JavaScript
Davor Jerbic
Radionica
- Tri dana po tri sata
- Ponedjeljak (13.4), srijeda (15.4), petak (17.4)
- 17 - 20 h
- Ucenje kroz primjere, puno programiranja!
- Rjesenja primjera se nalaze na adresi:
- https://github.com/djerbic/js101examples
Dan I - osnove
- Odakle, kako i zasto JavaScript
- Potrebni i nepotrebni alati
- Hello world!
- Tipovi, operacije, izrazi
- Objekti, polja, funkcije
Dan II - web
- Uvod: JavaScript je pogon modernog web-a
- DOM, selektori i operacije
- AJAX
Dan III - zelje i pozdravi
- Frameworks, libraries...
- Teme po zelji :)
Dan I
Odakle javascript?
JavaScript je jezik koji pogoni danasnji web i nastao je upravo za te potrebe. Jezik je kreirao Brendan Eich dok je radio za Netscape u 10 dana!

A sto je JavaScript?
"JavaScript is classified as a prototype-based scripting language with dynamic typing and first-class functions."
Potrebni alati
- Notepad i alternative
- Sublime Text
- Atom.io
- Chrome
- Konzola + node.js


Gdje po savjet?
- devdocs.io
- Google, Stack Overflow



Hello World!
console.log("Hello world!");
Chrome
Desni klik na novom tabu i odabir "Inspect element" otvara Chrome Debugger Tools. U tabu Console se unose JavaScript naredbe.
node.js
U konzoli je potrebno pokrenuti node. Nakon toga se unose JavaScript naredbe.
Moguce je i spremiti sve naredbe u datoteku i pokrenuti node te kao prvi parametar proslijediti putanju do datoteke.
Ok, ali kako da ja to vidim?
JavaScript - malo drugaciji jezik
Chrome i node.js u prethodom primjeru sluze kao JavaScript runtime environment. S obzirom da je JavaScript interpretirani jezik, netko ga mora "prevoditi". Posljedicno, odredjen dio mogucnosti jezika su odredjene upravo tim "prevodiocem".
JavaScript - malo drugaciji jezik
JavaScript se sastoji od dva dijela:
- Core JavaScript
- Client-side JavaScript
Core JavaScript
- Leksikografija jezika
- Tipovi
- Operacije
- Izrazi
- Funkcije
- Objekti
- Polja
Leksikografija
- Velika i mala slova se razlikuju!
- Whitespace (razmak, enter, tab) je prakticki nebitan
- Identifikator (naziv varijable) mora pocinjati sa slovom, $ (dollar sign) ili _ (underscore)
Tipovi
JavaScript nema eksplicitnu deklaraciju tipa varijabli. Ali tipovi ipak postoje:
- number
- string
- boolean
- null
- undefined
- array
- object
- function
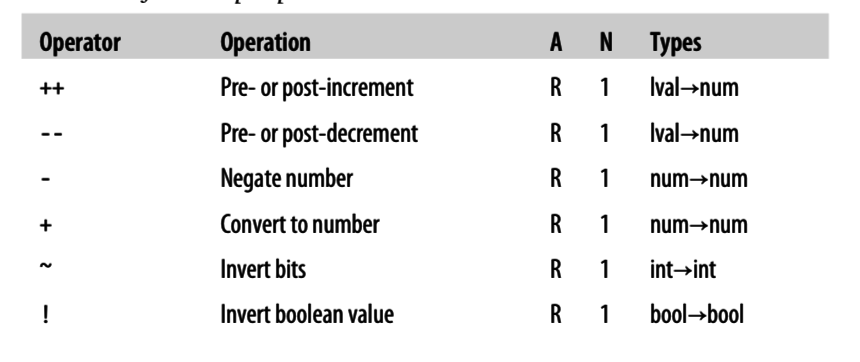
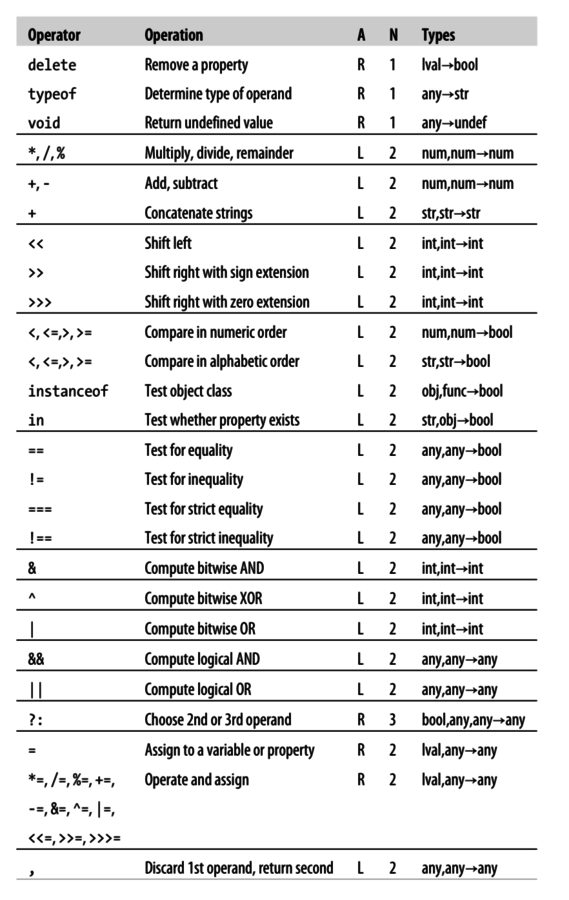
Operacije


Izrazi
Izrazi formiraju tok programa i pomocu njih se zapravo upravlja aplikacijom.
var, if, else, for, while, for/in, return, switch...
Zadaci
Zadatak 1
Deklarirajte dvije varijable i postavite im vrijednosti po zelji. U konzoli ispisite vrijednost svake od njih, te njihov zbroj. Promotrite kako se ponasa zbrajanje za razlicite tipove varijabli.
Zadatak 2
Neka varijabla input simulira ulaz od korisnika. Provjerite je li korisnik unio prazan string te ako jest ispisite poruku "EMPTY STRING", inace ispisite cijelu poruku.
Zadatak 3
Neka je varijabla N korisnicki unos koji ce biti cijeli broj. Ispisite kvadrate prvih N prirodnih brojeva.
Promjenite program tako da ispisuje kvadrate parnih brojeva od veceg prema manjem.
Funkcije
Smisleni dio programa koji obavlja zadacu te vraca rezultat.
function zbroji(prvi, drugi) {
return prvi + drugi;
}
var pomnozi = function (f1, f2) {
return fi * f2;
}
var a = zbroji(2, 3); // a = 5
var b = zbroji(a, a); // b = 10
var c = zbroji(pomnozi(a,b), -3); // c = 47
Nizovi (polja, vektori)
Skup vrijednosti poredanih pod indeksima. Indeksi se broje od 0!
var niz = [2, 4, 6]; var josJedanNiz = ['niko', 'nema', 'meda']; var nizUnutarNiza = [ [11, 12, 13], [21, 22, 23], [31, 32, 33]]; var josJedanIspravanNiz = [1 + 3, 'ASDF', , 4, [] ]; console.log(niz[1]); // 4 console.log(josJedanNiz[0]); // niko console.log(nizUnutarNiza[0][0]); // 11 console.log(josJedanIspravanNiz[2]); // undefined
Objekti
Osnovni tip podatka u JavaScriptu. Objekt je kompozit vrijednosti koje se dodjeljuju objektu po imenu (za razliku od polja gdje se dodjeljuju po indeksu). Objekt mozemo promatrati kao rjecnik (mapu) koja iz imena vraca vrijednost.
var student = {}; // student je prazan objekt student.ime = "Perica" student["godina"] = 3 student["smjer"] = "Financijska matematika" var grupa = { oznaka: "3E", voditelj: student } console.log(student.ime + ", " + student.godina + "godina");
JavaScript Object Notation
JSON je zbog jednostavnosti, citljivosti i malog overheada u velicini postao najrasireniji format - istisnuo je XML.
var ekipa = { naziv: "Ekipa snova", kapetan: { ime: "Ivan", prezime: "Ivic", }, koeficijent: 17,
clanovi: [{ ime: "Mirko", prezime: "Miric" }, { ime: "Cher" } ] }
Funkcije unutar objekata
Funkcija se u JavaScriptu tretira kao i svaki drugi tip, te tako moze biti sastavni dio objekta.
var kalkulator = { zbroji: function (a,b) { return a, b; }, pomnozi: function (a,b) { return a*b; } }; console.log(kalkulator.zbroji(1,2)); // 3
Zadaci
Zadatak 4
Napisite funkciju getMax koja vraca najveci element u nizu. Niz se proslijedjuje funkciji kao jedini parametar.
Modificirajte funkciju tako da radi samo ako su sve vrijednosti u polju istog tipa. Ako nisu neka funkcija vrati undefined.
Zadatak 5
Napisite funkciju reverseAndUppercase koja prima tekst i ispisuje ga okrenutog sa svim velikim slovima.
reverseAndUppercase("Ovo plavo Valpovo") // OVOPLAV OVALP OVO
Probajte svojoj funkciji proslijediti netekstualne vrijednosti. Sto se dogadja?
Promjenite funkciju tako da umjesto ispisa na ekran konacni tekst vraca kao povratnu vrijednost.
Zadatak 6
Napisite funkciju calculateNullpoints koja ispisuje realna rjesenja kvadratne jednadzbe. Ukoliko ih nema, potrebno je ispisati "NO SOLUTIONS". Funkcija prima jedan parametar koji sadrzi sve potrebne parametre:
var data = {
a: 1,
b: 4,
c: 4
}
Promjenite funkciju tako da ona vraca novi objekt koji ima dvije vrijednosti, count i solutions. solutions mora biti niz.
Razumjeti objekte nije lako
-
Globalni objekt
-
Iteracija pomocu for/in
-
Sto je to this?
I ako stvarno jos bude vremena :)
- https://www.destroyallsoftware.com/talks/wat
- Function closures
- Introduction to prototype
Dan II
Client-side JavaScript
Pod pojmom client-side JavaScript se podrazumjeva API za upravljanje sadrzajem i ponasanjem web stranica.
Za programiranje web stranica, nuzno je znanje HTML-a i CSS-a.
HTML
HyperText Markup Language je jezik koji se koristi za izgradnju web stranica.
<html> <head> <title>Hello World!</title> </head> <body> <div id="message" style="width: 300px" class="normal-text"> Once again, hello! </div> </body> </html>
CSS
CSS je jezik koji se koristi za stiliranje elemenata web stranica.
.error {
font-size: 24px;
color: red;
font-weight: bold;
}
HTML+CSS+JS
Za izgradnju web stranica je potrebno znati (barem) tri jezika:
- HTML: Definira strukturu i sadrzaj
- CSS: Definira izgled
- JS: Definira ponasanje
JavaScriptom do HTML-a?
Kada se JavaScript izvrsava unutar browsera na raspolaganju se nalazi nekoliko objekata kojima mozemo direktno pristupiti:
- window: predstavlja cijeli browser, npr. nudi mogucnosti upravljanja scrollom, navigacije na druge stranice i sl.
- document: predstavlja sadrzaj web stranice, preko njega se dolazi do svih elemenata (document.body, document.getElementById(), ...)
DOM
Document Object Model je konvencija za modeliranje elemenata HTML-a.
HTML se modelira stablom. Svaki element i atribut je predstavljen jednim cvorom. Atributi koji pripadaju elementu u stablu su djeca od cvora koji predstavlja taj element.
JavaScript DOM API nudi funkcionalnosti za manipulaciju DOM-om.
Primjer
Napraviti jednostavan HTML koji sadrzi jednu recenicu, prikazanu u kvadratu crvene boje.
Pomocu JavaScripta promjeniti boju kvadrata u zeleno, te dodati nekoliko novih znakova u tekst.
Primjer
Pokazati dva nacina dodavanja JavaScript-a u stranicu.
Pokazati tri nacina definiranja stila elementa.
Objasniti sto se dogadja od upisa adrese u browser do prikaza web stranice.
Selektori
U praksi HTML stranice te pripadajuci DOM dosezu tisuce elementa koji se dinamicki kreiraju. Pristupanje preko ID-a nije uvijek prakticno. Zbog toga postoje klase koje se dodjeljuju elementima.
Selektori se koriste u CSS-u kod definiranja stilskih pravila.
Dodatno, selektori se koriste za dohvat elementa pomocu metode document.querySelector ili koristeci jQuery.
Selektori - primjeri
.error -> selektira sve elemente koji imaju klasu error #message -> selektira element koji ima id="message" div.error -> selektira sve DIV elemente koji imaju klasu error .header .icon -> svi elementi klase icon koji su potomci elementa s klasom header .header > .icon -> svi elementi klase icon koji su djeca elementa s klasom header .header.icon -> selektira sve elemente koji imaju na sebi klase i icon i header
Selektori - vjezba
http://flukeout.github.io/
Zadaci
Zadatak 7
- Kreirajte HTML dokument po sljedecim uputama:
- unutar body-a ima 3 diva s klasama header, content i footer
- content div neka ima 5 divova kao djecu
- prvi div neka ima klasu content-first, a svi ostali content-other
- neka neparni divovi imaju klasu content-odd
- napisite po par rijeci u svaki div
Zadatak 8
- Kreirajte CSS dokument takav da:
- postavlja visine header, content i footer divova u omjeru 1:8:1 tako da oni zauzimaju cijelu visinu browsera (koristiti %)
- header, content i footer divovi moraju zauzimati cijeli ekran i po sirini
- obojite header i footer u proizvoljne boje
- obojite prvi div unutar contenta u crno i neka ima bijeli tekst
- neka neparni divovi imaju blago sivu pozadinu
- Ukljucite CSS u HTML dokument. Koje je boje prvi div i zasto?
Zadatak 9
- Rijesite sljedece probleme pomocu JavaScripta. Rjesenja napisite u zasebnoj datoteci te ju ukljucite u web stranicu.
- izracunajte (prebrojite) ukupan broj slova u svim neparnim divovima te u prvi div upisite rezultat
- izracunajte ukupan broj slova u svim neparnim divovima bez prvog (crnog) te rezultat prikazite u prvom divu
- (malo teze) izracunajte ukupan broj rijeci u svim parnim divovima i u prvi div upisite rezultat
- prikazite u prvom divu rezultate sva tri gornja zadatka
Dan III
Manipulacija DOM-om
Objekt dokument ima metodu write pomocu koje se moze "pisati" u HTML. To je zastarjelo i ne preporuca se koristenje!
Manipulacija DOM-om
Pomocu JavaScripta je moguce promjeniti HTML unutar nekog elementa:
var div = document.querySelector("#message");
div.innerHTML = "<strong>New message!</strong>";
Manipulacija DOM-om
Najbolji nacin je bez direktog uplitanja u HTML, pomocu samih objekata koji predstavljaju elemente koje zelimo dodati u DOM.
var newDiv = document.createElement("div");
newDiv.id = "sidebar";
var existingDiv = document.querySelector(".content");
existingDiv.appendChild(newDiv);
Interakcija s korisnikom
Interakcija s korisnikom se dogadja kao odgovor na neku korisnikovu radnju:
- Klik misem
- Prijelaz misa preko odredjenog elementa
- Unos na tipkovnici
- Vremenski odredjene interakcije
Interakcija s korisnikom
Potrebno je pomocu JavaScripta reagirati kada se odvije nekakav dogadjaj -> event handling.
var divHeader = document.querySelector(".header");
divHeader.addEventListener("click", clickHandler);
window.setTimeout(warnUserIfNotClicked, 30000);
var hasUserClicked = false;
function clickHandler (eventData) {
alert("Hello!");
hasUserClicked = true;
}
function warnUserIfNotClicked() {
if (hasUserClicked === false) {
alert("What are you waiting for?"):
}
}
Zadaci
Zadatak 10
U stranicu napravljenu u zadacima 7, 8 i 9 dodajte gumb (button) u footer. Na klik na gumb, aplikacija mora dodati novi div u content. Novi div mora imati klasu conent-other te, ako je neparni, dodatnu klasu content-odd. U div upisite njegov redni broj (koje je on dijete po redu od diva content).
Zadatak 11
Pored gumba u footeru dodajte text box (input). Prilikom dodavanja diva, umjesto rednog broja, kao sadrzaj diva postavite trenutnu vrijednost unesenu u text box, a njega ispraznite.
Interakcija sa serverom
Osnovna interakcija sa serverom se ostvaruje kroz upis adrese i otvaranja stranice, odnosno klikom na link na postojecoj stranici.
JavaScriptom se moze dinamicki konstruirati adresa i uputiti korisnika na nju (npr. www.skola.com/ucenik/143).
Interakcija sa serverom
Danas se sve cesce komunikacija sa serverom odvija asinkrono - JavaScript u pozadini generira zahtjev prema serveru bez da korisnika preusmjerava s trenutne stranice.
Taj se mehanizam zove "asynchronous JavaScript and XML" (AJAX). Ostvaruje se koristenjem objekta XMLHttpRequest.
var xhr = new XMLHttpRequest();
xhr.onload = function () {
alert(this.responseText);
}
xhr.open("get", "http://date.jsontest.com/");
xhr.send();
Zadaci
Zadatak 12
Web stranica http://www.telize.com/ nudi uslugu geoIP - lociranje preko IP adrese. U uputi na toj stranici pronadjite na koju se web adresu treba slati request kako bi dobili vlastitu adresu. U kojem je formatu odgovor od stranice?
U vasu postojecu web stranicu iz prethodnih zadataka dodajte button na ciji klik cete dohvatiti podatke od web servisa te ih prikazati korisniku.
Dodajte text box gdje ce korisnik upisati IP adresu za koju zeli saznati geolokaciju, te klikom na button posaljite upit za unesenu IP adresu.