Curso de
Flexbox

www.devcode.la


www.devcode.la



www.devcode.la
· Objetivo 1
OBJETIVOS
· Objetivo 2
· Objetivo 3

www.devcode.la
Descripción del proyecto
PROYECTO

www.devcode.la
REQUISITOS
· Requisito 1
· Requisito 2
· Requisito 3

www.devcode.la
CONCLUSIÓN
Escribir la conclusión


www.devcode.la
¿Qué es y cómo funciona Flexbox?


www.devcode.la
Conjunto de propiedades de CSS



www.devcode.la
Nos ayuda a posicionar mejor nuestros elementos HTML




www.devcode.la
Flexible Box



www.devcode.la
Flexbox para interfaces web modernas



www.devcode.la
Flexbox deja atrás los antiguos y problemáticos mecanismos tradicionales de CSS.



www.devcode.la
Crear diseños flexibles con menos lineas de codigo


www.devcode.la
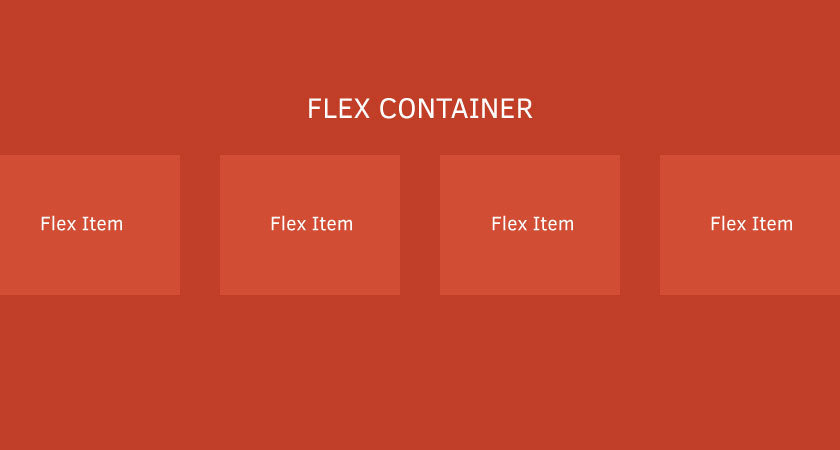
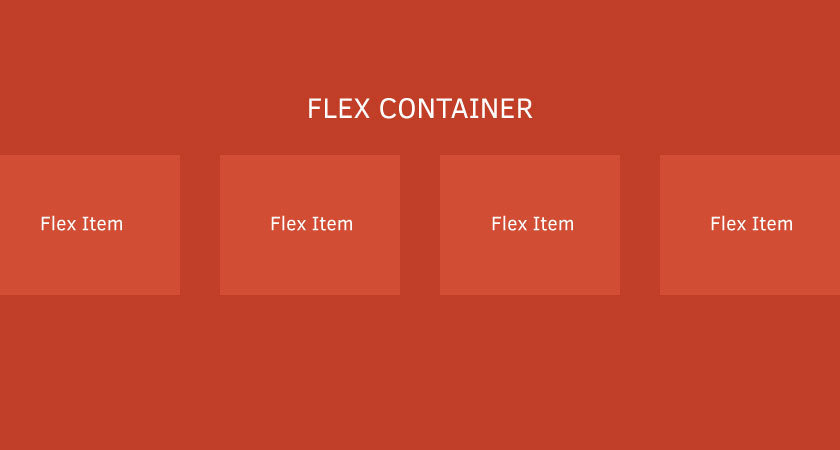
Flexbox necesita de un elemento padre y por lo menos un elemento hijo

Padre
Hijo
Hijo
Hijo
Hijo


www.devcode.la

Padre
Hijo
Hijo
Hijo
Hijo
Propiedades varian según la interfaz que queramos


www.devcode.la



www.devcode.la

Eje principal
Eje secundario


www.devcode.la
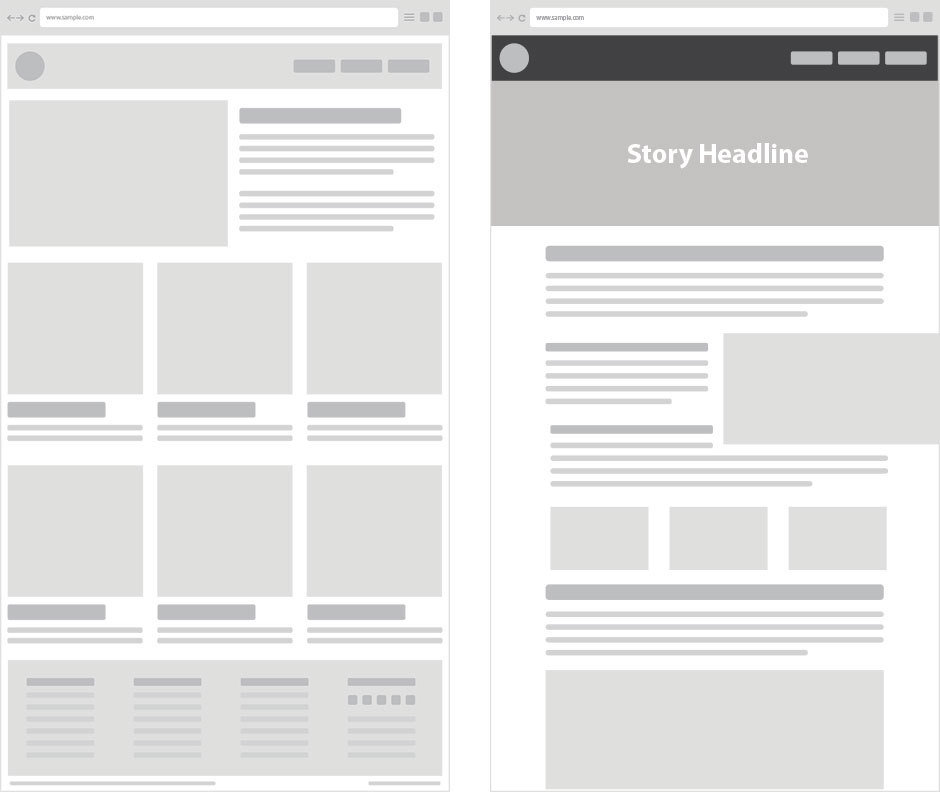
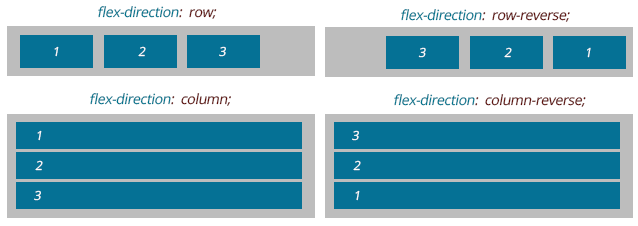
FLEX-DIRECTION
Modificamos el eje principal, es decir la orientación de los elementos hijos


www.devcode.la
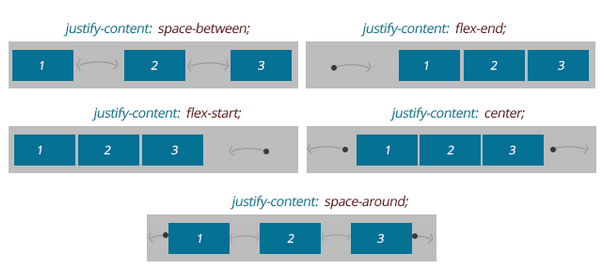
JUSTIFY-CONTENT
Alinea los elementos hijos en el eje principal


www.devcode.la
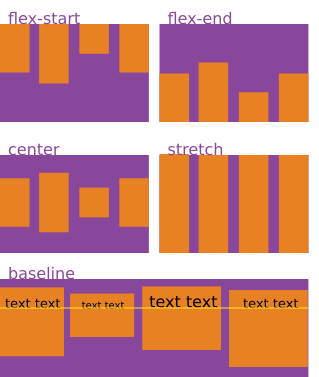
ALIGN-ITEMS
Alinea los elementos hijos en el eje secundario


www.devcode.la
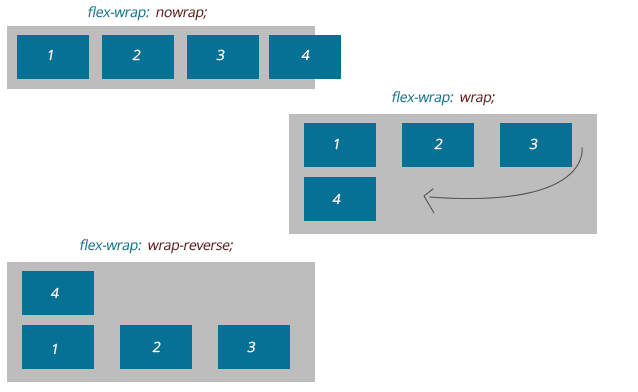
FLEX-WRAP
Nos permite hacer saltos de linea


www.devcode.la
ORDER
Ordenar los elementos hijos


www.devcode.la
ORDER
Se ordenan dependiendo la alineación de nuestros elementos


www.devcode.la
ALIGN-SELF
Alinea nuestros elementos de forma individual
Cumple la misma función de align-items


www.devcode.la
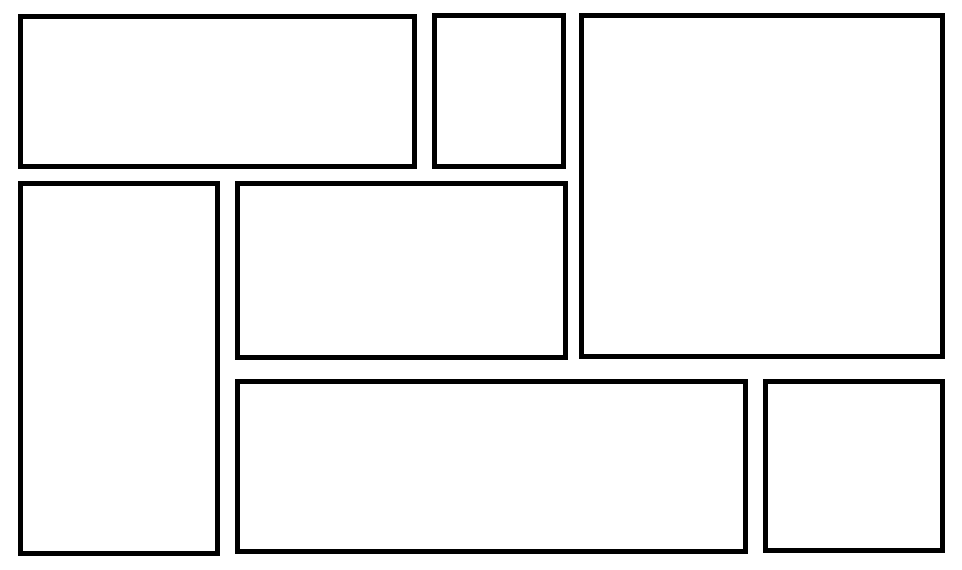
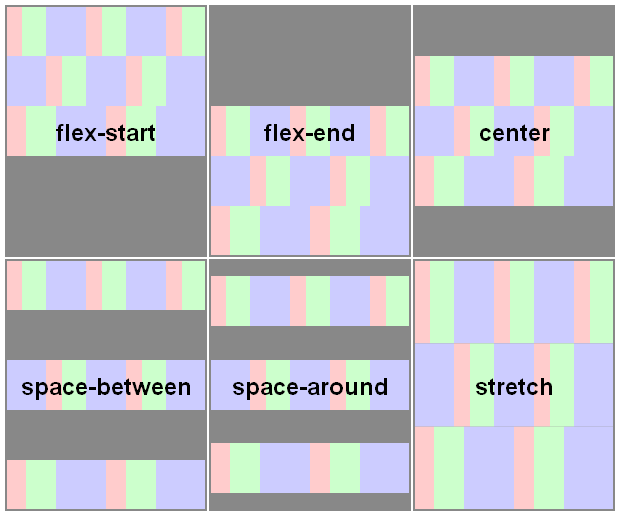
ALIGN-CONTENT
Alinea nuestros elementos hijos si hay mas de una linea que los contenga


www.devcode.la
FLEX-GROW
Definir el tamaño que crecerá un hijo, en relación a sus hermanos, cuando hay espacio disponible en el contenedor (padre)


www.devcode.la
FLEX-SHRINK
Define el tamaño de reducción un hijo, en relación a sus hermanos, cuando falte espacio en el contenedor (padre)


www.devcode.la
FLEX-SHRINK
Valor numérico, por default es 1


www.devcode.la
FLEX-BASIS
Valor en px, %, rem , etc...


www.devcode.la
FLEX
Resume las tres propiedades para modificar el tamaño de nuestros elementos
flex-grow, flex-shrink, flex-basis


www.devcode.la
Los elementos hijos ignoran algunas propiedades de CSS
como: float, vertical-align, clear


www.devcode.la
flex: 1 2 200px


www.devcode.la
FLEX-GROW
Valor de tipo numerico


www.devcode.la
FLEX-GROW
Su valor default es 0 ( su tamaño lo define su contenido)
Entre mayor su valor más parte tomara del espacio disponible del padre


www.devcode.la
IMPORTANTE
Por default el tamaño de los elementos lo define su contenido


www.devcode.la
FLEX-DIRECTION



www.devcode.la
ALIGN-CONTENT



www.devcode.la
FLEX-WRAP



www.devcode.la
ALIGN-ITEMS



www.devcode.la
JUSTIFY-CONTENT



www.devcode.la
ALIGN-SELF