Introduction

General
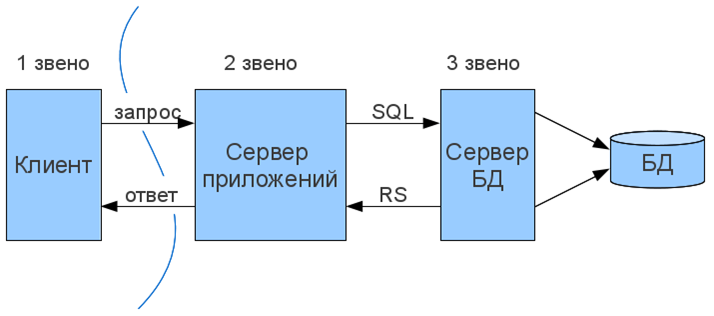
CLIENT-SERVER

WHAT IS HTTP?
- HTTP is a "language" spoken between clients and servers
- HTTP client makes HTTP requests
- HTTP server accepts HTTP requests, and sends the client an HTTP response
A client uses one of the methods to send HTTP requests to the server:
HTTP METHODS
- GET - I want a resource
- POST - I want to send you data
- PUT - I want to change a resource
- DELETE - I want to delete a resource
- HEAD - I just want the response headers
- OPTIONS - What methods can I use?
HTTP REQUESTS
- The HTTP Request Response cycle starts with the HTTP Request
- The default port to make HTTP requests is 80
- An HTTP Request is a client connecting to a host (server that is listening for incoming messages) and sending a Request Message
Uniform Resource Identifier
Examples
URI
/index.html
/map/21.3088569,-157.8084575
URI is how a server identifies a resource to be delivered to the client
Uniform Resource Locator
Examples
URL
https://www.google.com
http://www.devleague.com/apply
https:// www.google.com
http:// www.devleague.com: 80 /apply
http:// 162.243.46.54: 80 /parting-thoughts-from-a-student/
Protocol
Host address
port
path
A URL IS A URI THAT ALSO SPECIFIES HOW TO GET THAT RESOURCE (WHAT PROTOCOL TO USE)
An HTTP Response is the server reply to the client's original HTTP Request with a message and the requested resource
HTTP RESPONSE
HTML
HYPERTEXT MARKUP LANGUAGE
WHAT IS HTML?
- Markup language
- Defines content for the browser to display
- Separates "content" and "presentation"
- Pre-defined set of elements (tags)

Tim Berners-Lee
HISTORY
In the late 1980s, Tim Berners-Lee was working as a physicist at CERN (the European Organization for Nuclear Research). He devised a way for scientists to share documents over the internet.

World Wide Web Consortium
Specification Maturation
W3C
The main international standards organization for the World Wide Web (abbreviated WWW or W3)
- Working Draft (WD)
- Candidate Recommendation (CR)
- Proposed Recommendation (PR)
- W3C Recommendation (REC)
HTML VERSIONS

- HTML 0.9
- RFC 1966 — HTML 2.0
- HTML 3.2 — 14 jan. 1997 year;
- HTML 4.0 — 18 dec. 1997 year;
- HTML 4.01 — 24 dec. 1999 year;
- HTML5 — 28 oct. 2014 year
- HTML 5.1 — from 17 dec. 2012 year.
HTML 4.01 Strict
DOCTYPE: HTML 4
This DTD contains all HTML elements and attributes, but does NOT INCLUDE presentational or deprecated elements (like font). Framesets are not allowed.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">HTML 4.01 Transitional
This DTD contains all HTML elements and attributes, INCLUDING presentational and deprecated elements (like font). Framesets are not allowed.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">HTML 4.01 Frameset
This DTD is equal to HTML 4.01 Transitional, but allows the use of frameset content.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">Strict
DOCTYPE: XHTML 1.0
This DTD contains all HTML elements and attributes, but does NOT INCLUDE presentational or deprecated elements (like font). Framesets are not allowed. The markup must also be written as well-formed XML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">Transitional
Frameset
This DTD contains all HTML elements and attributes, INCLUDING presentational and deprecated elements (like font). Framesets are not allowed. The markup must also be written as well-formed XML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">This DTD is equal to XHTML 1.0 Transitional, but allows the use of frameset content.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">HTML 5
DOCTYPE: HTML 5
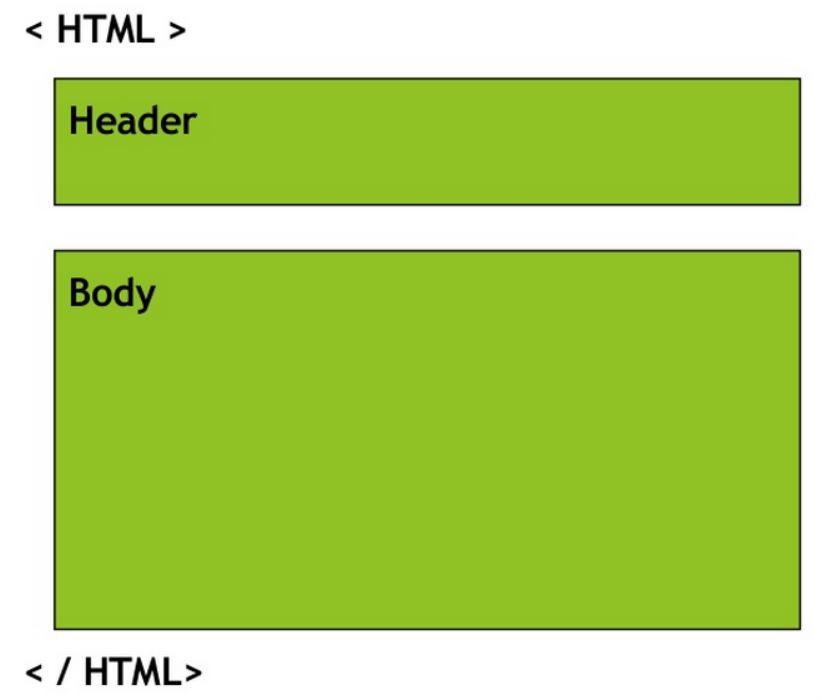
<!DOCTYPE html>HTML STRUCTURE
- Text containing markup tags
- Markup tags tell the browser how to display the page

<!DOCTYPE html>
<html>
<head>
<title>My first page</title>
</head>
<body>
<p>Hello <b>world!</b></p>
</body>
</html>BASIC HTML
- All HTML documents must start with the type declaration of HTML: <!doctype HTML>
- The HTML document itself begins with <html> and ends with </html> tag
- The information about the page like title of the page, scripts, styles and meta data is between <head> and </head>
- The visible part of the HTML document is between <body> and </body>
<!doctype html>
<html>
<head>
<title>My First Webpage</title>
</head>
<body>
<h1>Heading</h1>
<p>This is a paragraph</p>
</body>
</html>According to the HTML standard, only a few tags are legal inside the head section
<!DOCTYPE>
HTML HEAD
Defines information about the document
<head>
<title>
<link>
<meta>
Defines meta information
Defines a resource reference
Defines the document title. You can see it in browser's tab
Defines the document type. This tag goes before the <html> start tag.
Tags gotchas
TAGs
HTML attaches special meaning to anything that starts with the less-than sign ("<") and ends with the greater-than sign (">"). Such markup is called a tag.
- Make sure to close the tag, as some tags are closed by default, whereas others might produce unexpected errors if you forget the end tag.
- Proper nesting is one rule that must be obeyed in order to write valid code.
Wrong
Correct
<p>This <b>is</p> incorrect</b><p>This <b>is</b> correct</p>Attributes usually consist of 2 parts:
ATTRIBUTES
The start tag may contain additional information. Such information is called an attribute
- Attributes are placed inside an element's first tag
- They are placed after the tag name
- You're assigning (=) a value to an attribute
<p class="example">Tag with attributes</p>
<span id="identificator">Tag with id</span>
<div title="This is a DIV.">A sentence.</div>
<input required>- An attribute name
- An attribute value
COMMENTS
- HTML has a mechanism for embedding comments that are not displayed when the page is rendered in a browser .
- This is useful for explaining a section of markup, or leaving notes for other people who might work on the page, or for leaving reminders for yourself.
HTML comments are enclosed in symbols as follows:
<!doctype html>
<html>
<head>
<title>My First Webpage</title>
</head>
<body>
<!-- The page content -->
<h1>Heading</h1>
<p>This is a paragraph</p>
</body>
</html>ELEMENTS
- HTML consists of a set of elements
- Elements define the semantic meaning of their content
- Include everything between two matching element tags , including the tags themselves
Some elements have very precise meaning, as in "this is an image", or "this is a heading". Others are less specific, such as "this is a section on the page" or "this is part of the text."
<!doctype html>
<html>
<head>
<title>My First Webpage</title>
</head>
<body>
<p>You are in your beginning stage of</p>
<p>HTML</p>
</body>
</html>This structure is often thought of as a tree with branches growing from the trunk (<html>). This hierarchical structure is called the DOM : the Document Object Model
NESTING
- Nesting is the act of placing an HTML element inside another HTML element. You can nest tags infinitely - as your project requires it.
- In this example, <p> tags were inside our <body> tag. Our <body> tag was also inside our <html> tag. Accordingly, this will be how the resulting web page is structured.
<!doctype html>
<html>
<head>
<title>My First Webpage</title>
</head>
<body>
<p>You are in your beginning stage of</p>
<p>HTML</p>
</body>
</html>HTML IS FORGIVING
- Unknown element tags are ignored
- Unknown attributes are ignored
- Unknown values are ignored
- Browser tries to close tags itself if they are not closed
SANDBOX
CSS
Cascading Style Sheets
Cascading Style Sheets
WHAT IS CSS?
CSS is designed primarily to enable the separation of document content from document presentation, including elements such as the layout, colors, and fonts

It is a style sheet language used for describing the look and formatting of a document written in a markup language.
SIMPLE CSS
- Unfortunately, the CSS language is considerably different from the HTML language.
- However, like HTML, it is very easy to understand and write.
body {
background: red;
color: blue;
font-size: 12px;
}SYNTAX
- CSS has a very straightforward syntax.
- Your CSS is divided into rules. Each rule has two parts: a selector and one or more declarations (each of which has a property and a value).

This'll select all the <h1> tags in your document:
SELECTOR
- The selector does exactly what it sounds like: it selects certain parts of your HTML document.
- There're a few ways for you to do this. The simplest is to simply use a tag name
h1 {
*put your declarations here*
}Each declaration has the format:
DECLARATION
- Once you've selected a set of elements, use declarations to change their visual properties.
- Declarations come after a selector, and are enclosed in curly-brackets { like these }
- Don't forget that semi-colon! It'll lead to big problems later on!
property: value;RULESET
- Each (valid) declaration block is preceded by a selector which is a condition selecting some elements of the page.
- The pair selector-declarations block is called a ruleset, or often simply a rule.

Basic style properties
To change font, use the "font-family" property:
FONT
Another common task is changing the appearance of your text. Once again, CSS has plenty of ways to do this
h1 {
font-family: "Times New Roman";
}To change text size, use "font-size":
To change alignment, use "text-align":
h1 {
text-align: center;
}h1 {
font-size: 22pt;
}To change text color, use "color":
COLOR
Another common task is changing the color of a text or background
To change background color, use "background-color":
h1 {
color: blue;
}body {
background-color: grey;
}There are 3 ways to apply CSS to HTML page
How TO APPLY CSS?
Internal
External
Inline
INLINE STYLES
- Added directly to element in thestyle attribute
- Only stylesthe element on current page
- Not reusable
- Avoid whenever it is possible
<!DOCTYPE html>
<html>
<head>
<title>Inline</title>
</head>
<body>
<p style="color: red;">Supporting paragraph. Very informative.</p>
</body>
</html>INTERNAL STYLESHEETS
- Added to <head> between <style> tags
- Only styles elements on current page
- Avoid whenever it is possible
<!DOCTYPE html>
<html>
<head>
<title>Internal</title>
<style>
h1 {
font-size:50px;
text-align: center;
}
</style>
</head>
<body>
<h1>This is my huge headline</h1>
<p>Supporting paragraph. Very informative.</p>
</body>
</html>index.html
EXTERNAL STYLESHEETS
- Completely separate file, linked in <head>
- The file has extension ".css"
- Reusable styles contained in 1 document
- Best practice - use this one!
<!DOCTYPE html>
<html>
<head>
<title>External</title>
<link rel="stylesheet" href="mystyles.css">
</head>
<body>
<p>This is my snazzy red paragraph!</p>
</body>
</html>mystyles.css
body {
background-color: green;
width: 1000px;
margin: 20px;
}
p {
color: red;
text-align: center;
font-size: 14px;
}Sandbox
JAVASCRIPT
WHAT IS JAVASCRIPT?
- JavaScript is a Scripting Language
- A scripting language is a lightweight programming language.
- JavaScript is programming code that can be inserted into HTML pages.
- JavaScript inserted into HTML pages, can be executed by all modern web browsers.
It is a high-level, dynamic, untyped, and interpreted programming language

HISTORY: 1995 -1997
- Created by Brendan Eich for Netscape Navigator in only ten days!
- Mocha ⇒ LiveScript ⇒ JavaScript ⇒ ECMAScript
- Influenced by:
- C/Java ⇒ Syntax
- Scheme ⇒ Functional Programming
- Self ⇒ Prototype inheritance
- Adopted by Microsoft with the name JS for IE 3.0 ...
- First browser wars!
- Standarized by ECMA International.

HISTORY: 1998 - 2002
- W3C: DOM Level 1 and DOM Level 2
- Microsoft created XMLHttpRequest
- Microsoft won the war with IE 6


HISTORY: 2003 - 2008



- Mozilla Firefox was born
- AJAX acronym is coined
- Google becomes more than just a search engine: GMail, Maps...
- First JavaScript libraries: Prototype, Scriptaculous, etc
- JQuery: now DOM is easy
HISTORY: 2009 - NOW


- Google Chrome was born
- ECMAScript 5 was approved
- It began the era of mobile applications (SPA, mobile first)
- HTML5 & CSS3
- MV* frameworks move to the client: Angular, Backbone, etc.
- Server side JavaScript: Node.js
- JavaScript grows up
WHY JAVASCRIPT?
- The name suggests that it should be similar to Java, but it is a different beast
- The language was created too quickly and has errors that many programmers do not care to avoid
- Still exists the idea that serious programming is done on the server and many programmers do not bother to learn JavaScript seriously
JavaScript is a misunderstood language
But in JavaScript there are great ideas too
- It supports multiple paradigms: imperative or functional
- It is very flexible and expressive
- There have been significant improvements in performance
- The language is improving with the latest versions
- Whenever there are better books, tools, libraries, etc
WHY JAVASCRIPT?
- It is easy to learn
- It is easy to write, execute, test and debug
- It is the most widely used language
- On the client has beaten all its rivals:
- VBScript
- ActionScript (Flash)
- Applets (Java)
- On the server is becoming a major player (Node.js)
- Web applications can be built using only JavaScript:
- Front-end development
- Back-end development
- Server services (Web servers, message queuing services, authentication services, etc)
- JSON for client-server communication
- Even database structures (BSON) and query language (MongoDB, CouchDB)
- Isomorphic JavaScript: The Future of Web Apps?
WHAT CAN I DO WITH JS?
- Respond to the users actions (click, hover over etc.)
- Change HTML&CSS properties of elements on the page
- Sophisticated animations
- Dynamically get new data from the server without reloading the entire page (AJAX)
Language basics
HELLO WORLD!
BASICS
- JavaScript is case sensitive
- Spaces do not matter
- Statements end with semi-columns (;)
- No strict data types
Commentaries are not for the computer but for the humans. It helps them to understand the code
Single-line comments
COMMENTS
Block (multiline)
Example
/*
My first program:
Hello World!
*/
var a = "Hello World!"; //Declare new variable with initial value
alert(a); //Show message window with the content of the "a" variablecode goes here /* comment goes here,
still comment, and here */ code goes here //comment goes here Declare variable without initial value:
VARIABLE DECLARATION
- Variables contain values and use the equal sign to specify their value
- Variables are created by declaration using the var command with or without an initial value state
- No need to specify a type
Declare variable with initial value:
var a;
var oneMore;
var anotherVar;
var awesomeVariable;var b = 10;
var name = "Leonardo";
var price = 10.4;SETTING VALUE TO A VARIABLE
- To set new value to a variable you are to use the equal sign "="
- New data overwrites the previous one
- No strict data type. It means that you can set any value with any type to a variable
//Declaration of a new variable with initial value below
var greeting = "Say hello to the new world of programming!"
var a;
a = 10; //You can set the value after the variable declaration
var name = "Raphael";
name = "Donatello"; //It will overwrites the content of the "name" variable
var age = 10;
age = "Teenager"; //No type checkingARITHMETICS
| Operator | Description | Example |
|---|---|---|
| + | Addition | var x = 10 + 2; |
| - | Subtraction | var x = 5 - 3; |
| * | Multiplication | var x = 2 * 2; |
| / | Division | var x = 20 / 5; |
| % | Modulus | var x = 10 % 4; |
| ++ | Increment | x++; |
| -- | Decrement | x--; |
var a = 10;
a++;
var b = a * 2;
b = b - 1;
b--;
var c = b / 2;
c = c - a;
var x = b & 8;//a == 10;
//a == 11;
//b == 22; a == 11;
//b == 21;
//b == 20;
//c == 10;
//c == -1;
//x = 4;EMBEDDING JS IN HTML
There are 3 ways to add JS to HTML page
Inner
External
Inline
INLINE SCRIPT
<!DOCTYPE html>
<html>
<head>
<title>My first page</title>
</head>
<body>
<h1>Example</h1>
<p onclick="alert('Hello World!')">Say hello</p>
</body>
</html>INNER SCRIPT
<!DOCTYPE html>
<html>
<head>
<title>My first page</title>
</head>
<body>
<h1>Example</h1>
<script language="javascript" type="text/javascript">
var a = "Hello World!";
alert(a);
</script>
</body>
</html>index.html
EXTERNAL SCRIPT
<!DOCTYPE html>
<html>
<head>
<title>My first page</title>
</head>
<body>
<h1>Example</h1>
<script language="javascript" type="text/javascript" src="script.js">
</script>
</body>
</html>script.js
var a = "Hello World!";
alert(a); SANDBOX
PAGE LOADING
PAGE LOAD ORDER
- The browser sends a request to the server.
- The server starts sending to the browser the html-code of the page. The specifics of the data on the Internet is that the code for the browser receives the page not once, but piecemeal.
- To save time, the browser starts processing of html-code of the page, without waiting for the end of the document
- Once the browser encounters an external resource, it sends to the server a request for the resource. At the same time, in most cases, if the resource is javascript file then the browser stops loading the page and starts executing javascript-code of this file.
- Once the browser receives and processes html-code of the page, the browser is event DOMContentLoaded, also known as the DOM Ready.
- Once the last external resource is loaded, the browser triggers the event window.onload. Page is fully loaded.
PAGE LOAD ORDER

Tools
IDE

WebStorm

Sublime Text

Atom

Brackets
TOOLS FOR LEARNING
Notepad
Notepad++

VERSION CONTROL
WHAT IS VERSION CONTROL?
Version control is a system that records changes to a file or set of files over time so that you can recall specific versions later.

GIT
Git is a free and open source version control system designed to handle everything from small to very large projects with speed and efficiency.

GIT TREE
A branch represents an independent line of development. You can think of them as a way to request a brand new working directory, staging area, and project history.
A commit is a snapshot of your current changes to the project history.

GIT REPOSITORIES
A local repository is a repository on your local machine. It keeps your local working copy.
A remote repository contains versions of your project that are hosted on the Internet or network somewhere.
GIT CLONE
To clone a remote repository into a newly created directory use clone command:
git cloneGIT ADD
The "index" holds a snapshot of the content of the working tree. It is used for tracking your files.
To start tracking files use add command:
git addIt is a multipurpose command – you use it to begin tracking new files, to stage files, and to do other things like marking merge-conflicted files as resolved.
GIT PULL & PUSH
To download changes from a remote branch you should use pull command:
git pullTo apply changes to a remote branch you should use push command:
git pushGIT WORKFLOW

CONCLUSION
- HTML is for data structure
- CSS is about how this data looks
- JS is about this data manipulation and user interaction
- Version control systems are used by developers for collective development
WHAT WE'VE LEARNED
- What is client-side architecture
- What is HTTP Protocol
- What is HTML, its history, versions, doctypes
- Basic HTML page structure
- Simple HTML tags and their nesting
- What is CSS, its purpose
- CSS selectors, properties
- Basic CSS Rules
- How to apply CSS to HTML
- What is JavaScript, its history
- Why we should learn JS
- Variables, Arithmetic Operators
- Variables assignment
- Hot to add JS to HTML
- Page loading order
- Version Control
PRACTICE
STEP 1: OPEN NOTEPAD
- To open Notepad in Windows 7 or earlier:
- Click Start (bottom left on your screen). Click All Programs. Click Accessories. Click Notepad.
- To open Notepad in Windows 8 or later:
- Open the Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
STEP 2: WRITE SOME HTML
<!DOCTYPE html>
<html>
<head>
<title>My first page</title>
</head>
<body>
<p>Hello <b>world!</b></p>
</body>
</html>STEP 3: SAVE THE HTML PAGE
- Select File > Save as in the Notepad menu.
- Name the file "index.html" or any other name ending with html or htm.
- UTF-8 is the preferred encoding for HTML files.
STEP 4: OPEN PAGE IN BROWSER
Open the saved HTML file in your favorite browser
CHECK YOURSELF
TASK
- Create empty HTML document
- Fill it with basic HTML markup
- Add first level header and two paragraphs with any text
- Create empty CSS file
- Add it to the HTML document
- Add rule to make the header to be red
- Change the font size of the paragraph
- Create empty JavaScript file
- Declare three variables with your name, last name and age
- Alert them one by one
- On the header click show alert with any text
- Upload source code to github
Watch videos:
HOMEWORK
Об истории браузеров
https://events.yandex.ru/lib/talks/532/
Механизм работы браузера
https://events.yandex.ru/lib/talks/1329/
Языки программирования (первые 30 минут)
https://events.yandex.ru/lib/talks/542/
What is Front End Web Development?
Useful links:
GIT documentation
https://git-scm.com/doc
GIT tutorial
https://githowto.com/ru
Introduction
