Fastly Enhancements


+
Many Hosting Options

Netlify
- One of the most popular
- Great developer experience
- Easy to use
but
- Rate limiting
- Inconsistent deploy times

Fastly
- Not as user friendly
- Requires more specific technical knowledge (varnish/vcl)
but
- We don't need to upload files to Fastly
- We can point them to our files in GCS
Fastly
Because we have more control over how files are deployed to the CDN with Fastly we believe we can have a significantly faster experience when deploying.
What if we could automate any of the issues that user might have when dealing with Fastly?
First enhancement: redirects
Two pieces were needed:
-
gatsby-plugin-cloud
-
Enhancing the Gatsby Cloud Deployer
Fastly Enhancements
gatsby-plugin-cloud
Taking inspiration from gatsby-plugin-netlify, during `gatsby build`, the gatsby-cloud-plugin generates a _redirects.json file that includes all the redirects found in the code.
Gatsby Cloud Deployer
Gatsby Cloud Deployer looks for this `_redirects.json` file and then generates the proper vcl files to handle those redirects.
gatsby.com
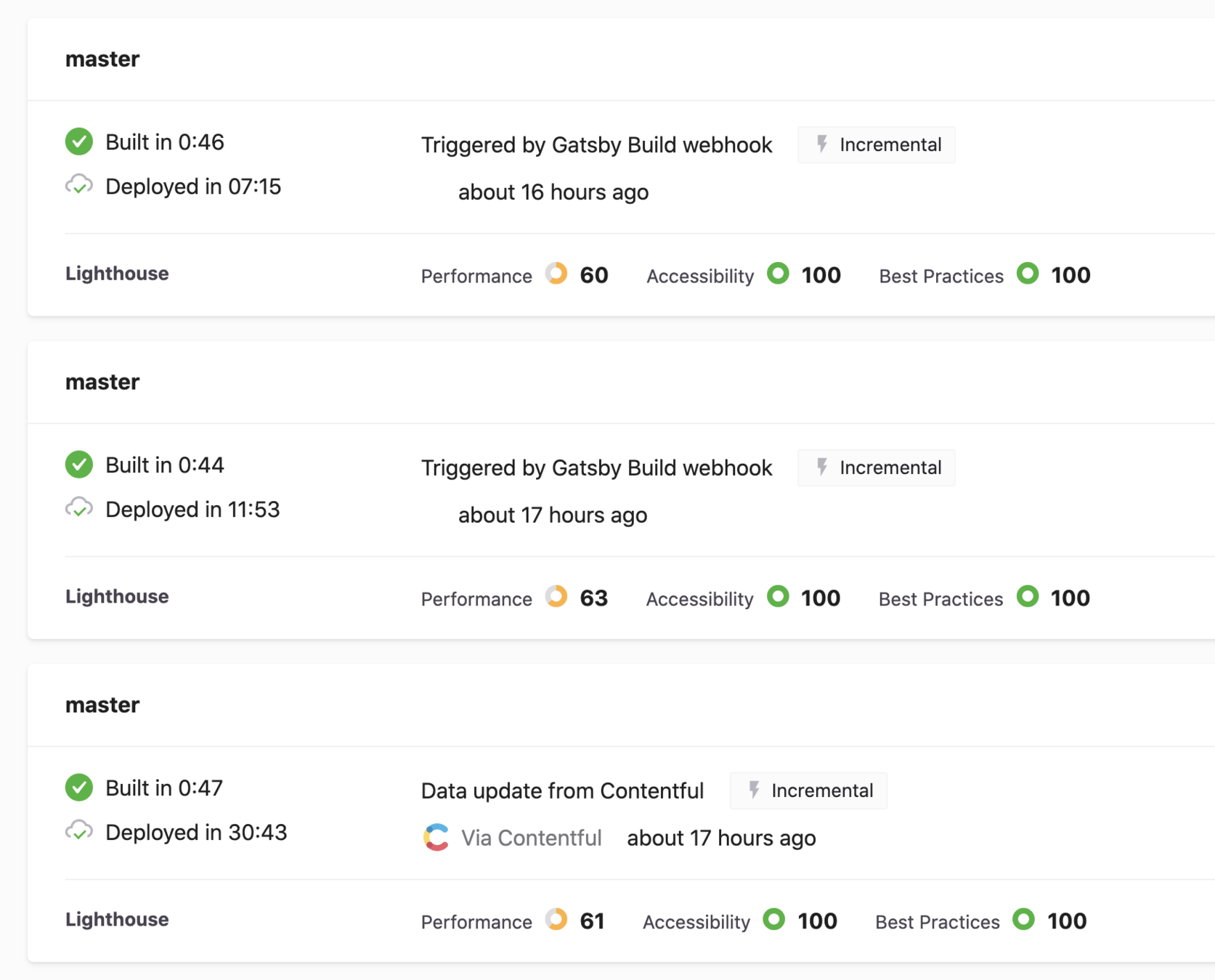
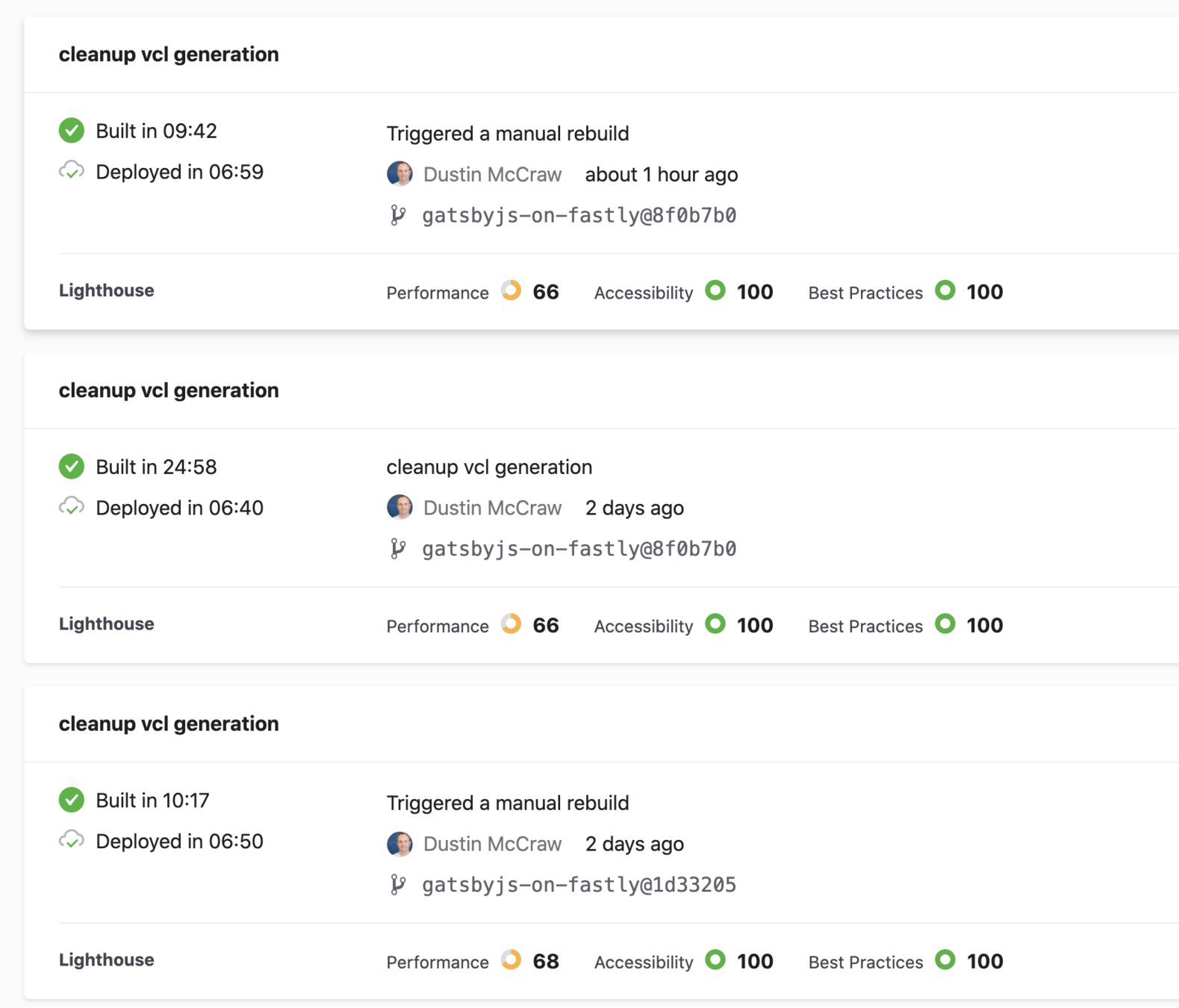
We have gatsbyjs.com building on Fastly and you can see consistent deploy times of between 6 and 7 minutes.
We haven't spent any time optimizing it so this is our baseline.

Demo
What's Next?
Generate VCL code for Headers
Again using Netlify as inspiration, we can generate a _headers.json file using the plugin.
Then generate a vcl file in Fastly to handle all the headers.
What's Next Next?
- Enhance gatsby-plugin-cloud
- Pick up env variables during the cloud runner
- Add more configuration options for Gatsby Cloud deployers. Handle more than just Netlify
- Allow for a customer generated custom.vcl file to be uploaded to Fastly
- Enhance deployer to generate more complex vcl files
- Maybe we could not upload files to specific GCS bucket for a site but use the hashed files generated during a cloud runner build
- Automatically partition fastly sites for users