Curso de
Pruebas unitarias en JavaScript

www.devcode.la
JS

www.devcode.la
INSTRUCTOR
- Enrique Munguía
- Software Engineer (Google)
- Twitter: @enrique7mc_
- Blog: enrique7mc.com

www.devcode.la
OBJETIVOS
- Conocer diferentes tipos de pruebas en desarrollo de software.
- Aprender la importancia de las pruebas unitarias.
- Aprender a usar TDD (Test Driven Development).
- Aprender a usar Jest para crear y ejecutar pruebas unitarias.
REQUISITOS
-
Conceptos de JS/ES6
-
Conocimientos básicos de node/npm
-
Uso de terminal

www.devcode.la
-
Crear pruebas unitarias para distintos tipos de funciones y utilerías.
ACTIVIDADES
-
Aprender a configurar Jest y explorar la documentación.
-
Usar el API de Github e implementar pruebas de funciones asíncronas.
www.devcode.la

Tipos de pruebas
- Pruebas unitarias.
- Pruebas de integración.
- Pruebas End to End.
- Pruebas A/B.
- Pruebas de performance.
- Pruebas de regresión.
- Muchas más.
www.devcode.la

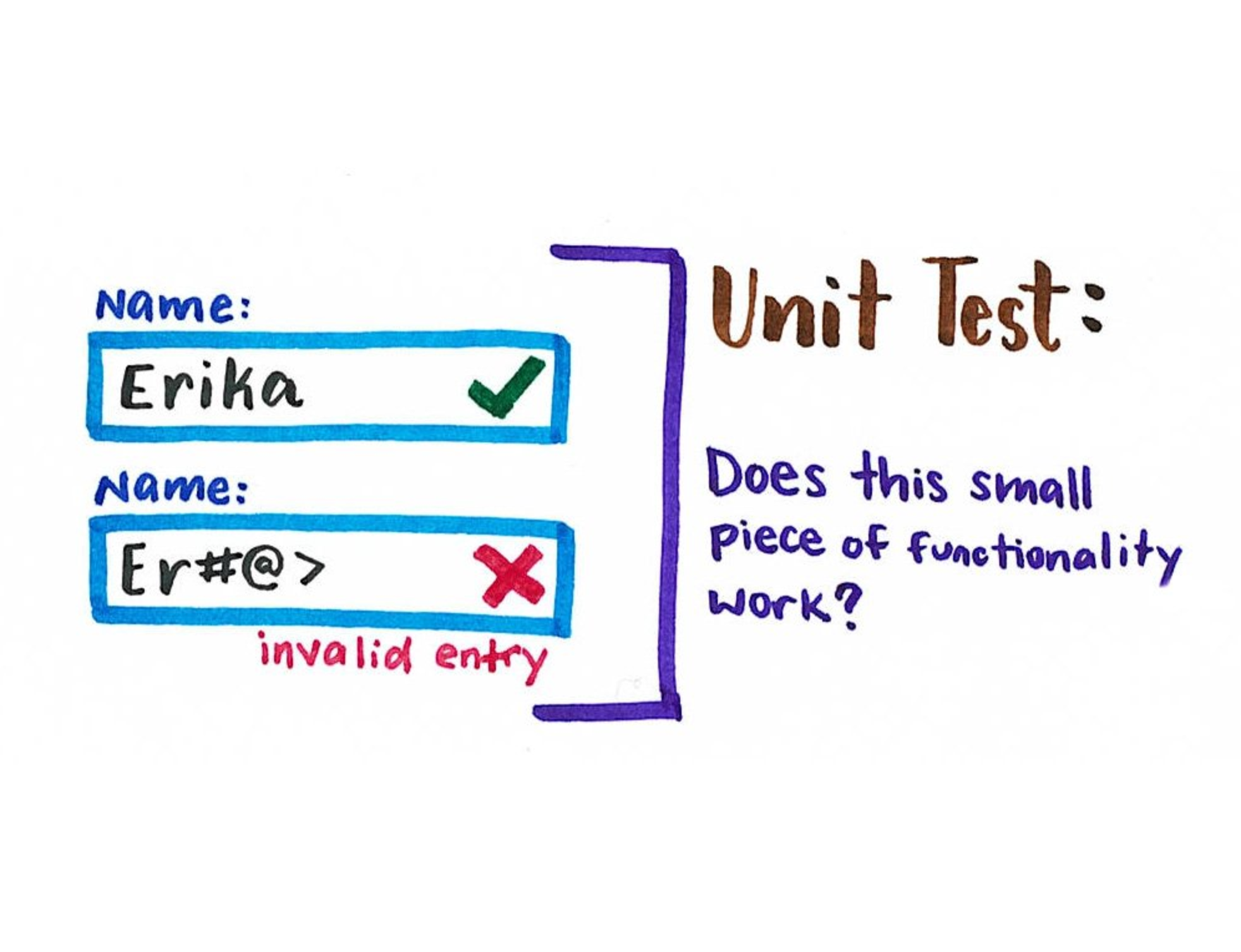
Pruebas unitarias
https://twitter.com/Una/status/850451564527591424

www.devcode.la

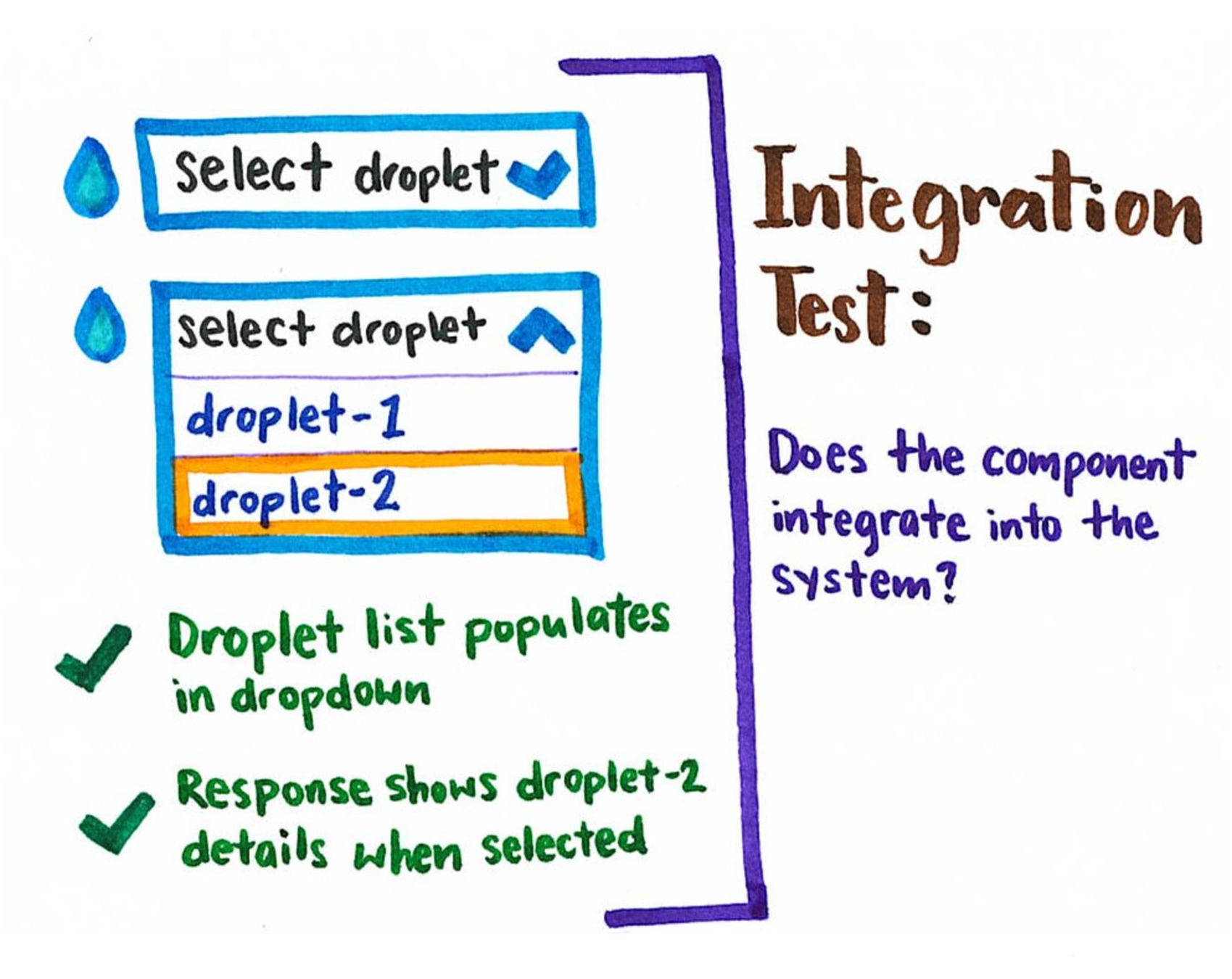
Pruebas de integración

www.devcode.la

https://twitter.com/Una/status/850451564527591424
Pruebas End to End

www.devcode.la
https://twitter.com/Una/status/850451564527591424

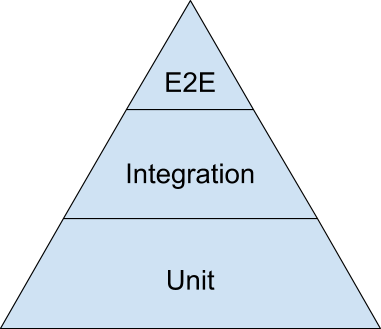
Pirámide de pruebas

www.devcode.la

Test Driven Development
- Test Driven Development (TDD) es una técnica de programación que requiere escribir el código de las pruebas antes de escribir el código de la aplicación.
www.devcode.la

La ciencia de TDD
La evidencia indica que:
- TDD puede reducir la densidad de bugs.
- TDD incentiva diseños más modulares.
- TDD puede reducir complejidad del código.
www.devcode.la

Beneficios de las pruebas unitarias
- Ayudan en la fase de diseño de la aplicación.
- Documentan características o features.
- Ponen a prueba la compresión del desarrollador acerca del sistema.
- Control de calidad.
- Son automatizables.
www.devcode.la

Pasos para usar TDD
- Antes de escribir código de la aplicación, escribe una prueba unitaria para ese código.
- Al escribir esta prueba considera diferentes casos: con datos correctos, incorrectos, etc.
- La primera vez que se ejecuta la prueba debe fallar.
- Escribe el código mínimo necesario para hacer que la prueba pase.
- Refactoriza el código en caso de ser necesario.
www.devcode.la

Red, green, refactor
Los pasos descritos anteriormente también se conocen como red, green, refactor.
- Crea una prueba y verifica su falla. Red
- Escribe el código mínimo necesario para que pase. Green
- Remueve código duplicado, mejora el diseño, etc. Refactor
www.devcode.la

Anatomía de una buena prueba unitaria
Una buena prueba unitaria debe reportar los siguientes datos:
- ¿Qué estás probando?
- ¿Qué debe hacer?
- ¿Cuál fue el resultado (comportamiento real)?
- ¿Cuál era el resultado esperado (comportamiento esperado)?
- ¿Cómo puede reproducirse la prueba?
www.devcode.la

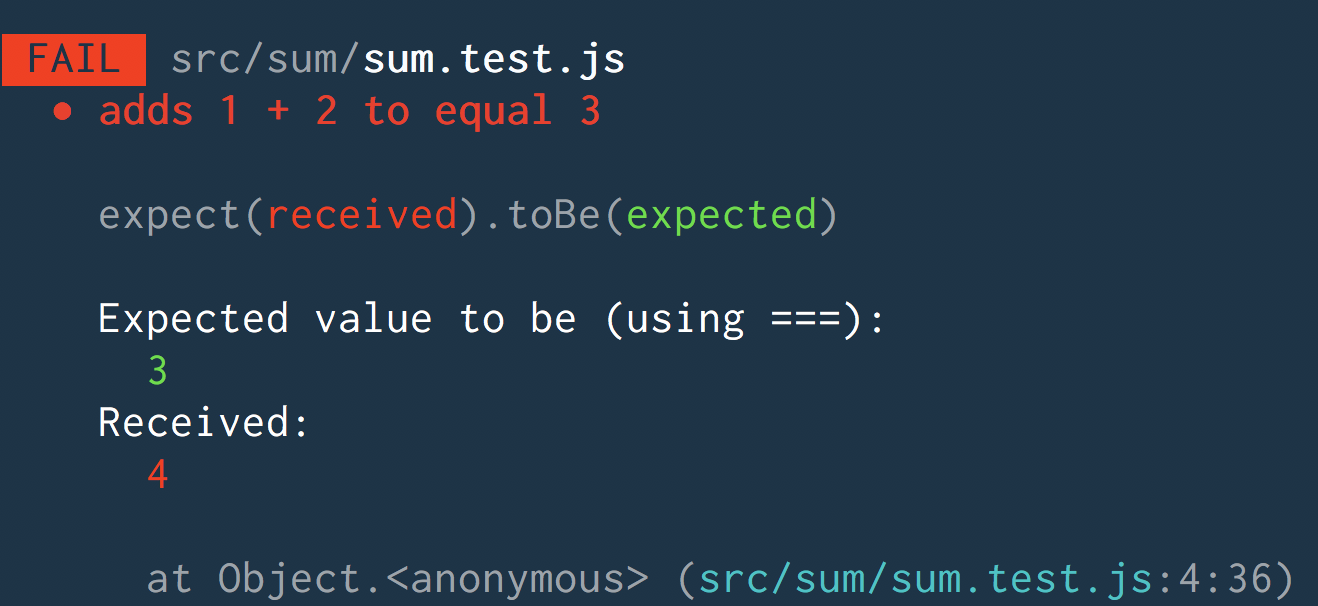
Falla de una prueba
www.devcode.la


test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3)
});-
npm install jest --save-dev
-
Jest
-
Crear archivos *.test.js
"scripts": {
"test": "jest"
}-
Añadir a package.json
-
npm run test
www.devcode.la

-
Jest con Babel
-
npm install babel-core --save-dev
-
npm install babel-preset-env --save-dev
-
Crear archivo .babelrc
{
"presets": ["env"]
}www.devcode.la

-
Code coverage
"scripts": {
"test": "jest --coverage"
}-
Añadir a package.json
-
npm run test
-
open coverage/lcov-report/index.html
www.devcode.la

-
Jest config
"jest": {
"testEnvironment": "jest-environment-node",
"collectCoverageFrom": [
"*.js"
],
"coverageThreshold": {
"global": {
"statements": 50,
"branches": 50,
"functions": 50,
"lines": 50
}
}
}-
Añadir a package.json
-
npm t
www.devcode.la

-
Jest watch mode
-
Añadir a package.json
-
npm run test:watch
"scripts": {
"test": "jest --coverage",
"test:watch": "jest --watch"
}www.devcode.la

-
Jest test
-
test.skip
-
test.only
Salta esta prueba de la suite actual
Ejecuta solo esta prueba en suite actual
www.devcode.la

Conclusiones
Documentación de Jest
https://facebook.github.io/jest/
www.devcode.la
