Developer / Designer workflow - Best Practice 👍
Dima Vishnevetsky
About me

Dima Vishnevetsky
📐 UX / UI Designer
🖼 Media Developer Expert @Cloudinary
👨🏫 #HackathonMentor
🎓 Lecturer
🗣 International Tech speaker
👨💻 Front End Expert
Co-founder of


Vue.js Israel community leader

Workplan
-
Show real components alongside our designs in Figma
- Show Storybook
- Show the real component
- Mission Dark Mode
- Implementation
-
Explain Continuous integration (CI)
-
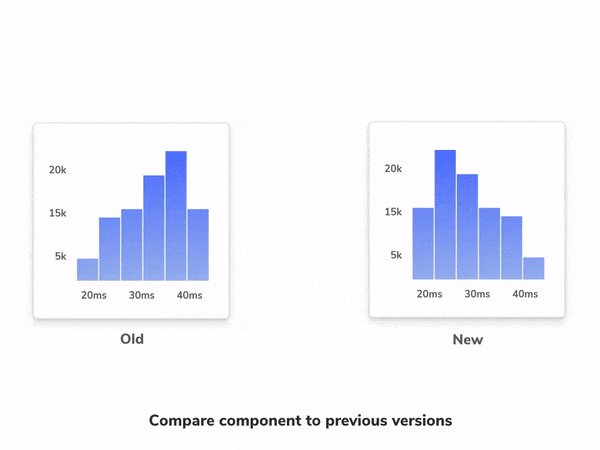
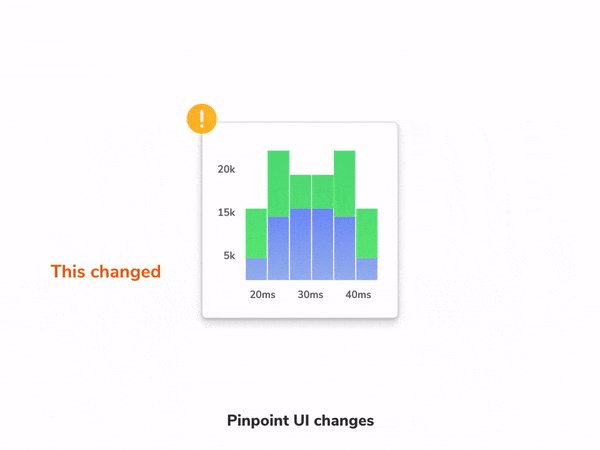
Show Visual diff and review the process
-
Fix bug, Approve and Merge
1. Show real components alongside our designs in Figma
Using Storybook Connect Plugin and Chromatic
2. Show Storybook
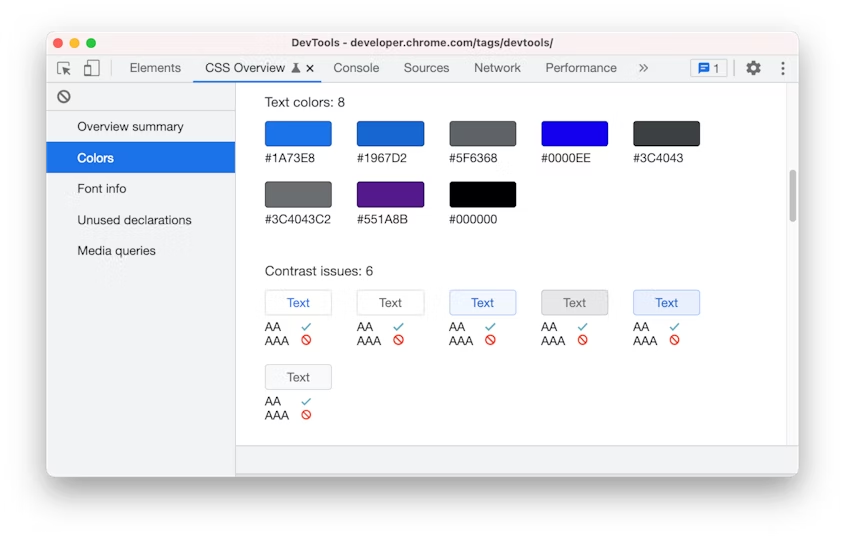
3. Show the real component + CSS Overview

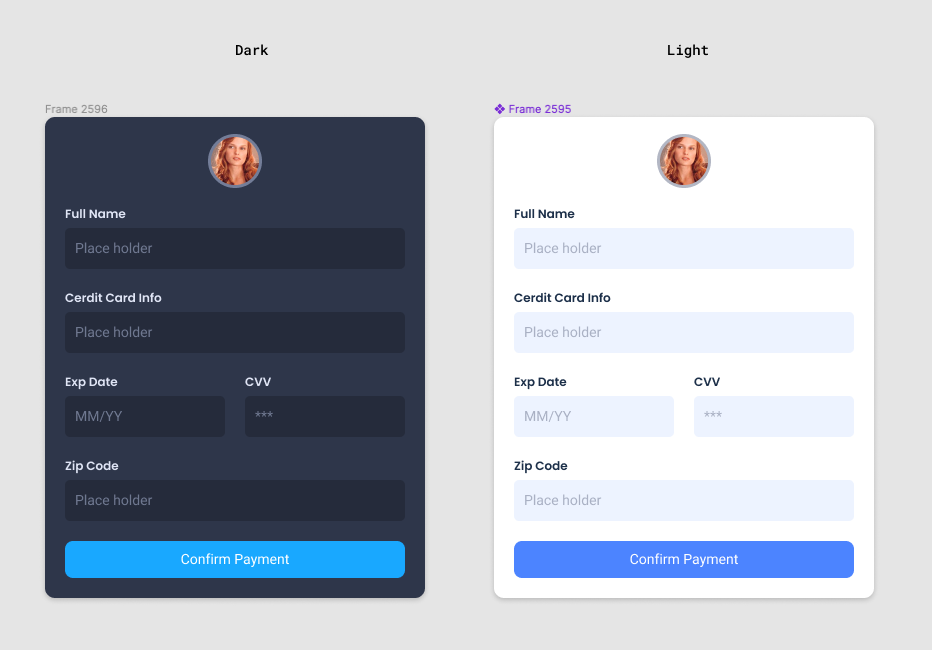
4. Mission Dark Mode

5. Implementation

6. Explain Continuous integration (CI)
Continuous integration (CI) is a software development practice that involves regularly merging code changes, building and testing the code automatically, and deploying the code to a central repository.
It helps teams catch and fix issues early on, work more efficiently, and deliver higher-quality products.
As a designer, understanding CI can help you work with up-to-date code, identify and fix design-related issues early on, and improve the overall quality of the product.
7. Show Visual diff and review the process

8. Fix bug, Approve and Merge

Dima Vishnevetsky
@dimshik100
www.dimshik.com