Curso de

www.devcode.la


www.devcode.la

www.devcode.la
-
Usar sus principales componentes de UI.
-
Entender el sistema de navegación (Pushing and Popping) y sus componentes de Navegación como Tabs, SideMenus, Modals, etc.
-
Manipular datos con ionic, Forms y validaciones.
-
Conectar a recursos nativos como Cámara y Geolocalización.
-
Distribución de tiendas Google Play & App Store
OBJETIVOS

www.devcode.la
-
Módulo 1: Introducción
-
Módulo 2: Navegación
-
Módulo 3: Manipulación de datos
-
Módulo 4: Native
-
Módulo 5: Proyecto (ionGram)
MÓDULOS

www.devcode.la
Vamos a crear un clon pequeño de Instagram con las funcionalidades de:
- Tomar fotos
- Crear componentes de UI
- Filtros en fotos
- Geolocalización
- Login
PROYECTO

www.devcode.la
-
Computador personal.
-
Conocimiento básico en Angular 2+
-
Editor de código. (Recomendado VSCode)
-
Chrome
-
NodeJS
-
Android SDK
-
Xcode (Mac)
REQUESITOS

www.devcode.la
DOCENTE


www.devcode.la





Módulo 1: Introducción

www.devcode.la

¿Qué es ionic?

www.devcode.la


www.devcode.la

www.devcode.la
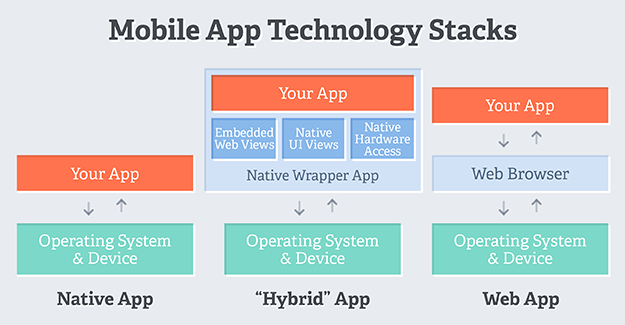
Web Technologies You Already
Know & Love




www.devcode.la
JavaScript has changed
Ionic 1 was built with ES5
ES6 brings many new features
NG2 is pushing for ES6
Different look, but all JS Classes

www.devcode.la
“I want to build an app!”

www.devcode.la
More Platforms. More Problems.
- Proficiency in each platform required
- Entirely separate code bases
- Timely & expensive development
- Diminishing returns



www.devcode.la


www.devcode.la
http://showcase.ionicframework.com/apps/top
http://blog.ionicframework.com/tag/built-with/

www.devcode.la


Preparación de entorno

www.devcode.la


www.devcode.la




www.devcode.la
| SO | Android | IOS |
|---|---|---|
| Window | ✓ | ✗ |
| Mac | ✓ | ✓ |
| Linux / Ubuntu | ✓ | ✗ |
Build
Generando tu primer app

www.devcode.la


www.devcode.la
ionic start appBlank blank --cordova
ionic start appSide sidemenu --cordova
ionic start appTabs tabs --cordova
cd yourApp
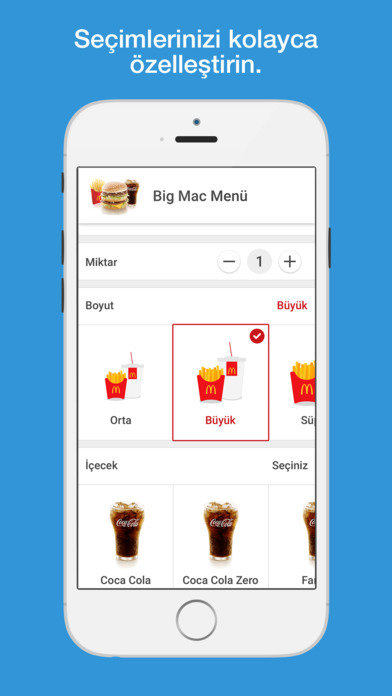
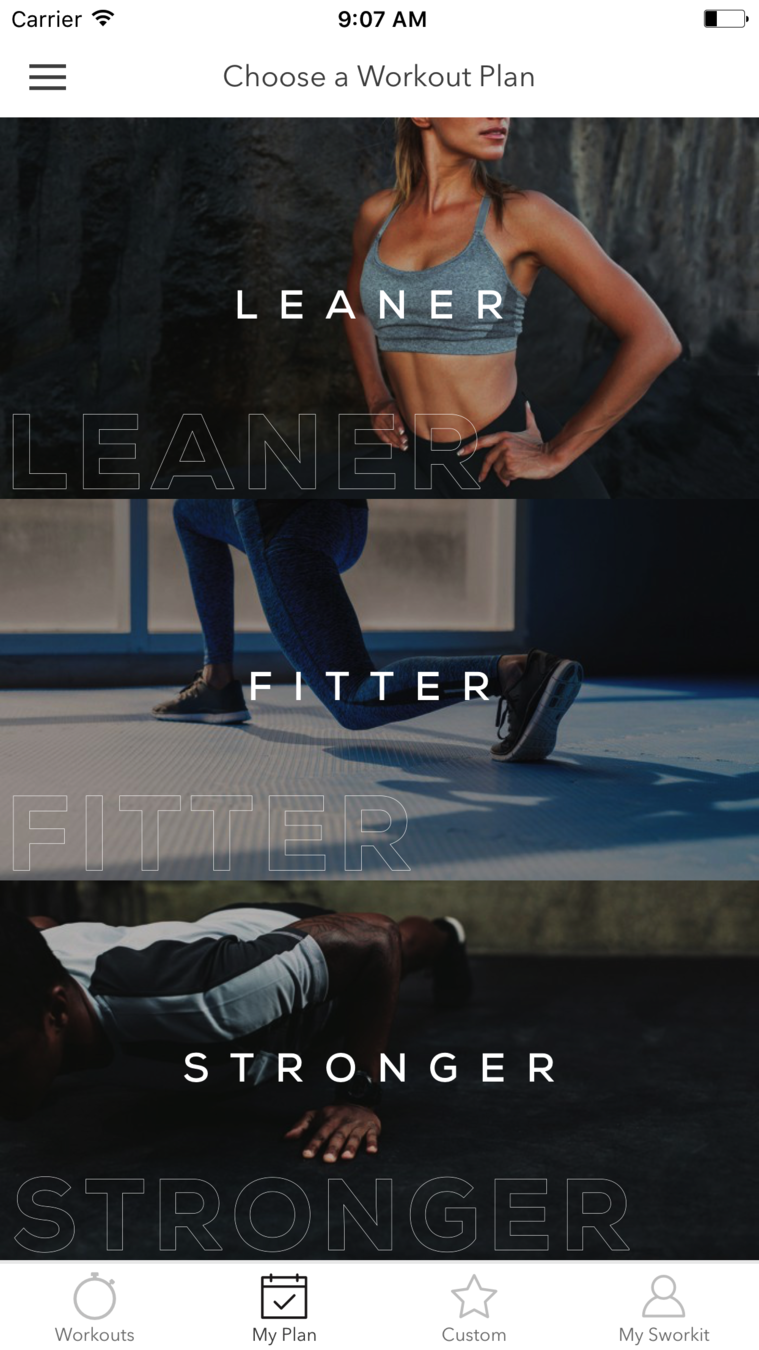
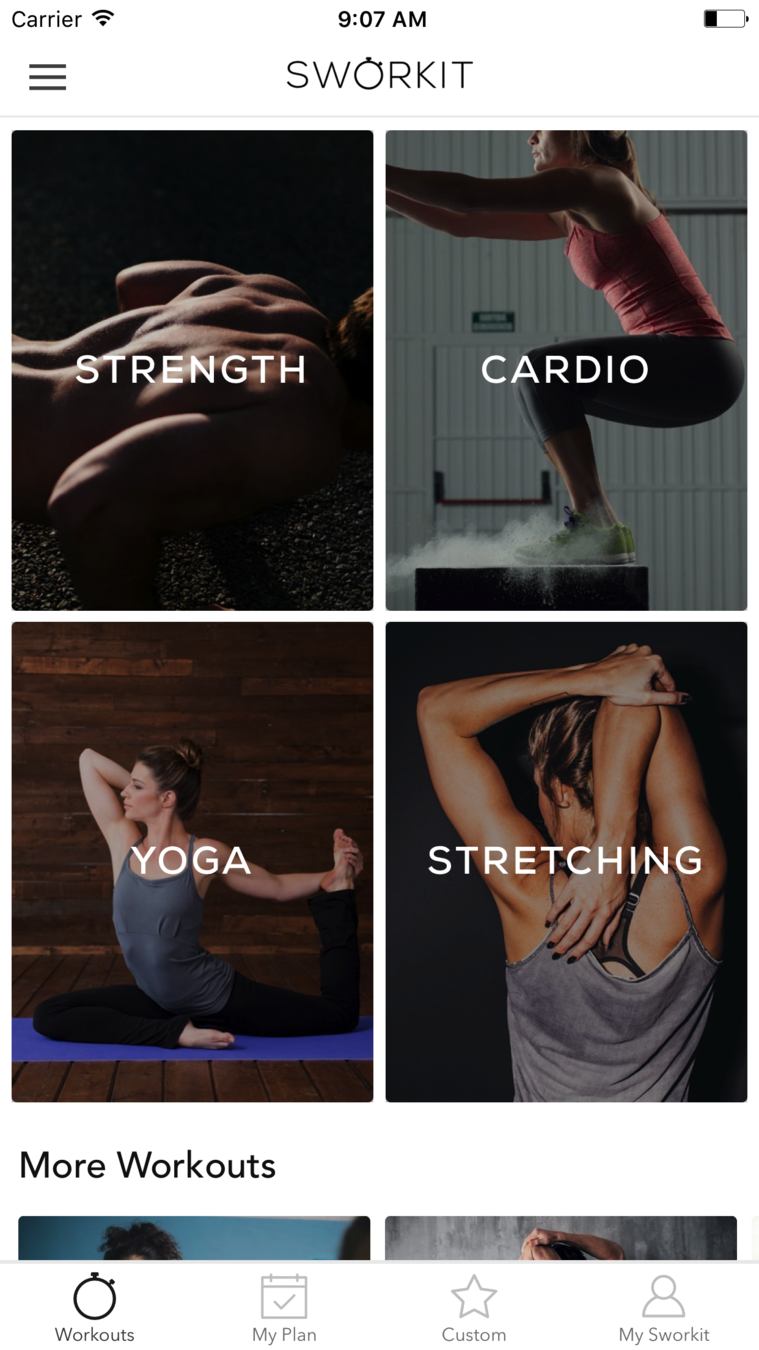
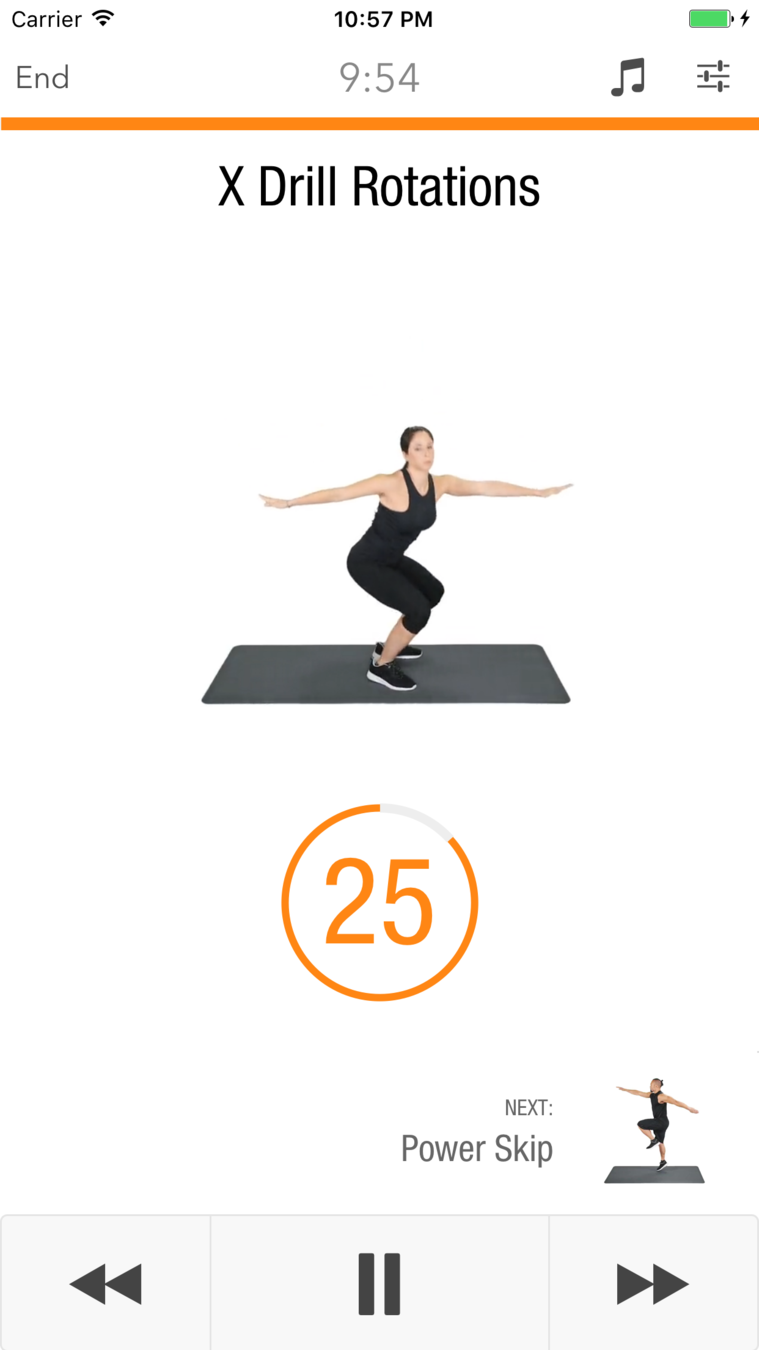
ionic serve --labsCasos de uso

www.devcode.la


www.devcode.la





www.devcode.la





www.devcode.la




www.devcode.la




www.devcode.la


www.devcode.la

www.devcode.la
http://showcase.ionicframework.com/apps/top
http://blog.ionicframework.com/tag/built-with/
Módulo 2: Navegación

www.devcode.la

- 1. Push, Pop y setRoot.
- 2. Url parameters.
- 3. Tabs, Menus, Modal, Alerts.

www.devcode.la

https://github.com/DevcodeInc/Curso-de-ionic
Push, pop & setRoot

www.devcode.la


ionic start navigationApp blank --cordova
cd navigationApp
ionic g page page1
ionic g page page2
ionic g page page3
goToPage(){
this.navCtrl.push('YourPage');
}

goBack(){
this.navCtrl.pop();
}
goBack(){
this.navCtrl.setRoot('YourPage');
}Url parameters

www.devcode.la

this.nav.push('SomethingPage', {
example1: data1,
example2: data2
});...
export class SomethingPage {
constructor(nav: NavController, navParams: NavParams){
this.navParams.get('example1');
}
}...
@IonicPage({
name: 'detail-page',
segment: 'detail/:id'
})
...Dynamic Links
ionic start nav-components blank --cordovaNav Components
Alerts

www.devcode.la

Modals

www.devcode.la

Tabs

www.devcode.la

Menus

www.devcode.la

Módulo 3: Datos

www.devcode.la

- 1. SDK for forms
- 2. Formularios.
- 3. REST API.
SDK for Forms

www.devcode.la


www.devcode.la


www.devcode.la

Formularios y Validaciones

www.devcode.la

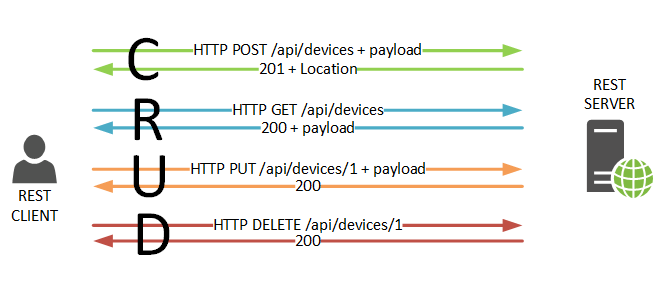
REST API
HTTP CLIENT

www.devcode.la

Módulo 4: Native

www.devcode.la

- 1. ¿Qué es Cordova/Phonegap?
- 2. Plugins / Ionic Native
- 3. ¿Qué es capacitor?
- 4. Camara
- 5. Geolocation + Maps

www.devcode.la

www.devcode.la

Ionic Native is a TypeScript wrapper for Cordova/PhoneGap plugins that make adding any native functionality you need to your Ionic mobile app easy

www.devcode.la

Build cross platform mobile apps with JavaScript and the Web
Native Progressive Web Apps with HTML, CSS, and JavaScript

www.devcode.la

Native: Camera

www.devcode.la

- Crear proyecto
- Agregar plataformas
- Instalar el plugin
- Agregar en AppModule
- Implementar
- Compilar
Native: Geolocation

www.devcode.la

- Crear proyecto
- Agregar plataformas
- Instalar el plugin
- Agregar en AppModule
- Implementar
- Compilar
Proyecto

www.devcode.la

- Crear la estructura
- Crear modelos
- Login & Register
- Home
- Search
- Gallery
- Filters
- Camera

www.devcode.la

Compilación & Distribución

www.devcode.la

-
Generar Icono y Splash
-
ID, nombre y versión
-
Compilación para producción

www.devcode.la

-
Generar la Llave
-
Firmando la App
-
Comprimiendo la App
-
Verificar App
-
Subiendo a Google Play

www.devcode.la

-
Build
-
Open XCode
-
Crear Id
-
Crear Certificado (CSR)
-
Crear Provisonal Profile
-
Upload

www.devcode.la


www.devcode.la

www.devcode.la


www.devcode.la
Gracias...
