Herramientas de desarrollo en Google Chrome.
Diego Montoya
@diegomtylop
+DiegoMontoya



Contenido
- Introducción
- Acceso a las herraientas de desarrollo
- Visión general de los paneles:
- Elements
- Network
- Sources
- timeline
- Profiles
- Resources
- Audits
- Console
- Recursos adicionales

http://en.wikipedia.org/wiki/Google_Chrome
Introducción
- Herramientas de inspección y depuración
- Brindan acceso a los componentes internos del navegador y las páginas/aplicaciones web
- Permite hacer diagnóstico y encontrar problemas de diseño
- Hacer inspección y depuración de código javascript
- Ayuda en la optimización y puesta a punto del código fuente
Acceso a las herramientas de desarrollo
- Menu de chrome en la esquina superior derecha, seleccionar Herramientas> Herramientas para desarrolladores
- Click derecho en un elemento de la página y seleccionar Inspeccionar elemento
- F12 en windows
- CTRL+shift+i (Windows)
- cmd+opt+i (MAC)
Visión general de los paneles
 Imagen
Imagen
- Elements
- Network
- Sources
- timeline
- Profiles
- Resources
- Audits
- Console
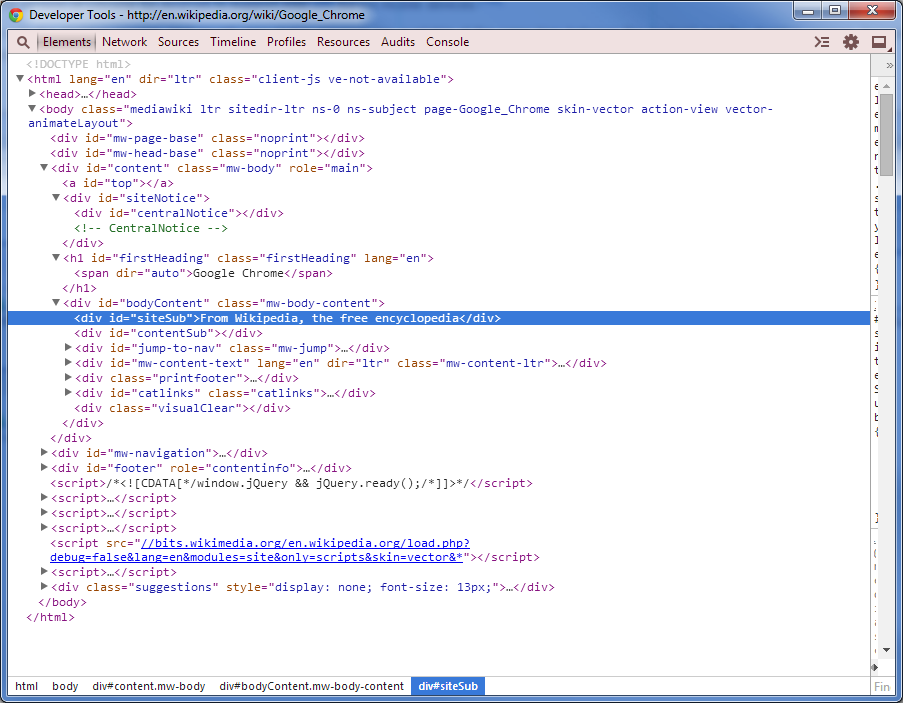
Elementos
(Elements)
Permite ver información estructurada de la página actual. Es útil para tareas como:
- Inspeccionar el HTML y CSS de una página
- Probar diferentes layout
- Editar CSS en vivo
Panel derecho:
-
Styles
-
Computed / Metrics (box model)
-
Event Listener
-
DOM breakpoint
-
Properties

Elements- Árbol de DOM:
- Añadir atributo
- Forzar estado del elemento
- Editar HTML
- Copiar como...
- Delete node
- Break on...
- Ir a la vista

Red
(Network)
-
¿En que orden se cargaron los recursos?
-
¿Cual recurso tardó más tiempo en ser cargado?
-
¿Que elemento inició una petición?
-
¿Cuanto tiempo se gastó en las faces de red para un recurso en particular?
Network - código de colores de la vista en cascada:
- Azul: Documentos
- Verde: Hojas de estilo
- Morado: Impagenes
- Naranja: Scripts
- Amarillo: XHR
- Rojo: Fuentes
- Gris: otros
Líneas verticales en la línea de tiempo:
Línea azul: Event DOMContentLoaded: Es disparado cuanto el documento principal se ha cargado
Línea roja: evento load. Disparado cuando todos los recursos de la página han sido cargados.

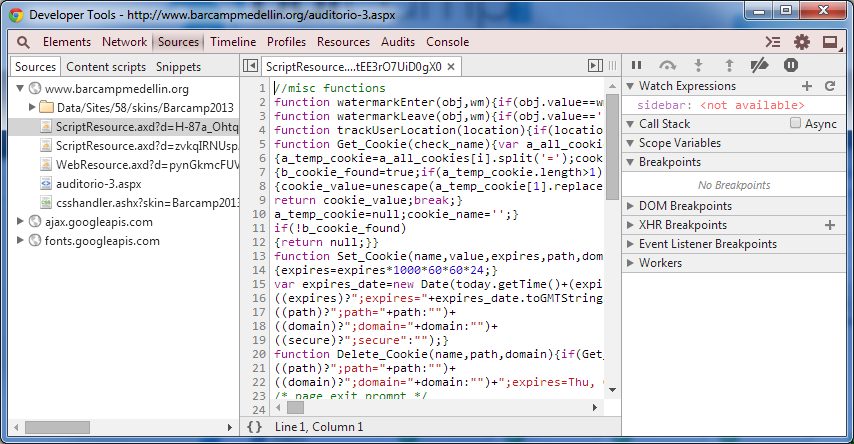
Código fuente
(Sources)
- Permite ver los archivos de código fuente del documento.
- Permite hacer depuración
- y edición "en caliente" del código fuente

Código fuente
Panel derecho
- Sources
- Content scripts (Diferencias)
- Snippets (http://bgrins.github.io/devtools-snippets/ algunos recursos)
Fuentes-Panel central (Código fuente)
Pretty print
Fuentes- Panel izquierdo (Depuración)
Debugger
Línea de tiempo
(Timeline)
Permite grabar y analizar la actividad en la aplicación a medida que esta se ejecuta. Sirve para hacer análisis de rendimiento.
Código de colores
- Cargando eventos
- Ejecutando scripts
- Renderizando
- Pintando
Perfiles
(Profiles)
- Perfilador CPU: Indica el consumo de tiempo en la ejecución de las funciones javascript.
- Más detalle en https://developer.chrome.com/devtools/docs/cpu-profiling
- Perfilador de pila: Muestra el consumo de memoria de los objetos javascript y nodos DOM:
- Más detalle en https://developer.chrome.com/devtools/docs/heap-profiling
Más detalle:
Perfilador CPU: https://developer.chrome.com/devtools/docs/cpu-profiling
Perfilador de pila: https://developer.chrome.com/devtools/docs/heap-profiling
Recursos
(Resources)
Tipos de recursos:
- Frames
- Web SQL:
- IndexedDB:
- Local Storage:
- Session Storage
- Cookies:
- Application Cache:
Auditar
(Audits)
- Permite analizar la página a medida que carga. Luego brinda sugerencias y optimización para disminuir el tiempo de carga e incrementar el tiempo de respuesta.
- Utilización de red.
- Desempeño de la página web.
Extensión pageSpeed: https://developers.google.com/speed/pagespeed/
Imagen: http://blog.analytics-toolkit.com/2014/tracking-site-speed-google-analytics-ux-seo/

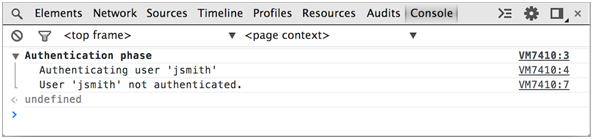
Consola
(Console)
-
Provee dos funcionas básicas:
-
Registro y diagnóstico de la aplicación, mediante el uso de métodos que provee el API de la consola, tales como console.log(), console.profile
-
Una línea de comandos (CLI) en la cual se pueden ingresar comandos e interactuar con el documento y las herramientas de desarrollo
API de Consola
- console.log();
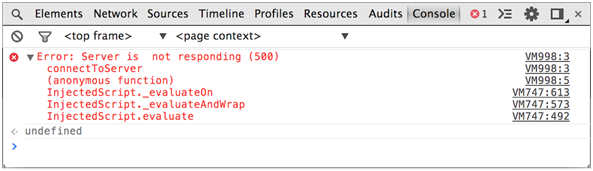
- console.error()
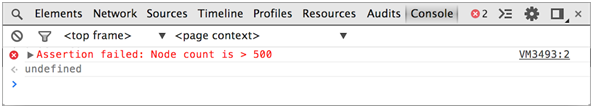
- console.asser()
- console.group() console.groupEnd()




Sustitución y formato
| Especificador de formato | Descripción |
|---|---|
| %s | Formatea el valor como un String |
| %d o %i | Formatea el objeto como un entero |
| %f | Formatea el objeto como valor de punto flotante |
| %o | Formatea el objeto como un elemento de DOM expandible |
| %O | Formatea el valor como un objeto javascript expandible |
| %c | Aplica reglas css a la salida del String especificado como segundo parametro |
//String - dígito
console.log("%s tiene %d créditos", "Lucho", 100);
//assert
var debugging=false;
console.assert(debugging,"No estás depurando");
//
var animal = 'sapo';
var count = 4;
console.log("El", animal, "saltó", count, "ramas");
//CSS y Objeto expandible
var object={name:"Diego",apellido:"Montoya"};
console.log("%cGreen text on yellow background. %cItalic. %o", "color:green; background-color:yellow", "font-style: italic", object);Algunas funciones útiles
-
console.dir(): Muestra el DOM
formateando la salida de la consola con css
-
console.time() console.timeEnd();
-
console.timeStamp();
Definiendo breakpoints en javascript.
palabra clave debugger;
Usando el API de la línea de comandos
-
Evaluar expresiones
-
Seleccionar elementos
-
Inspeccionar elementos DOM y objetos javascript
-
Acceder a elementos y objetos recientes
-
Monitorear eventos
-
Controlar el perfilador de CPU
document.contentDocument;
$();
Date.now();
//Expresiones de varias lineas con alt+enter
Inspect();
monitorEvent(window,"resize");
monitorEvents(document.body, ["mousedown", "mouseup"]);
profile();
profileEnd();
Emulación
- Activar modo de dispositivo.
- Seleccionar dispositivo.
- Emulación de pantalla.
- Resolución.
- Alternar dimensiones.
- Pixel ratio del dispositivo.
- Ajustar a la pantalla.
- Emulación de agente de usuario
- Sensores.
Depuración remota
(Remote debugging )
¿Preguntas?
Referencias
Recursos adicionales
(Inglés)
¡Muchas gracias!
@diegomtylop
+DiegoMontoya
