Support de présentation
Certification Développeur Web - Web mobile
21 mars 2019
Présentation
- oGoXe
- Projets
- PublicMap
- Maquettage
- Modélisation
- Conception
- Réalisation
- Jeu d'essai
- Traduction
oGoXe
Créée en 2016
Sous entité de l'entreprise oGoXi
Startup environementale
Incubateur MétéoFrance GreenTech Verte (octobre 2018)
oGoXe
équipe
Guillaume Delai (CEO)
Aileen Roberts (hydrologue)
1 Stagiaire IA/Data Science
1 Stagiaire Analyste/Développeur
2 Stagiaires Communication/Marketing
Projets
Projet WordPress :
Site vitrine (oGoXi)
Commerce de thé en ligne
Projet PublicMap :
Projet principal (oGoXe)
Mise en valeur de données géo/météo
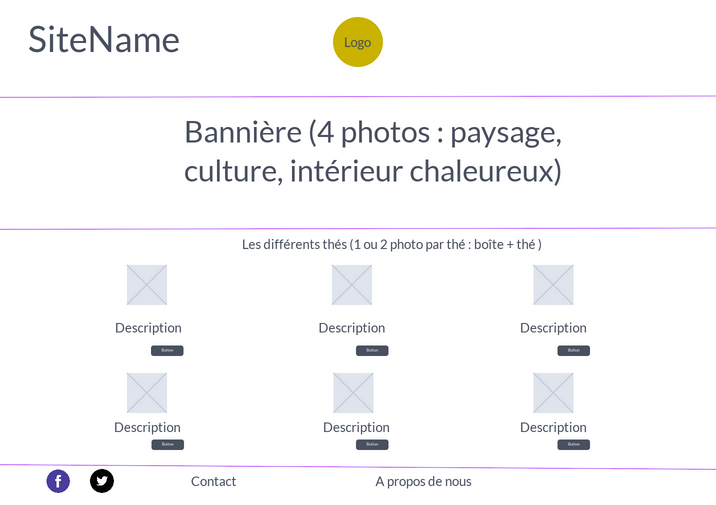
Vitrine WordPress
Site vitrine pour commerce de thé en ligne
2 semaines de développement
Projet non fini
Vitrine WordPress

Vitrine WordPress
Modification d'un thème
SiteOriginPage Builder
Simple Custom Css
Formulaire de Contact (Akismet)
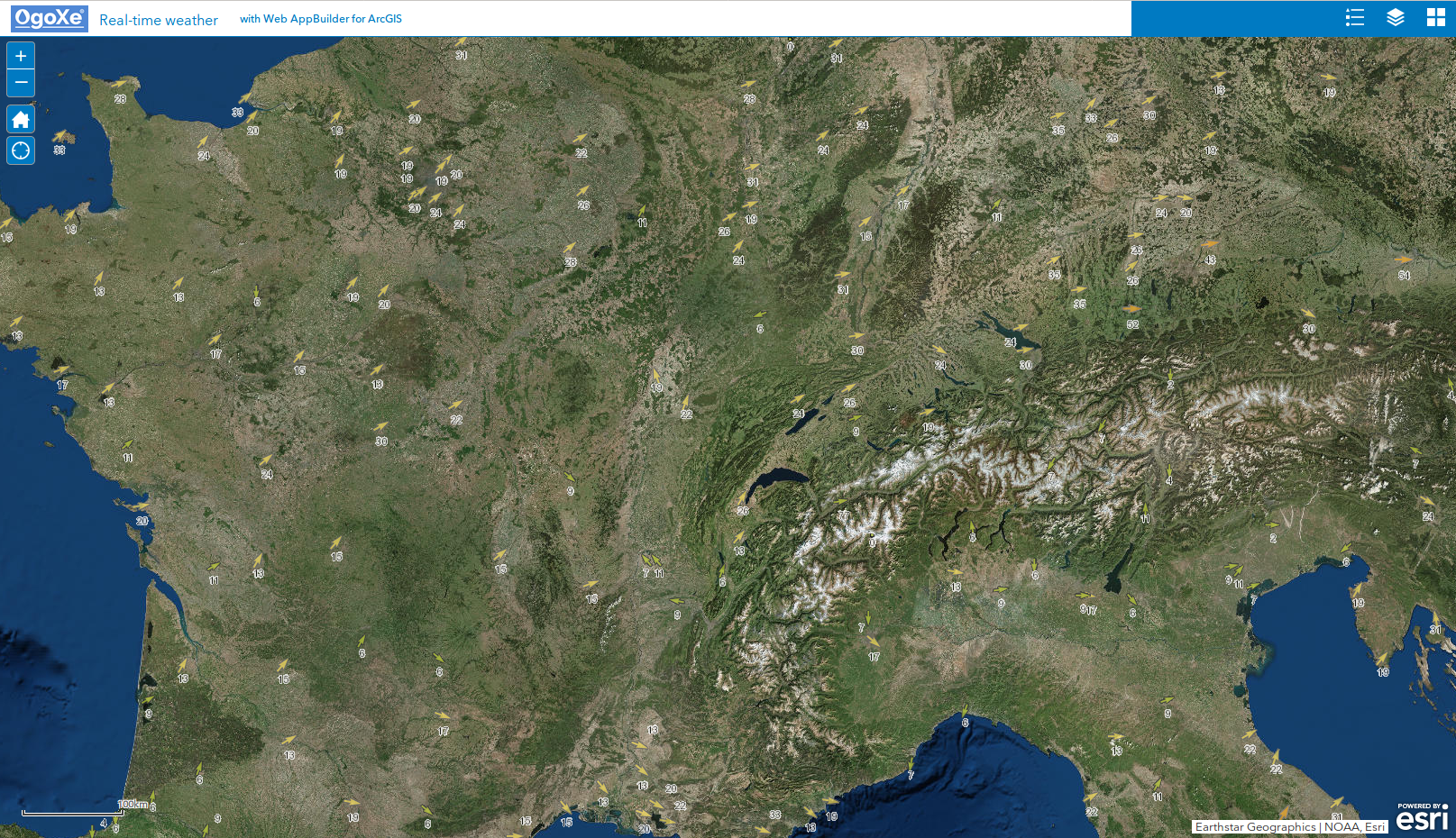
PublicMap
Besoin initial
Développement d'une carte affichant des informations en temps réel concernant le risque de crues et d'inondations en France
PublicMap
Besoin initial
Projet de POC (Proof of Concept)
Libre dans mes choix techniques/technologiques
PublicMap
Missions
Trouver des sources d'information
Vérifier les possibilités d'utilisation
Exploiter les données obtenues
PublicMap
Contraintes
Temps de développement très court
Cycles de développement très rapides
Recherches parfois longues
Mise en production rapide d'une première version à l'issu de la période en entreprise
PublicMap
Choix techniques
Maquettes: Whimsical
Modélisation: LucidChart / draw.io
Gestion de versions: Git
Back-end: NodeJs/ExpressJs
Front-end: LeafletJs / GoogleChart / Ajax++
Optimisation: Gulp
Conception
Single page
Nombreuses fonctionnalités
Beaucoup de données à afficher : Lisibilité - Performance
Modèle

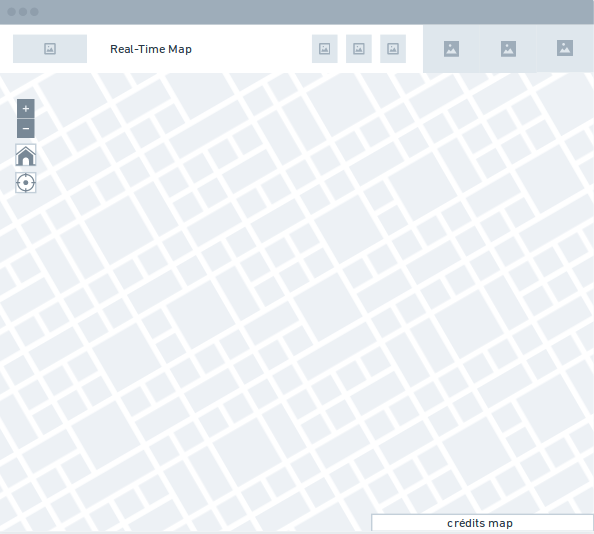
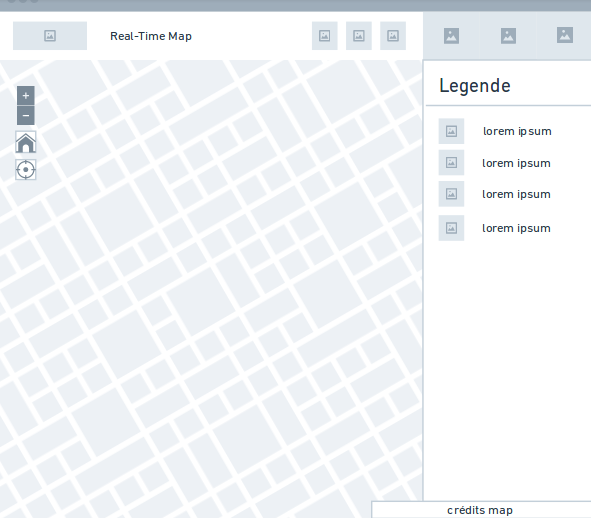
Maquettes

Maquettes
suite

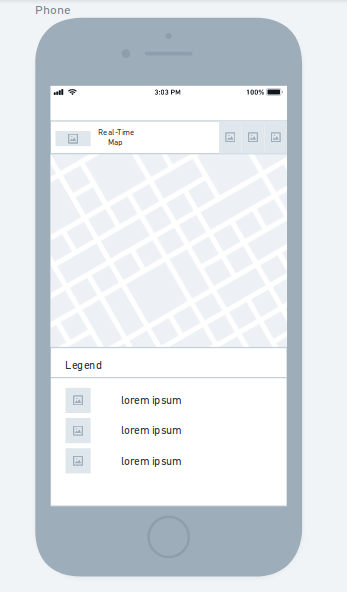
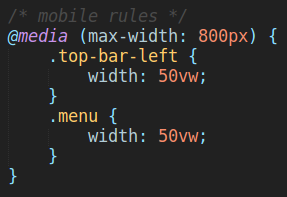
Maquettes
mobile

Modélisation
tables initiales

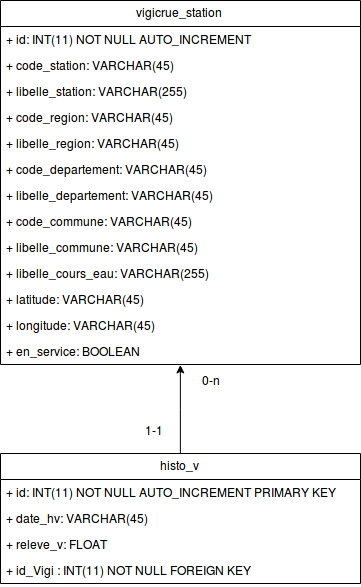
Modélisation
tables modifiées

Gestion de versions
Git sur serveur privé
Branching pour essais
Branching pour features
Gestion de versions

Conception : back-end
Principe
Une route pour la view
puis
construit sur le principe d'API REST
Conception : back-end
Avantages
Facilite les échanges client/server
Optimisé pour le web
Permet isolement des features
Permet réutilisation par d'autres applications
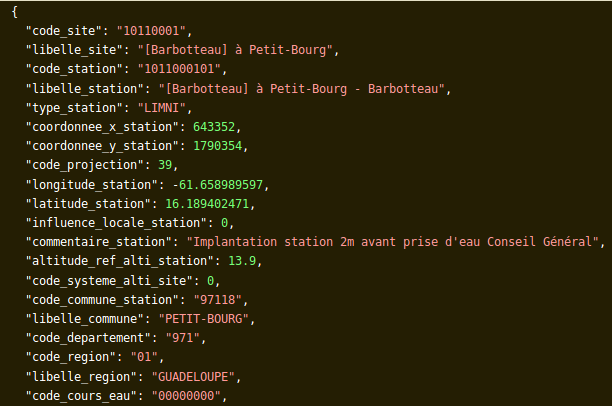
Structure de l'API
réponse

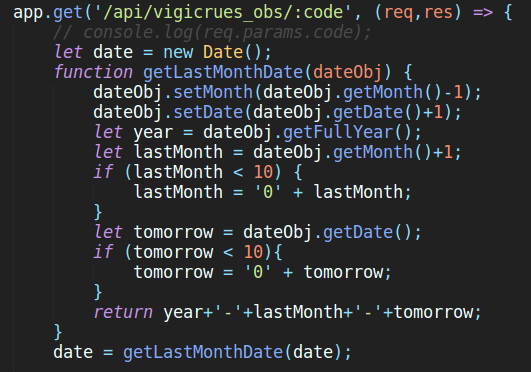
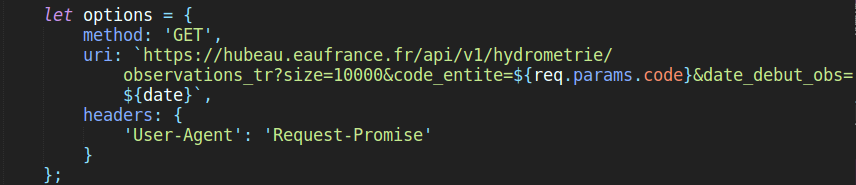
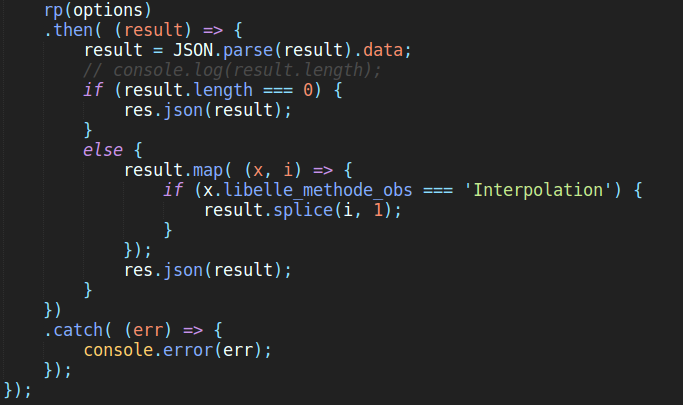
Réalisation : back-end
Exemple

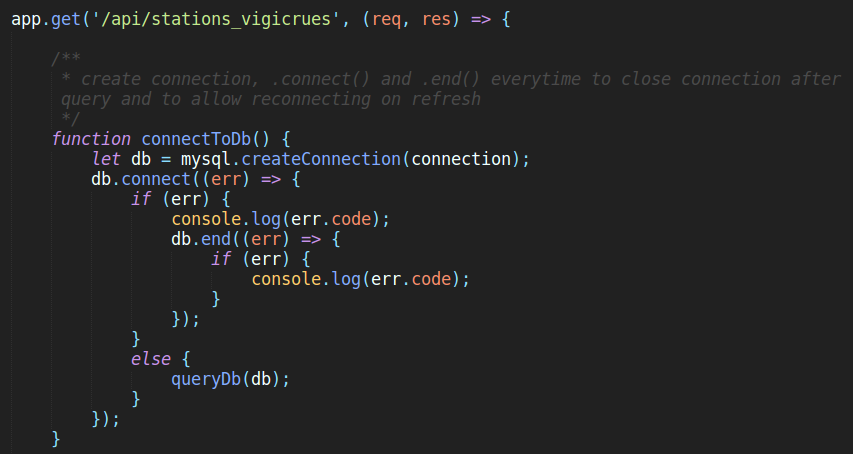
Réalisation : back-end
Exemple

Réalisation : back-end
Exemple

Conception : front-end
Principe
Nombreux appels ajax (axios) vers :
-
back-end
-
ressources en ligne
-
fichiers locaux
Utilisation massive de leafletJs et de plugins additionnels
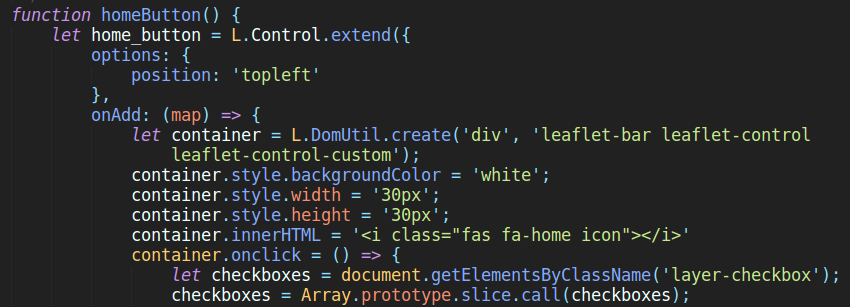
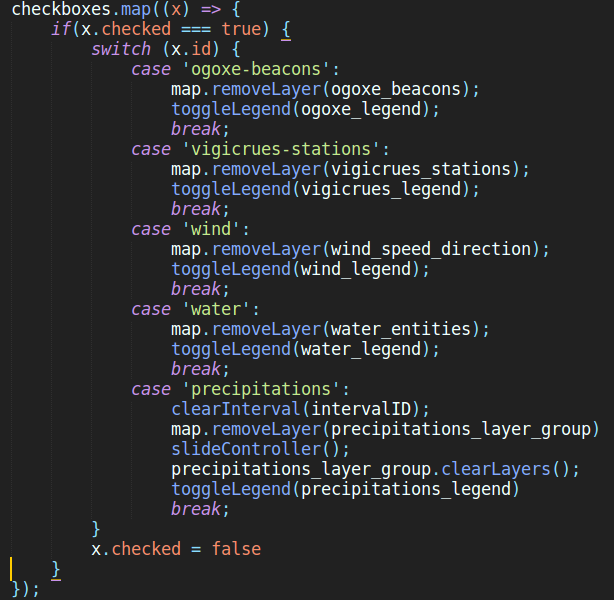
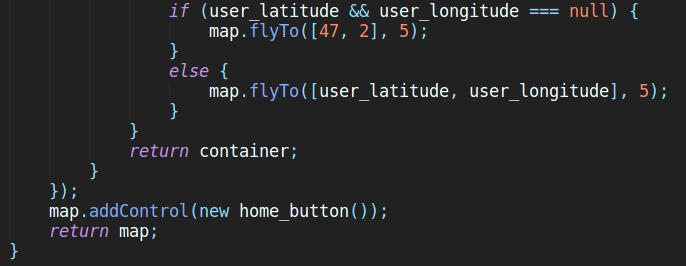
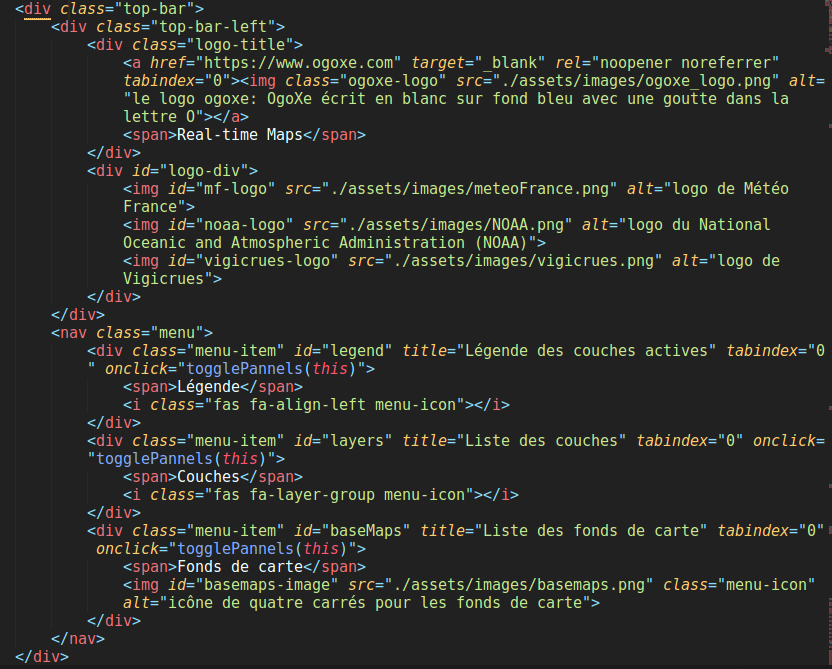
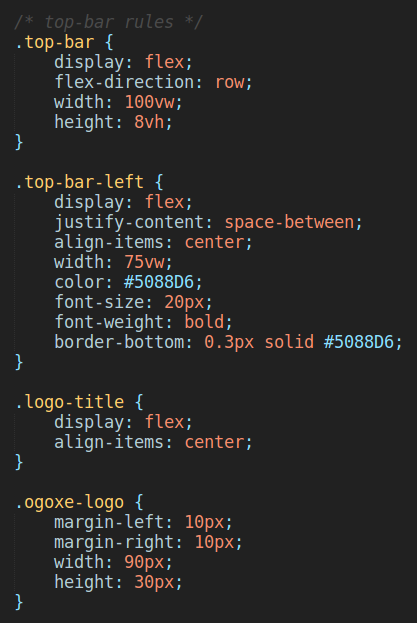
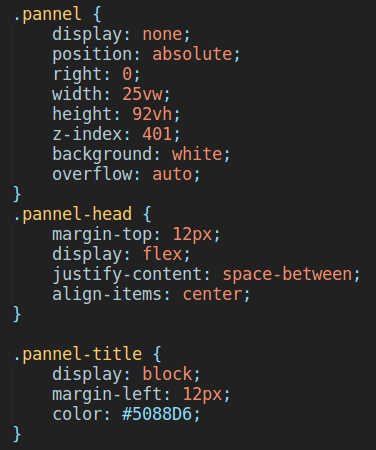
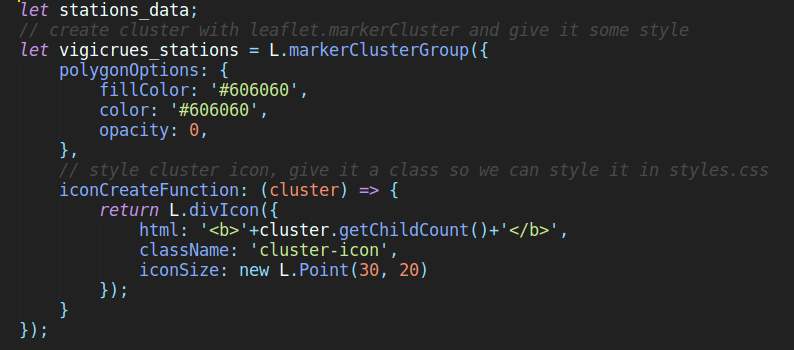
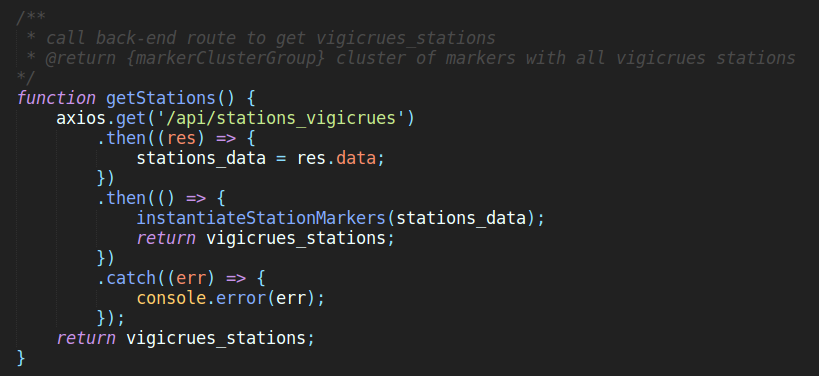
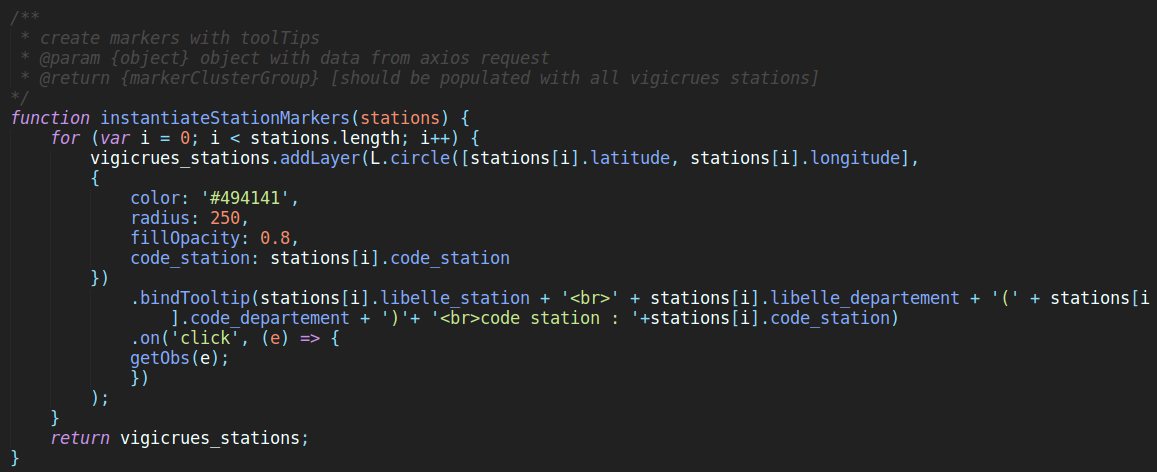
Réalisation : front-end
Exemple

Réalisation : front-end

Réalisation : front-end
Exemple

Réalisation : front-end

Réalisation : front-end


Réalisation : front-end

Jeu d'essai
Fonction principale :
affichage des stations Vigicrues sur la carte
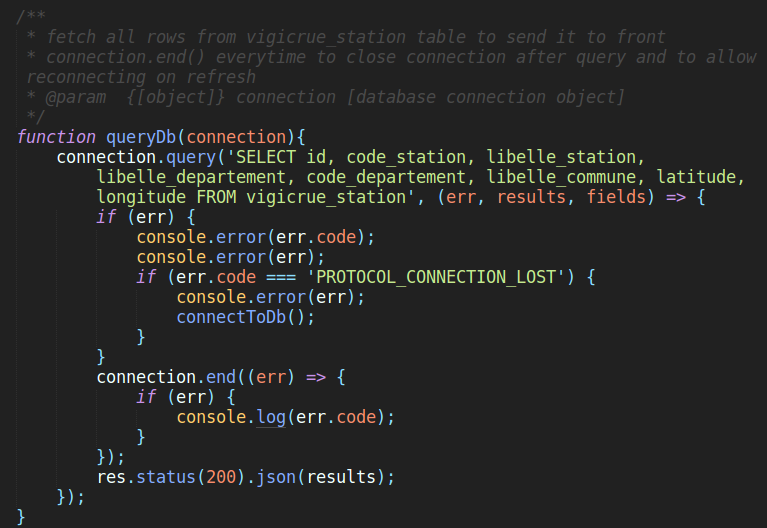
Jeu d'essai : back-end

Jeu d'essai : back-end

Jeu d'essai : front-end

Jeu d'essai : front-end

Jeu d'essai : front-end

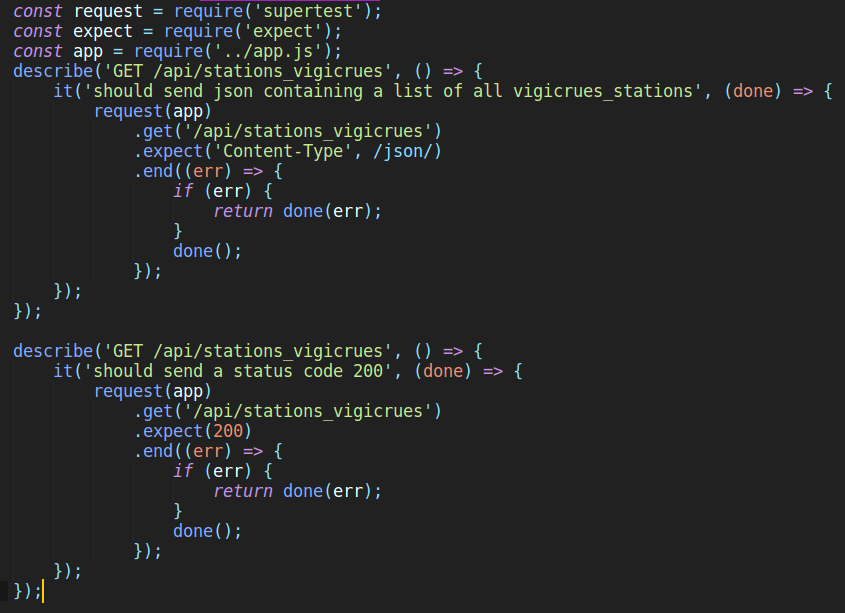
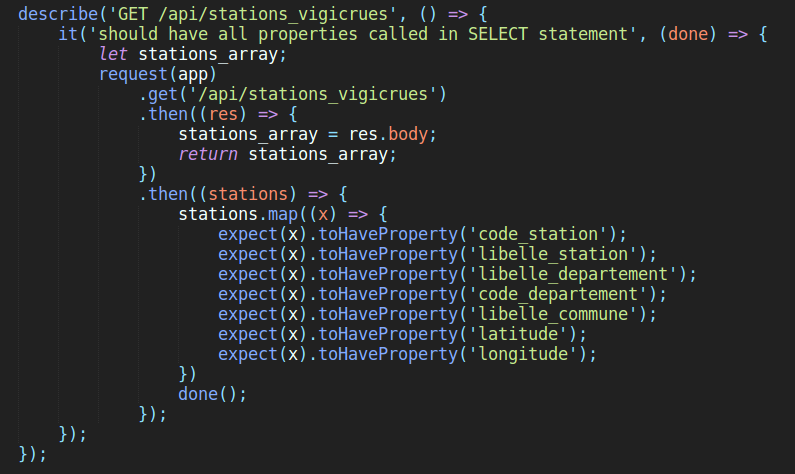
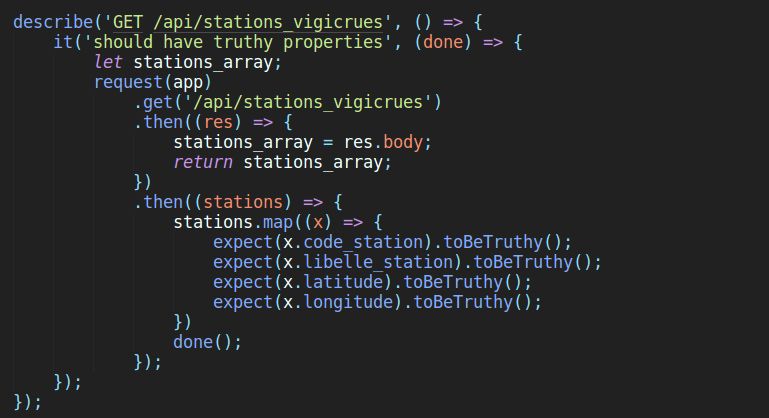
Jeu d'essai : tests

Jeu d'essai : tests

Jeu d'essai : tests

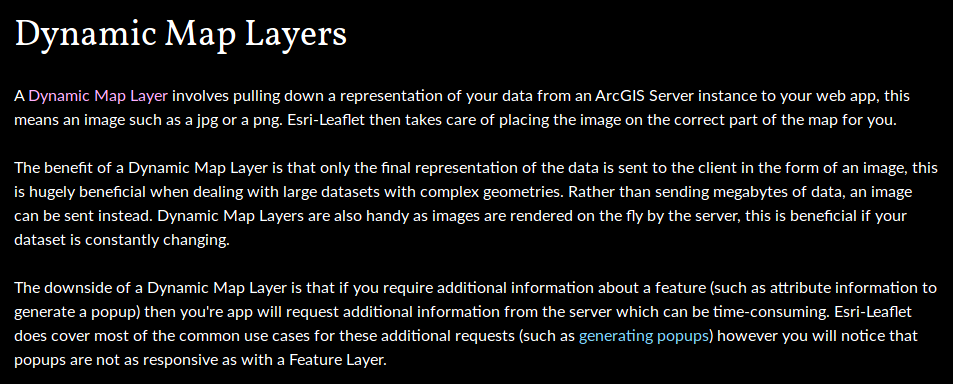
Exemple de recherche sur un site anglophone
Recherche anglophone

http://esri.github.io/esri-leaflet/tutorials/introduction-to-layer-types.html
Synthèse/Conclusion
Apports
Autonomie
Première expérience pro de developpeur
Confiance
Synthèse/Conclusion
Limites
Manque de temps pour tester / adapter / refactoriser / gérer les erreurs
Travail d'équipe
Synthèse/Conclusion
Ouverture
Expérience formatrice
Découvertes