104 New B
SCSS & style guide
Derek Hong
SCSS
Sass with compass
經由compile出css檔案
安裝與使用
Installed
其實方法都差不多啦~
Then?
- 設定好config (別擔心已經設好了)
- cmd -> 到config 所在的資料夾 -> compass watch
compass 會自動監聽你對於scss檔案的所有變更,並即時compile出css檔案
當然你也可以用...
SCSS特性
- 變數
- 巢狀結構
- Function
- Mixin
- 繼承
$color-plus-maincolor: #eee;
.home {
background-color:$color-plus-maincolor;
}
.block {
background-color:$color-plus-maincolor;
}
//更酷的是可以直接運算
$width-plus: 100px;
$width-left: 50px;
.left-big {
width: $width-plus + $width-left;
}
//result : 150px自行設定變數
( CSS 語義化 )
//scss
.home {
width:110px;
.home2 {
width:120px;
&:hover {
color:yellow;
}
}
&.active {
color:red;
}
}
//css
.home { width: 110px; }
.home .home2 { width:120px; }
.home.active { color:red; }
.home .home2:hover { color:yellow }巢狀
巢狀過深會造成閱讀上的困難,因此還是要搭配pure css的寫法來減少巢狀結構
//scss
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
border-radius: $radius;
}
.box { @include border-radius(10px); }
//css
.box {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
border-radius: 10px;
}
//注意!!mixin裡面還可以放if/else喔!
@mixin border-radius($radius) {
@if $radius == '10px'{
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
border-radius: $radius;
} @else {
background:red;
}
}Mixins
神功能,mixin用得好可以減少大量scss code
.message {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.success {
@extend .message;
border-color: green;
}
.error {
@extend .message;
border-color: red;
}
.warning {
@extend .message;
border-color: yellow;
}extend
可繼承extend class 的所有樣式
compass 優良部分
Compass/css3
@import "compass/css3";
.box{
@include border-radius(5px);
}
resault:
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;Compass/reset
就是reset.css
inline background
background: inline-image("images/fav_ico.png") no-repeat;
//會產生base64的圖片網址其他還有很多好用的功能任君選用
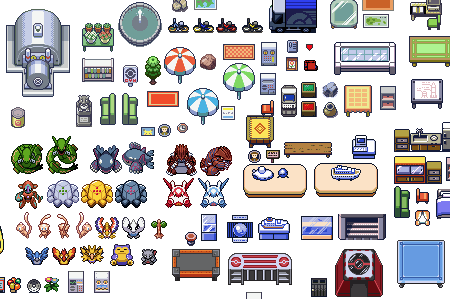
Compass sprites
自動壓縮圖片功能

壓縮圖片、減少request
step 1
// config.rb
require 'compass/import-once/activate'
require 'breakpoint'
# Require any additional compass plugins here.
Encoding.default_external = "UTF-8"
# Set this to the root of your project when deployed:
http_path = "../"
css_dir = "css"
sass_dir = "sass"
images_dir = "images" <-- 確保你的圖片資料夾路徑正確
javascripts_dir = "js"
在圖片資料夾下面新增icon資料夾,要壓縮的圖片都放在此資料夾內(限png)
sprite.scss
@import "compass/utilities/sprites";//可寫可不寫
$my-icons-spacing: 20px; //每個圖片間隔寬度
$my-icons-sprite-dimensions: true; // 讓他依照圖片產生寬高
@import "my-icons/*.png"; //『my-icons』是你自訂的資料夾名稱
@include all-my-icons-sprites; // 『all-』 後面接著的 『my-icons』也記得是你自訂的資料名稱
//sprites.css
.all-menu1-1 {
background-position: 0 -603px;
height: 30px; //自動抓出來
width: 66px; //自動抓出來
}
.all-menu1-2 {
background-position: 0 -633px;
height: 30px;
width: 66px;
}
.all-menu2-1 {
background-position: 0 -663px;
height: 30px;
width: 66px;
}當然可以寫很多個方便管理
@import "compass/utilities/sprites";//可寫可不寫
$my-icons-spacing: 20px; //每個圖片間隔寬度
$my-icons-sprite-dimensions: true; // 讓他依照圖片產生寬高
@import "my-icons/*.png"; //『my-icons』是你自訂的資料夾名稱
@include all-my-icons-sprites; // 『all-』 後面接著的 『my-icons』也記得是你自訂的資料名稱
$myfav-icons-spacing: 10px;
$myfav-icons-sprite-dimensions: true;
@import "myfav-icons/*.png";
@include all-myfav-icons-sprites; 實際使用
.textbg {
@include my-icons-sprite(textbg); //裡面指定你的圖檔名稱
/*以下是如果你沒有寫前面提到的設定的話*/
width: image-width("my-icons/textbg.png"); //圖檔的寬
height: image-height("my-icons/textbg.png"); //圖檔的高
}
//當然也可以在之後做一些後續的調整
.epg-pretime-day {
@include sprite-background-position($epg-sprites, pretime-day, 7px, 19px);
}SCSS檔案架構與撰寫規範

參考
SCSS檔案架構
Many SCSS, one CSS
<link rel="stylesheet" href="{{ uri_prefix }}/css/all.css" />html只需include一個檔案
- 因為只有一個檔,所以不會有圖片網址的問題
檔案結構表
all.scss //全部匯集到此scss
_layout.scss //天、地、基本排版、rwd layout
_colors.scss //基本顏色變數、基本顏色設定、元件顏色設定
_typography.scss //字型大小設定、import 字體、各種tag字體設定、文本設定
_page.scss //各page的scss
_mixin.scss //只放mixin、function 給別人import用的、sprites設定也放這邊
_partials.scss //重複使用的元件放到這邊,盡量打造容易重複使用的結構
sprites.scss //用來放sprites的設定
//資料夾
basic/
partials/
lightbox.scss
somebtn.scss
...
page/
persernal.scss
home.scss
...
//偷懶
_general.scss //真的沒地方放放這邊,但是有這個後通常就會什麼都放這邊.....all.scss
@import "compass/reset";
@import "sprites";
@import "mixins"; // 常用的 mixin
@import "layout"; // website framework , girds & position
@import "colors"; // 整體顏色設定
@import "typography"; // 整體字型設定
@import "general"; // 常用的一些設定
@import "partials";
@import "pages"; // 所有page css
//that's all.page-personal{
.container{
}
.box{
}
}[page] personal.scss
用一個大scope包起來以防干擾
撰寫語法規範
基本原則
- 不要使用!important
- 不可濫用巢狀,適度混和傳統css寫法
- 盡量讓自己的css code模組化
- 前綴詞的使用(討論)
.class{
@include somemixin(200px);
width:200px;
color:red;
&:hover{
}
.sub-class{
}
}自有屬性放前面、mixin/extend放前面
- 基礎字體大小設定在html上
- 行高沒有單位
- 字體大小以百分值定義
- margin、padding以em定義
字體
HTML & CSS PATTERN
進階與其他資源
- susy:rwd神器
- animate.scss : 用變數管理動畫