Introducción al desarrollo web
CONSIDERACIONES DE DISEÑO

Principios de la Narrativa
- Se compone de estructura de significado en una secuencia ordenada de sucesos;
- Circula por la cultura como válida y la cultura facilita su validación;
- Permite interpretar, estructurar y organizar la vida cotidiana.

Control y comportamiento


"Diseñar para el comportamiento significa transferir cierto grado de control del autor al usuario"



Lo que buscan los usuarios
"Valores tradicionales del diseño, on-line"

Recursos
Web
Libros
Universal Principles of Design - William Lidwell, Kritina Holden, Jill Butler
¿Donde empezar?
-
Pantalla de 480 x 320
- Fotografías en formato vertical
- "Big Ad unit" - Internet Advertising Bureau
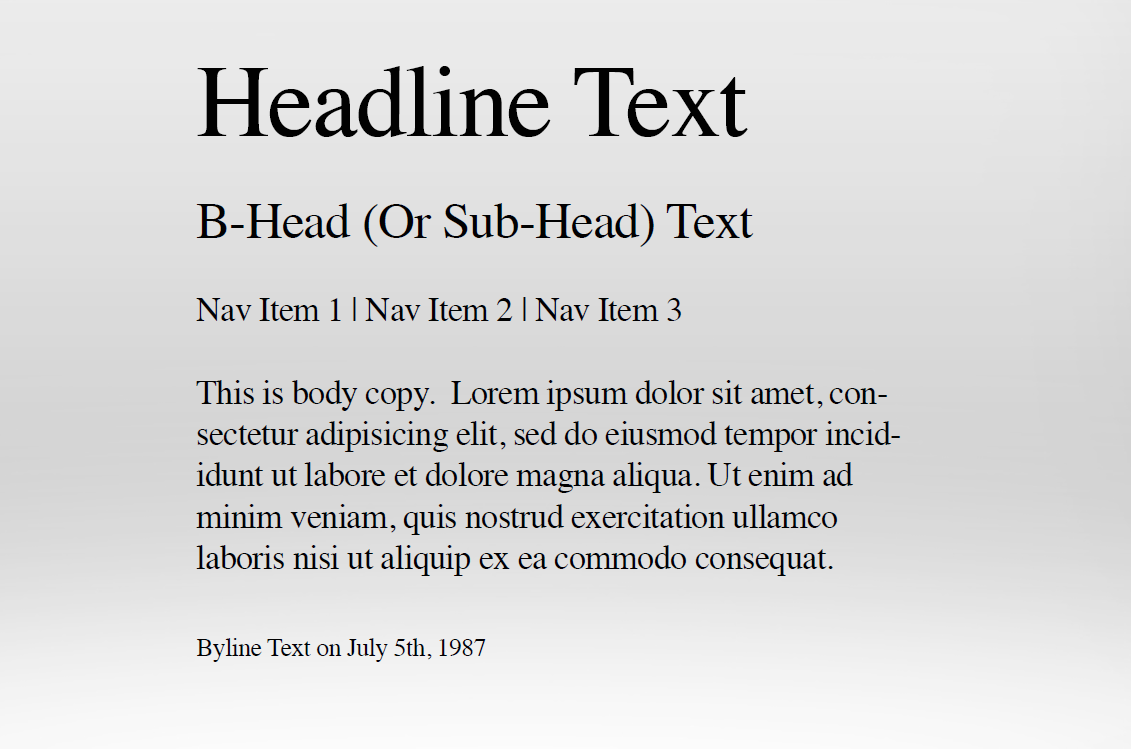
Jerarquía visual
Create visual relationships between elements in your design that users can latch on to
La jerarquía visual son las relaciones entre los elementos de una composición
Estos permiten el reconocimiento de patrones y la deducción de prioridades asi como la identifición de l orden logico de lectura o navegación

aspectos del diseño que controlan la Jerarquía Visual
Se crea jerarquía en el diseño ajustando los pesos visuales de los elementos que lo componen. generalmente a mayor peso visual mas importancia se le atribuye al elemento y viceversa.
Mecanismos para controlar el peso visual:
- Tamaño: Elementos mas grandes representan mayo peso visual
- Color: Según la cultura o el medio el color puede aportar peso a la composición o elemento
- Densidad: Agrupando mas elementos en espacio determinado otorga mas peso al grupo
- Valor: Un objeto oscuro tendrá mas peso que un objeto claro
- Espacio en blanco: El espacio positivo pesa mas que el espacio negativo o espacio en blanco
Communicating with Visual Hierarchy, Luke Wroblewski:
- Visual Communication is part
- Visual Organization and part personality.
- Visual Hierarchy is a deliberate prioritization of
- Visual Weight enabled by the manipulation of
-
Visual Relationships to create
- Meaning for users
- communicate messages
- illuminate actions
- organize information
La Comunicación visual es en parte Organización visual y parte personalidad.La Jerarquía visual es una priorización deliberada del Peso Visual, permitido por la manipulación de Relaciones visuales para crear signiicado para los usuarios, comunicar un mensaje, iluminar acciones y organizar la información
Gestalt
Recursos
Web
Chelsea Cappetta
Visual Hierarchy: How Well Does Your Design Communicate?Steven Bradley
Fundamentals of DesignCodeschool resources
Visual Hierarchy, 52 Weeks of UXJoshua Porter
Communication with visual hierarchyLuke Wroblewski
Libros
Design Elements A Graphic Style - Timothy Samara
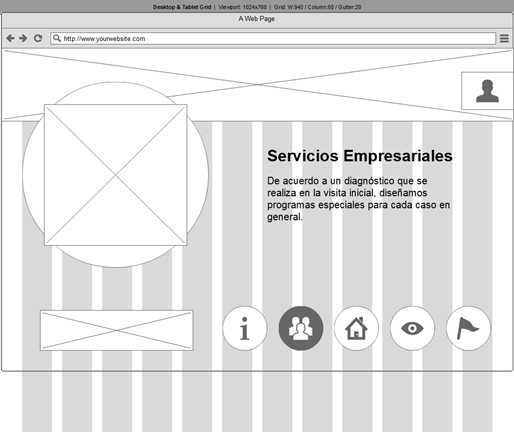
Grids

Grid Horizontal
Unidades y Columnas
Unidades: Son las unidades basicas de construcción de un grid, estas son uniformes
Columnas: Son agrupaciones de unidades que conforman la estructura visual, no son necesariamente uniformes








Recursos
Web
Libros
Grid Systems in Graphic Design - Josef Müller-Brockmann
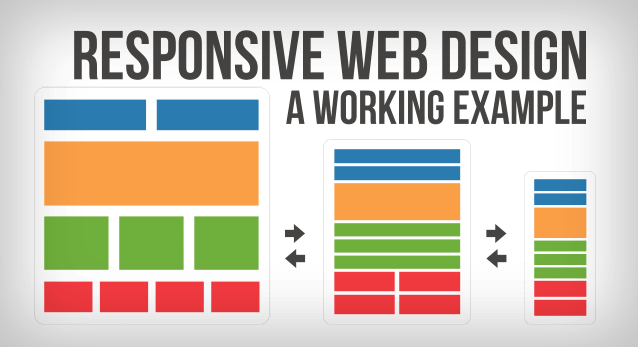
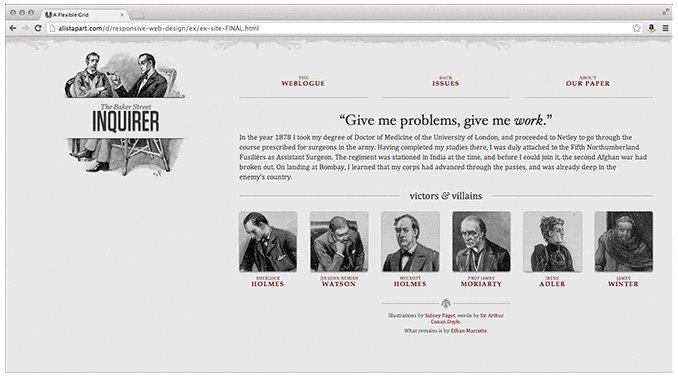
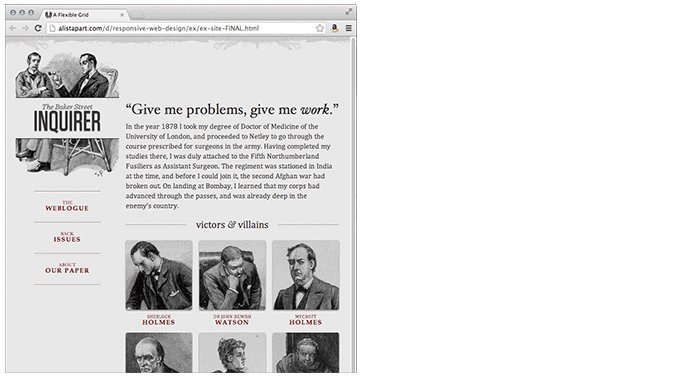
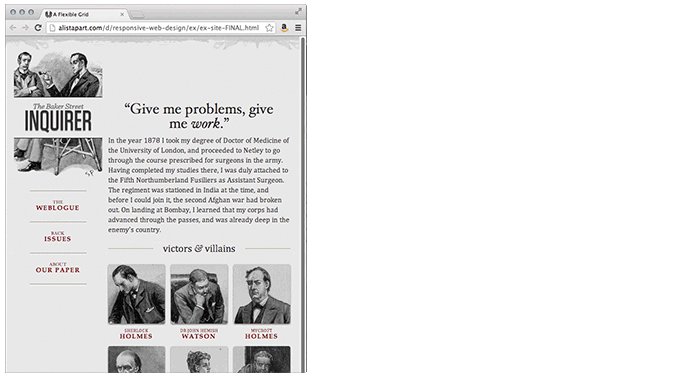
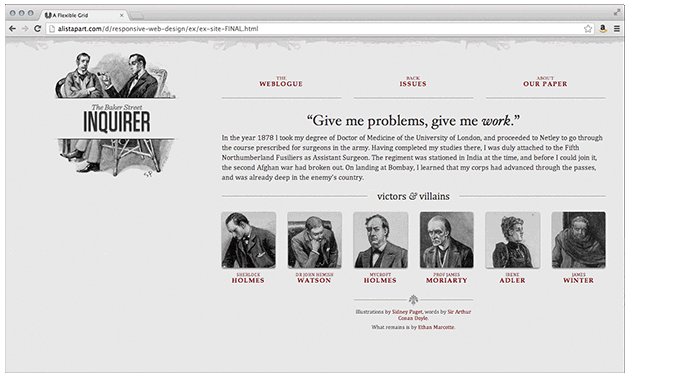
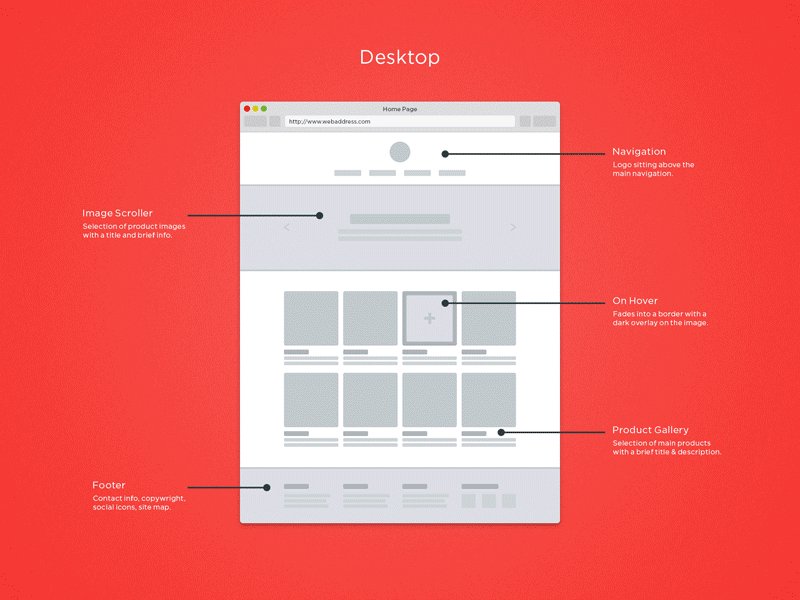
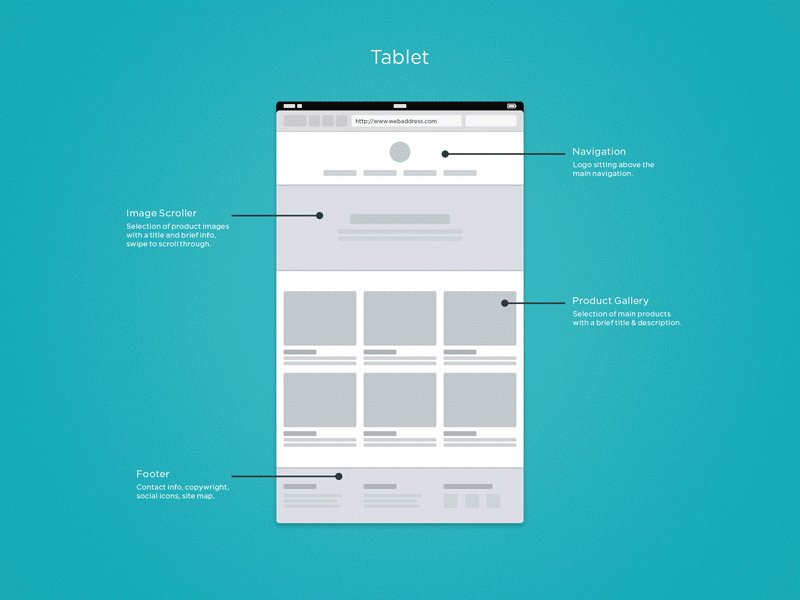
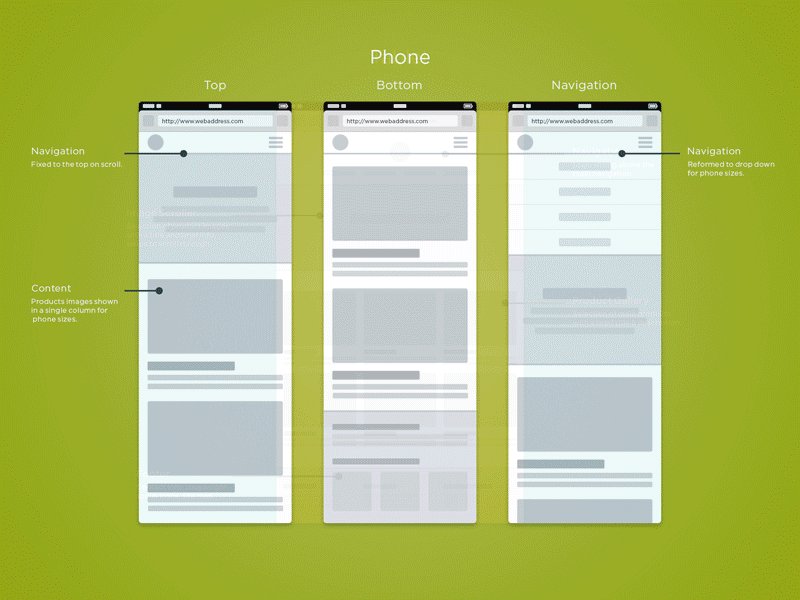
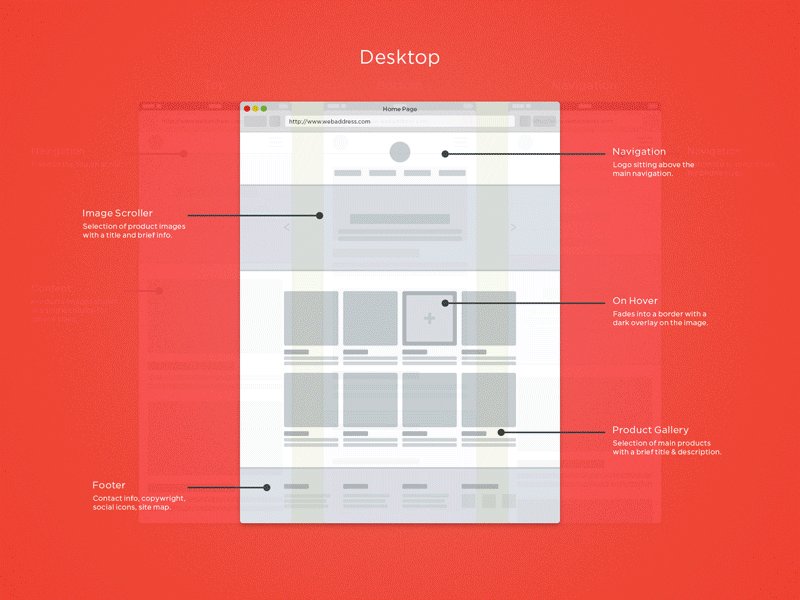
REsponsive web design
Fixed, Fluid, Adaptive and Responsive Web Design, ¿Cual es la diferencia?
Ejemplo R.W.D



Componentes RWD
Layouts fluidos, fijo o adaptativo, imágenes flexibles, "media queries"
- Layouts fluidos, fijo o adaptativo:
Diseños que flexionan con el tamaño de la ventana, incluso si el espectador actual cambia su tamaño del navegador a medida que se ve el sitio. Estos layouts permiten un uso muy eficiente del espacio proporcionado en cualquier ventana de navegador web o resolución de la pantalla.
- Imágenes flexibles:
Las imágenes no son fluidas naturalmente: siguen siendo del mismo tamaño y orientación en todas las configuraciones de la ventana, y se recortará si se vuelven demasiado grandes para su contenedor. Esto crea un dilema cuando se visualizan imágenes en un navegador móvil: ya que permanecen en su tamaño nativo, las imágenes se pueden cortar o muestror fuera de escala en comparación con el contenido del texto que rodea como el navegador se estrecha.
- Media queries:
Módulo CSS3 que permite la prestación de un contenido que se adapta a condiciones tales como la resolución de pantalla
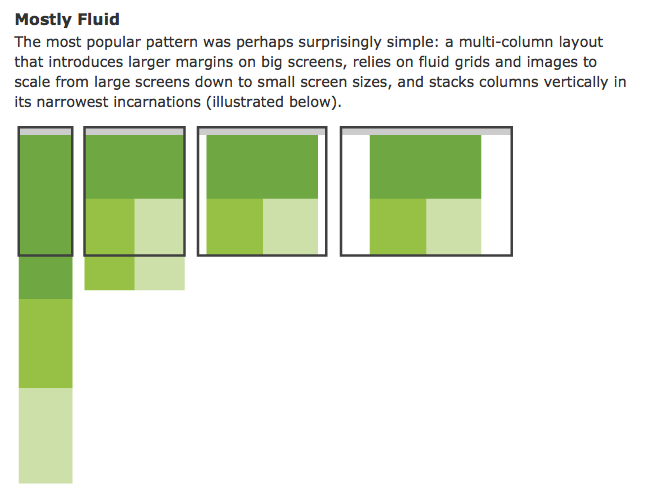
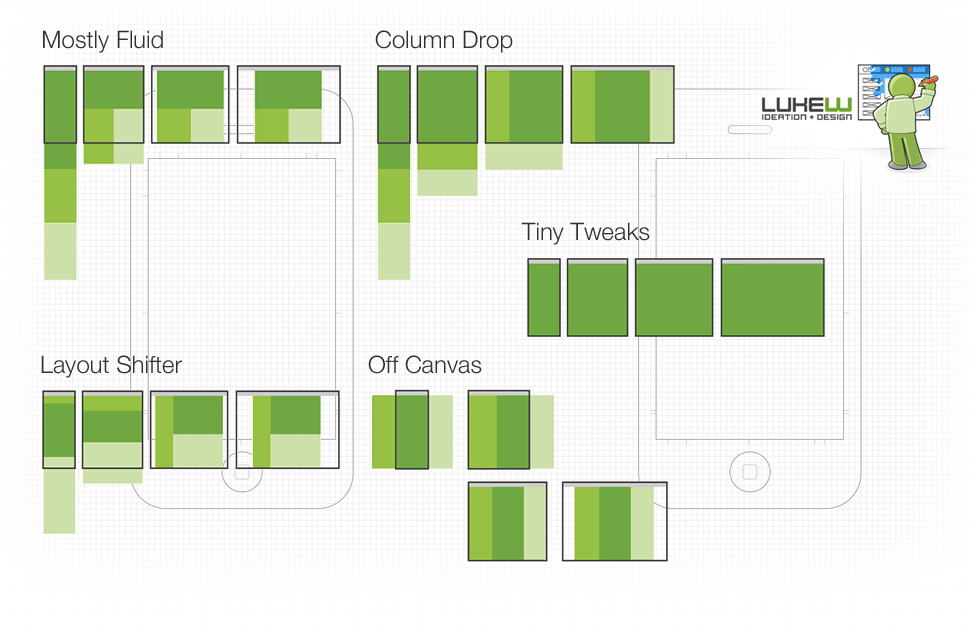
Responsive patterns
Diagramación ya experimentada que permite facilmente utilizar estos recurosos asegurando un flujo logico de la información a medida de que el tamaño del dispositivo cambia


Responsive icons & typography
Recursos
Web
Ethan Marcotte
Responsive web design: the war has not yet been wonElliot Jay Stocks
RWD patternsGoogle developers
Multi-Device Layout PatternsLuke Wroblewski
Media QueriesEivind Uggedal
Libros
Responsive Web Design - Ethan Marcotte (A BOOK APART)