Justin James
@digitaldrummerj
Use Your Existing Web Skills to Create Native Mobile Applications
"So you want to build a native app?"
More Platforms. More Problems.
Why are we still coding for multiple platforms?




"Is there an alternative?"

"Hello."
"I have heard hybrid apps are slow!"
Mobile devices have rapidly improved!
| Year | Device | Processor | RAM |
|---|---|---|---|
| 2007 | iPhone | 620 MHz | 128 MB |
| 2010 | iPhone 4 | 1 GHz | 512 MB |
| 2014 | iPhone 6 | 1.4 GHz dual-core | 1 GB |
| 2015 | iPhone 6s | 1.8 GHz dual-core | 2 GB |
Web Technologies You
Already Know and Love



AngularJS
Plain ol' CSS
Or

Apache Cordova
Native Focused
Performance Obsessed
Supported Devices


iOS 6+
Android 4+

Win 10 Phone



Your App
Ionic
Angular
Webview (Cordova)
Native SDK
But wait...
There is
No
Web SDK
Ionic Built-In UI Elements
i.e. Web SDK
Ionicons
Over 600 MIT licensed font-icons included
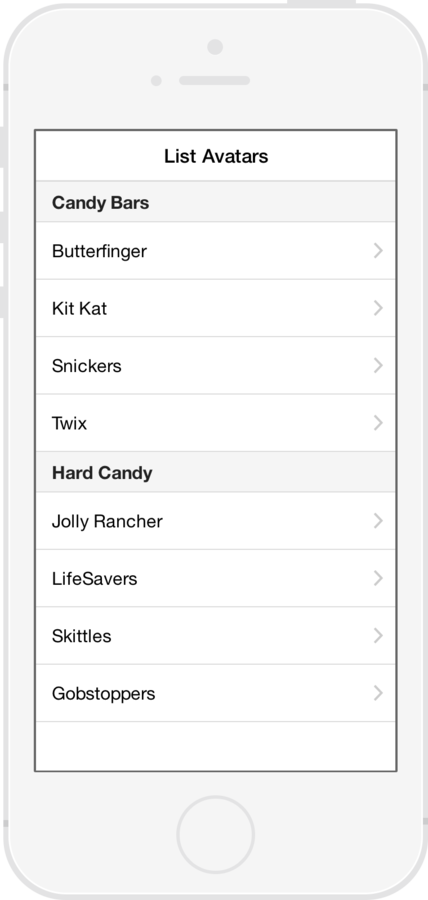
List Views

-
Simple List
-
Data Only
-
-
Complex List
-
Edit / Delete / Reorder
-
-
Long List
-
> 1000 items.
-

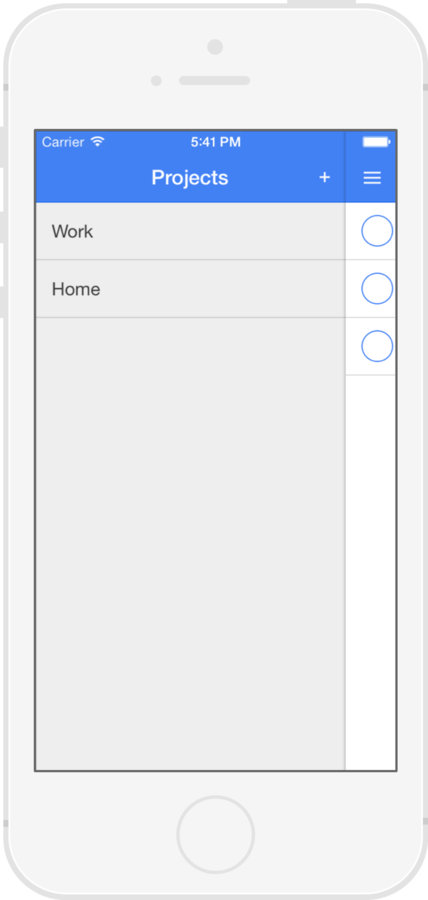
Menu

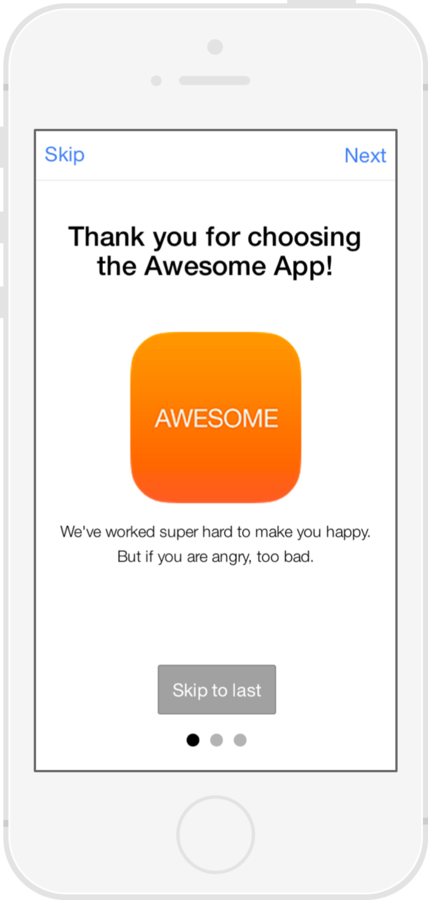
Slide Box

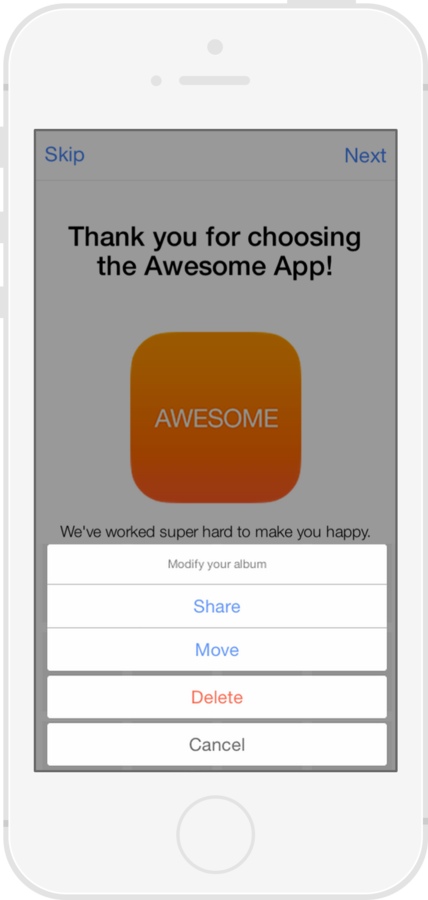
Action Sheet

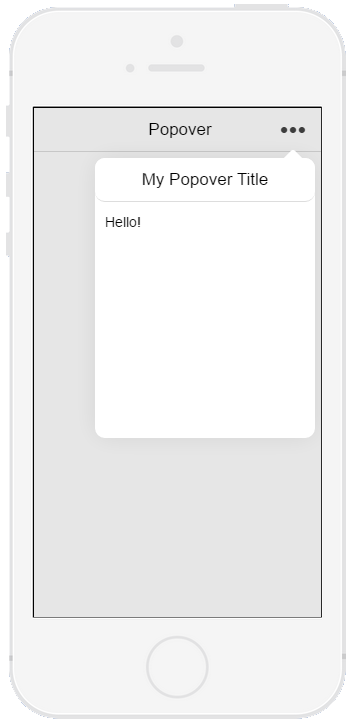
Popover

Modal


Pull to Refresh

Are people using it?
Ionic's Adoption
-
20,000+ Github Stars
-
1,500,000+ Ionic apps started from the CLI
- All this in less than 3 years

- Like Uber for commercial trucking
- https://www.keychainlogistics.com/
Keychain

- Fitness app
- Downloaded over 3 million times
- Featured in multiple times both the Apple and Google Stores
- http://sworkit.com/
Sworkit
How to get started?
! But Not So Fast
$ npm install -g gulp bower cordova ionic Installing Ionic
-
Install NodeJs - http://nodejs.org
-
Install Git - https://msysgit.github.io/
-
Globally install npm packages:
-
cordova
-
ionic
-
gulp
-
bower
-
Android Prerequisites
-
Windows / Linux / OSx
-
Java SDK 7
-
Android Studio
-
Android SDK
-
Google Chrome
-
Google Developers Account ($25 lifetime)
-
Optional:
-
Genymotion
-
Visual Studio 2015 Cordova Tools
-
iOS Prerequisites
-
Mac only
-
XCode
-
iOS Simulator
-
Safari
-
Apple Developers Account ($99 per year)
Ionic Setup Details
What's building an app like?
Create ionic app
Create new project
ionic start myApp [blank/tabs/sideMenu]ionic serve --labionic platform add [android/ios]ionic [run/emulate] [android/ios]Test on web browser
Run test on device/emulator
Add mobile platform (Android or iOS)
Ionic Market

Automatically generate icons and splash screens
Creates size needed for each platform
Icons and Splash Screens
$ ionic resources
$ ionic resources --icon
$ ionic resources --splashngCordova

Ionic View
Share without
the
App Store
$ ionic start myApp tabs
$ cd myApp
$ ionic upload
$ ionic share [email address]
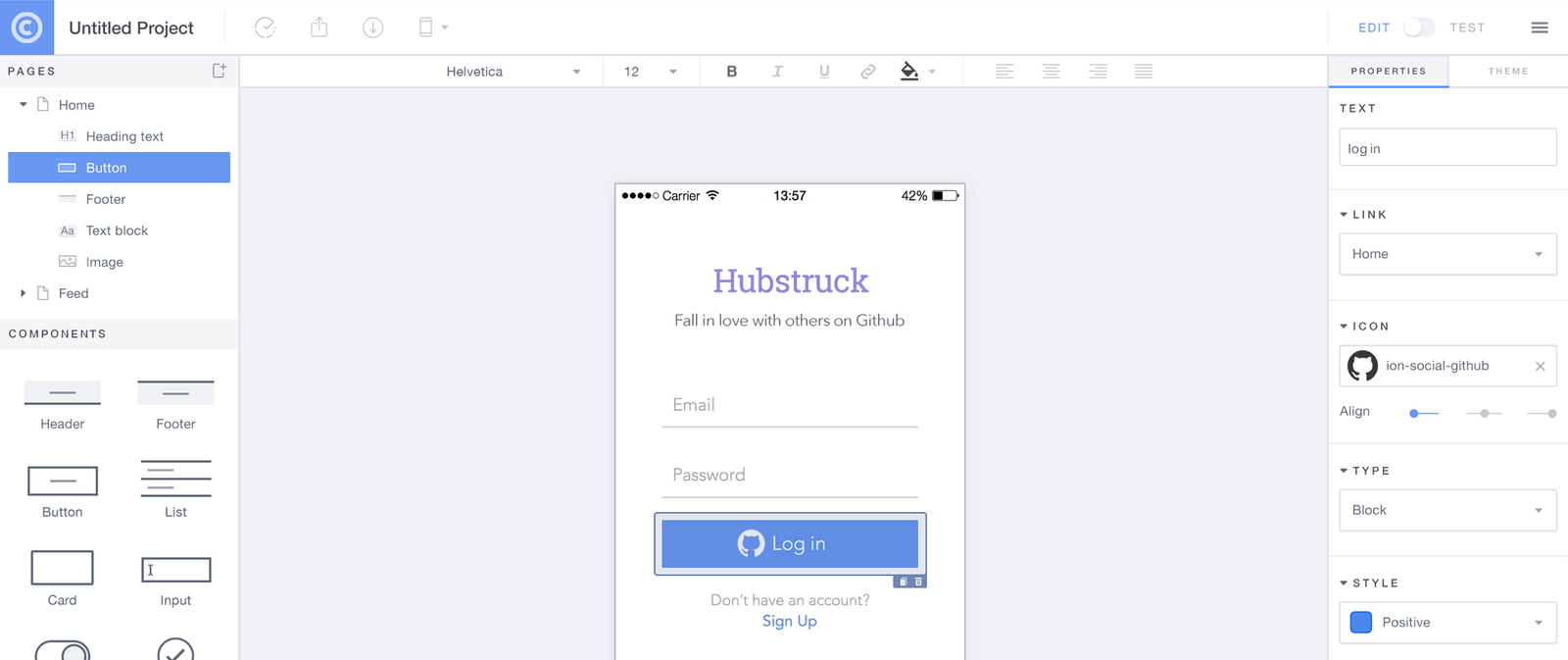
Ionic Creator

Ionic IO

Visual Studio Code
Ionic Snippets
html, css, javascript, and ionicons
over 200 snippets and 700 icons
http://bitly.com/ionic-snippets
-
Web Site - ionicframework.com
-
Docs - ionicframework.com/docs/
-
Ionic Meetups - blog.ionic.io/ionic-worldwide
-
Ionic Slack - ionicworldwide.herokuapp.com
-
Ionic Forums - blog.ionic.io/ionic-worldwide
Resources
Blogs
Lets See What
Is So Cool
thank you
i'm Justin.
@digitaldrummerj - digitaldrummerj@gmail.com
http://digitaldrummerj.me
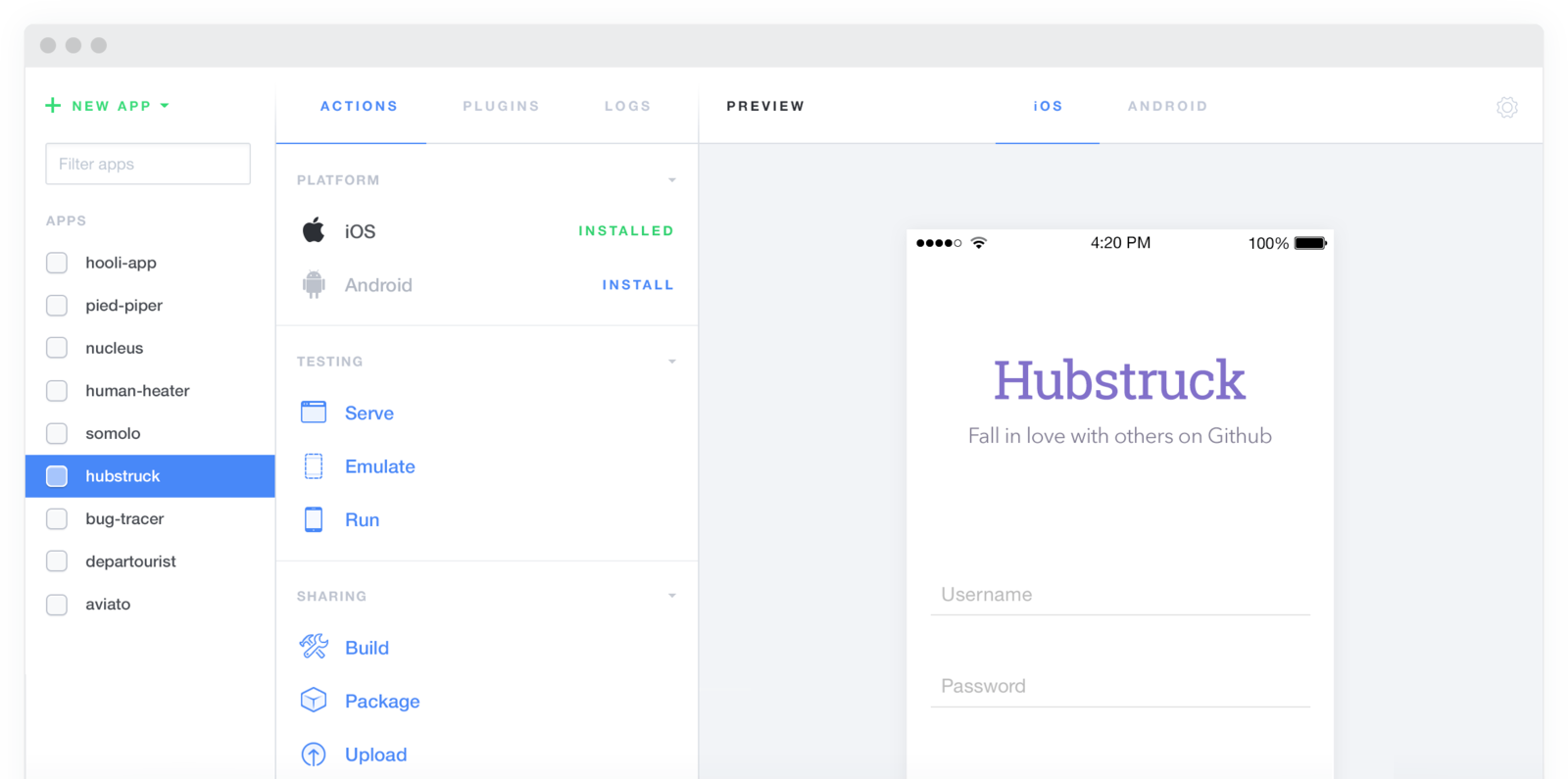
Ionic Lab / UI
$ ionic serve --lab