Scalable ue graphics for the modern web
😉

Who used SVG before?
Please raise your hands
✋
We all know that we can use SVG for scalable icons
We can also animate them and still be able to control all the styling
Who used SVG for anything besides Icons?
Please raise your hands
✋
We all know we can use SVG for graphics and illustrations

Who used SVG for anything else?
Please raise your hands
✋
Using SVG for illustrations and icons only scratches the surface of this format’s potential on the web
About me

Dima Vishnevetsky
Front-end Architect
Media Developer Expert @ Cloudinary
#HackathonMentor
VueJS Israel community leader
Public speaker
UX / UI Designer
Consultant
Lecturer
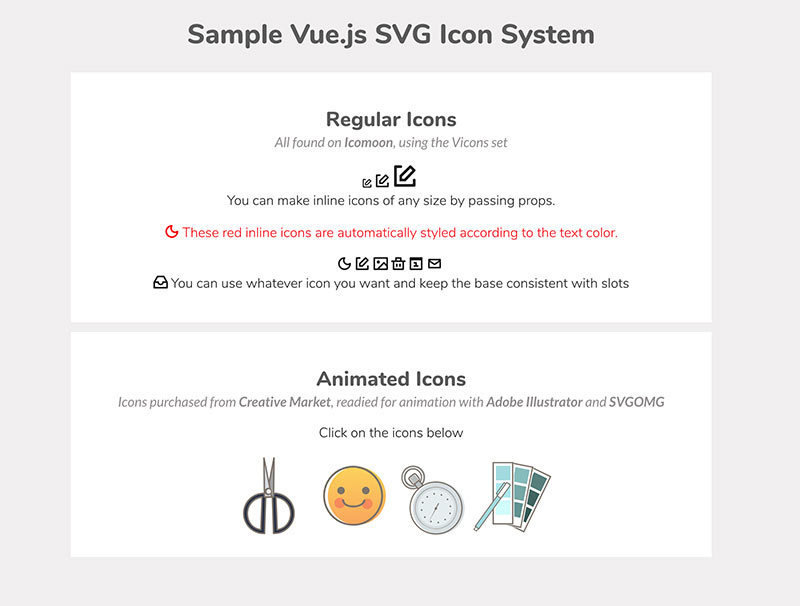
The first place we encounter SVG in relation to Vue is directly in the documentation

Thanks, Sarah Drasner for that nice example
Vue documentation suggest using SVG Icon Systems
<template>
<svg
@click="startScissors"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 100 100"
width="100"
height="100"
aria-labelledby="scissors"
role="presentation"
>
<title
id="scissors"
lang="en"
>Scissors Animated Icon</title>
<path
id="bk"
fill="#fff"
d="M0 0h100v100H0z"/>
<g ref="leftscissor">
<path d="M..."/>
...
</g>
<g ref="rightscissor">
<path d="M..."/>
...
</g>
</svg>
</template>We can copy the SVG code directly inside our templates
Of course, we don't like to do it manually, we have tools to help us
Vue-svg-loader

<template>
<nav>
<a href="https://github.com/vuejs/vue">
<VueLogo />
Vue
</a>
<a href="https://github.com/svg/svgo">
<SVGOLogo />
SVGO
</a>
<a href="https://github.com/webpack/webpack">
<WebpackLogo />
webpack
</a>
</nav>
</template>
<script>
import VueLogo from './public/vue.svg';
import SVGOLogo from './public/svgo.svg';
import WebpackLogo from './public/webpack.svg';
export default {
name: 'Example',
components: {
VueLogo,
SVGOLogo,
WebpackLogo,
},
};
</script>Using SVG as a Vue component feels so natural
Why I love SVG + Vue?
Is this a talk not about the common knowledge on how to use SVG?
Import SVG with webpack
Use SVG sprites with <symbol> and <use>
Wait a minute
In this talk we will focus on the What
I don't think that most of the front-end developers are as comfortable with SVG as they should be
Developers (and I'm guilty of this myself) will in most cases build stuff using HTML and CSS instead of drawing it in a much simple and easy way with SVG
Yes
Everything done with SVG can be created using HTML & CSS
SVG is one of the most powerful technologies available on the web
Make money from SVG
WHAT
Can we do with SVG?
Show emotions with SVG animations
3D with SVG
Build design systems
Micro Interactions
Non standard UI elements
Logos




Animated logos
Media queries
media queries embed within the SVG file, work from the SVGs viewport size.
Text effects

ART
SVG morphing using only CSS
Line drawing
React to mouse events based on shapes
Be creative with background image
Filters & effects
Websites
Tools










Vue.js + GSAP = 🔥
Whats next?
SVG + VR
Why use SVG?
Resolution independent and future-proof
Multicolor - More CSS control than any other method
Animatable and Scriptable
Better accessibility and SEO
Semantically correct - SVG is an image (not drawing stuff with div/span)
Ease of use - Easy to create and manage using apps and build tools
File Size
It's a syntax - you can read it, you can change it
Browser support
Key takeaway
When you solving any issue, ask yourself why not use SVG?
🔑
Thank you
Dima Vishnevetsky
@dimshik100
www.dimshik.com