Node 6 and Running Node on Docker
May 2016 JaxNode
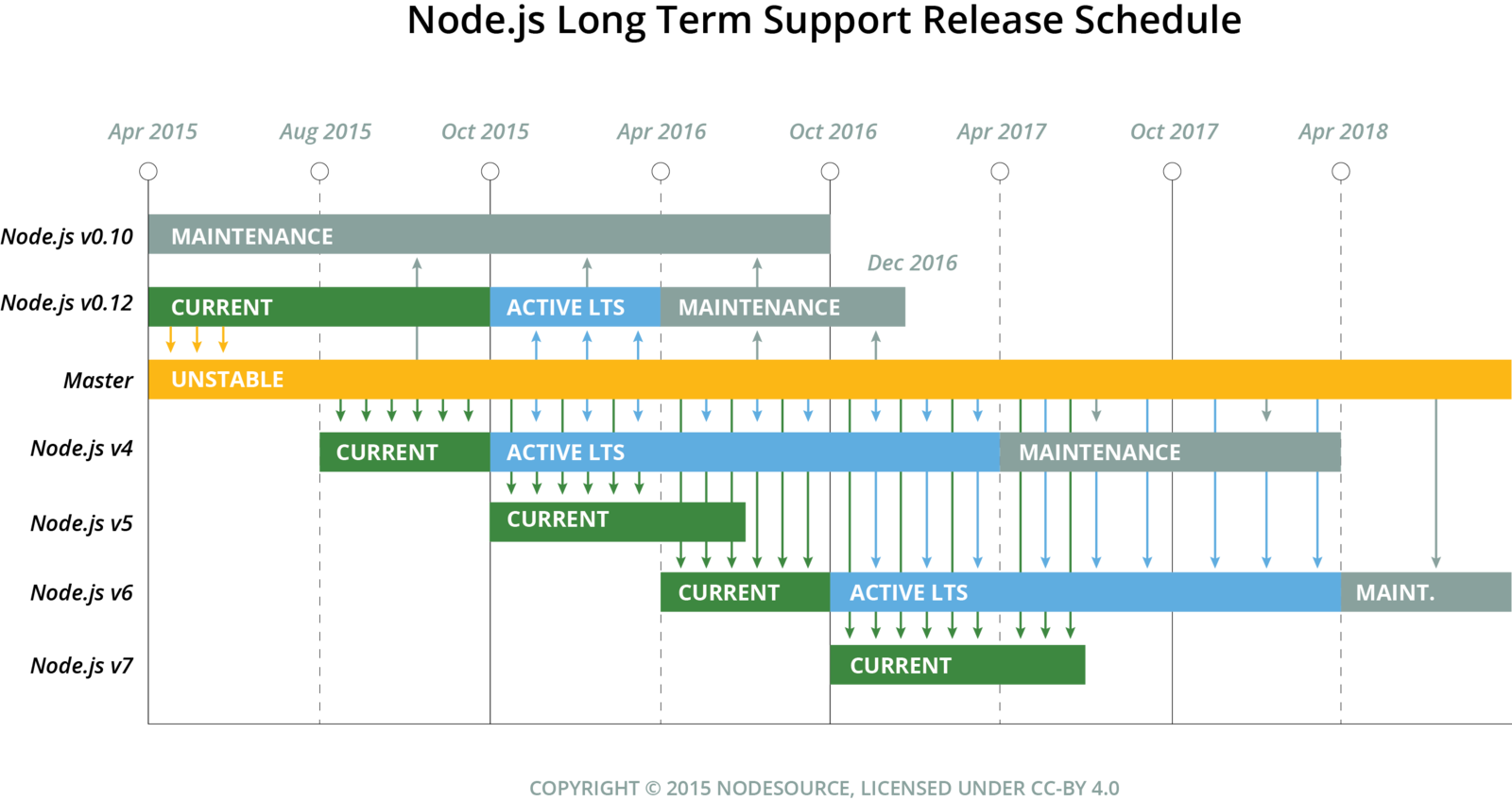
Brief History
- Node 4 and 5 released end of last year
- 4 was the LTS version
- 5 the experimental version
- Node 6 released, will become a LTS release

ES2015 Features in Node 4
Let and Const
Iterators and Generators
Arrow => functions
Reflection
New literals
Template Strings
Classes
Lexical Scoping
Maps, Set, WeakMap
ArrayBuffer
Promises
Octal support
Node v5.0
- V8 engine 4.6
- Includes ...spread operator
- adds new.target property
Node 6
- 93% ES2015 compatible
- import/export syntax not supported
- 4 times faster than Node 4
- V8 version 5.0.71.35
- Node 7 will become experimental version
Buffer Improvements
- No longer set Stream to null
- Functional changes to Buffer class
- use Buffer.from(Array) instead of new Buffer(array) or new Buffer(buffer)
- start node with --zero-fill-buffers to enforce new Buffer(size), Buffer.allocUnsafe(size), Buffer.allocUnsafeSlow(size) or new SlowBuffer(size)
Improved Random
var ALPHABET = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789-_';
let random_base64 = function random_base64(length) {
var str = "";
for (var i=0; i < length; ++i) {
var rand = Math.floor(Math.random() * ALPHABET.length);
str += ALPHABET.substring(rand, rand+1);
}
return str;
}Default parameters
function add(a, b = 0) {
return a + b;
}
console.log(add(4)); // results 4Rest parameters
const myAnimals = ['dog', 'cat', 'platipus'];
function listAnimalsES2015(...animals) {
animals.forEach(function(animal) {
console.log(animal);
});
}
listAnimalsES2015(myAnimals);
// returns
// dog
// cat
// platipusSpread Operator
var parts = ['shoulders', 'knees'];
var lyrics = ['head', ...parts, 'and', 'toes'];
// ["head", "shoulders", "knees", "and", "toes"]Destructuring
var foo = ["one", "two", "three"];
var [one, two, three] = foo;
console.log(one); // "one"
console.log(two); // "two"
console.log(three); // "three"
const elGatos = ['stan', 'tom', 'bebe', 'alf'];
const [cat1, cat2, ...restOfGatos] = elGatos;
console.log(cat1); // "one"
console.log(cat2); // "two"
console.log(restOfGatos); // "three"new.target
function Foo() {
if (!new.target) throw "Foo() must be called with new";
console.log("Foo instantiated with new");
}
Foo(); // throws "Foo() must be called with new"
new Foo(); // logs "Foo instantiated with new"Reflect
var O = {a: 1};
Object.defineProperty(O, 'b', {value: 2});
O[Symbol('c')] = 3;
Reflect.ownKeys(O); // ['a', 'b', Symbol(c)]
function C(a, b){
this.c = a + b;
}
var instance = Reflect.construct(C, [20, 22]);
instance.c; // 42Proxies
var handler = {
get: function(target, name){
return name in target?
target[name] :
37;
}
};
var p = new Proxy({}, handler);
p.a = 1;
p.b = undefined;
console.log(p.a, p.b); // 1, undefined
console.log('c' in p, p.c); // false, 37Proxy Traps
- get
- set
- deleteProperty
- enumerate
- ownKeys
- has
- defineProperty
- getOwnPropertyDescriptor
Symbols
var sym1 = Symbol();
var sym2 = Symbol("foo");
var sym3 = Symbol("foo");
Symbol("foo") === Symbol("foo"); // false
var obj = {};
obj[Symbol("a")] = "a";
obj[Symbol.for("b")] = "b";
obj["c"] = "c";
obj.d = "d";
for (var i in obj) {
console.log(i); // logs "c" and "d"
}Docker
- Follow up to Shawn Hubbards presentation
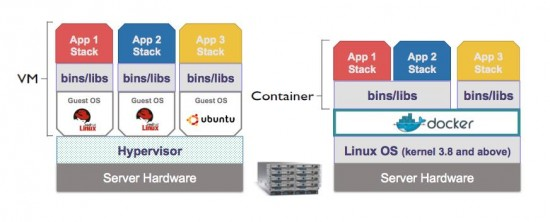
- What are Containers?
- New Docker Beta
- Docker Commands

Docker Facts
- Project started out dotCloud
- Written in Go
- Using Linux Isolation features of namespaces and cgroups
- Offer services like Docker Hub and Docker Cloud
- Windows 2016 Server is adding Docker
Docker Beta
- Uses hyper-V on Windows
- Use xhyve on Mac OS X
- Remove need for Oracle VirtualBox
- Containers coming to Windows 2016
Docker terms
- Docker Engine
- Docker Machine
- Docker Compose
- Docker Swarm
- Docker Hub
- Docker Cloud
Common Docker Commands
- docker build
- docker run
- docker run -i -t
- docker run -d
- docker attach
- docker ps
- docker ps -a
- docker commit
Docker-Machine
- docker-machine ls
- docker-machine create
- eval "$(docker-machine env default)"
- docker-machine start
- docker-machine stop
- docker-machine kill
Docker Compose
- Organize your containers and services
- docker-compose.yml
- 'docker-compose up' to deploy containers
- Gives an abstraction for deploying multiple services
Docker Swarm
- Combine a pool of Docker hosts into 1
- Can create Clusters
- Uses Docker API
- Discovery Services
- Scheduling
Docker Hub
- A host for containers
- Publish your containers
- Search Public repositories
- Pull down to build containers
Docker Cloud
- Deploy to your own cloud
- Define a node
- Define cluster of nodes of same type
- Cluster Nodes have to by of the same provider
- You can use with AWS, Azure, Digital Ocean or your own hosts
Building Containers
- Start with base image
- Use Dockerfile to define and set up
- Can run and commit, but better to use Dockerfile
- For Nodejs apps, split the npm install and adding code step into separate steps
Dockerfile
FROM node:6.1.0
RUN mkdir /src
COPY package.json /src
WORKDIR /src
RUN npm install
ENV foo bar
# Add your source files
COPY . /src
CMD ["npm","start"] Dockerfile commands
- FROM specify base container image
- ADD/COPY lets you add files to container
- RUN will let you run a Bash command
- CMD takes an array of commands
- ENV sets up an environment variable
- EXPOSE exposes a port
- USER to set the user
- WORKDIR to set the directory your working dir
Docker Build
bash > docker build -t username/container:version /srcDocker run
bash > docker run -d -p 80:3000 username/container:versionHonorable Mentions
- Kubernetes
- Mesos
- Heroku
Demo
Code
- https://github.com/jaxnode-UG/jaxnodechat
- https://github.com/jaxnode-UG/node6es2015
- https://slides.com/davidfekke/node6docker
Questions
Contact
- David Fekke @ gmail dot com
- Twitter @JaxNode
- Skype: davidfekke