React
in einem grossen Projekt
Dominic Modalek
Frontend Engineer, Namics AG
@dmodalek


-
Das Projekt
-
React.js
-
2016 ...
-
8 Frontend Engineers
-
Oktober bis Mai 2016
-
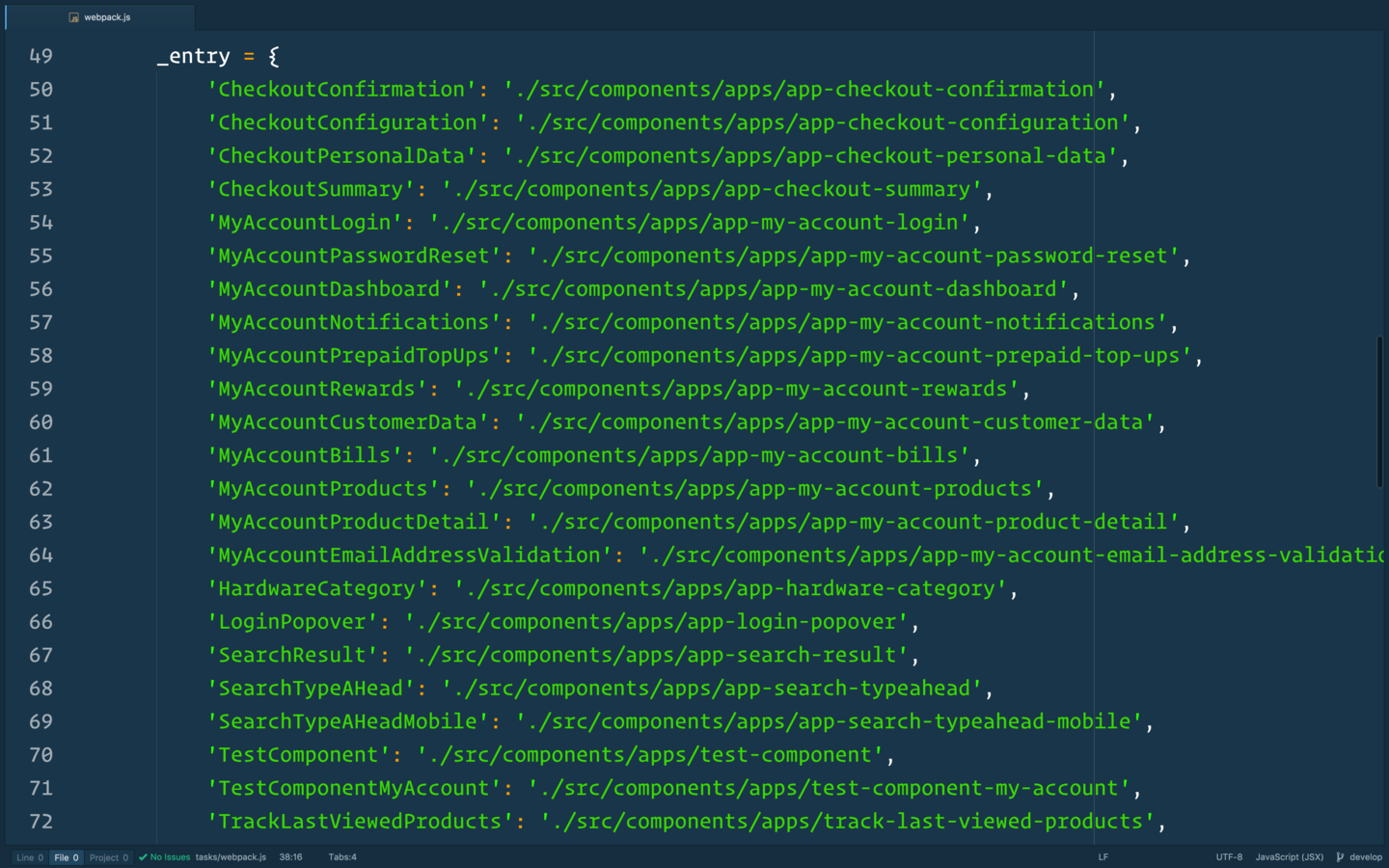
480 Components
Facts
Adobe AEM CMS
Hybris PIM
Frontend (HTML, CSS, JS)
React
Produkte
JSON
Inline Data
Architektur
CMS Page
React App
CMS Page
CMS Page
Page Load
Page Load

+ Router
React App

+ Router
React App

+ Router
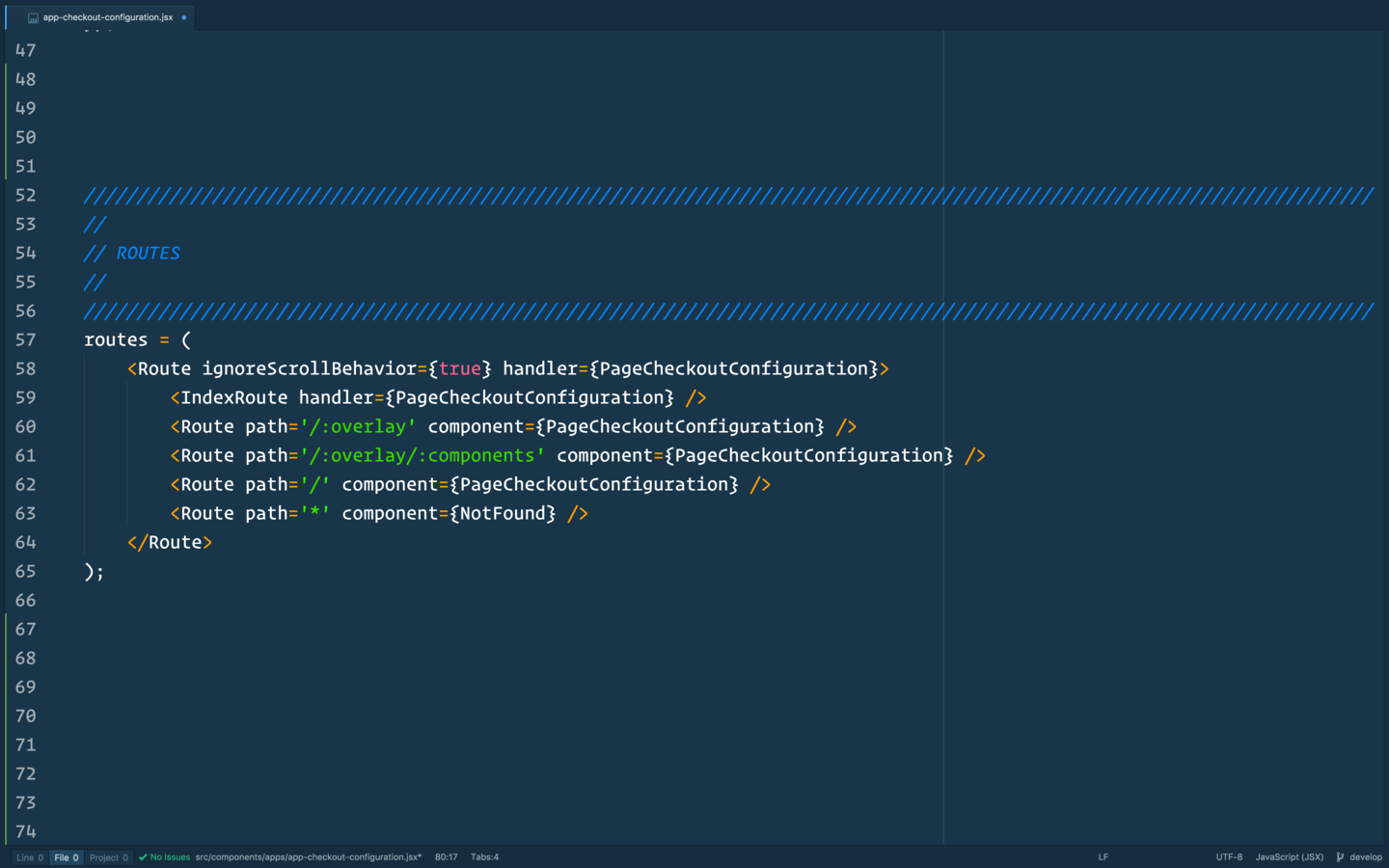
Checkout Prozess
checkout-configuration.html
checkout-personal-data.html
checkout-summary.html

React Apps

React Router
✔ Performance / Fast Frontend Builds
✔ Zusammenarbeit / Verantworlichkeit
✔ 1 CMS Seite = 1 React App
Architektur
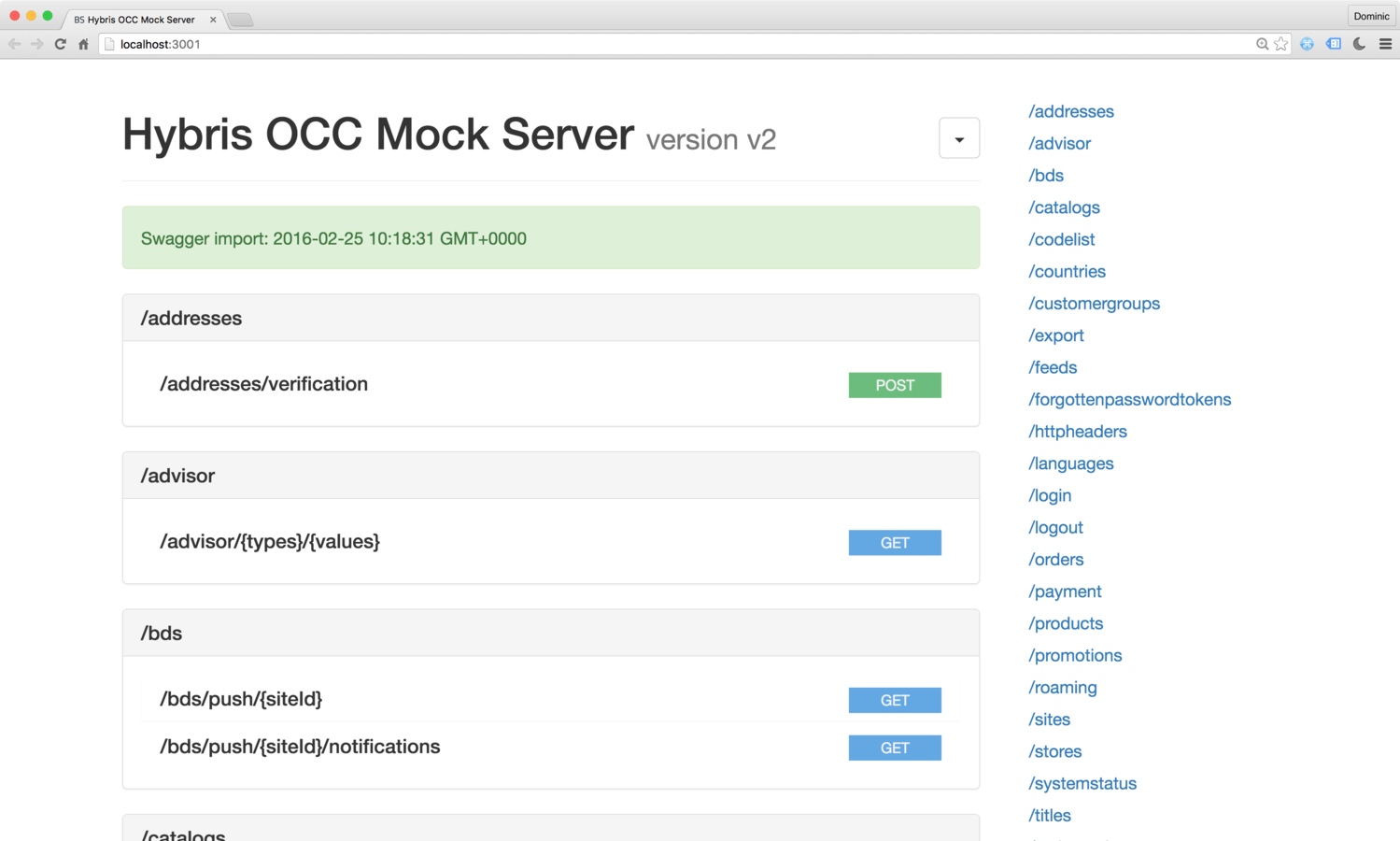
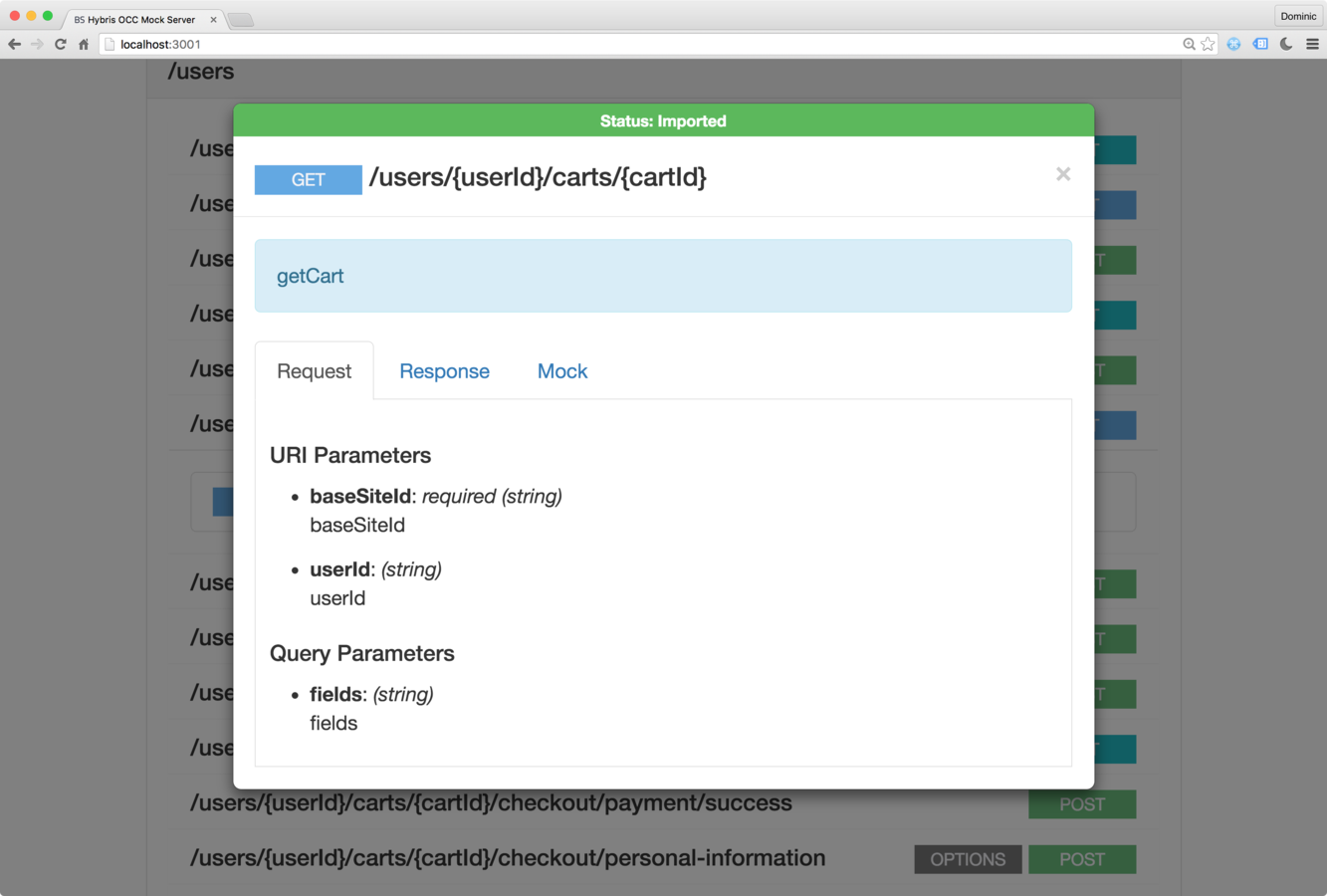
JSON Mock Server

JSON Mock Server

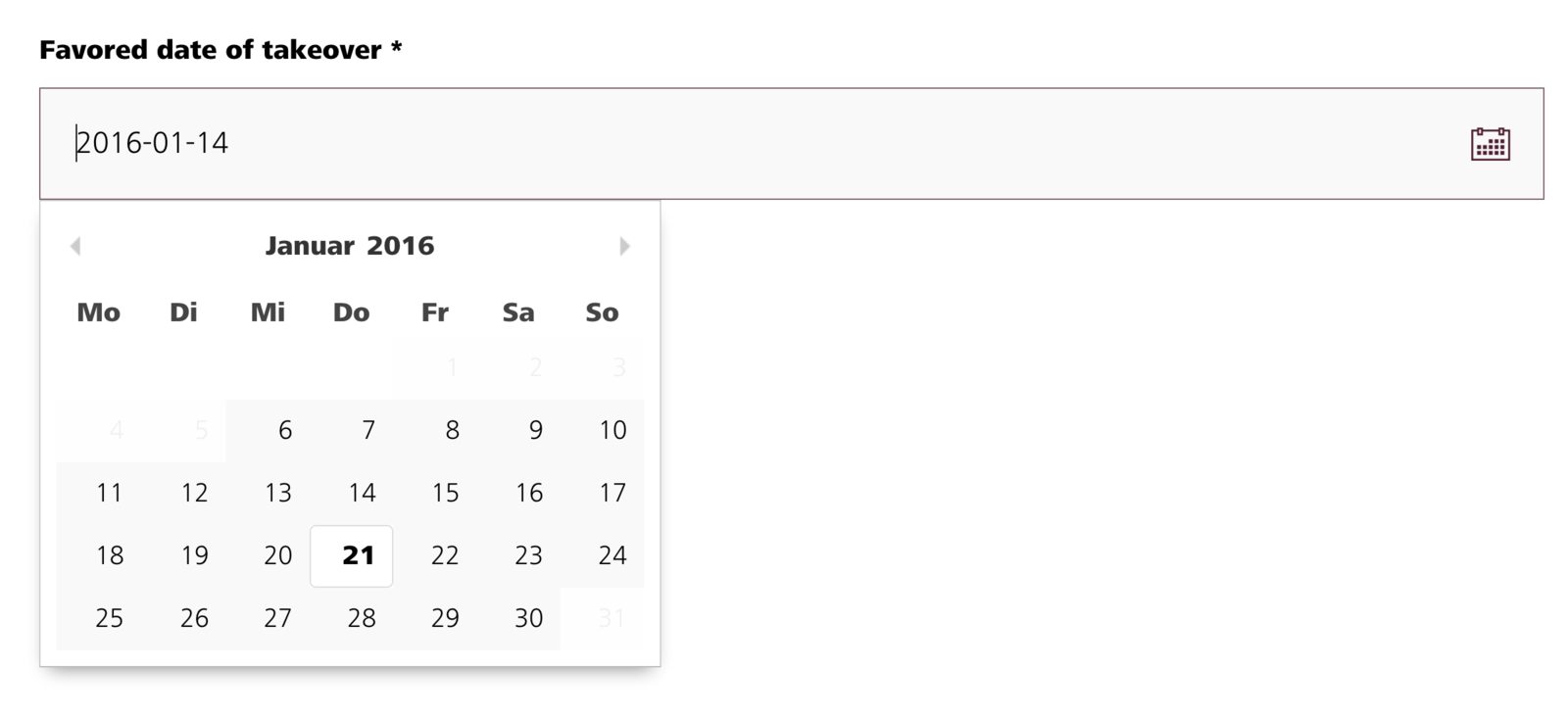
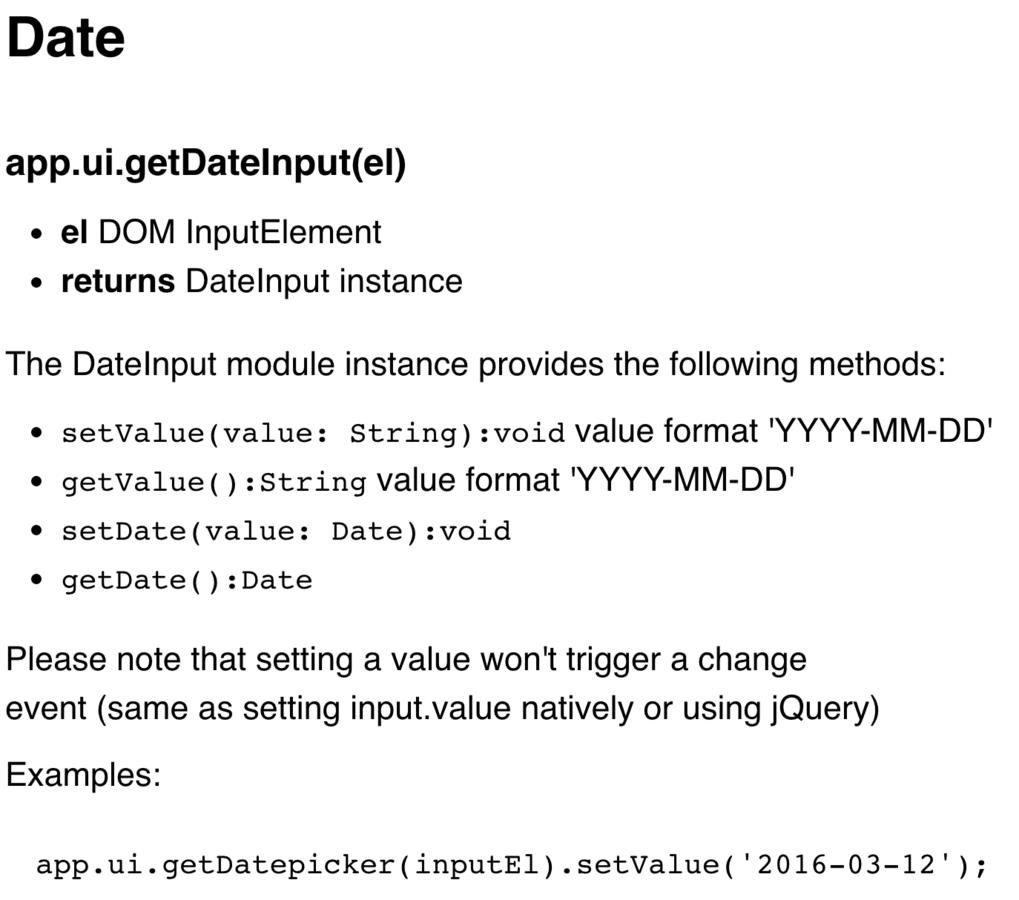
JavaScript Frontend API


-
Einfach zu lernen
-
Performance & Stable
-
Angular 2 am Horizont
-
Neu, cool & awesome
Warum React?
React vs Angular
Choosing between Angular and React is like choosing between buying an off-the-shelf computer and building your own with off-the-shelf parts.

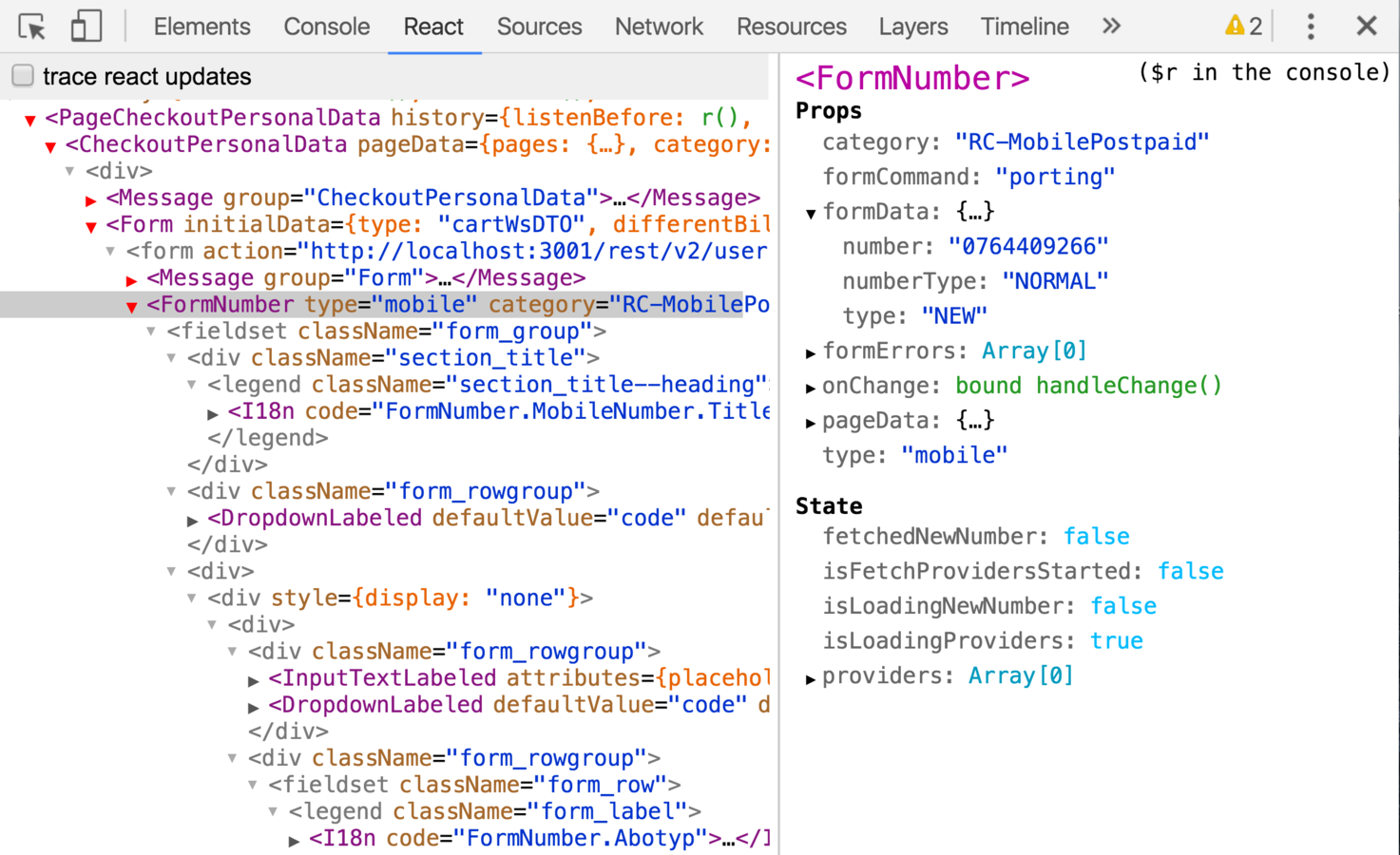
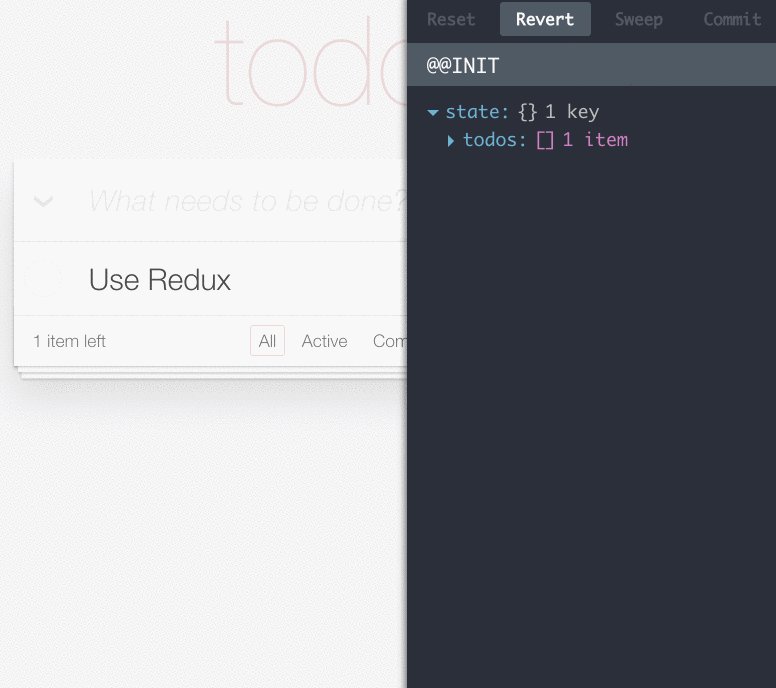
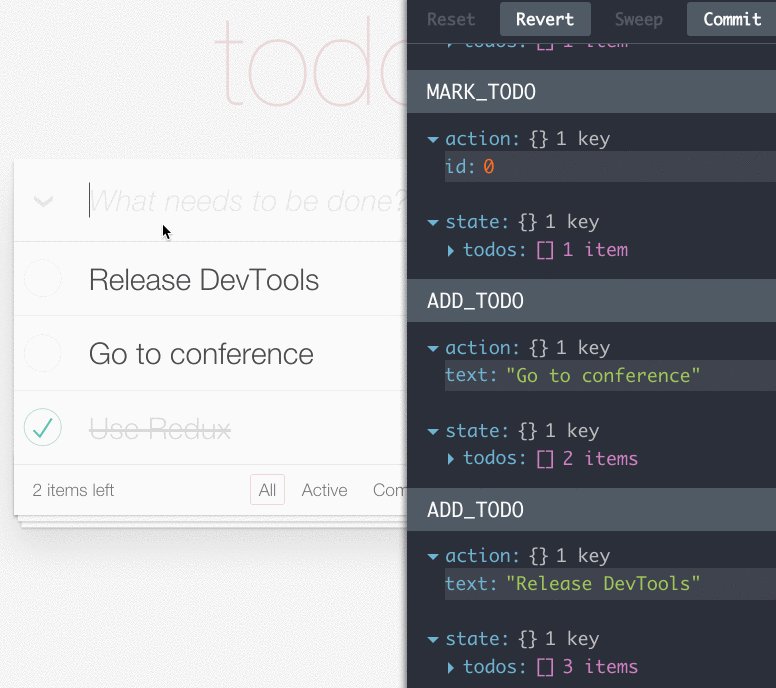
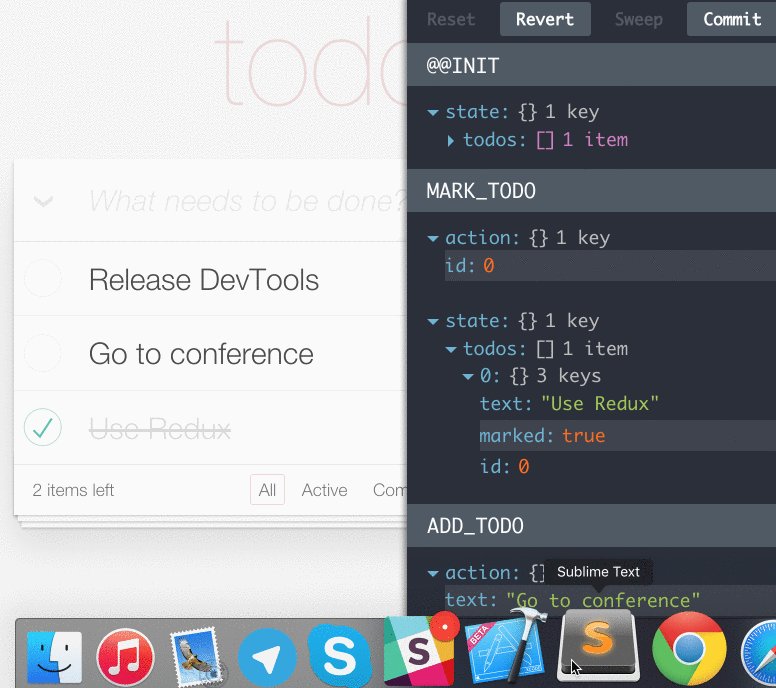
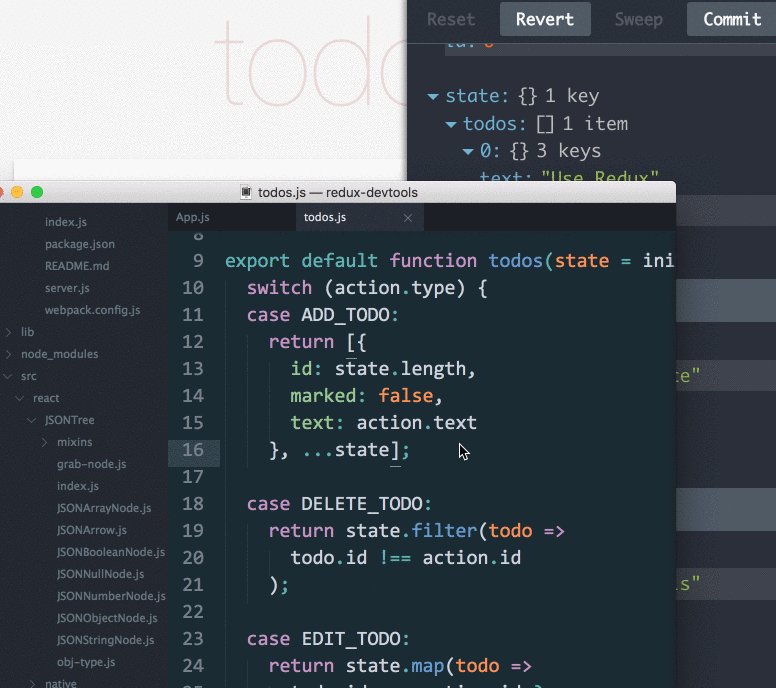
React DevTools

Redux DevTools

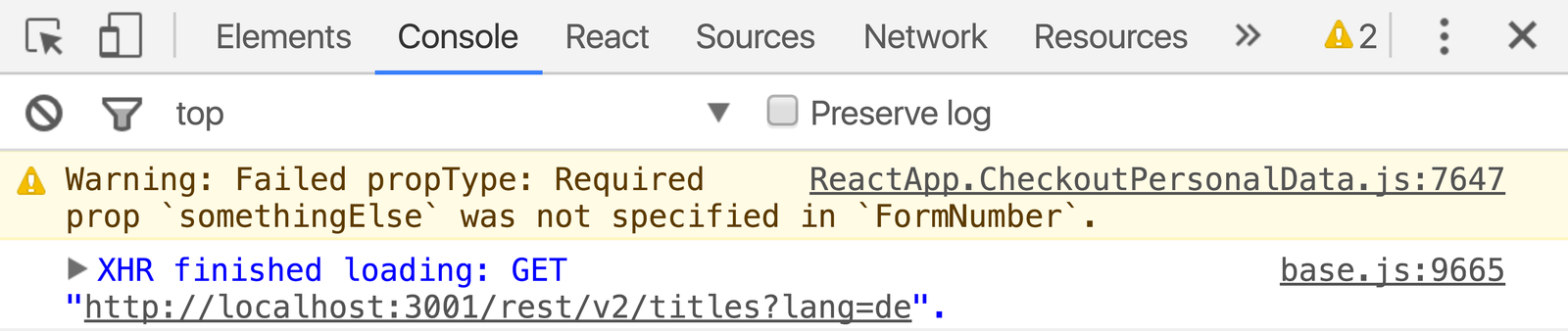
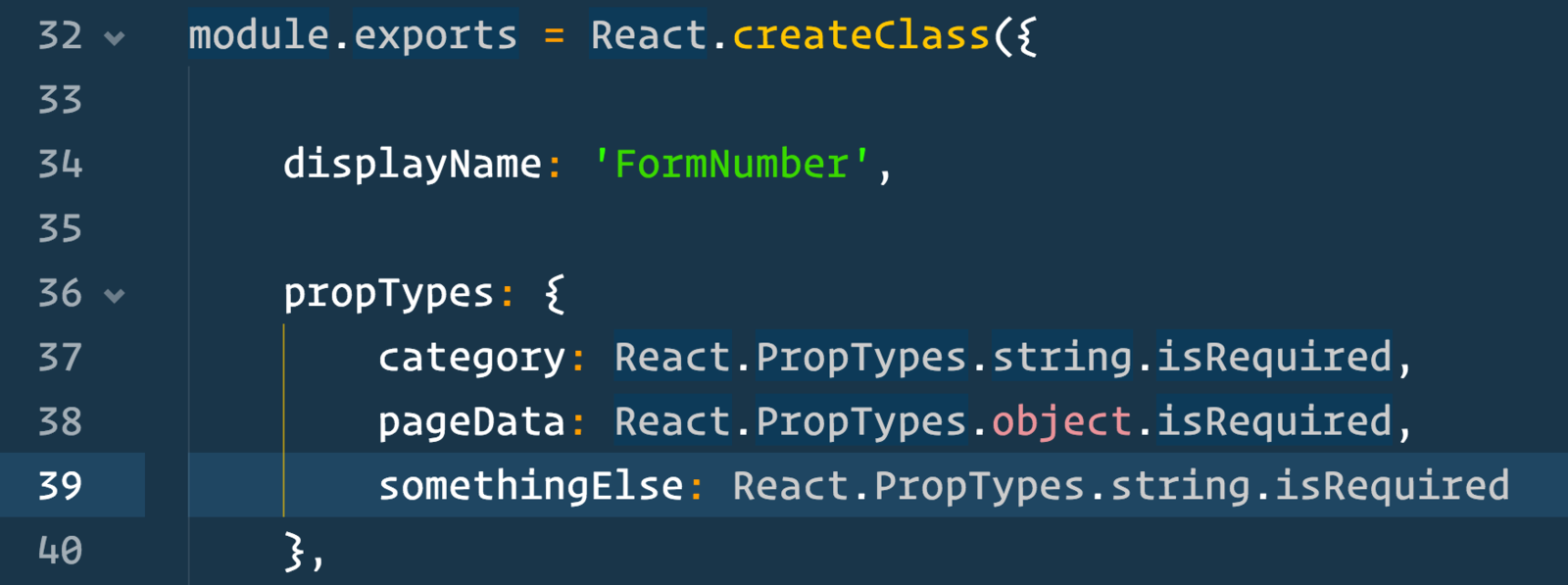
React PropTypes

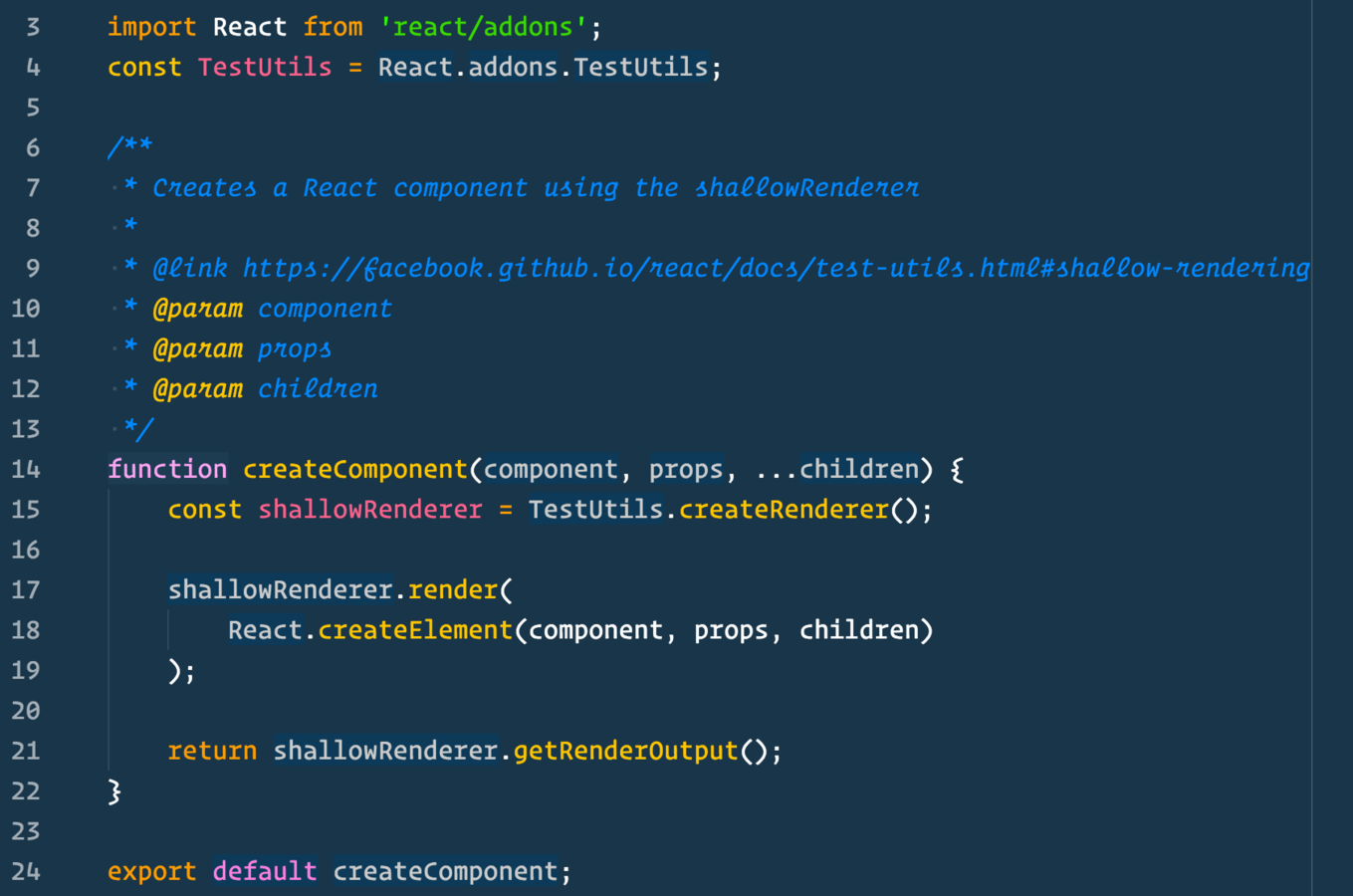
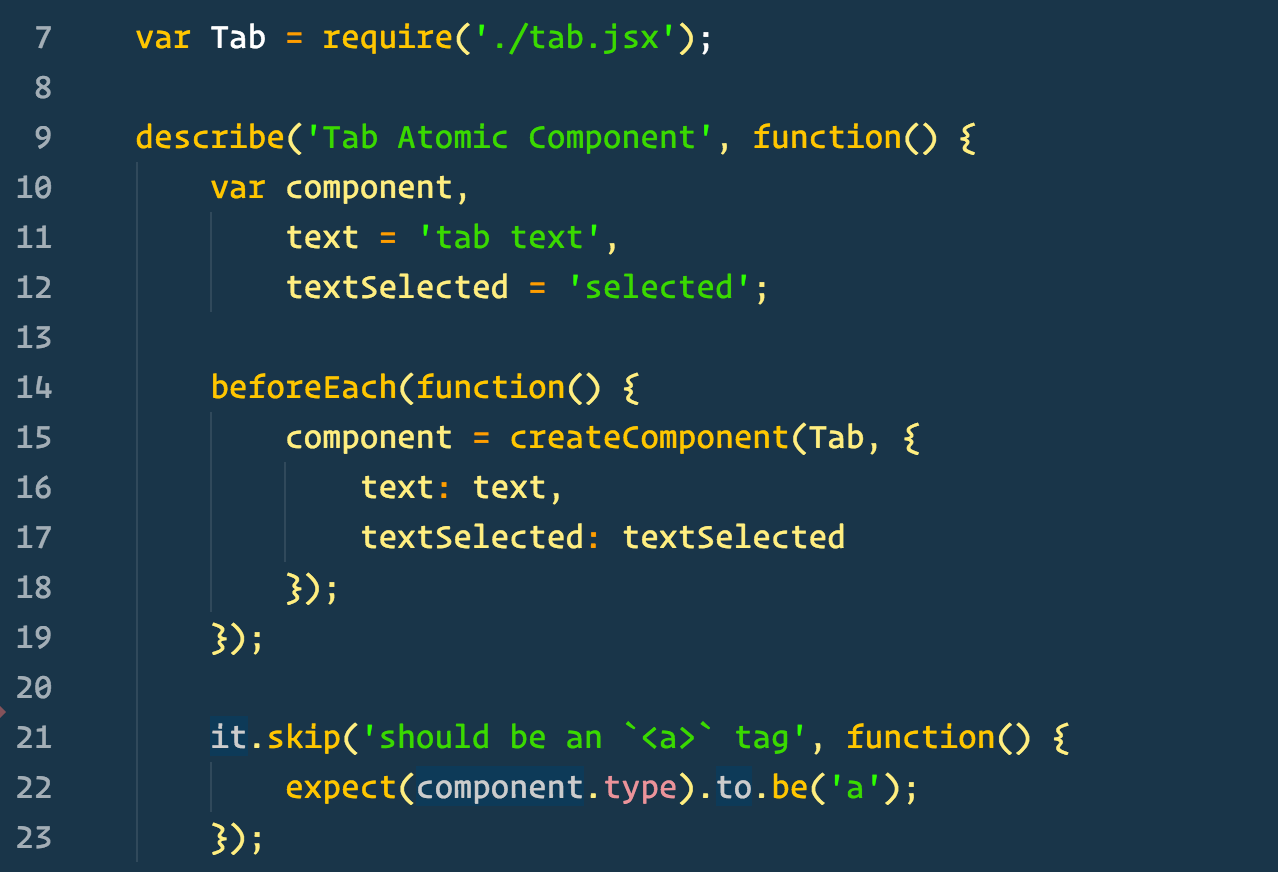
Unit Testing

Unit Testing

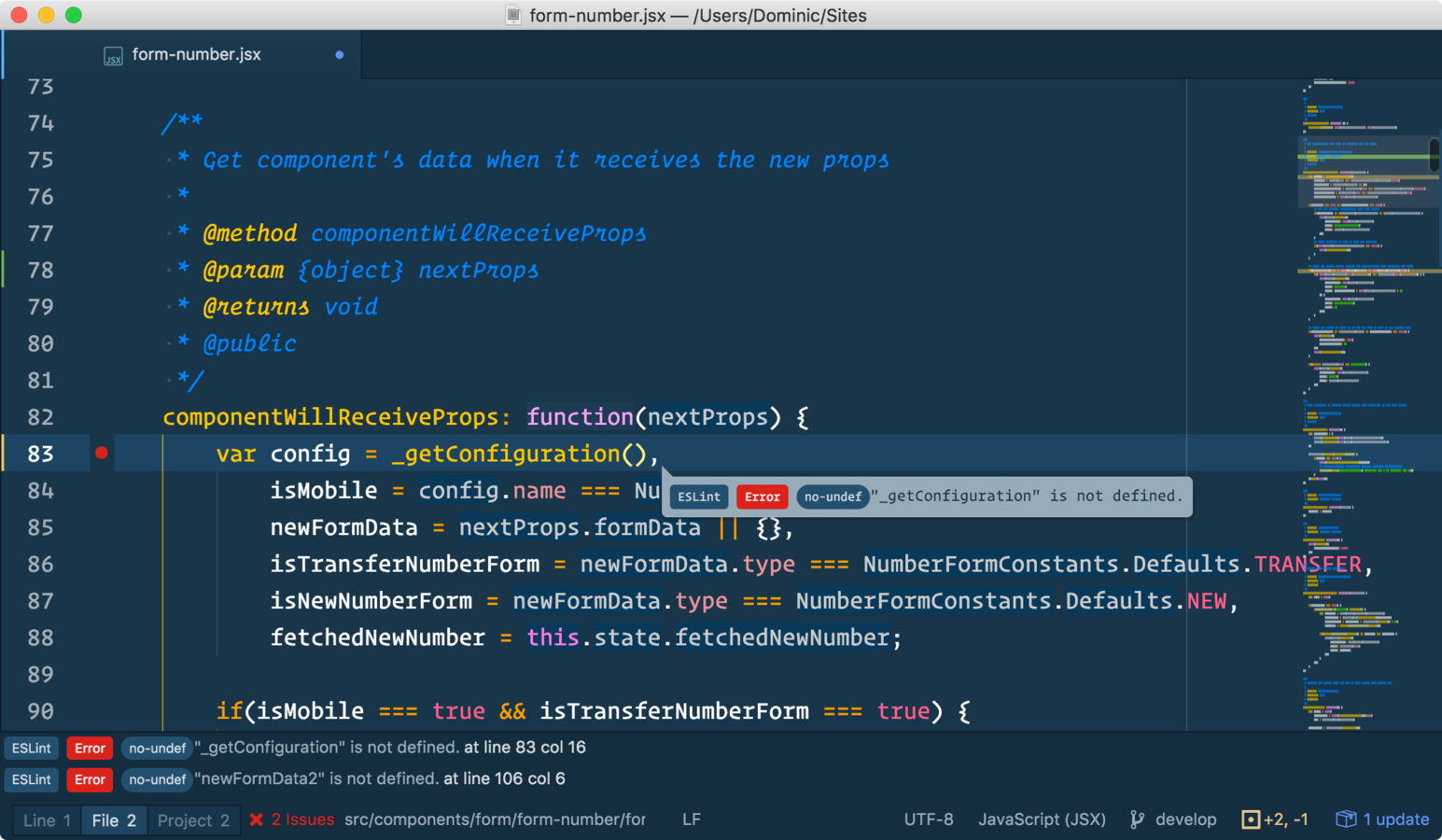
ES Lint

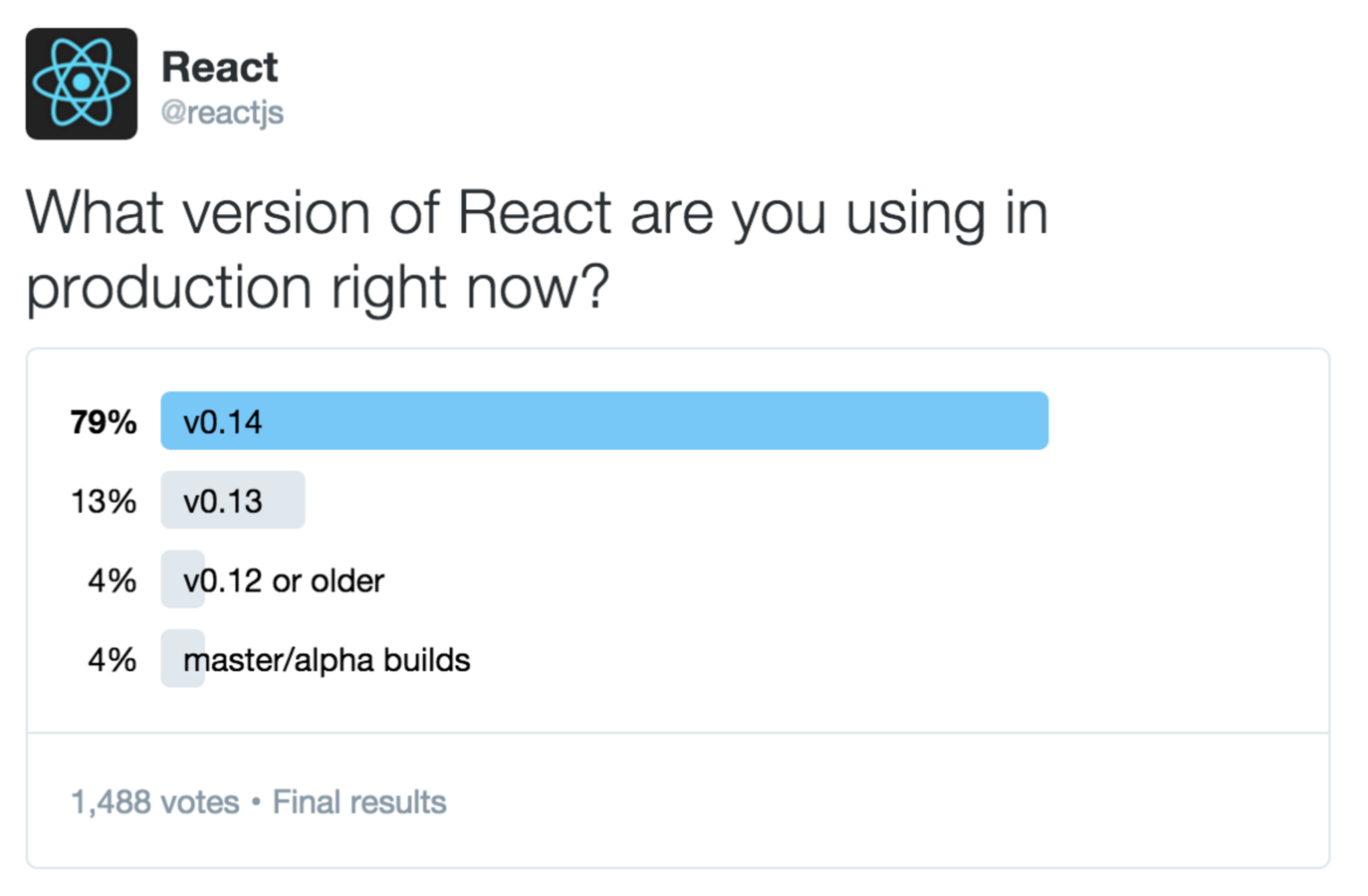
Upgrading React

-
React wird bei Facebook tatsächlich eingesetzt
-
Deprecated Warnings in der Konsole bevor
APIs entfernt werden
Learnings
- Write mostly stateless components
- Don't use Flux too often
- React is easy, Business Logic & Data ist hard
- Do Post-Merge Code Review
- Onboard new FE by assigning Bugfix Tickets
- Use Lodash / define global Helper for recurring Things
React.js
Teamwork
- ES 2015, maybe TypeScript or Flow
- Data Fetching: GraphQL and Relay instead of a Rest API
- Universal JavaScript Apps using React Router,
Webpack Code Splitting, HTTP/2
2016 ...
require.ensure([], () => {
const Profile = require('./Profile.js')
this.setState({
currentComponent: Profile
})
})- Fokus auf Performance & Testing
2016 ...
/*
* Immutable objects = reference-level equality checks
* instead of object deep comparsion
*/
shouldComponentUpdate(nexProps) {
return this.props.immutableFoo !== nexProps.immutableFoo
}slides.com/dmodalek/react-project