Reactive X
Reactive programming for Quantum SDK

What is Reactive Programming?
It is an asynchronous programming paradigm concerned with data streams and the propagation of change.
In other words, programming that working with asynchronous data streams.
What is ReactiveX?
It is a library for composing asynchronous and
event-based programs by using observable sequences.
ReactiveX is a combination of the best ideas from the Observer pattern, the Iterator pattern, and functional programming.
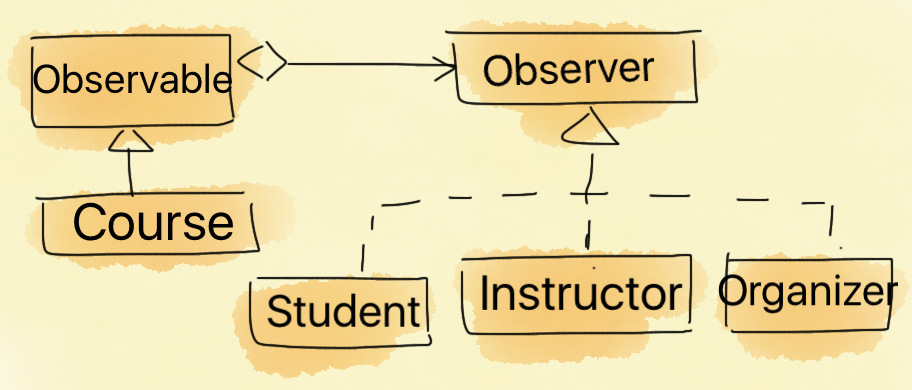
The Observer Pattern
We can assume Observer pattern as a Publish-Subscribe

Why ReactiveX?
ReactiveX makes it very easy to do reactive programming because
- It gives you an Observable type that is a representation of an async data stream
- Provides a collection of operators with which you can filter, select, transform, combine, and compose Observables.

FRONTEND
Manipulate UI events and API responses, on the Web with RxJS, or on mobile with Rx.NET and RxJava
CROSS-PLATFORM
Available for idiomatic Java, Scala, C#, C++, Clojure, JavaScript, Python, Groovy, JRuby, and others
BACKEND
Embrace ReactiveX's asynchronicity, enabling concurrency and implementation independence
ReactiveX is everywhere, and it's meant for everything.
Simple example case

Check some concepts
- Producer
- Channel
- Subscription
- Content
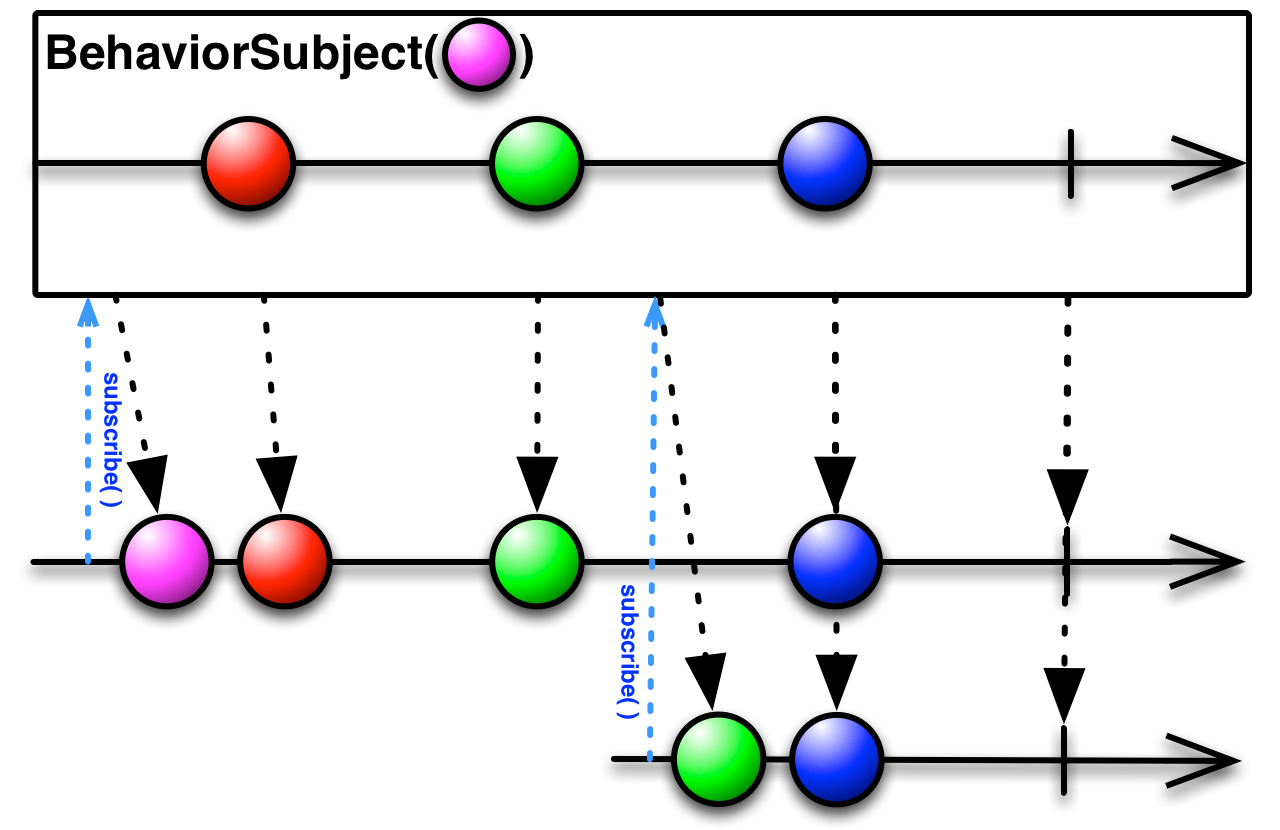
Observable
Collection that arrives over time. Can be transformed, combined, and consumed using the operators that ReactiveX provides.

Observer
Observable content consumer. Reacts to whatever item or sequence of items the Observable emits. It's a collection of callbacks: success, error, complete
{
next: value => console.log(`Observer got a next value: ${value}`),
error: error => console.error(`Observer got an error: ${error}`),
complete: () => console.log('Observer got a complete notification'),
};Subscription
The subscription represents the observable execution. The subscription could be canceled
.subscribe(response => {
...
});
.unsubscribe();Check some operators

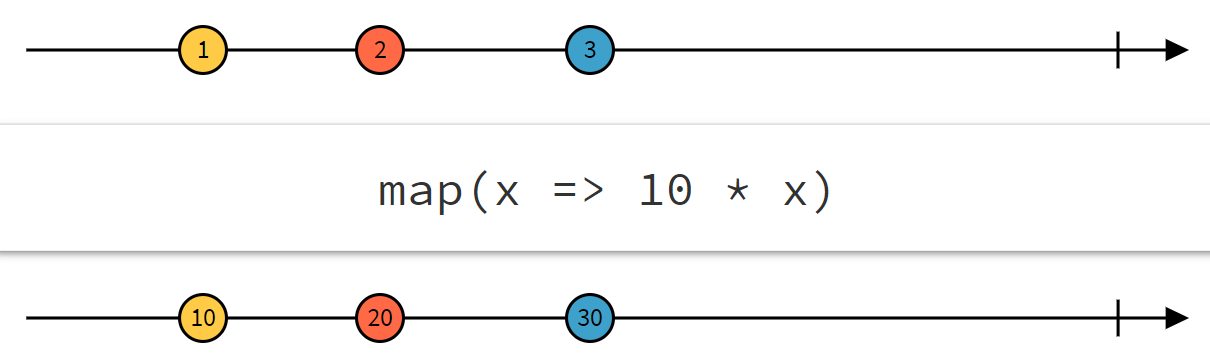
Map
Transform the items emitted by an Observable by applying a function to each item

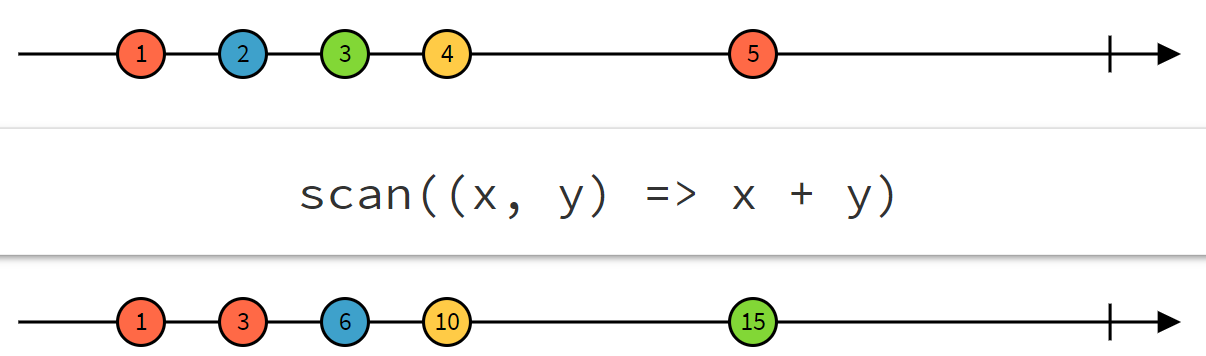
Scan
Apply a function to each item emitted by an Observable, sequentially, and emit each successive value

Do
Register an action to take upon a variety of Observable lifecycle events

And much more...
filter, delay ,merge, take
...
Check it in action!
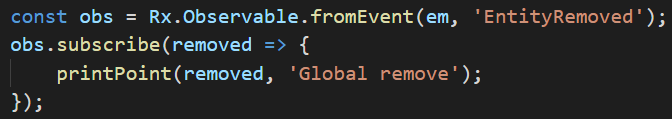
RxJS in Quantum SDK
1. Creating observables for global events

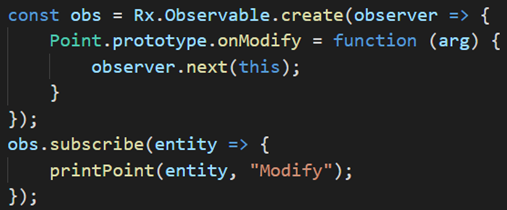
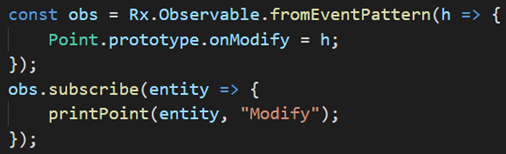
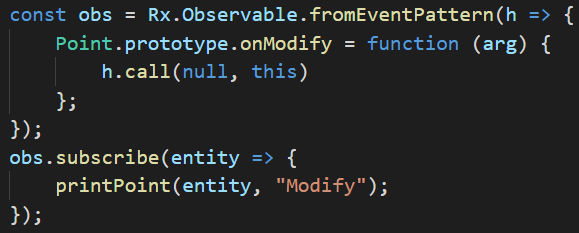
RxJS in Quantum SDK
2. Creating observables for entity events



Conclusion
| Pros | Cons |
|---|---|
| Let’s user operate events before events resolution and allows event unsubscription. | Leads to chaining pattern |
| Easy integration with entity manager | Code hard to debug and test |