Curso de
GRAPHQL

www.devcode.la

OBJETIVOS

www.devcode.la
-
Comprender los conceptos claves de GraphQL.
-
Conocer los beneficios a comparación de una REST API.
-
Leer y escribir datos a una base de datos.
-
Crear un proyecto exponiendo un servicio GraphQL.
BENEFICIOS

www.devcode.la
-
Fácil de manenter
-
El cliente decide que datos quiere.
-
Menos peticiones.
-
Menos consumo de información innecesaria.
-
Trabaja muy bien con Redux y componentes.
MÓDULOS

www.devcode.la
Módulo 1: Introducción
Módulo 2: Queries y Mutaciones
Módulo 3: Esquemas y tipos
Módulo 4: Proyecto (Hackernews)
REQUISITOS

www.devcode.la
Bases de programación
¿QUIÉN SOY?

www.devcode.la

¡COMENCEMOS!

www.devcode.la
¿QUÉ ES GRAPHQL?

www.devcode.la

www.devcode.la


www.devcode.la
Query languages are computer languages used to make queries in databases and information systems
- Wikipedia

www.devcode.la
SELECT * FROM tasksREST vs GRAPHQL

www.devcode.la
La mayorÍa se basa en una optimización a REST
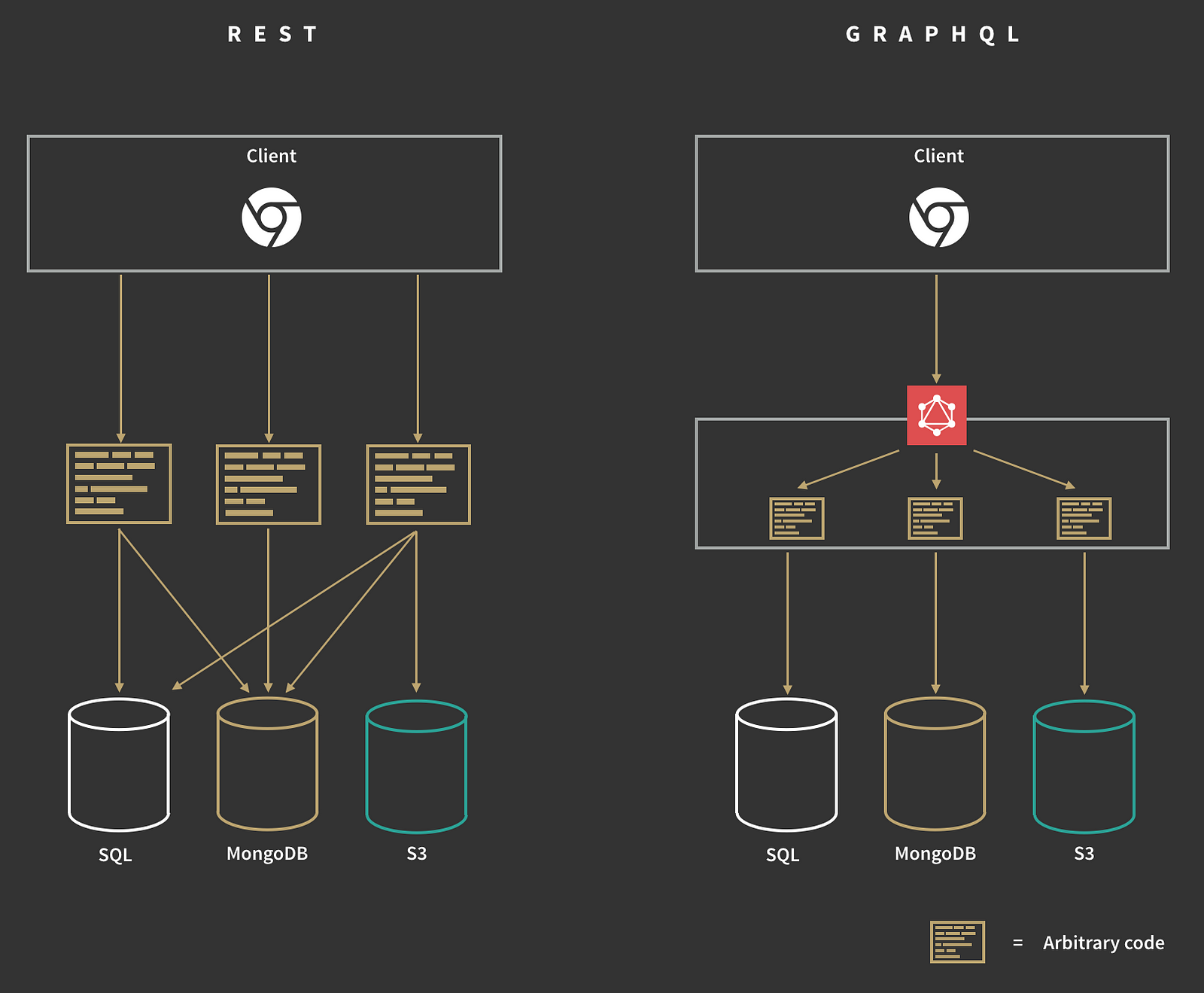
REST vs GRAPHQL

www.devcode.la
servidor

cliente

www.devcode.la
https://mydomain.com/api/v1/tasks
//return
[
{
id: "1"
title: "vistar nicobytes.com",
completed: false,
category:{
id: "1",
title: "category 1"
}
},
{
id: "1"
title: "seguir a @nicobytes",
completed: false,
category:{
id: "1",
title: "category 2"
}
},
{
id: "1"
title: "invitar una cerveza a @nicobytes",
completed: false,
category:{
id: "1",
title: "category 2"
}
}
]
www.devcode.la
query{
tasks{
title,
completed,
category{
title
}
}
}
www.devcode.la
[
{
title: "vistar nicobytes.com",
completed: false,
category:{
title: "category 1"
}
},
{
title: "seguir a @nicobytes",
completed: false,
category:{
title: "category 2"
}
},
{
title: "invitar una cerveza a @nicobytes",
completed: false,
category:{
title: "category 2"
}
}
]REST vs GRAPHQL

www.devcode.la
datos
innecesarios

solo los datos que
se van a usar
REST vs GRAPHQL

www.devcode.la
multiples
solicitudes

una sola
solicitud

www.devcode.la


www.devcode.la

drift engineering
REST vs GRAPHQL

www.devcode.la
complejo de
mantener

un solo
endpoint
REST vs GRAPHQL

www.devcode.la
dependencia de
equipos

independencia de
equipos
REST vs GRAPHQL

www.devcode.la
Recordemos que GraphQL es una optimización a REST así que los puntos debilidades de REST son los fuertes de GraphQL.
CONCEPTOS CLAVE

www.devcode.la
EL ESQUEMA

www.devcode.la
está compuesto por un conjunto de tipos

www.devcode.la
Agnóstico

www.devcode.la


www.devcode.la
- https://github.com/graphql/graphql-js
- https://github.com/graphql-python
CASOS DE USO

www.devcode.la
Origen

www.devcode.la

www.devcode.la


www.devcode.la


www.devcode.la
Recomendaciones

www.devcode.la
CAMPOS

www.devcode.la

www.devcode.la
{
hero {
name
}
}
www.devcode.la
{
"data": {
"hero": {
"name": "R2-D2"
}
}
}
www.devcode.la
{
hero {
name
# Queries can have comments!
friends {
name
}
}
}
www.devcode.la
{
"data": {
"hero": {
"name": "R2-D2",
"friends": [
{
"name": "Luke Skywalker"
},
{
"name": "Han Solo"
},
{
"name": "Leia Organa"
}
]
}
}
}GraphiQL

www.devcode.la
Argumentos y alias

www.devcode.la

www.devcode.la
{
human(id: "1000") {
name
height
}
}
www.devcode.la
{
"data": {
"human": {
"name": "Luke Skywalker",
"height": 1.72
}
}
}
www.devcode.la
GraphiQL
Variables

www.devcode.la

www.devcode.la
{
"id": "cGVvcGxlOjE="
}
query HeroNameAndVehicles($id: ID) {
person(id: $id) {
name
vehicleConnection{
vehicles{
name
}
}
}
}
www.devcode.la
{
"data": {
"person": {
"name": "Luke Skywalker",
"vehicleConnection": {
"vehicles": [
{
"name": "Snowspeeder"
},
{
"name": "Imperial Speeder Bike"
}
]
}
}
}
}Mutaciones

www.devcode.la

www.devcode.la
{
"ep": "JEDI",
"review": {
"stars": 5,
"commentary": "This is a great movie!"
}
}
mutation CreateReviewForEpisode($ep: Episode!, $review: ReviewInput!) {
createReview(episode: $ep, review: $review) {
stars
commentary
}
}
www.devcode.la
{
"data": {
"createReview": {
"stars": 5,
"commentary": "This is a great movie!"
}
}
}Schema

www.devcode.la
Es un conjunto de tipos, varios tipos forman un esquema (Schema)

www.devcode.la
Son los recursos que van a estar expuestos a los clientes.

www.devcode.la
Vamos a aprender todo el type system de GraphQL para implementar un servidor GraphQL
Scalar Types

www.devcode.la

www.devcode.la
Con los scalars definimos las propiedades de nuestras entidades.
Int = Números enteros
Float = Números decimales
String = Cadena de texto
Boolean = Falso o Verdadero
ID = Id único

www.devcode.la
Object types

www.devcode.la
Es uno de los mas importantes de un esquema de GraphQL, representa un objeto/entidad que puede ser expuesto al cliente

www.devcode.la

www.devcode.la
type Character {
id: ID!
height: Float
name: String!
appearsIn: [Episode]
score: Int
}
www.devcode.la
type Episode {
id: ID!
name: String!
}
www.devcode.la
Lists and Non- Null

www.devcode.la
type Character {
id: ID!
height: Float
name: String!
appearsIn: [Episode]
episode: Episode
score: Int
}
www.devcode.la
type Character {
id: ID!
height: Float
name: String!
appearsIn: [Episode]!
episode: Episode!
score: Int
}
//
appearsIn: [null, null] //([Episode]!)
appearsIn: [{},{}] //([Episode!]!)
www.devcode.la
type Character {
id: ID!
height: Float
name: String!
appearsIn: [Episode!]!
episode: Episode!
score: Int
}
www.devcode.la
myField: [String!]
myField: null // valid
myField: [] // valid
myField: ['a', 'b'] // valid
myField: ['a', null, 'b'] // error
www.devcode.la
myField: [String]!
myField: null // error
myField: [] // valid
myField: ['a', 'b'] // valid
myField: ['a', null, 'b'] // valid
www.devcode.la
myField: [String!]!
myField: null // error
myField: [] // valid
myField: ['a', 'b'] // valid
myField: ['a', null, 'b'] // errorEnumeration types

www.devcode.la

www.devcode.la
Son tipos especiales de scalars que tienen valores limitados o restringidos

www.devcode.la
enum Gender {
MALE
FEMALE
}
www.devcode.la
type Character {
gender: Gender!
appearsIn: [Episode]!
}Interface

www.devcode.la
Una Interface es una abstracción de ciertos campos que deben ser incluidos en los objetos que la implementen.

www.devcode.la

www.devcode.la
interface Character {
id: ID!
name: String!
friends: [Character]
appearsIn: [Episode]!
}
www.devcode.la
type Human implements Character {
id: ID!
name: String!
friends: [Character]
appearsIn: [Episode]!
starships: [Starship]
totalCredits: Int
}
type Droid implements Character {
id: ID!
name: String!
friends: [Character]
appearsIn: [Episode]!
primaryFunction: String
}Query

www.devcode.la
Root type

www.devcode.la
Es la manera en que exponemos los datos al cliente, en una REST tenemos enpoints, en GraphQL tendremos un query con recursos expuestos.

www.devcode.la
type Query {
hero(episode: Episode): Character
droid(id: ID!): Droid
heroes: [Character!]!
}Mutation

www.devcode.la
Root type

www.devcode.la
Son los encargados de hacer modificaciones a ls objetos: editar, crear, eliminar.

www.devcode.la
type Mutation {
addHero(
name: String,
height: Float
): Character
}Proyecto

www.devcode.la

Dependecias

www.devcode.la
Creando servidor GraphQL

www.devcode.la
Crear Schema

www.devcode.la
Crear Object: Link

www.devcode.la
Documentación

www.devcode.la
Resolvers

www.devcode.la
Mutation
Crear Link

www.devcode.la
Trabajar con inputs

www.devcode.la
Conectar a base de datos

www.devcode.la

www.devcode.la


www.devcode.la

Conectado resolvers a DB

www.devcode.la
Query: AllLinks

www.devcode.la
Mutation: Create Link

www.devcode.la
Mutation: Edit Link

www.devcode.la
Mutation: Delete Link

www.devcode.la
Agregando Users a la DB

www.devcode.la
Resolver Relaciones

www.devcode.la
Mutation
Crear usuario

www.devcode.la
Mutation
Crear Link

www.devcode.la
Errores

www.devcode.la
POSTMAN

www.devcode.la
RESUMEN

www.devcode.la
Módulo 1: ¿Qué es GraphQL?
Módulo 2: GraphQL desde el Client
Módulo 3: Type System
Módulo 4: Construir server

www.devcode.la
