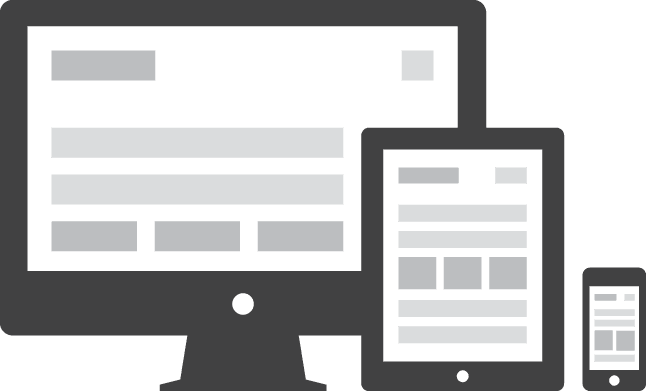
DISEÑO MULTI-PANTALLA FLEXIBLE AND
RESPONSIVE LAYOUTS
DIRIGIDO A LA VISUALIZACIÓN

navegadores

4 tipos de DISEÑO

FIXED LAYOUTS
TAMAÑOS FIJOS
NINGUNA REACCIÓN A CAMBIOS
ORIENTADO A ESCRITORIOS
PIXEL PERFECT
FÁCILES DE CREAR

flexible layouts (DISEÑO FLEXIBLE)
Diseños adaptables al tamaño del navegador view port
MAYOR VERIFICACIÓN
MAYOR PLANEACIÓN
EFECTOS NEGATIVOS EN PANTALLAS PEQUEÑAS

RESPONSIVE DESIGN (RESPONDEN)
MULTIPLES PANTALLAS
RESPUESTA A TAMAÑO Y ORIENTACIÓN
REORGANIZACIÓN
MÁS PLANEACIÓN (X3)
MÁS CÓDIGO
BASADO EN MEDIA QUERIES

adaptive design
complementación del responsive
personalización de la presentación y contenido

RESOLUCIONES DE PANTALLA
SMARTPHONE

PORTRAIT 320px - 480px
LANDSCAPE 480px - 320px
RESOLUCIONES DE PANTALLA
TABLET
PORTRAIT
768px - 1024px
LANDSCAPE
1024px - 768px
768px - 1024px
1024px - 768px
RESOLUCIONES DE PANTALLA
DESKTOP

min
1024px - 768px
max
1920px - 1080px
¿versión móvil...
...adaptada o app?
media queries
@media screen and ( min-device-width: 768px )
and ( max-device-width: 1024px )
and ( orientation:portrait )
www.colly.com

DISEÑO MULTI-PANTALLA
