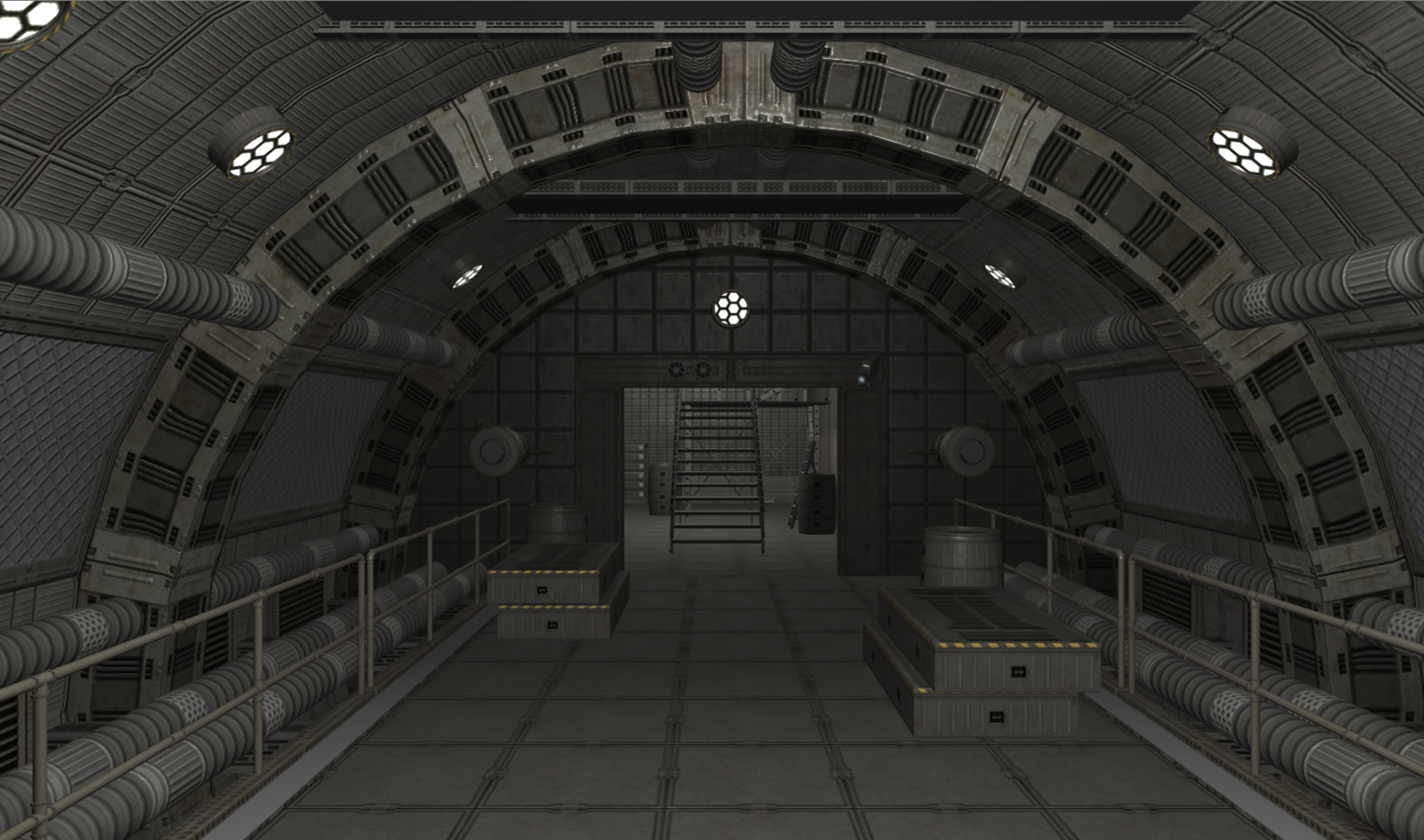
Render your scene

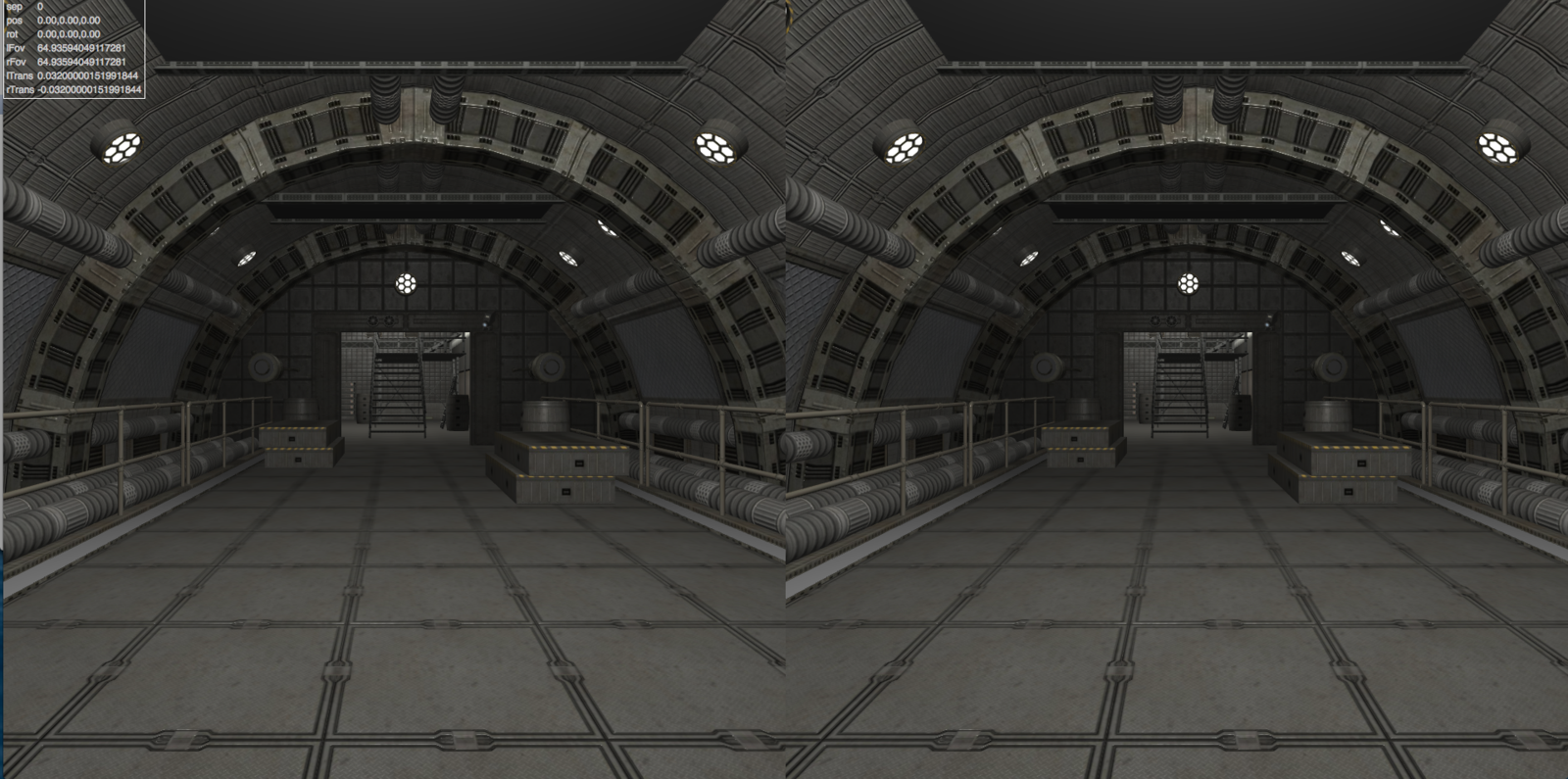
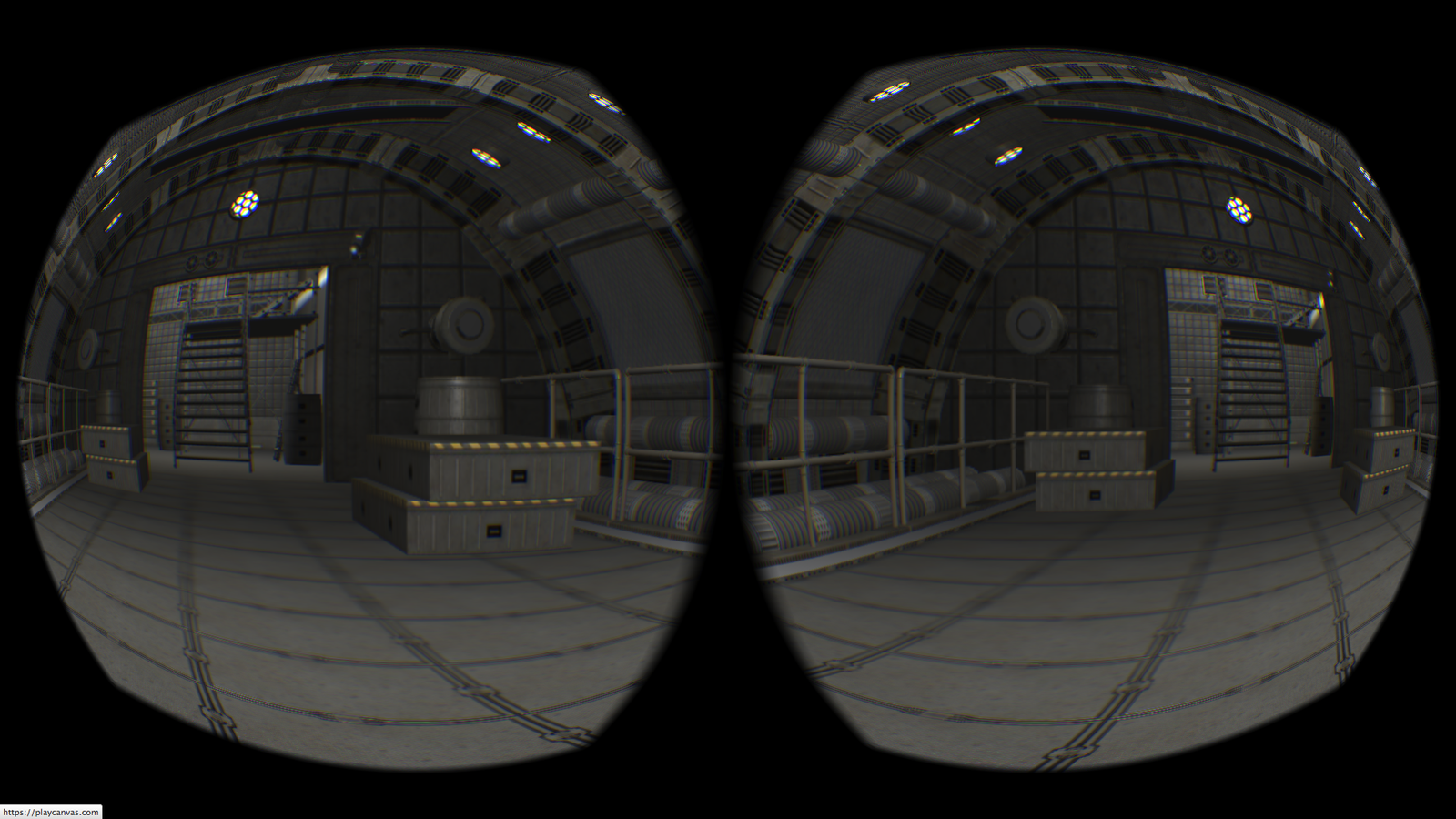
Render twice - L + R

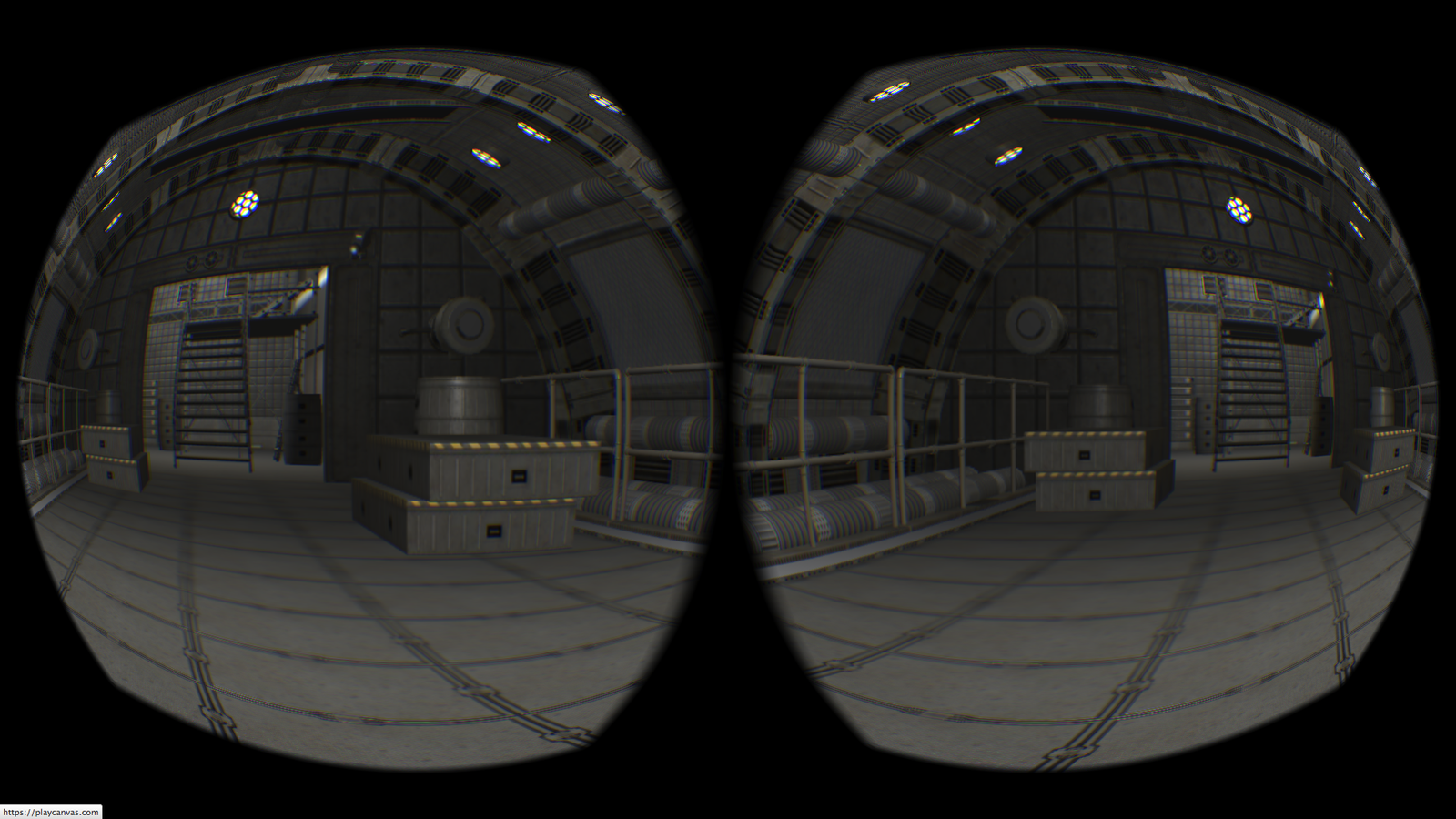
Apply post effect

How does WebVR work?
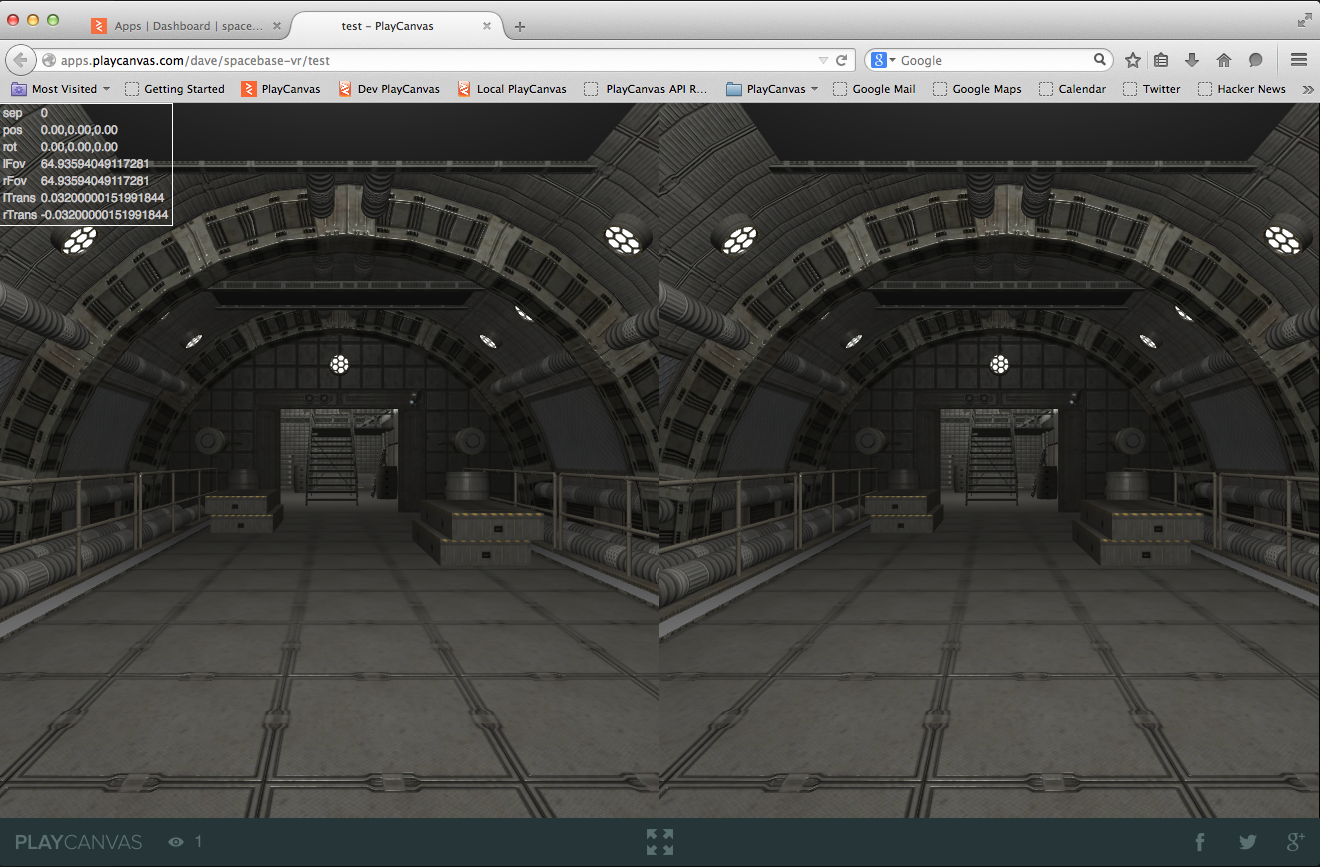
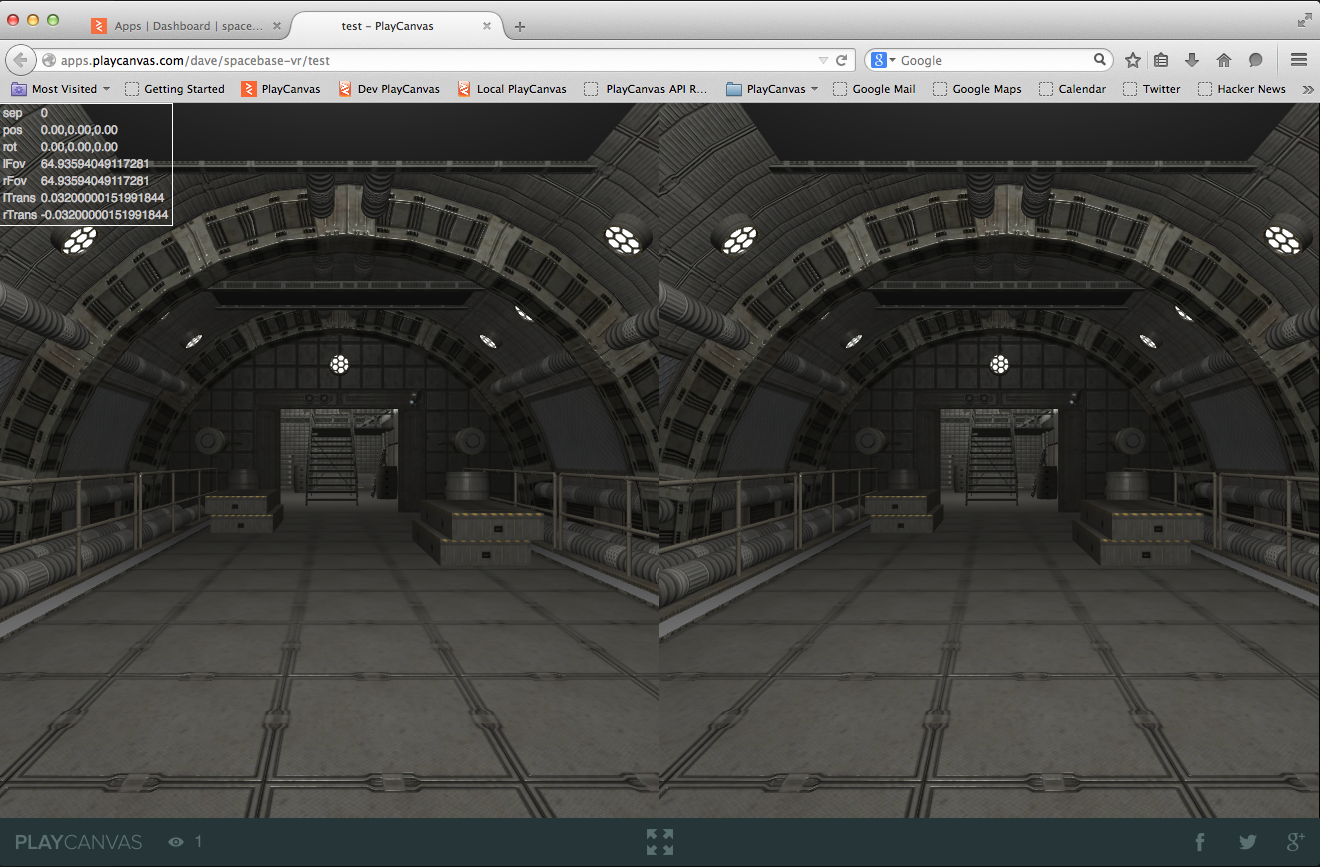
Render scene to canvas


Render L + R to canvas

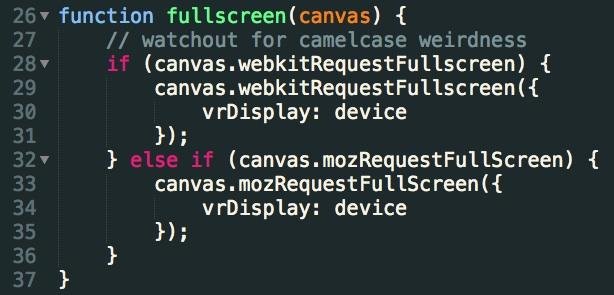
canvas.requestFullscreen()

Can I use WebVR?
Not in your normal browser
Chrome: tojicode.com
Firefox: blog.bitops.com
Javascript API
WebVR API
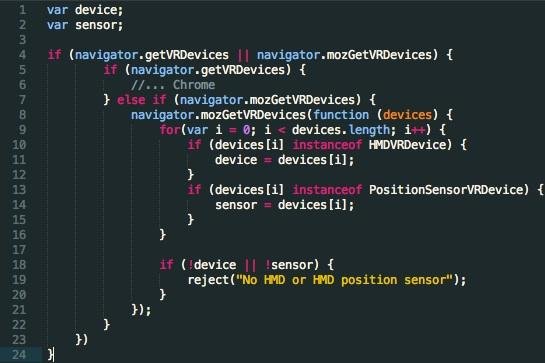
navigator.getVRDevices()
navigator.mozGetVRDevices()
canvas.webkitRequestFullscreen({vrDisplay: device})
canvas.mozRequestFullScreen({vrDisplay: device})
navigator.getVRDevices()

requestFull(s|S)creen()

HMDVRDevice
device.getEyeTranslation()
device.getRecommendedEyeFieldOfView()
device.getCurrentEyeFieldOfView()
device.getMaximumEyeFieldOfView()
device.getRecommendedEyeRenderRect()
HMDVRDevice
device.getEyeTranslation()
device.getRecommendedEyeFieldOfView()
device.getCurrentEyeFieldOfView()
device.getMaximumEyeFieldOfView()
device.getRecommendedEyeRenderRect()
WTF?
device.getEyeTranslation()
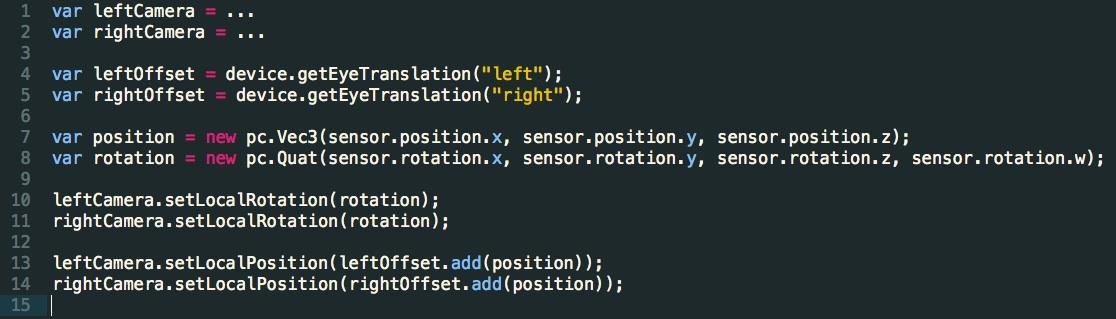
leftOffset = device.getEyeTranslation("left");
rightOffset = device.getEyeTranslation("right");
Used to offset left and right cameras
Which one to use?
device.getCurrentEyeFieldOfView("left");
device.getMaximumEyeFieldOfView("left");
device.getRecommendedEyeFieldOfView("left");
Which one to use?
device.getCurrentEyeFieldOfView("left");
device.getMaximumEyeFieldOfView("left");
device.getRecommendedEyeFieldOfView("left");
You'll always be good with this one
RenderRect
device.getRecommendedRenderRect("left");
device.getRecommendedRenderRect("right");
May not be needed
PositionSensorVRDevice
sensor.position
sensor.rotation
Vector and Quaternion
Sensor in use

This is usually wrapped up for you
Library Example
PlayCanvas
input_hmd.js
var hmd = new pc.input.Hmd();
hmd.poll();
hmd.position;
hmd.rotation;
hmd.fullscreen();
Library Example
PlayCanvas
oculus_camera.js
context.systems.script.addComponent(entity, {
scripts: [{
url: "oculus_camera.js"
}]
});
Performance
Latency
Time between:
- move head
- screen refreshed
Latency
Under the hood:
- move head
- sensors detect change
- sensor data received by application
- application logic
- scene rendered
- screen refreshed
Only two of these controlled by you
- move head
- sensors detect change
- sensor data received by application
- application logic
- scene rendered
- screen refreshed
Latency
Current Problems
Oculus DK2 runs at 75Hz
Browsers run at 60Hz
Runs badly on integrated graphics cards
e.g. MacBook Pros :-(
Summary
Summary
WebVR is super fun to play with
Very early days, but massive potential
Libraries should make this stuff easy to use
Thank you
Find out more: playcanvas.com
@daredevildave