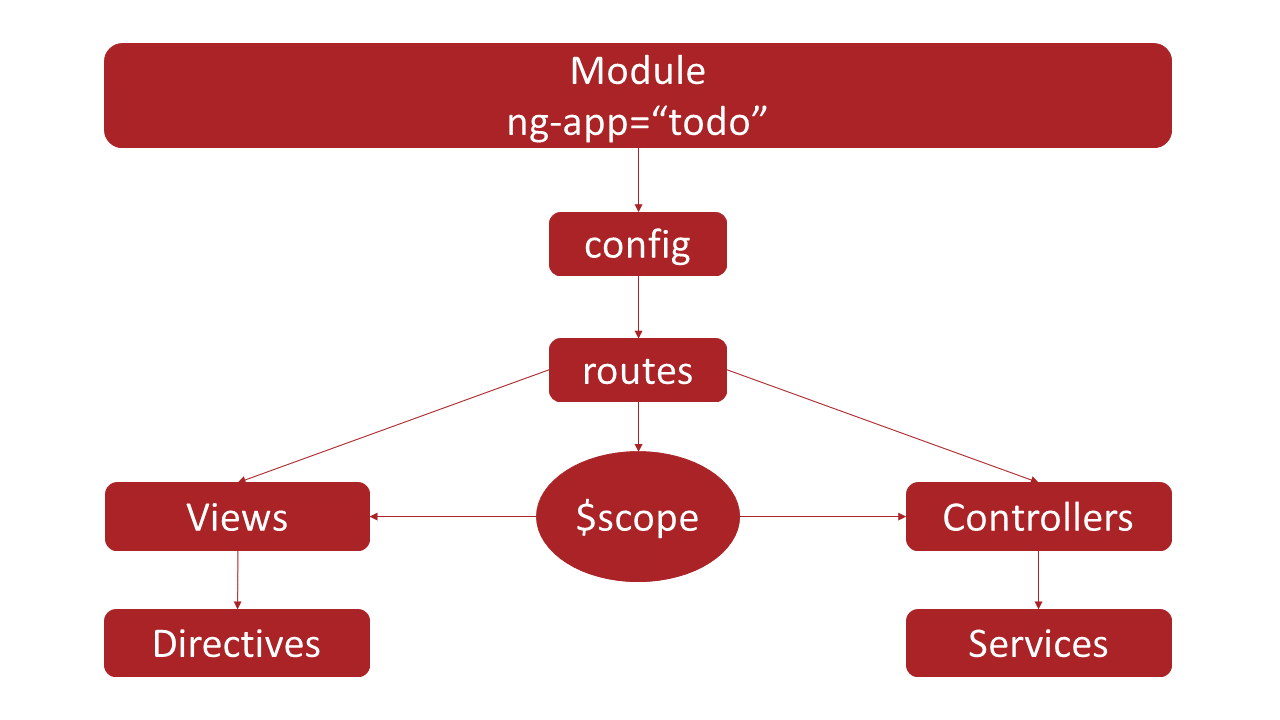
ANGULAR
OVERVIEW
Quick Introduction
to the Basics

angular.module(
'todo',
[
'ionic',
'todo.services',
'backand',
'todo.backand',
'todo.config.constants',
'todo.interceptors'
]
);www\js\app.js
Module In Action
angular.module(
'todo',
[
'ionic',
'todo.services',
'backand',
'todo.backand',
'todo.config.constants',
'todo.interceptors'
]
);
<body ng-app="todo">www\js\app.js & www\index.html
Module In Action

angular
.module('todo')
.config(config);
config.$inject = ['BackandProvider', '$stateProvider',
'$urlRouterProvider', '$httpProvider', 'CONSTS'];
function config(
BackandProvider,
$stateProvider,
$urlRouterProvider,
$httpProvider,
CONSTS) {
BackandProvider.setSignUpToken(CONSTS.signUpToken);
BackandProvider.setAppName(CONSTS.appName);
$httpProvider.interceptors.push('APIInterceptor');
})www\js\config\app.config.js
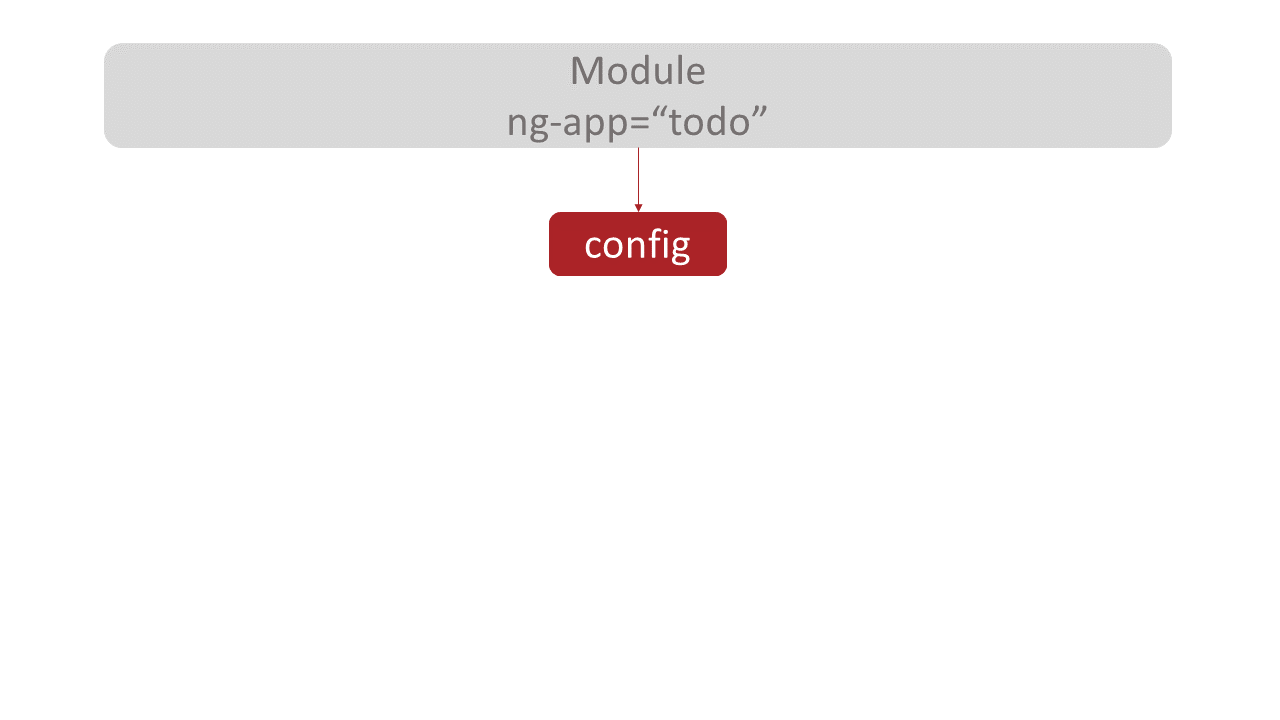
Config In Action

$stateProvider
.state('login', {
url: '/login',
templateUrl: 'templates/login.html',
controller: 'LoginController as login'
})
www\js\config\app.config.js
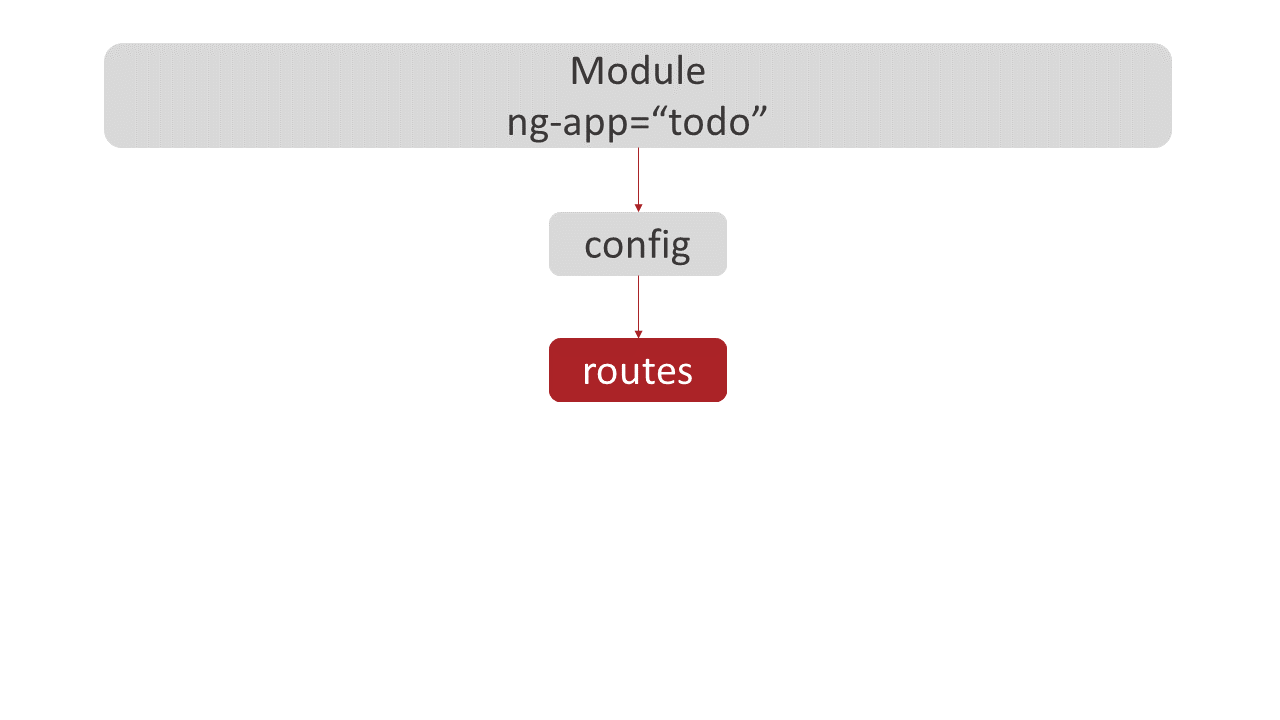
Routes In Action

.state('tab', {
url: '/tab',
abstract: true,
templateUrl: 'templates/tabs.html'
})www\js\config\app.config.js
Routes In Action

.state('tab.projects', {
url: '/projects',
views: {
'tab-projects': {
templateUrl: 'templates/tab-projects.html',
controller: 'ProjectsController as vm'
}
}
})www\js\config\app.config.js
.state('tab', {
url: '/tab',
abstract: true,
templateUrl: 'templates/tabs.html'
})Routes In Action
<ion-tab
title="Projects"
icon="ion-document"
href="#/tab/projects">
<ion-nav-view
name="tab-projects">
</ion-nav-view>
</ion-tab>
www\js\config\app.config.js
.state('tab.projects', {
url: '/projects',
views: {
'tab-projects': {
templateUrl: 'templates/tab-projects.html',
controller: 'ProjectsController as vm'
}}
})Tab In Action
<ion-tab
title="Projects"
icon="ion-document"
href="#/tab/projects">
<ion-nav-view
name="tab-projects">
</ion-nav-view>
</ion-tab>
www\js\config\app.config.js
.state('tab.projects', {
url: '/projects',
views: {
'tab-projects': {
templateUrl: 'templates/tab-projects.html',
controller: 'ProjectsController as vm'
}}
})Tab In Action
www\js\config\app.config.js
Default Route
State to show when user hits home page
$urlRouterProvider.otherwise('/projects');
$urlRouterProvider.otherwise('/projects');
$urlRouterProvider.otherwise(function ($injector) {
var $state = $injector.get("$state");
$state.go("tab.projects");
});
www\js\config\app.config.js
Default Route
State to show when user hits home page

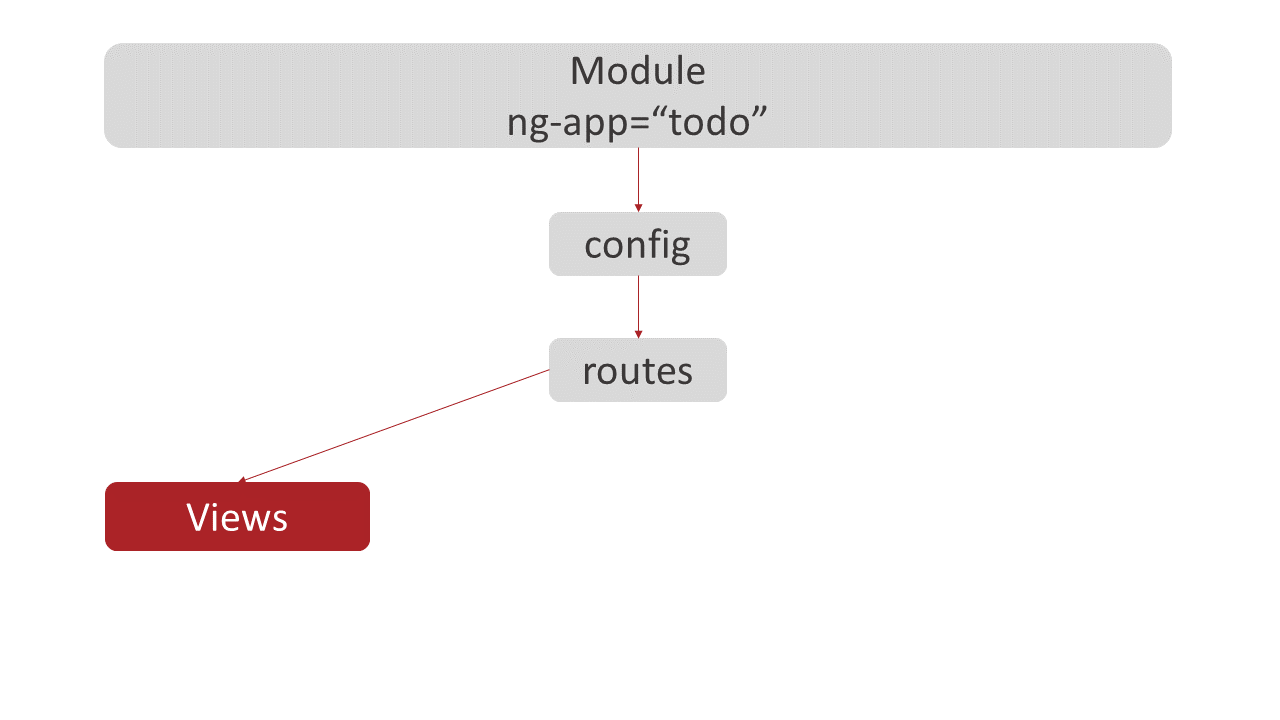
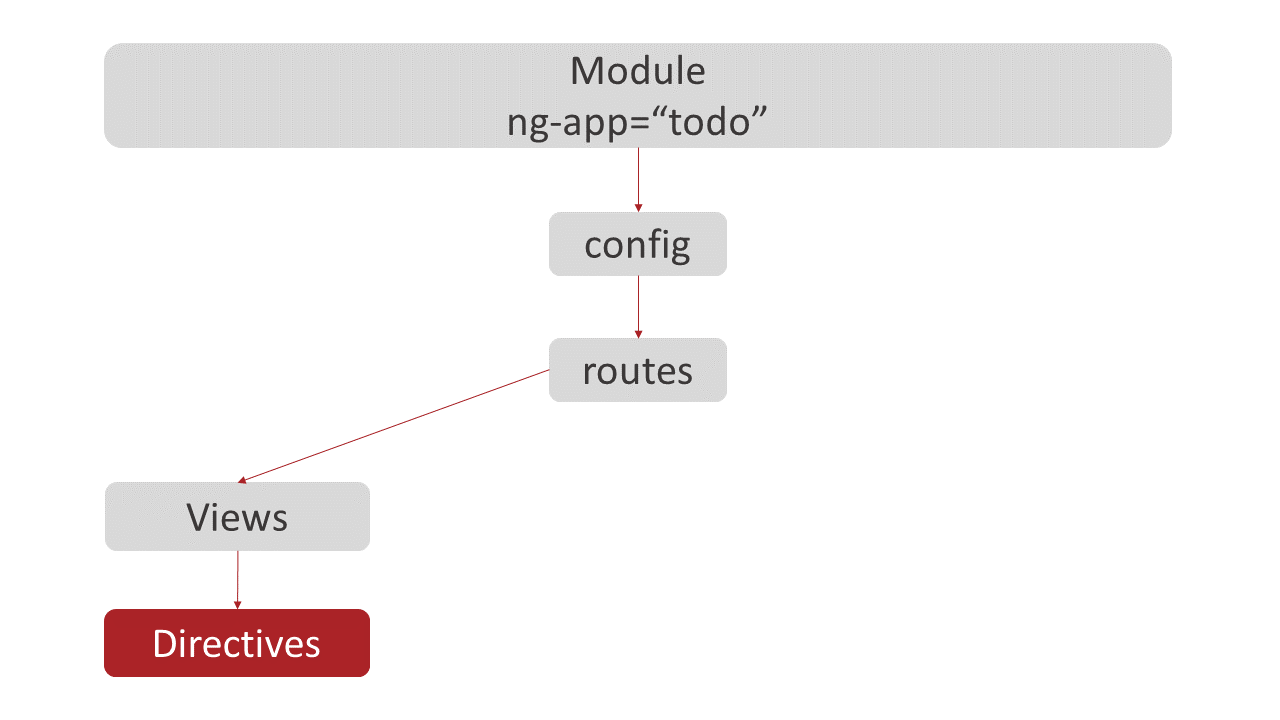
Anatomy of A View
<ion-view view-title="Projects">
<ion-content>
<!-- Content Here -->
</ion-content>
</ion-view>www\templates\tab-projects.html

-
Grids
-
Menus
-
Tabs
-
ng-click
-
ng-options
-
ng-repeat
Examples

<ion-list>
<ion-item class="item item-text-wrap"
ng-repeat="project in vm.projects | orderBy:'name'"
ui-sref="tab.tasks({
projectId: project.id,
projectName: project.name
})">
<h2>{{project.name}} </h2>
<p>created: {{project.created_on}}</p>
<ion-option-button
class="button-assertive "
ng-click="vm.deleteProject(project) ">
Delete
</ion-option-button>
</ion-item>
</ion-list>www\templates\tab-projects.html
ion-list Directive

(function () {
'use strict';
angular
.module('todo')
.controller('ProjectsController', ProjectsController);
ProjectsController.$inject = [
'ProjectService', '$ionicModal',
'$state', '$scope',
'$ionicListDelegate', 'projects'];
function ProjectsController(ProjectService, $ionicModal,
$state, $scope,
$ionicListDelegate, projects) {
}
})();www\js\controllers\projects.controller.js
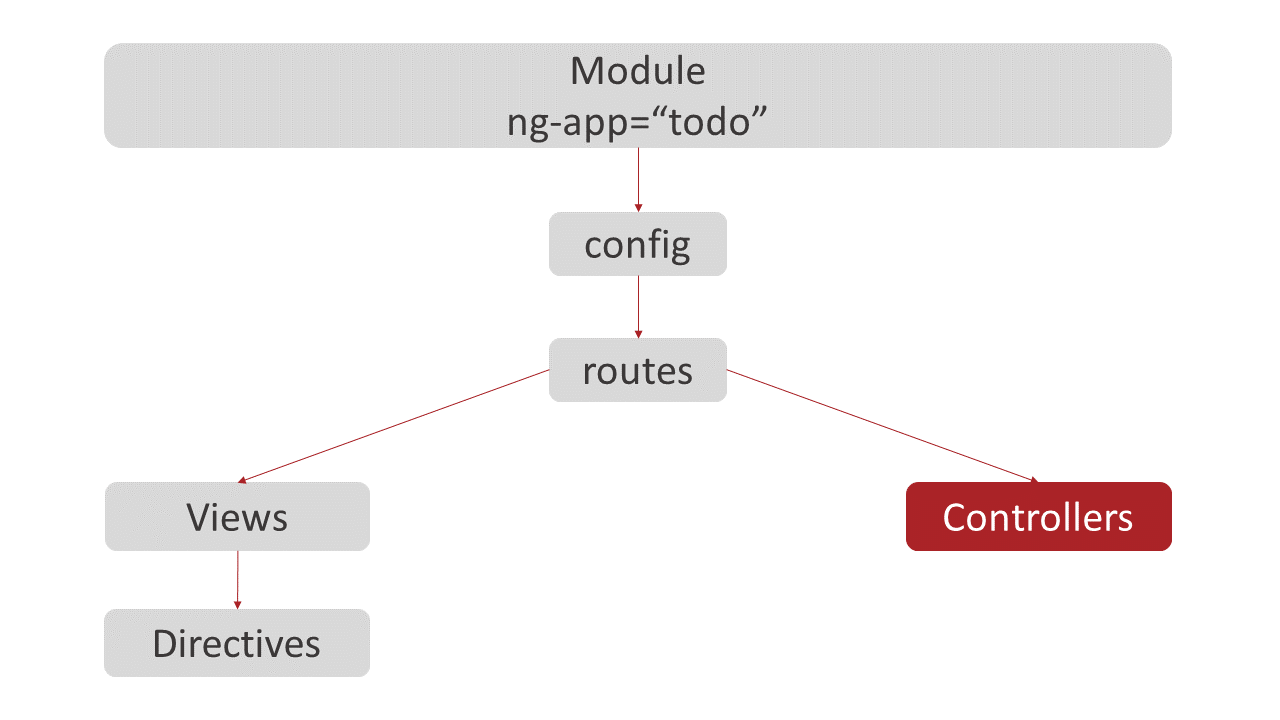
Controller

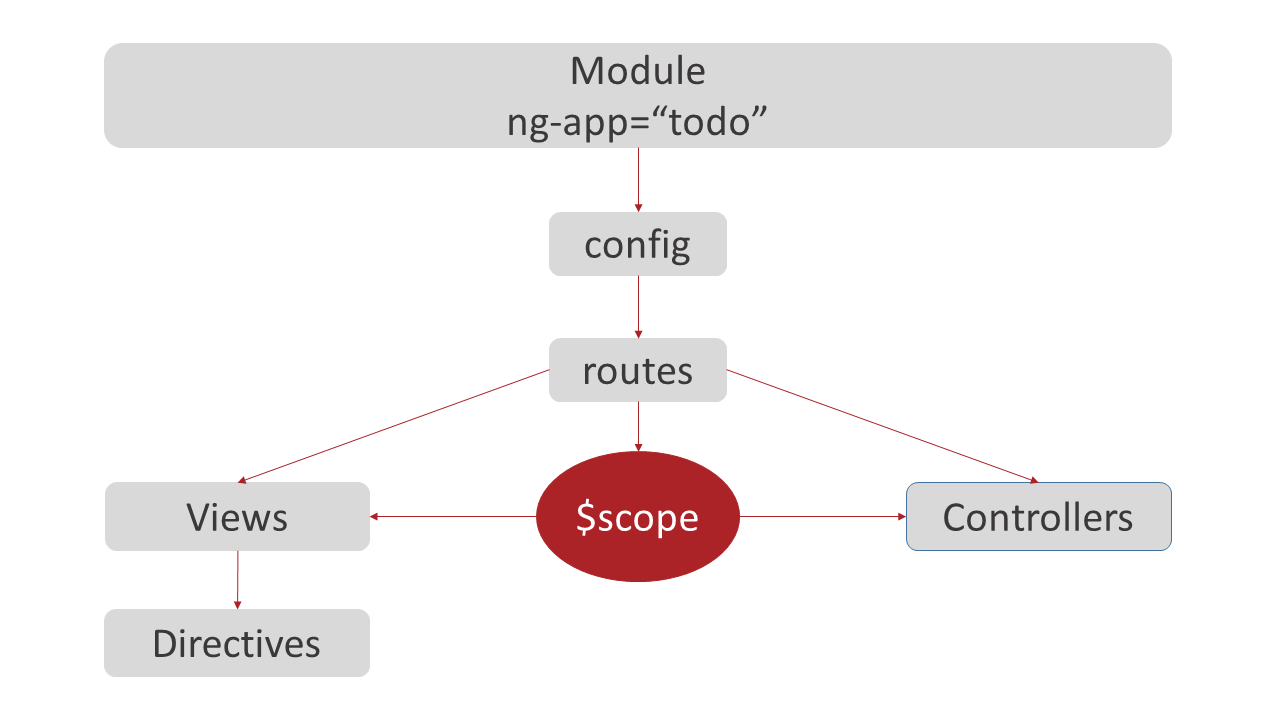
$scope
Glue between the controller and view
$scope - $broadcast and $on
-
$broadcast - fire event to selected scope
-
$on - can receive the event
-
$rootScope - send event to the whole app
function getMoreProjects() {
...
$scope.$broadcast('scroll.infiniteScrollComplete')
}
function doRefresh() {
...
$scope.$broadcast('scroll.refreshComplete');
}
www\js\controllers\projects.controller.js
$scope

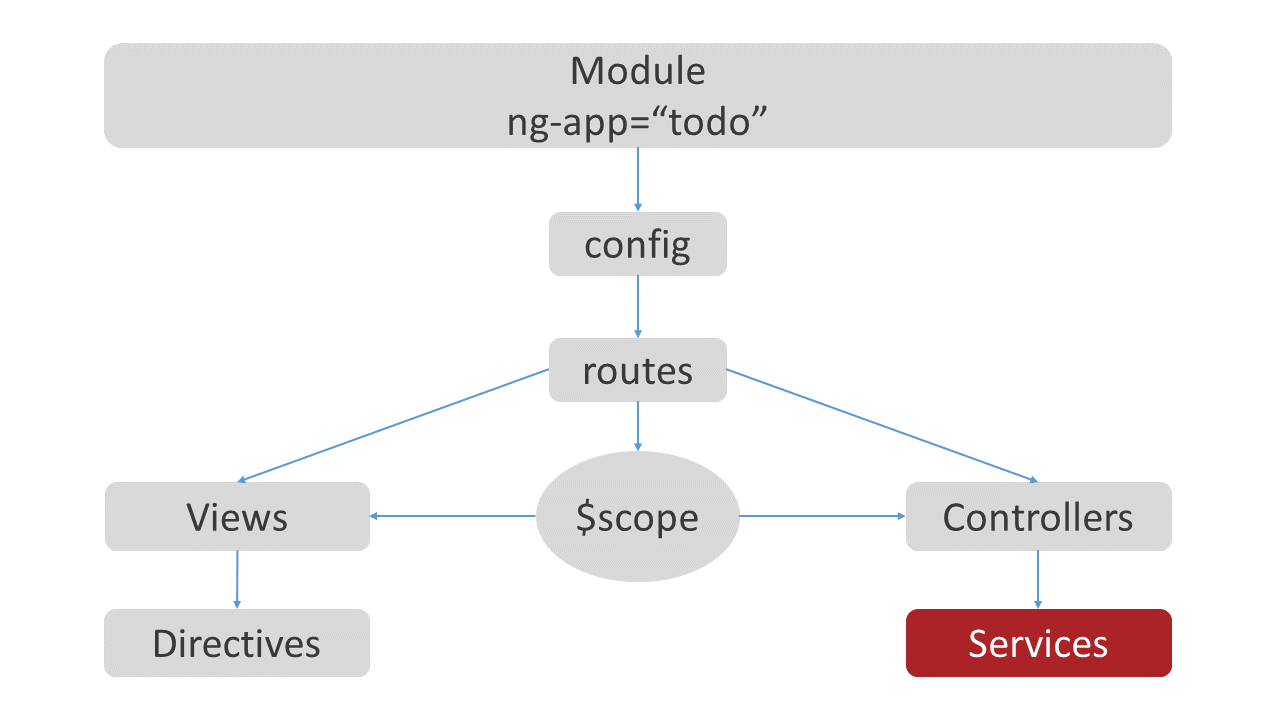
Types of Services
| constant | store values that will never change |
(function () {
angular.module('todo.config.constants', [])
.constant('CONSTS', {
anonymousToken: 'ec9b4565-8d2e-4740-a4dc-4e8e52dbbc72',
signUpToken: '536d7143-edf0-451b-9e8d-fa065c563eb6',
appName: 'ddjtodo'
})
.constant('$ionicLoadingConfig', {
template: '<ion-spinner></ion-spinner>'
})
})();www\js\config\app.constants.js
constant
Types of Services
| constant | store values that will never change |
| factory | Service created using constructor function
Uses Revealing Module pattern |
angular
.module('todo.services')
.factory('ProjectService', ProjectService);
ProjectService.$inject = [];
function ProjectService() {
var service = {
};
return service;
}www\js\services\projects.service.js
Factory
angular.module('todo.services')
.factory('ProjectService', ProjectService);
ProjectService.$inject = [
'$http', 'BackandDataService', 'UserModel'
];
function ProjectService($http, BackandDataService, UserModel) {
var service = {
getProjects: getProjects,
addProject: addProject,
deleteProject: deleteProject,
};
return service;
function getProjects(pageNumber, pageSize) {}
function addProject(name) {}
function deleteProject(project) {}
}
www\js\services\projects.service.js
Revealing Module
Types of Services
| constant | store values that will never change |
| service | Service created using constructor function.
using the this keyword and more OOP-like |
| factory | Service created using constructor function
Uses Revealing Module pattern |
API Interceptors
(service)
angular.module('todo.interceptors')
.service('APIInterceptor', ApiInterceptor);
ApiInterceptor.$inject = ['$rootScope', '$q'];
function ApiInterceptor($rootScope, $q) {
var service = this;
service.responseError = responseError;
service.request = request;
service.response = response;
function request(config) { return config }
function response(response) { return response; }
function responseError(response) {
return $q.reject(response);
}
}www\js\interceptors\api.interceptor.js
Capture Errors
function request(config) {
$rootScope.$broadcast('loading:show');
return config;
}
function response(response) {
$rootScope.$broadcast('loading:hide');
return response;
}
function responseError(response) {
$rootScope.$broadcast('loading:hide');
return $q.reject(response);
}
www\js\interceptors\api.interceptor.js
Global Loading...
angular
.module('todo')
.config(config);
config.$inject = [
'BackandProvider', '$stateProvider',
'$urlRouterProvider', '$httpProvider', 'CONSTS'];
function config(
BackandProvider, $stateProvider,
$urlRouterProvider, $httpProvider, CONSTS) {
$httpProvider.interceptors.push('APIInterceptor');
}www\js\config\app.config.js
Using Interceptor

Must Read
