Git & Github
Dhrumil Mehta
Database Journalist, Politics - FiveThirtyEight
Democracy and Technology Fellow - Harvard Kennedy School
dhrumil.mehta@fivethirtyeight.com
@datadhrumil
@dmil



To Do
- Open a Github Account
https://github.com/join
- Open Slides https://goo.gl/enJLr9
- Download Git (if on windows)
https://git-scm.com/download/win
Command Line
whoami # your username
hostname # my computer's network name
echo "Hello, World!" # print text to terminal
pwd # print working directory
cd # change directory
ls # list directory
cat <filepath> # print a whole file
Commands
whoami # your username
hostname # my computer's network name
echo "Hello, World!" # print text to terminal
pwd # print working directory
cd # change directory
ls # list directory
cat <filepath> # print a whole file
mkdir <directory_path> # make directory
rmdir <directory_path> # remove directory
cp <from> <to> # copy a file or directory
mv <from> <to> # move a file or directory
More Commands
# Command
ls
# Command with flag
ls --all
# Shorthand flag
ls -a
ls -l
ls -la
# Command with argument
ls folder/
# Command with flags and argument
ls -la folder/
# Manual, to learn all the different flags and arguments
man ls
# or
ls --helpParts of a Command
- Take some time to cd around and explore your filesystem. See what is at the root, see if you can find some of the files you use daily.
Try It:
- Navigate to your desktop in the terminal
- Create a folder on the desktop using mkdir, call it something like "dhrumil-simple-website"
- cd into your new folder
Try It:
Piping
echo "Hello, World." > hello.txt
# ">" Grabs the output from the command on the
# left and feeds it to the file on the right
echo "Goodbye, World." >> hello.txt
# ">>" is similar to ">" except if the file already
# exits it will append to the end of it rather than
# overwriting the file
grep 'ood' hello.txt
# grep is a command that searches a file for a
# regular expression, we can try it on hello.txt
ls -a1 | grep .txt
# "|" takes the output of the command to the left and
# uses it as the input for the command to the right
Additional Resources
-
References
- Man/Help pages for commands
- http://conqueringthecommandline.com/book/basics
- http://cli.learncodethehardway.org/book/
-
Command Line Power Tools
- Ag (The Silver Searcher) - Manipulate text in the command line
- Sed and Awk
- CsvKit - parse CSV data in the command line, transfer to sql database, JSON, and so much more.
- UnderscoreCLI - Manipulate json data in the command line
HTML
Simple HTML Page
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Make a folder on the Desktop with a file called index.html
index.html
mkdir ~/Desktop/dhrumil-website
cd ~/Desktop/dhrumil-website
touch index.htmlAdditional Resources
- Reference
- Tutorial
Git & Github


- Git: A distributed version control system
- GitHub: a hosting service for Git repositories.
Git
Create a git repository
# Initialize the local directory as a Git repository.
git init
# View which files are in the staging area
git status
# Add the files to your new repository's staging area.
git add index.html
# View which files are in the staging area
git status
# Commit the files that you've staged in your local repository
# with a descriptive commit message.
git commit -m "add index page"

git add index.html
working directory
staging area
repository
git commit -m "add index page"Local

index.html

.git
Try It:
- Make the following changes:
- Change the title to your name
- Add a description of the page
- Add a link to your github account
- Commit after EACH change
Example:
<!DOCTYPE html>
<html>
<body>
<h1>Dhrumil Mehta</h1>
<p>This is my simple website.</p>
<a href="http://www.github.com/dmil">Find me on Github!</a>
</body>
</html>
- Show the commit history with your 3 new commits
git log
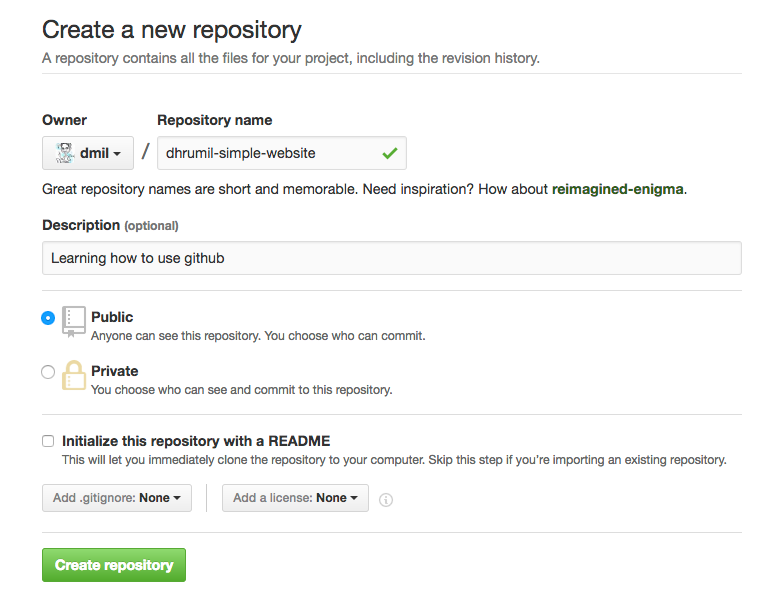
Github

Create an empty github repository: https://github.com/new
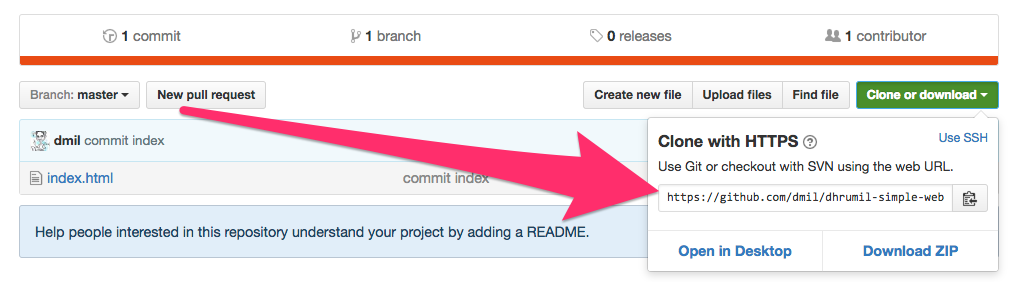
Pushing to Github
# Sets the new remote
git remote add origin <remote repository URL>
# Verifies the new remote URL
git remote -v
# Push the changes in your local repository to GitHub.
git push origin master


git pushRemote

git add index.html
working directory
staging area
repository
git commit -m "add index page"Local

index.html

.git
Collaboration
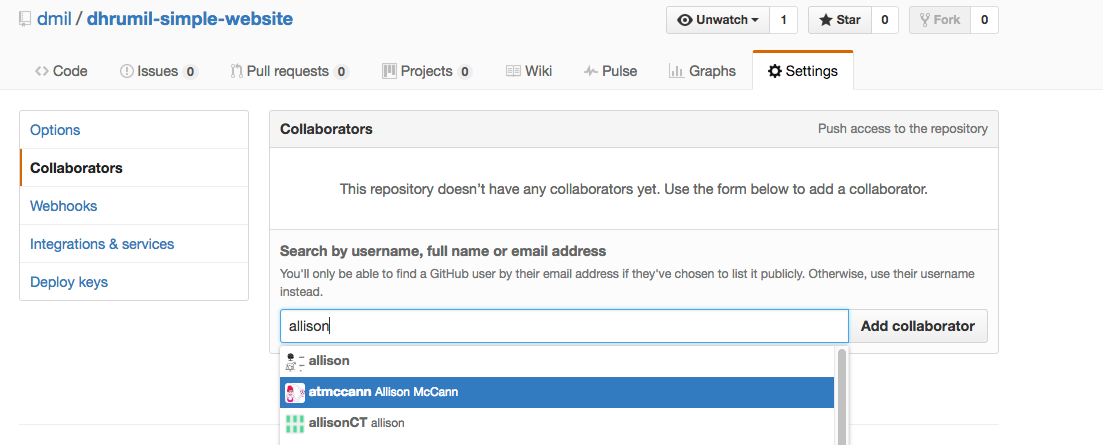
Add Collaborator

cd ~/Desktop
git clone <remote_url>
Clone your Neighbor's Repo

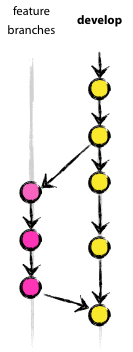
Branching

# See your branches
git branch
# Checkout a new branch
git checkout -b <branch_name>
# push the branch to github
git push origin <branch_name>
# Checkout an existing branch
git checkout <branch_name>
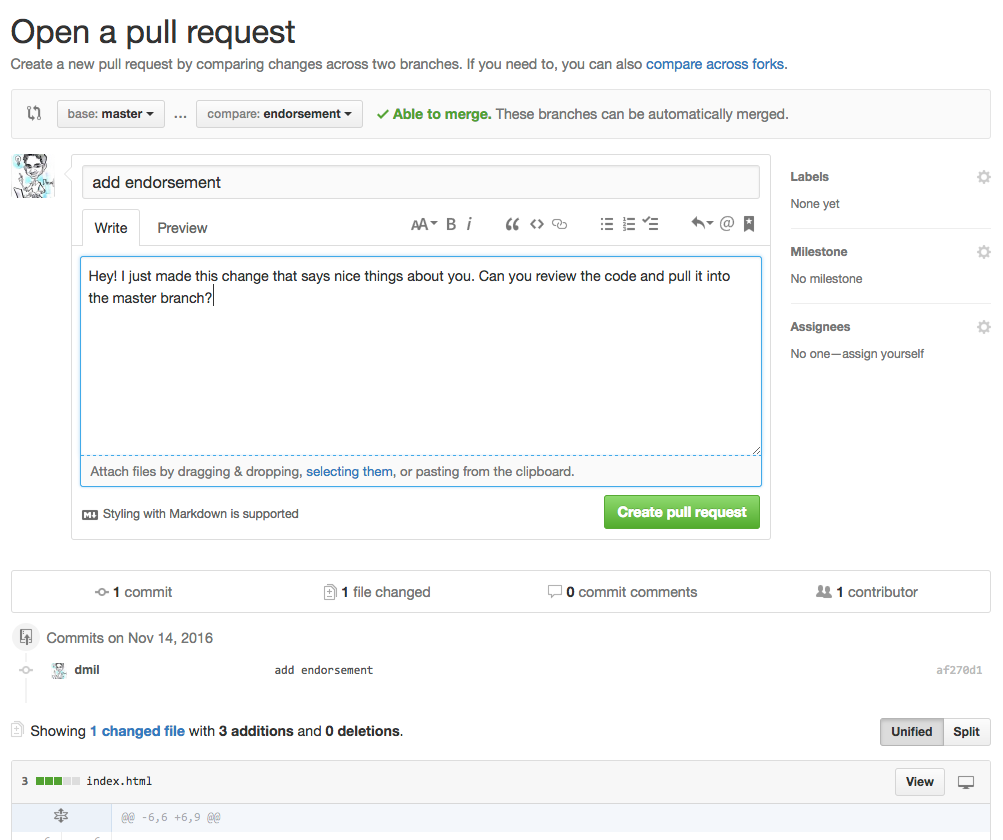
Issue a Pull Request

Try It:
Create a branch called "endorsement"
Write something nice about your neighbor
Commit the change and issue a "pull request"
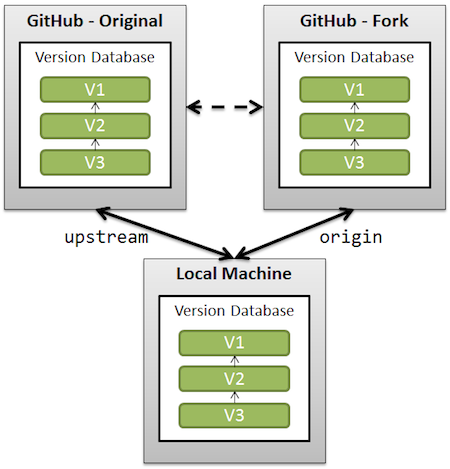
Open Source Collaboration
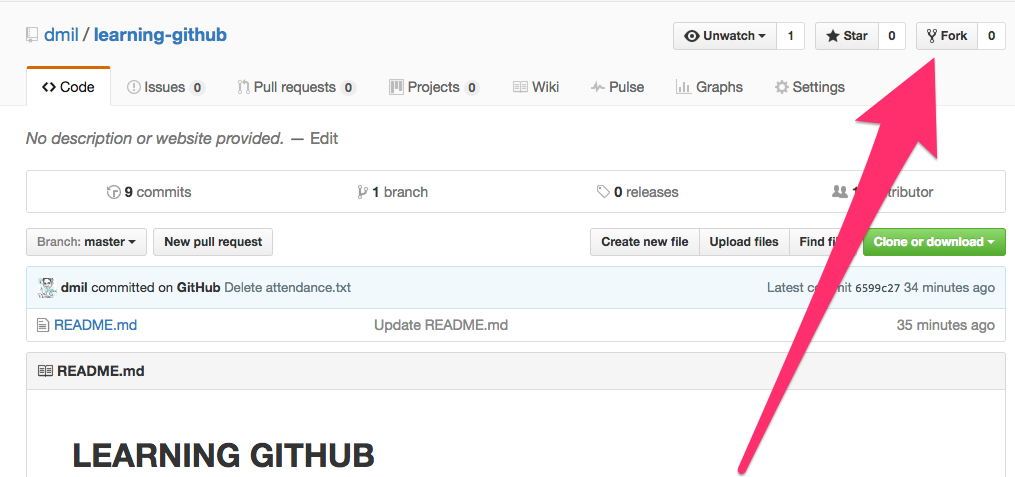
Forking


Forking and Pull Requests


(Open Source Collaboration Model)



http://stackoverflow.com/questions/3611256/forking-vs-branching-in-github
Forking and Pull Requests

(Open Source Collaboration Model)
# 1) Fork this repo in github
# https://github.com/dmil/learning-github
# 2) Make a local clone of your fork
git clone <url_of_your_fork>
# 3) Add yourself to the attendance list
echo "Dhrumil Mehta" >> README.md
# 4) Commit your changes
git add README.md
git commit -m "add dhrumil to attendance"
# 5) Push the file to your own github
git push origin master
# 6) Issue a pull request to me on github
# 7) Wait for everyone to finish and for me to merge
# the pull requests into the upstream branch.
# 8) Pull the changes from upstream to get the full attendance list
git remote add upstream https://github.com/dmil/tools-of-the-trade.git
git pull upstream
# 9) Push back to your repo
git push origin master
Other Github Features
- Github Gists - http://gist.github.com
- Github Issues - https://guides.github.com/features/issues/
-
Github Pages - https://pages.github.com/
- project pages - (gh-pages branch in a project)
- personal pages - (gh-pages branch of repo with same name as your username)
Additional Resources
- Basic Git Commands
- Interactive Tutorial
- Understanding Git Conceptually
- Reference Guides to Git Commands
- Git Screwup Guide
- Git/Github Cheat Sheets
- Licensing Open Source Code
dhrumil.mehta@fivethirtyeight.com
@datadhrumil
@dmil