CSS
Cascading Style Sheets


Part II

Text Styling
-
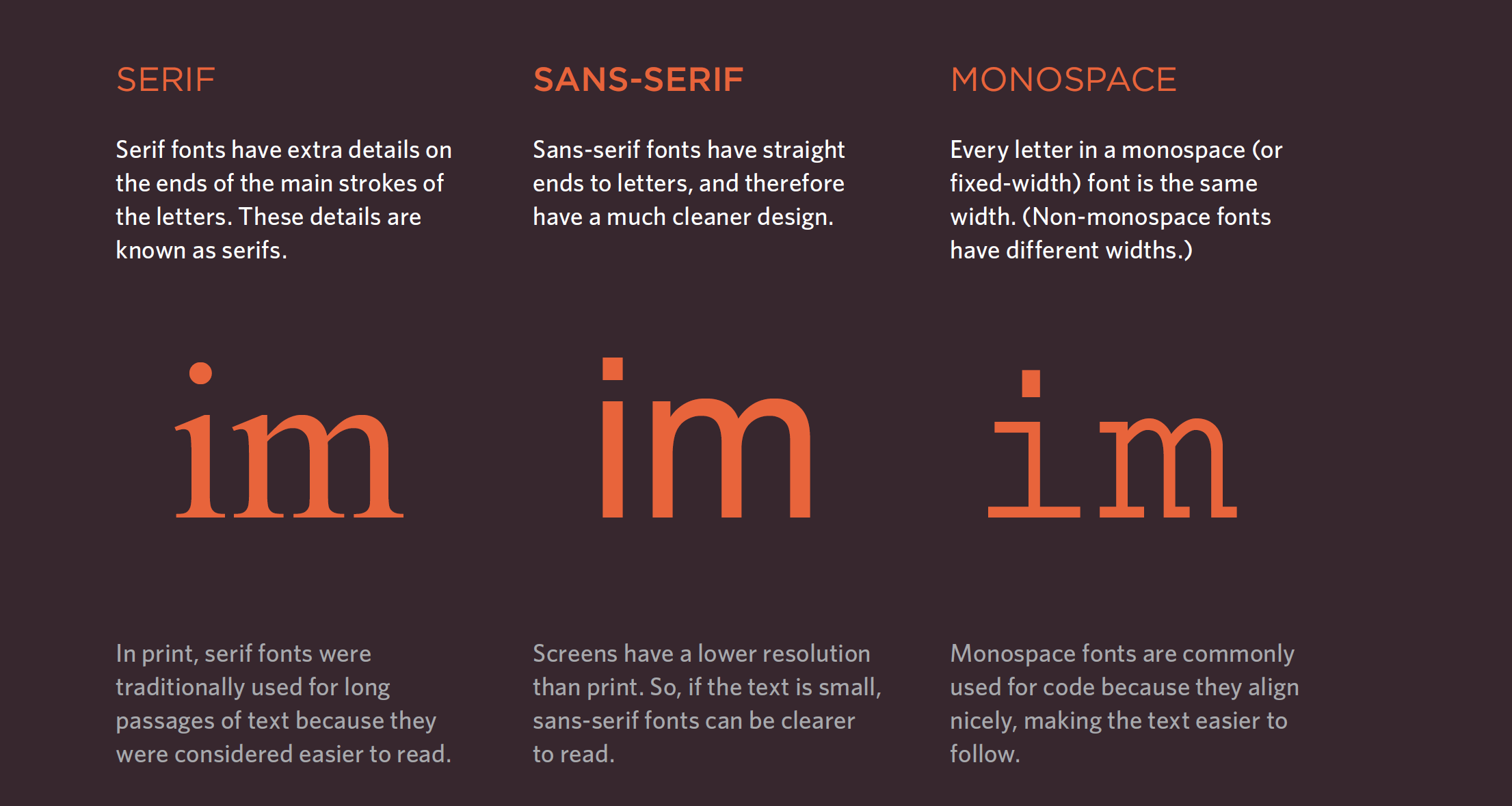
Font and Size
-
Bold, Italics, capitals, underlines
-
Spacing between lines, letters and words


Font Family
selector
{
font-family: Arial;
}*Different Fonts are available on different machines/OS's (see here)
Specifies the name of the font to be used.
Font Size
h1
{
font-size: 60px;
}Specifies the size of the font to be used.
Heading 1
h1
{
font-size: 14px;
}Heading 1
Font Size: em
h1
{
font-size: 2.0em;
}em = Parent Font Size
2.0em = 2 x Parent Font Size
3.5em = 3.5 x Parent Font Size
...
Dynamic Font Size where em is equal to the size of the font that applies to the parent of the element in question
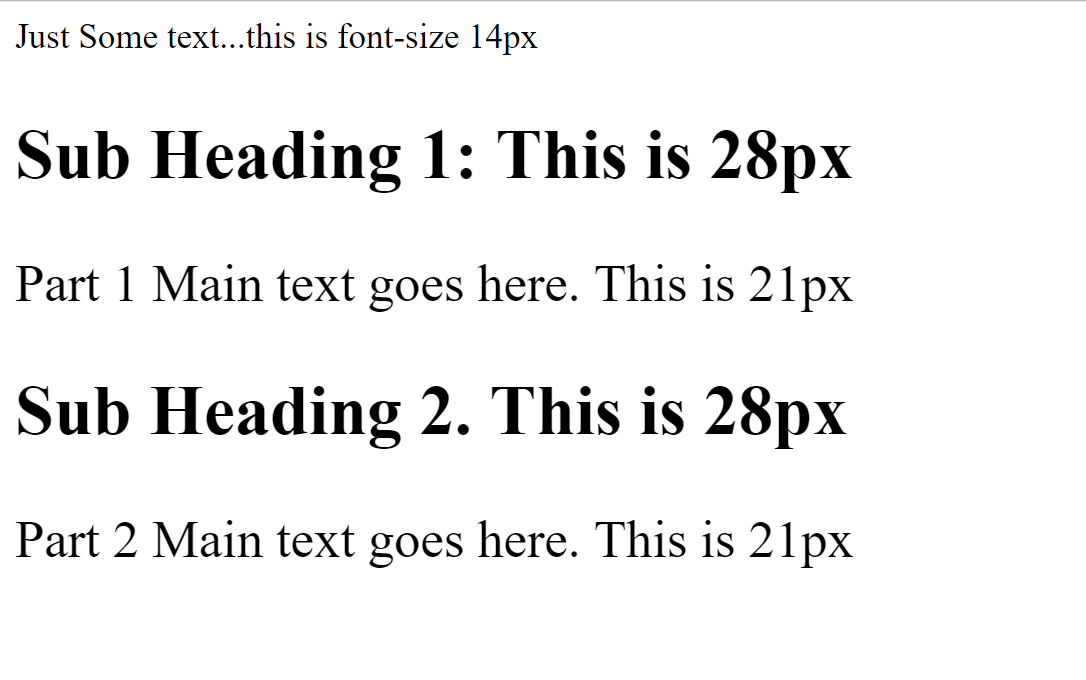
Font Size: em
div
{
font-size: 14px;
}
h2
{
font-size: 2.0em;
}
p
{
font-size: 1.5em
}<div>
Just Some text...this is font-size 14px
<h2>Sub Heading 1: This is 28px</h2>
<p>Part 1 Main text goes here. This is 21px</p>
<h2>Sub Heading 2. This is 28px</h2>
<p>Part 2 Main text goes here. This is 21px</p>
</div>
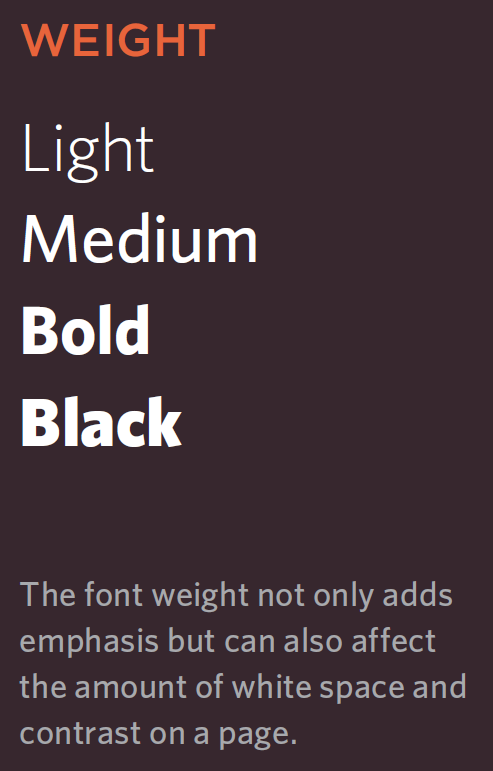
Font Weight
h1
{
font-weight: bold;
}
p
{
font-weight: normal;
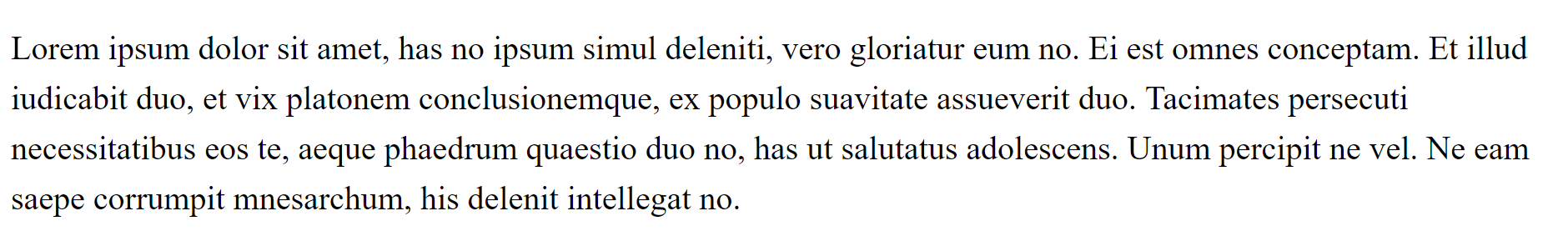
}Line Spacing
p
{
line-height: 1.5;
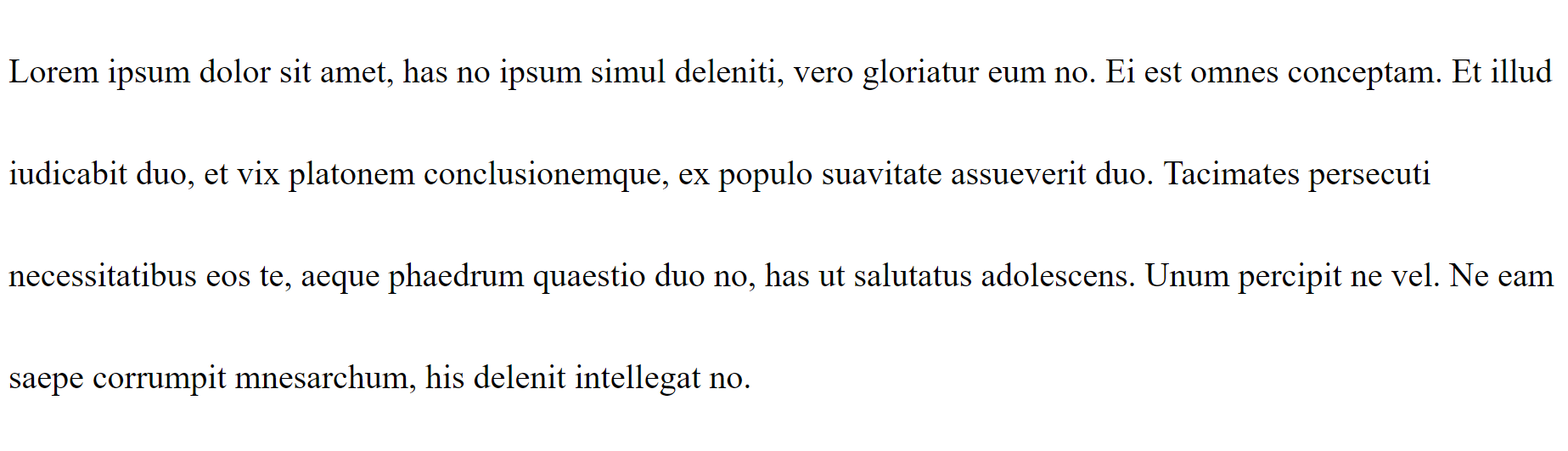
}p
{
line-height: 3;
}

Text Align
h1
{
line-align: right;
}h1
{
line-align: center;
}

Text Decoration
h1
{
text-decoration: underline;
}
h1
{
text-decoration: line-through;
}
Additional Text Styling

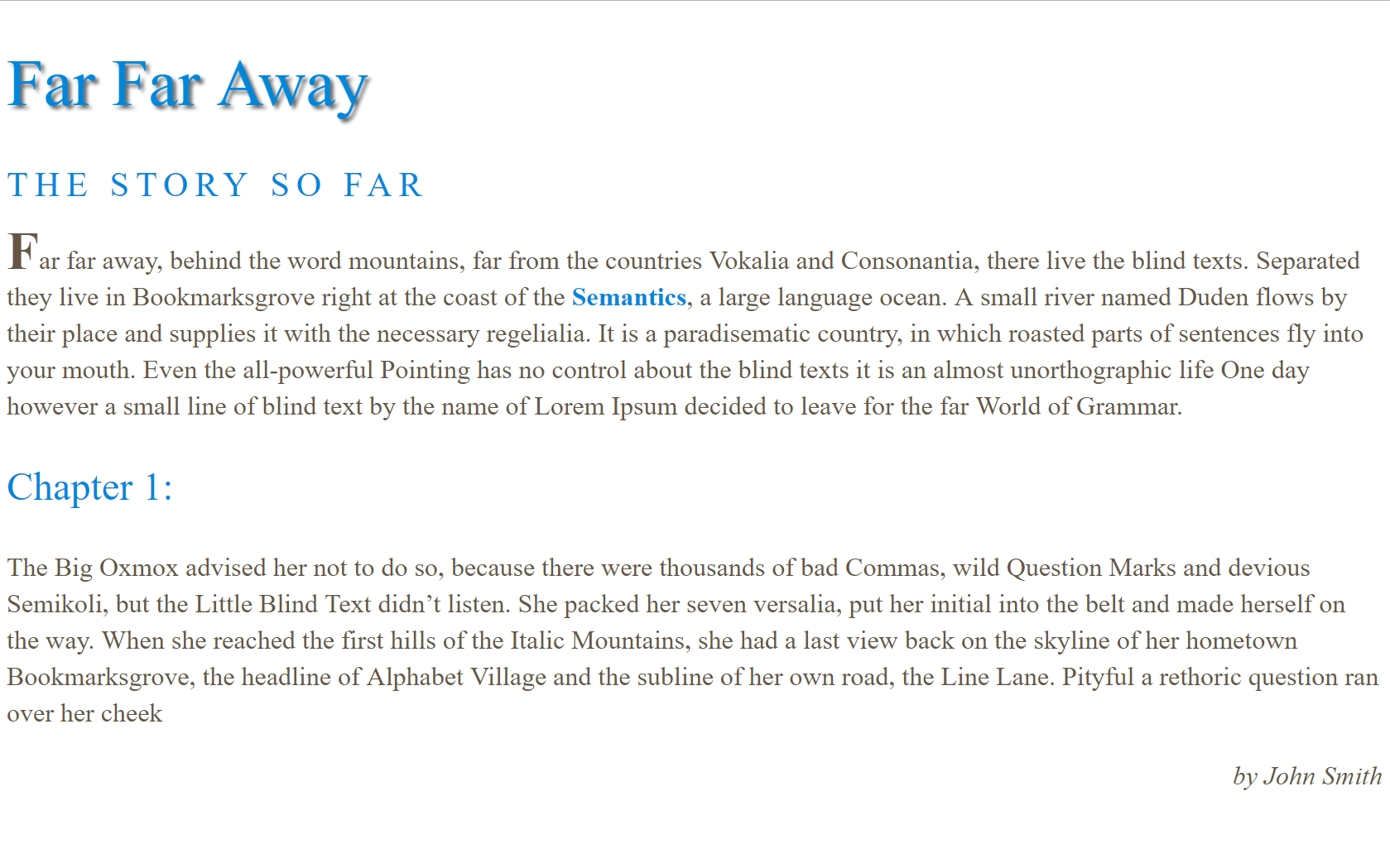
- Go to fontChallenge replit
- Edit the CSS file to replicate web page below
- Hints:
- text-shadow is used to the "Far Far Away heading"
- :first-letter can be used to select the opening "F" (i.e ".intro:first-letter")
External Fonts
1. Add link to font in HTML File
<link href="https://fonts.googleapis.com/css?family=Rubik" rel="stylesheet">2. Reference Font in CSS
p
{
font-family: Rubik;
}0. Locate a Font that you like
- Go to fontBasics on replit
- Go to google fonts and choose a font of your liking
- Paste the google fonts link element into the head section of your html file
- In CSS change the font of all text to your chosen font
- Chose a second font on google fonts
- Paste link in to html head
- Style the <p> such that it uses the second font
CSS Box Model
HTML Box
A helpful way to understand CSS is to imagine a box surrounding every HTML element
<body>
<h1>Far Far Away</h1>
<p>Far far away, <em>behind the word mountains</em>, far from the
countries Vokalia and Consonantia, there live the blind texts.
Separated they live in Bookmarksgrove right at the coast of the
Semantics, a large language ocean. A small river named Duden flows
by their place and supplies it with the necessary regelialia.</p>
<p>It is a paradisematic country, in which roasted parts of sentences
fly into your mouth. Even the all-powerful <strong>Pointing</strong>
has no control about the blind texts it is an almost unorthographic life.
One day however a small line of blind text by the name of Lorem Ipsum
decided to leave for the far World of Grammar.</p>
<p>The Big Oxmox advised her not to do so, because there were thousands of
bad Commas, wild Question Marks and devious Semikoli, but the
<strong>Little Blind Text</strong> didn’t listen. She packed her seven versalia,
put her initial into the belt and made herself on the way.</p>
</body>

: Block Level Element
: Inline Element
Box Properties
hello
Margin
Border
Padding
Box Dimensions
Height, Width
hello
Height
Width
Height and Width specify the dimensions of the contents area. Sizes of borders, margin and padding will be added to the width and height
Margin
Border
Padding
Box Dimensions
Height, Width
p
{
width: 200px;
height: 200px;
}Box Dimensions
Height, Width
p
{
width: 50%;
}Dimension as a percentage of parent dimension
Box Dimensions
Height, Width
hello
Height
Width
Height and Width specify the dimensions of the contents area. Sizes of borders, margin and padding will be added to the width and height
Margin
Border
Padding
Box Dimensions
Height, Width
hello
Box Dimensions
hello
Increased Padding Example
Box Dimensions
hello
Increased Margin Example
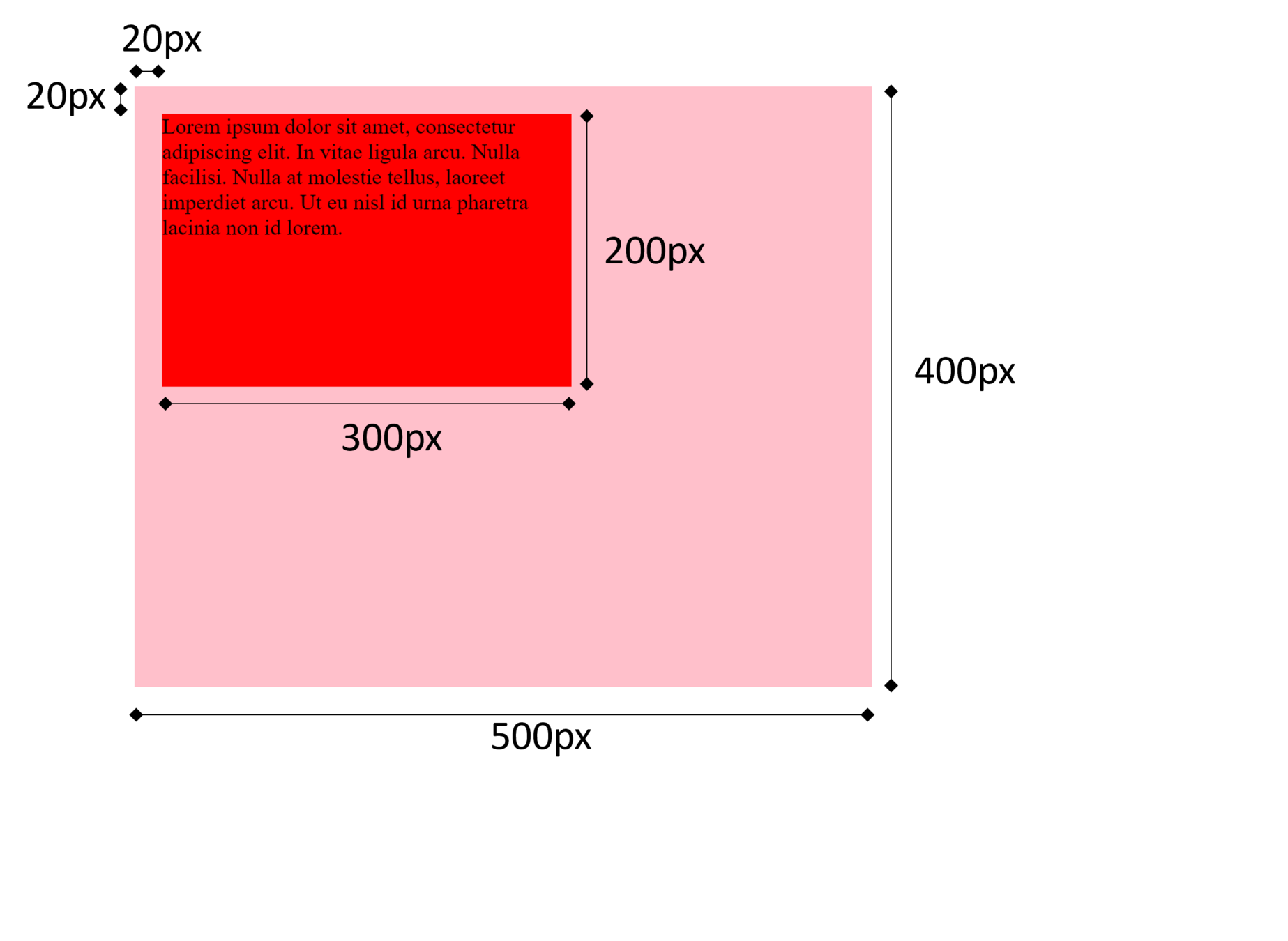
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
In vitae ligula arcu. Nulla facilisi. Nulla at molestie tellus,
laoreet imperdiet arcu. Ut eu nisl id urna pharetra lacinia non id lorem.
</p>
</div>Given the below HTML, write some CSS which produces the following page:

Box Padding
Space between an elements content and any defined borders
p
{
padding: 10px;
}p
{
padding: 10px 20px 30px 15px;
/*top right bottom left*/
}p
{
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 15px;
}=
Padding
hello
Box Margin
Space around an element outside, of any defined borders
p
{
margin: 10px;
}p
{
margin-top: 40px;
margin-bottom: 10px;
}Margin
hello
Use auto to center boxes
Set margin-left and margin-right to auto
Box Margin
p
{
margin-left: auto;
margin-right: auto;
margin-top: 40px;
margin-bottom: 10px;
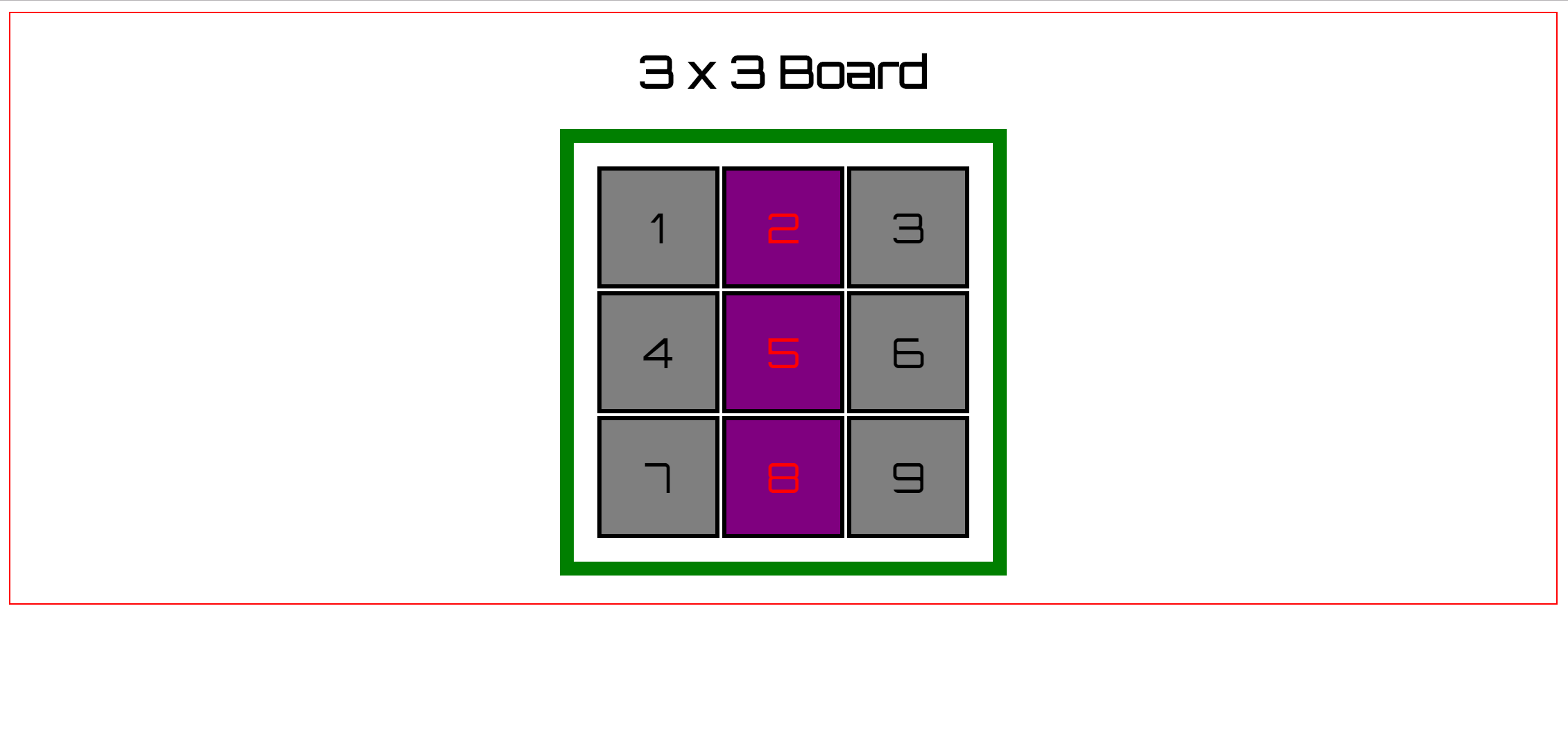
}<body>
<div>
<h1>3 x 3 Board</h1>
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</div>
<body>- Copy HTML code into new Visual Studio Code html page
- Create new CSS file and link HTML page to it.
- Change CSS to mimic page below
- (Only change HTML to add class labels)

Border Radius
Add rounded corners to a border
p
{
border-radius: 20px;
}Continue Last Weeks Rainbow Example to get as close ad you can to example page here on right
- Update the HTML code to include additional <div> as below
- Edit background image
- Edit size, padding, margin, radius and font
<!DOCTYPE html>
<html>
<head>
<title>Rainbow Colors</title>
<link rel="stylesheet" type="text/css" href="rainbowstyle.css">
</head>
<body>
<h1>Colors of the Rainbow</h1>
<div>
<h3 id="violet">Violet</h3>
<h3 id="indigo">Indigo</h3>
<h3 id="blue">Blue</h3>
<h3 id="green">Green</h3>
<h3 id="yellow">Yellow</h3>
<h3 id="orange">Orange</h3>
<h3 id="red">Red</h3>
</div>
</body>
</html>Background Image is on Blackboard:
- (Content->Week 3->Media->Rainbow Background..)
- Download from BBL...then upload to the replit
body
{
background-color: grey;
}
h1
{
background-color: rgba(255,255,255,0.5);
color: #64645A;
border: 2px solid #64645A;
}
#violet
{
background-color: rgba(148, 0, 211,0.3);
border: 10px solid rgb(148, 0, 211);
/*color: rgb(148, 0, 211);*/
}
#indigo
{
background-color: rgba(75, 0, 130,0.3);
border: 10px solid rgb(75, 0, 130);
/*color: rgb(75, 0, 130);*/
}
#blue
{
background-color: rgba(0, 0, 255,0.3);
border: 10px solid rgb(0, 0, 255);
/*color: rgb(0, 0, 255);*/
}
#green
{
background-color: rgba(0, 255, 0,0.3);
border: 10px solid rgb(0, 255, 0);
/*color: rgb(0, 255, 0);*/
}
#yellow
{
background-color: rgba(255, 255, 0,0.3);
border: 10px solid rgb(255, 255, 0);
/*color: rgb(255, 255, 0);*/
}
#orange
{
background-color: rgba(255, 127, 0,0.3);
border: 10px solid rgb(255, 127, 0);
/*color: rgb(255, 127, 0);*/
}
#red
{
background-color: rgba(255, 0, 0,0.3);
border: 10px solid rgb(255, 0, 0);
/*color: rgb(255, 0, 0);*/
}Continue Last Weeks Rainbow Example to get as close ad you can to example page here on right
- Update the HTML code to include additional <div> as below
- Edit background image
- Edit size, padding, margin, radius and font
<!DOCTYPE html>
<html>
<head>
<title>Rainbow Colors</title>
<link rel="stylesheet" type="text/css" href="rainbowstyle.css">
</head>
<body>
<h1>Colors of the Rainbow</h1>
<div>
<h3 id="violet">Violet</h3>
<h3 id="indigo">Indigo</h3>
<h3 id="blue">Blue</h3>
<h3 id="green">Green</h3>
<h3 id="yellow">Yellow</h3>
<h3 id="orange">Orange</h3>
<h3 id="red">Red</h3>
</div>
</body>
</html>
Google Fonts: Luckiest-Guy

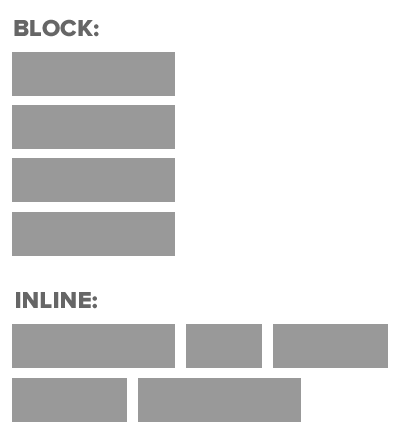
Recap: Block vs Inline
<h1></h1>
<div></div>
<h1></h1>
<div></div><em></em>
<input></input>
<input></input>
<button></button>BLOCK:
INLINE:
Change Inline / Block
display property allows you to change inline element into block element, or vise versa
Change Inline / Block
display: inline;display: block;display: inline-block;Causes a block level element to act like an inline element
Causes an inline element to act like a block level element
Causes block level element to flow like an inline element, while retaining other features of a block level element
(e.g. can set width and height)

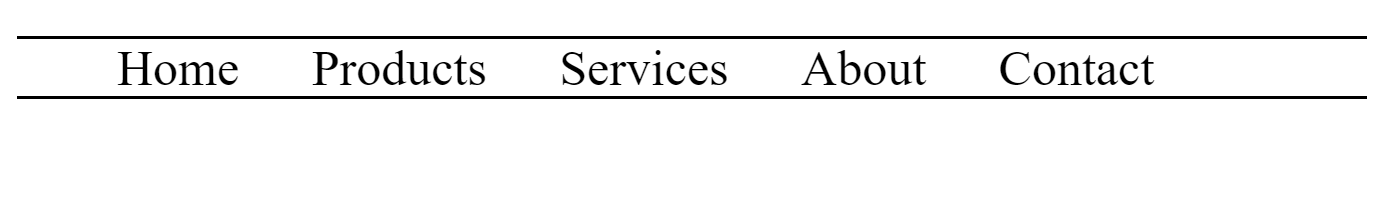
<ul>
<li>Home</li>
<li>Products</li>
<li>Services</li>
<li>About</li>
<li>Contact</li>
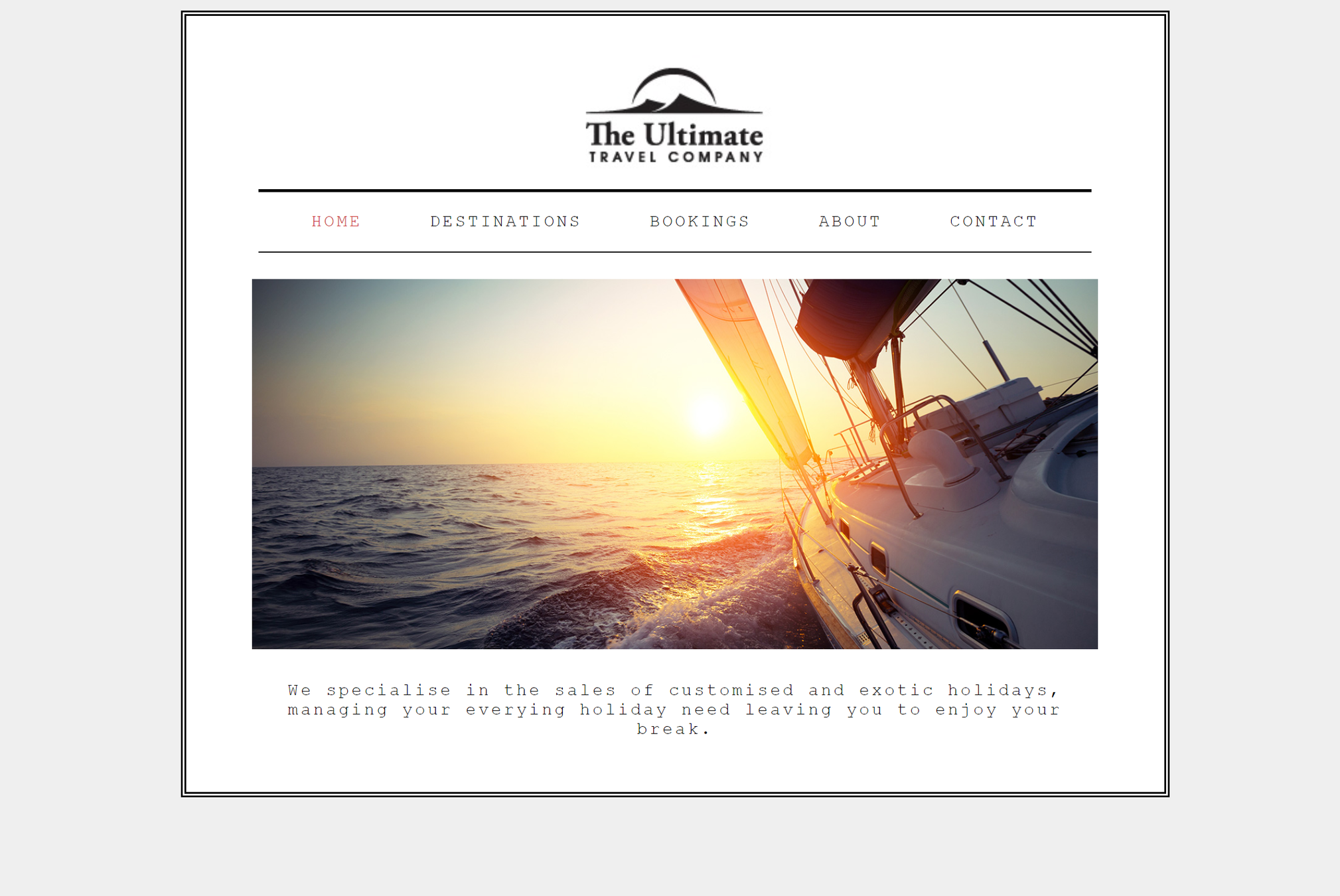
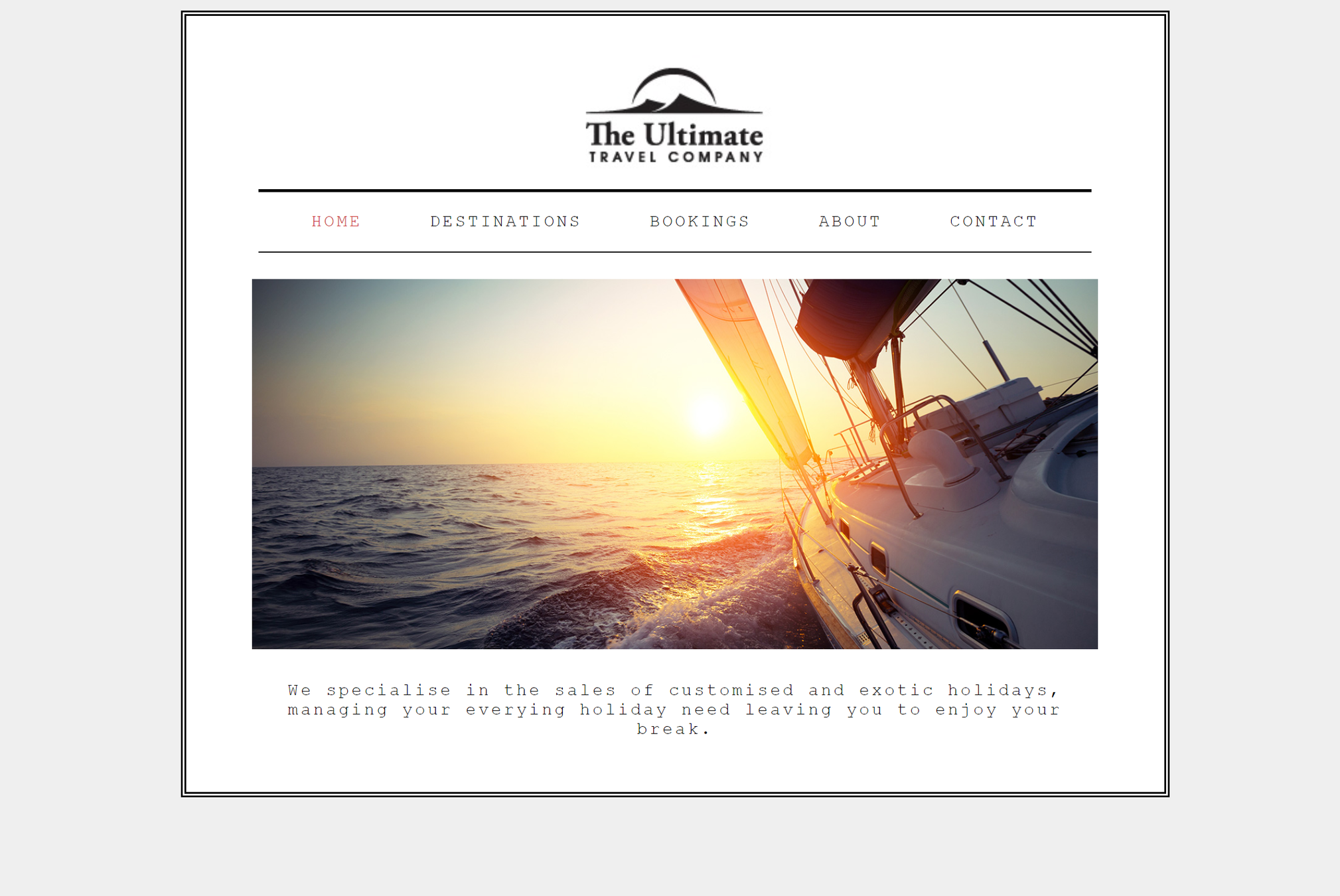
</ul>Create CSS in order to mimic the following
Do not alter the HTML code

<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="travelcomp.css">
</head>
<body>
<div id="page">
<div id="logo">
<img src="logo.jpg" alt="The Ultimate Travel Company" />
</div>
<ul id="navigation">
<li><a href="#" class="on">Home</a></li>
<li><a href="#">Destinations</a></li>
<li><a href="#">Bookings</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
<p id="banner">
<img src="yacht.jpg" alt="Yacht on the Sea" />
</p>
<p>
We specialise in the sales of customised and exotic holidays, managing your everying holiday need leaving you to enjoy your break.
</p>
</div>
</body>
</html>Create CSS in order to mimic the following
CSS
Cascading Style Sheets


Part III
Layout
Layout
- Positioning of elements
- Web page layout
- Different Screen Sizes

Recap: Block vs Inline
<h1></h1>
<div></div>
<h1></h1>
<div></div><em></em>
<input></input>
<input></input>
<button></button>BLOCK:
INLINE:
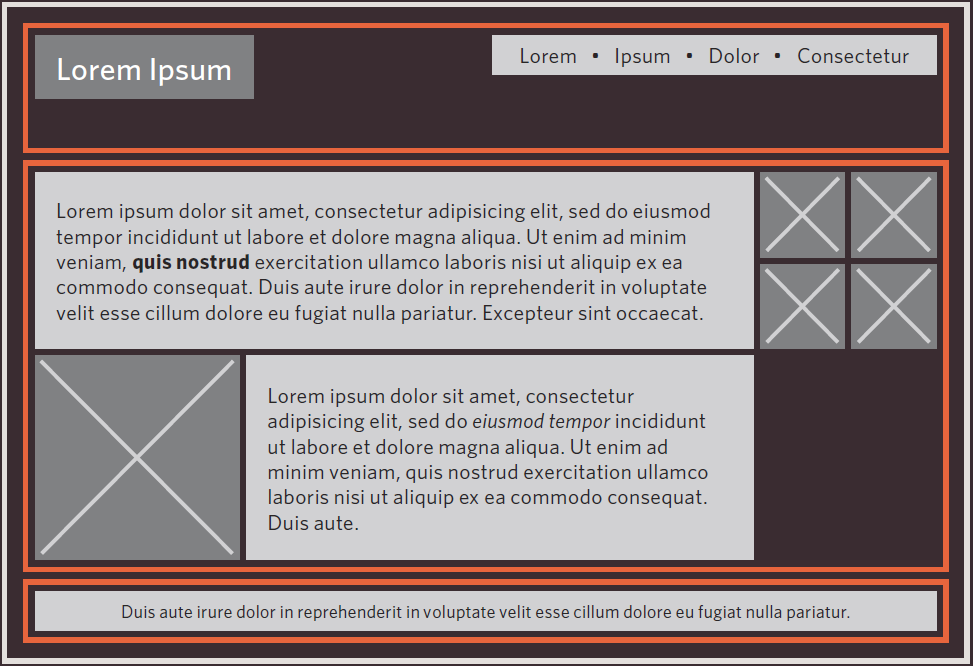
Container Elements
When one block level element sits inside another
Usually a <div>

Header 1
Image
CSS Positional Schemes
-
Normal Flow
-
Relative Positioning
-
Absolute Positioning
-
Fixed Positioning
-
Floating Elements
Normal Flow
Each block level element Sits on top of the next
Far Far Away
<body>
<h1>Far Far Away</h1>
<p>Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts</p>
<p>Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean.</p>
<p>A small river named Duden flows by their place and supplies it with the necessary regelialia.</p>
</body>Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts
Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean.
A small river named Duden flows by their place and supplies it with the necessary regelialia.
h1
{
position: static;
/*static is default*/
}Relative Positioning
Move element in relation to where it would have been in normal flow
Far Far Away
<body>
<h1>Far Far Away</h1>
<p>Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts</p>
<p class="example">Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean.</p>
<p>A small river named Duden flows by their place and supplies it with the necessary regelialia.</p>
</body>Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts
Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean.
A small river named Duden flows by their place and supplies it with the necessary regelialia.
.example
{
position: relative;
top: 10px;
left: 100px;
}Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean.
Absolute Positioning
Box is taken out of normal flow - Does not affect position of other elements
Box offsets (top, left, bottom, right) used to specify where it should appear relative to container
Far Far Away
<body>
<h1>Far Far Away</h1>
<p>Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts</p>
<p class="example">Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean.</p>
<p>A small river named Duden flows by their place and supplies it with the necessary regelialia.</p>
</body>Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts
A small river named Duden flows by their place and supplies it with the necessary regelialia.
h1
{
position: absolute;
top: 0px;
left: 500px;
width: 250px;
}
p
{
width: 450px;
}Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean.
450px
500px
Fixed Positioning
Similar to Absolute Positioning
Key Difference: when user scroll, fixed element stays in exact same place
Far Far Away
<body>
<h1>Far Far Away</h1>
<p class="firstP">Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts</p>
<p>Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean.</p>
<p>A small river named Duden flows by their place and supplies it with the necessary regelialia.</p>
</body>
Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts
A small river named Duden flows by their place and supplies it with the necessary regelialia.
h1
{
position: fixed;
top: 0px;
left: 0px;
padding: 10px;
margin: 0px;
width: 100%;
background-color: #efefef;
}
p.firstP
{
margin-top: 100px;
}Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean.
Overlapping Elements
For Relative, Fixed or Absolute Positioning: Boxes can overlap.
Which Box is displayed if they overlap
Box A content goes here
Box B content goes here
Box A content goes here
Box B content goes here
OR
Overlapping Elements
Element "Closest to the front" will be displayed
z-index defines how close to front an element is.
The bigger the z-index, the closer it is to the front
selector
{
z-index: 1;
}
Overlapping Elements
Box A content goes here
Box B content goes here
Box A content goes here
Box B content goes here
OR
#boxA
{
z-index: 1;
}
#boxB
{
z-index: 2;
}#boxA
{
z-index: 2;
}
#boxB
{
z-index: 1;
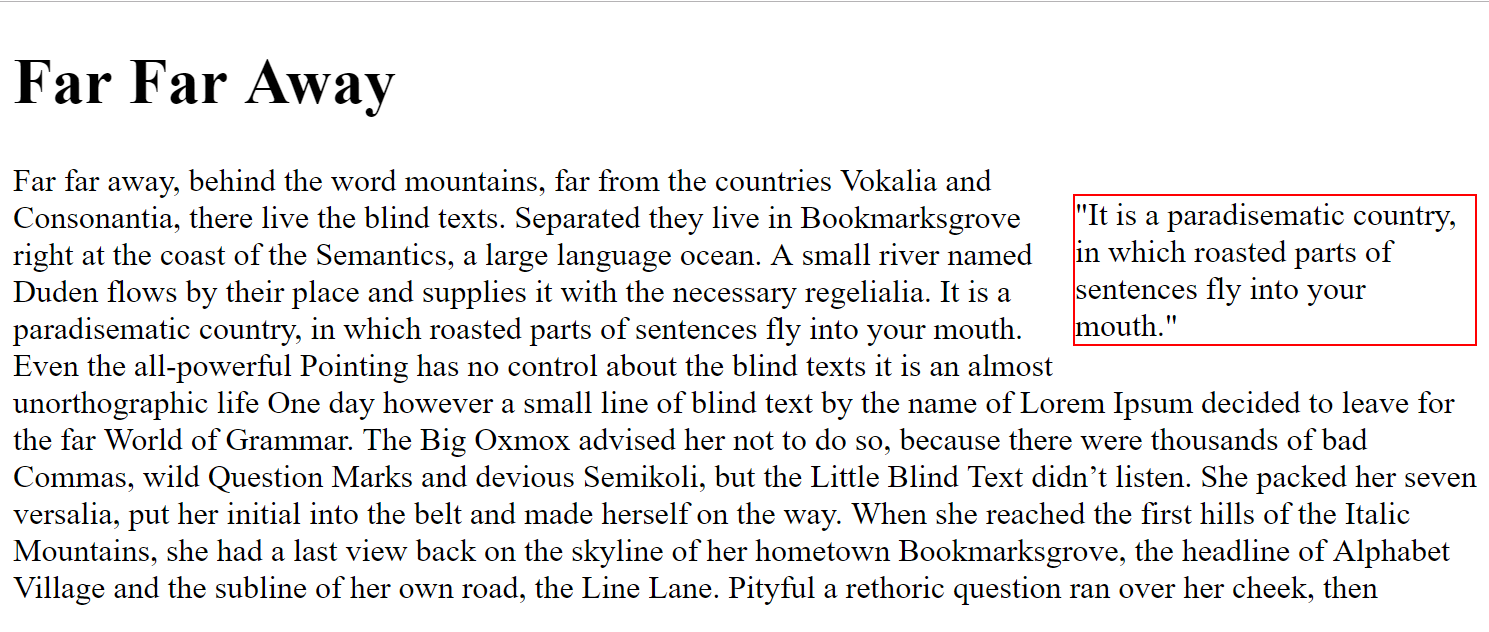
}Floating Elements
Floating allows you to take an element in normal flow and place it as far left or right of the containing element as possible
Anything else that sits inside the containing element flow around the floated element
<body>
<h1>Far Far Away</h1>
<p class="quote">"It is a paradisematic country, in which roasted parts of sentences fly into your mouth."</p>
<p class="firstP">Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean. A small river named Duden flows by their place and supplies it with the necessary regelialia. It is a paradisematic country, in which roasted parts of sentences fly into your mouth. Even the all-powerful Pointing has no control about the blind texts it is an almost unorthographic life One day however a small line of blind text by the name of Lorem Ipsum decided to leave for the far World of Grammar. The Big Oxmox advised her not to do so, because there were thousands of bad Commas, wild Question Marks and devious Semikoli, but the Little Blind Text didn’t listen. She packed her seven versalia, put her initial into the belt and made herself on the way. When she reached the first hills of the Italic Mountains, she had a last view back on the skyline of her hometown Bookmarksgrove, the headline of Alphabet Village and the subline of her own road, the Line Lane. Pityful a rethoric question ran over her cheek, then</p>
</body>.quote
{
float: right;
width: 200px;
border: 1px solid red;
}
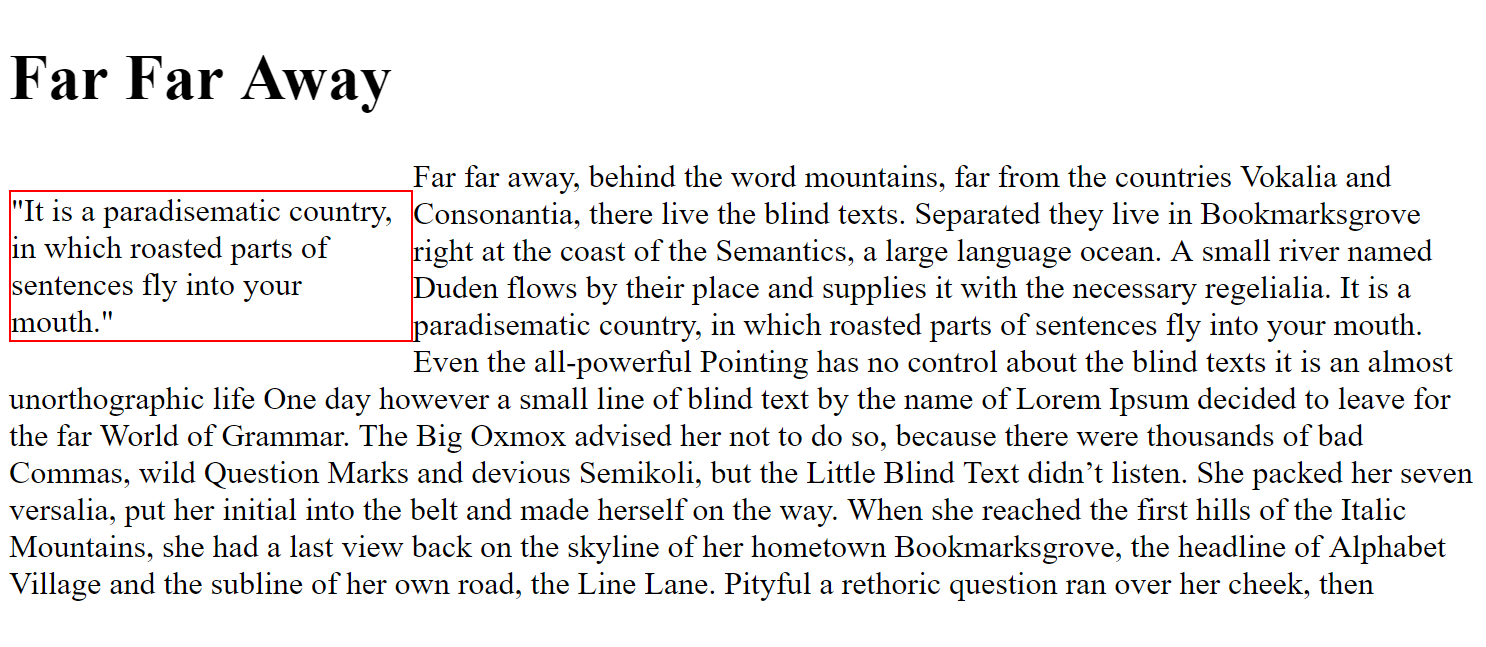
Floating Elements
Floating allows you to take an element in normal flow and place it as far left or right of the containing element as possible
<body>
<h1>Far Far Away</h1>
<p class="quote">"It is a paradisematic country, in which roasted parts of sentences fly into your mouth."</p>
<p class="firstP">Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean. A small river named Duden flows by their place and supplies it with the necessary regelialia. It is a paradisematic country, in which roasted parts of sentences fly into your mouth. Even the all-powerful Pointing has no control about the blind texts it is an almost unorthographic life One day however a small line of blind text by the name of Lorem Ipsum decided to leave for the far World of Grammar. The Big Oxmox advised her not to do so, because there were thousands of bad Commas, wild Question Marks and devious Semikoli, but the Little Blind Text didn’t listen. She packed her seven versalia, put her initial into the belt and made herself on the way. When she reached the first hills of the Italic Mountains, she had a last view back on the skyline of her hometown Bookmarksgrove, the headline of Alphabet Village and the subline of her own road, the Line Lane. Pityful a rethoric question ran over her cheek, then</p>
</body>.quote
{
float: left;
width: 200px;
border: 1px solid red;
}
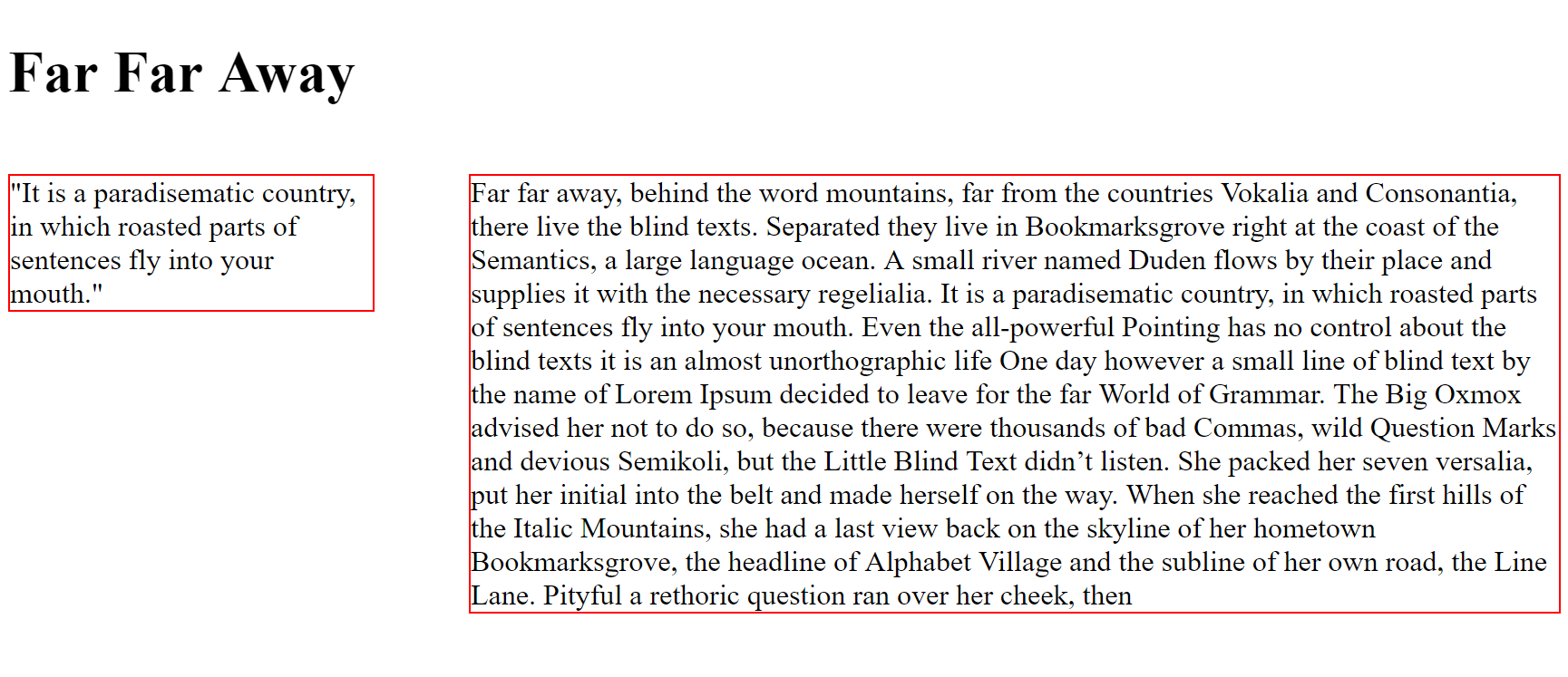
Floating Elements
Floating allows you to take an element in normal flow and place it as far left or right of the containing element as possible
<body>
<h1>Far Far Away</h1>
<p class="quote">"It is a paradisematic country, in which roasted parts of sentences fly into your mouth."</p>
<p class="firstP">Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean. A small river named Duden flows by their place and supplies it with the necessary regelialia. It is a paradisematic country, in which roasted parts of sentences fly into your mouth. Even the all-powerful Pointing has no control about the blind texts it is an almost unorthographic life One day however a small line of blind text by the name of Lorem Ipsum decided to leave for the far World of Grammar. The Big Oxmox advised her not to do so, because there were thousands of bad Commas, wild Question Marks and devious Semikoli, but the Little Blind Text didn’t listen. She packed her seven versalia, put her initial into the belt and made herself on the way. When she reached the first hills of the Italic Mountains, she had a last view back on the skyline of her hometown Bookmarksgrove, the headline of Alphabet Village and the subline of her own road, the Line Lane. Pityful a rethoric question ran over her cheek, then</p>
</body>.quote
{
float: left;
width: 200px;
border: 1px solid red;
}
.firstP
{
float: right;
width: 600px;
border: 1px solid red;
}