Paint on the Web
CSS 3
Derek Hung
時間不多,快速進入正題
- Html head
- link file
- DOM style attribute
3 ways to join CSS
Selector
- class / ID / tag
- attribute selector
- pseudo class
- pseudo element
先等等
讓我們先看看其他的部份
Selector
易懂難精
效能排序
1. ID (#id)
2. Class (.class)
3. Type (即HTML標籤,如div)
4. 鄰接選擇器 (如: h2+p,僅作用於鄰接h2的p元素)
5. Child (如: li>ul)
6. Descendant (如:ul a)
7. Universal (*)
8. 屬性 (如: [type="text"])
9. 摸擬類別/元素 (如: a:hover)
但效能通常不是第一優先考量的點
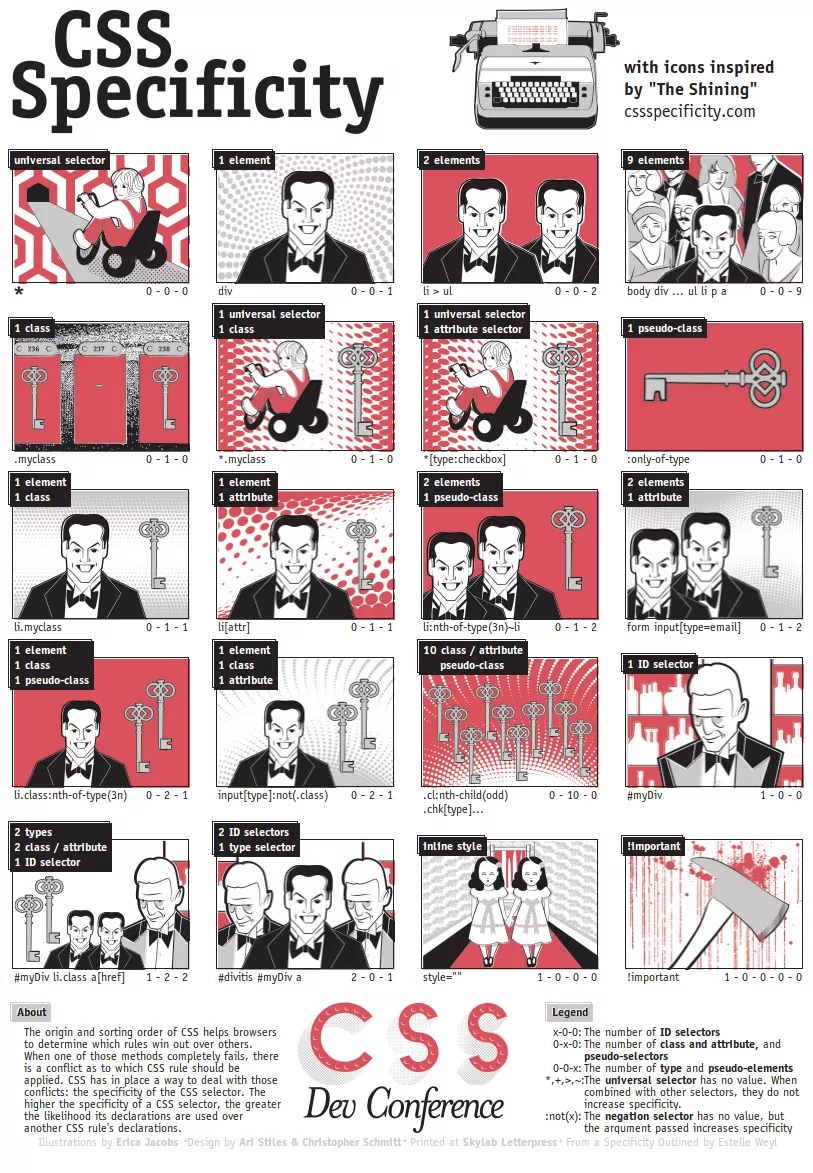
權重
神圖必看
維護性
撰寫CSS最優先考量的重點
CSS 排版
記個口訣:
- 全部都是方塊
- 推擠跟堆疊
- 找到原點
全部都是方塊
再複雜的構圖都是由方塊組成



推擠跟堆疊

找到原點
CSS Position


CSS rules
背單字的時間到了
停止買字典書
- W3C school
進階
- CSS tricks
- CSS award
最佳好夥伴: Can I Use
時間有限
動手>動嘴
Time Limit: 5 min
Position
Display
幫『方塊』轉職
- block
- inline
- inline-block
- none
其實還有,但我們不急於一時
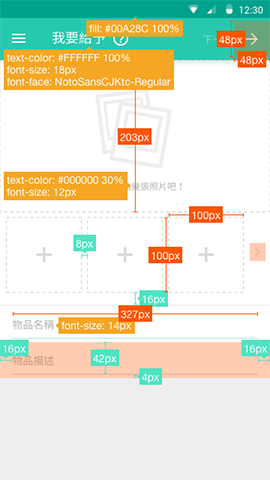
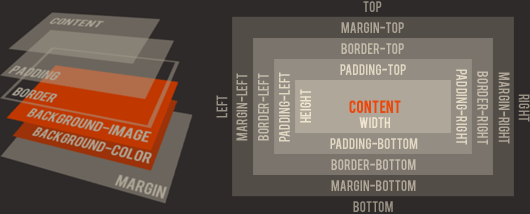
Box model

前端面試必考題
重點是弄懂原理!
排版能力 = 原理+經驗
以及大量的閱讀新知
身為一個全端工程師

腦容量是很寶貴的
進階內容
能夠運用才是最實在的
Margin
其實你不懂她
margin: 0 auto
超好用
那margin: auto 呢?
前面遇到的問題
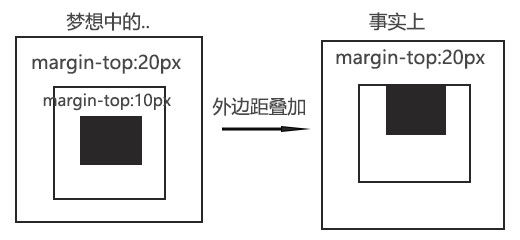
為什麼margin 有時候會融合?

Margin Collapsing
這不是BUG,是FEATURE
- 非文檔流的方向不會摺疊
- 脫離文檔流的元素不會有摺疊
- 非Block 元素不會摺疊
- 父子有了間隙就不會摺疊
致中置中
絕對定位法
行高center法
Media Query
RWD 核心
文字


中文字體
|
WINDOWS |
IOS |
Android |
Linux |
|
新細明體 |
黑體-繁 |
Droid Sans |
文泉驛正黑 |
|
標楷體 |
儷黑 Pro |
|
全字庫正楷體 |
|
微軟正黑 |
標楷體 |
|
|
|
微軟雅黑 |
|
|
|
請多支持中文WEB FONTS發展計畫
文字很難搞
content 是網頁的核心
但也最不可控
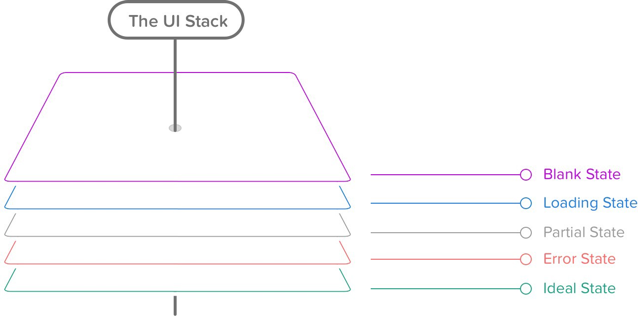
設計的五種狀態

別奢望會有五張圖給你