Android L
Animations

Dmytro Danylyk
Lemberg Solutions Limited
Animation -
is a dialog between user and system.

#dfua
Considerations
Motion provides meaning
Order and timing
Choreography
Avoid linear velocity
Avoid conflicting movements
The depth story
Point of input
A clear picture
Respond to touch events in your views with touch feedback animations.

#dfua
Ripple Effect
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:paddingLeft="16dp"
android:paddingRight="16dp"/>Code
Result

Ripple Effect

<Button
...
android:background="?android:attr/selectableItemBackground"/>Code
Result
Flat button, a button made of ink that emits ink reactions on press but does not lift.
Ripple Effect

<style name="AppTheme" parent="android:style/Theme.Material">
<item name="android:colorControlHighlight">@android:color/holo_purple</item>
</style>Code
Result
To change the default touch feedback color, use the theme's attribute.
Ripple Effect
<ripple android:color="@android:color/holo_purple">
<!--mask defines the bounds for the ripple animation-->
<item android:id="@android:id/mask">
<shape android:shape="rectangle" />
</item>
</ripple>Code
Result
To change the default touch feedback color, of single view use ripple drawable.

<Button android:background="@drawable/ripple"/>drawable/ripple.xmlRipple Effect

<Button
...
android:background="?android:attr/selectableItemBackgroundBorderless"/>Code
Result
To make ripple extends beyond the view bounds.
Hide and show views with reveal effect animations.

#dfua
Reveal Effect

ValueAnimator anim =
ViewAnimationUtils.createCircularReveal(
view,
centerX,
centerY,
startRadius,
endRadius
);Code
Result
The createCircularReveal method enables you to animate a clipping circle to reveal or hide a view.
Create more natural animations with curved motion.

#dfua
Curved Motion

Path path = new Path();
path.addCircle(x, y, radius, Path.Direction.CW);
ObjectAnimator animator =
ObjectAnimator.ofFloat(view, View.X, View.Y, path);
animator.setDuration(1000);
animator.start();Code
Result
The Object Animator class has new constructors that enable you to animate coordinates along a path.
Animate changes in one or more view properties with view state change animations.

#dfua
Lift on touch

<selector>
<item android:state_pressed="true">
<set>
<objectAnimator
android:propertyName="translationZ"
android:duration="100"
android:valueTo="4"
android:valueFrom="0"
android:valueType="floatType"/>
</set>
</item>
...
</selector>Code
Result
The new State List Animator class lets you define animators that run when the state of a view changes.
anim/selector.xml<android.support.v7.widget.CardView
android:stateListAnimator="@anim/selector"/>Show animations in state list drawables between view state changes.

#dfua
Icon morphing
Code
<animated-selector>
<item android:state_checked="true" android:id="@+id/state_on">
<bitmap android:src="@drawable/ic_done_anim_030" />
</item>
<item android:state_checked="false" android:id="@+id/state_off">
<bitmap android:src="@drawable/ic_plus_anim_030" />
</item>
<transition android:fromId="@+id/state_on"
android:toId="@+id/state_off">
<animation-list>
<item android:duration="16">
<bitmap android:src="@drawable/ic_plus_anim_000" />
</item>
...
</item>
<item android:duration="16">
<bitmap android:src="@drawable/ic_plus_anim_030" />
</item>
</animation-list>
</transition>
</animated-selector>drawable-v21/icon_anim.xmlResult
The new Animated State List Drawable class lets you create drawables that show animations between state changes of the associated view.
A better solution?
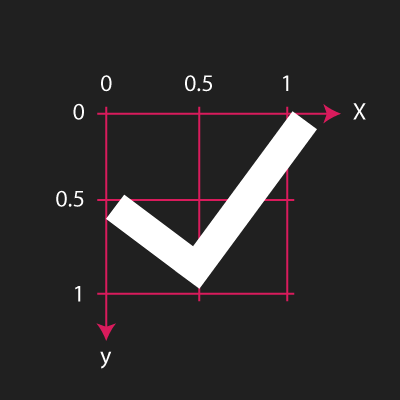
Icon morphing library

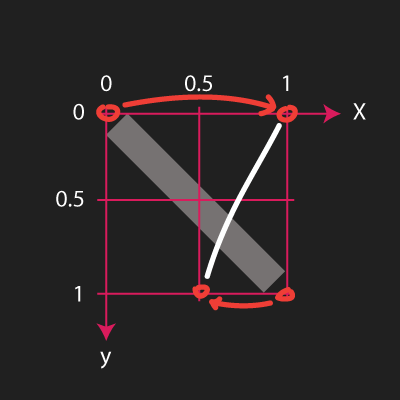
<animation>
</animation>Code
Result
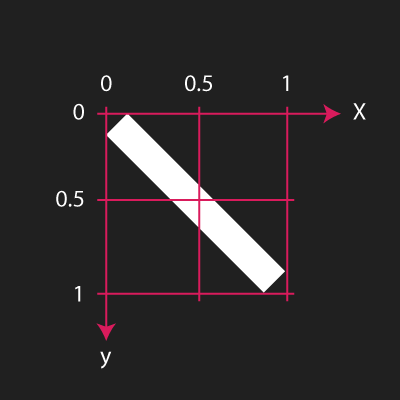
<animation>
<frame>
</frame>
</animation>
<animation>
<frame>
<line x1="0" y1="0" x2="1" y2="1"/>
</frame>
</animation>
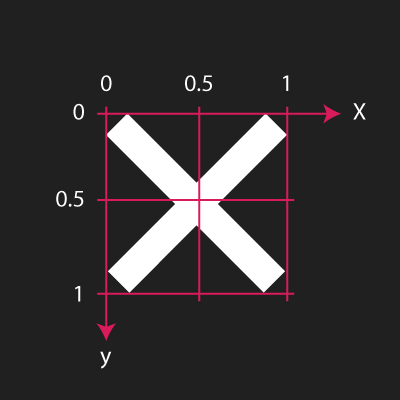
<animation>
<frame>
<line x1="0" y1="0" x2="1" y2="1"/>
<line x1="1" y1="0" x2="0" y2="1"/>
</frame>
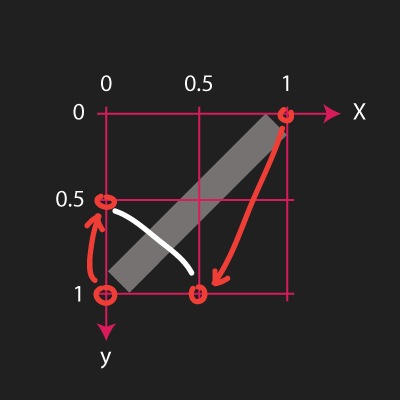
</animation><animation>
<frame>
<line x1="0" y1="0" x2="1" y2="1"/>
<line x1="1" y1="0" x2="0" y2="1"/>
</frame>
<frame>
<line x1="1" y1="0" x2="0.5" y2="1"/>
</frame>
</animation>
<animation>
<frame>
<line x1="0" y1="0" x2="1" y2="1"/>
<line x1="1" y1="0" x2="0" y2="1"/>
</frame>
<frame>
<line x1="1" y1="0" x2="0.5" y2="1"/>
<line x1="0.5" y1="1" x2="0" y2="0.5"/>
</frame>
</animation>



*Nightly build
Icon morphing library
- Open Source
- Ice Cream Sandwitch
- Scalable graphic
- Declaration via XML
- Web app
Plans & Opportunities
Imagination is your only limitation
Switch between activities with custom activity transition animations.

#dfua
Activity Transitions
Code
<style name="BaseAppTheme" parent="android:Theme.Material.Light">
<item name="android:windowContentTransitions">true</item>
<item name="android:windowEnterTransition">@transition/fade</item>
<item name="android:windowExitTransition">@transition/fade</item>
</style>values-v21/styles.xmlFade - moves views in or out of the scene.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
getWindow().setEnterTransition(new Explode());
getWindow().setExitTransition(new Explode());
}xml
programmatically
Slide - moves views in or out from one of the edges of the scene.
Explode - moves views in or out from the center of the scene.
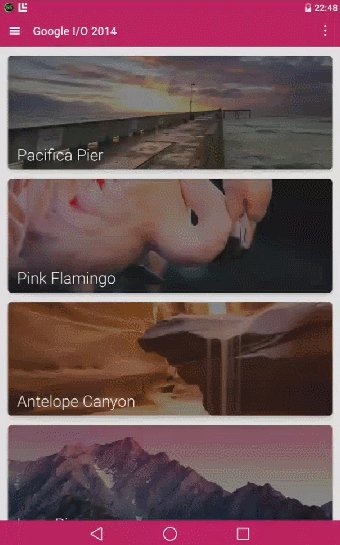
Activity Transitions - Fade

Activity Transitions - Slide

Activity Transitions - Explode

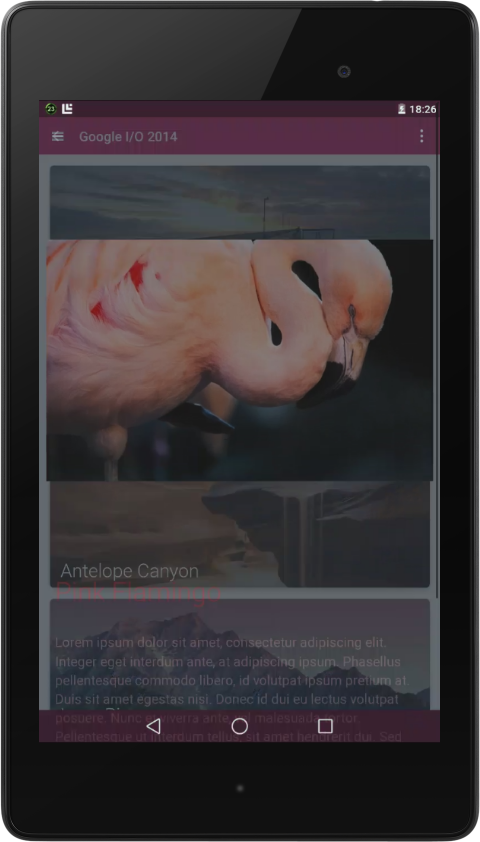
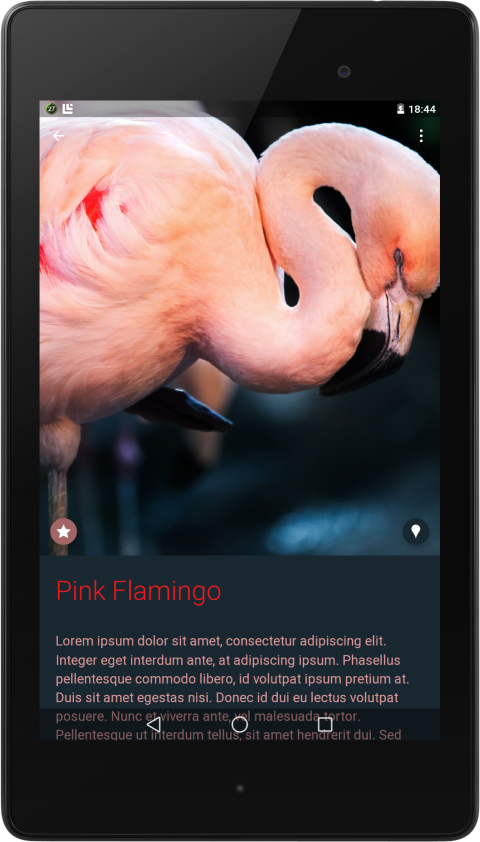
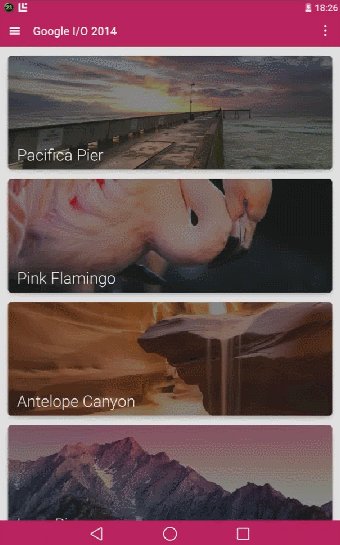
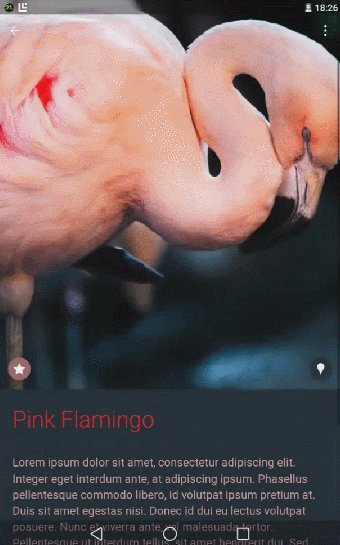
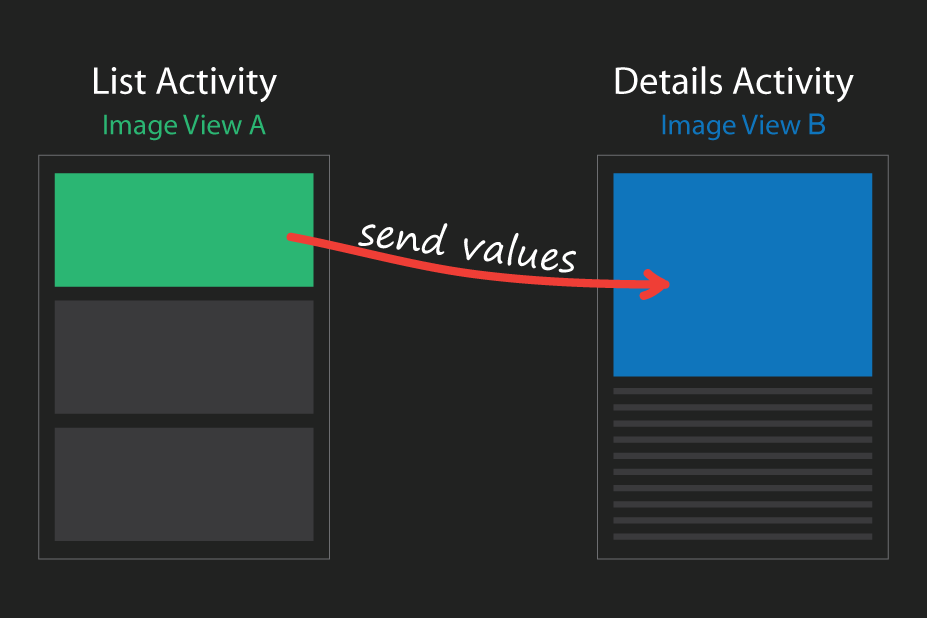
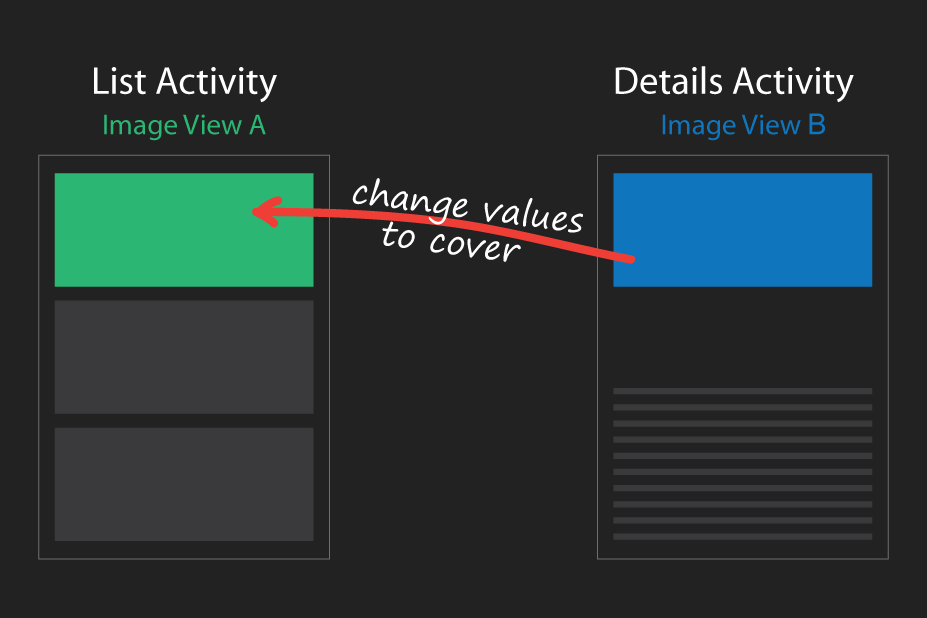
Shared elements transition
A shared elements transition determines how views that are shared between two activities transition between these activities.
changeClipBounds - animates the changes in clip bounds of target views.
changeBounds - animates the changes in layout bounds of target views.
changeTransform - animates the changes in scale and rotation of target views.
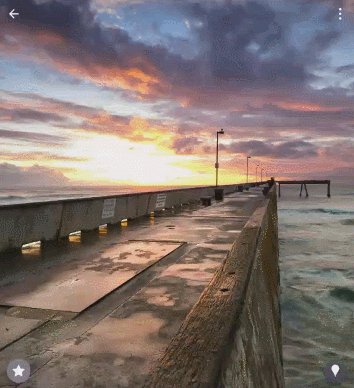
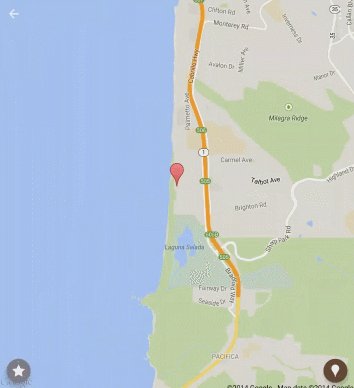
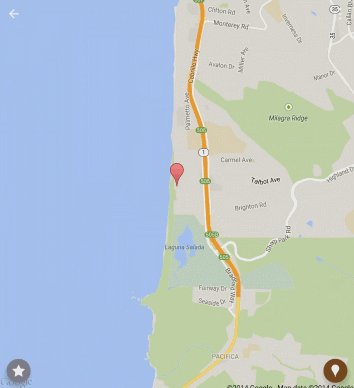
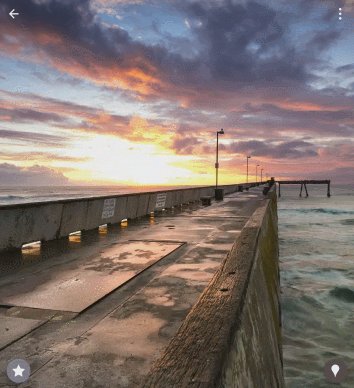
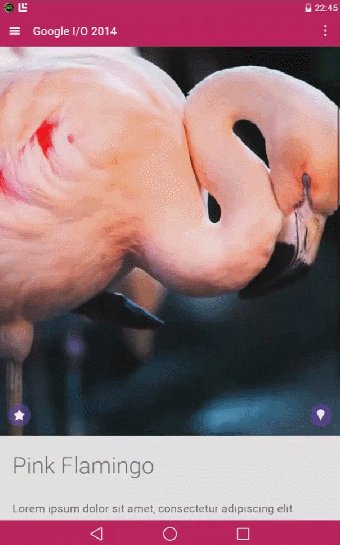
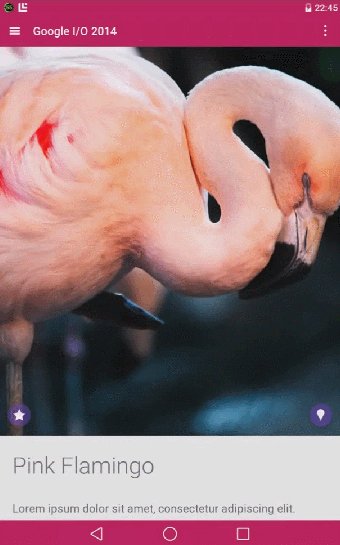
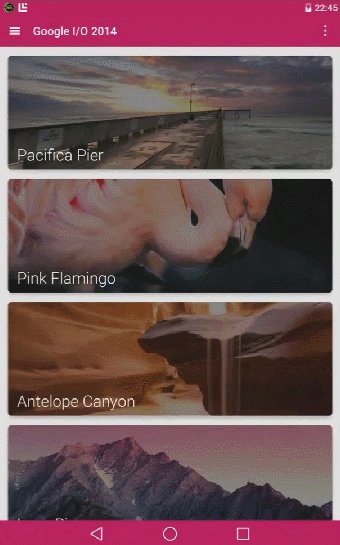
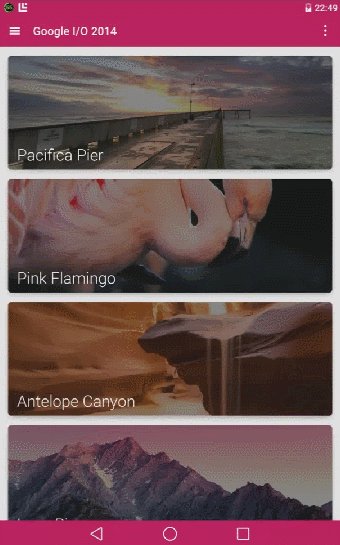
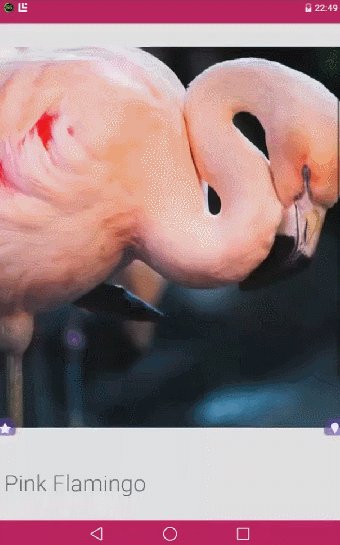
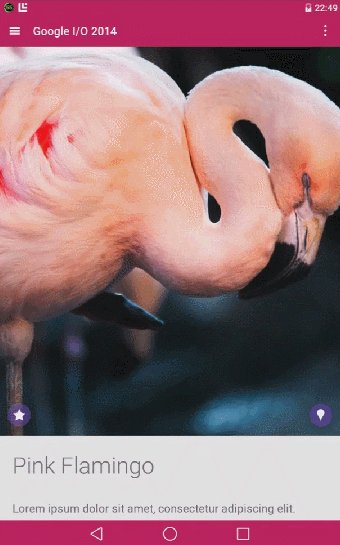
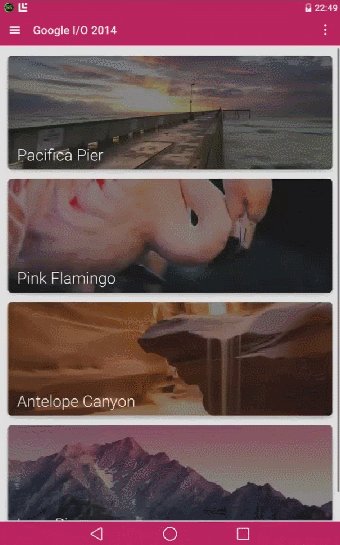
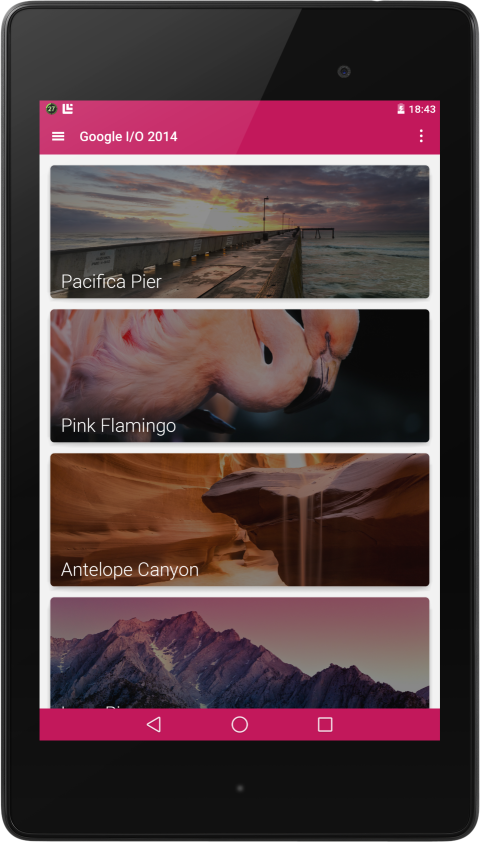
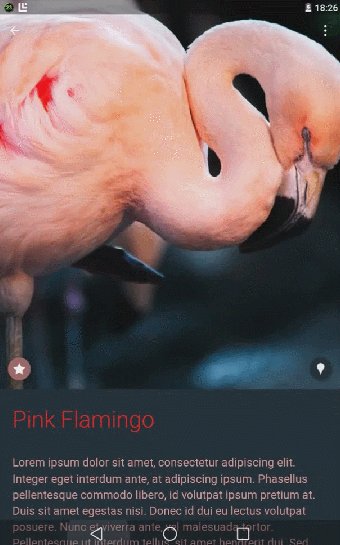
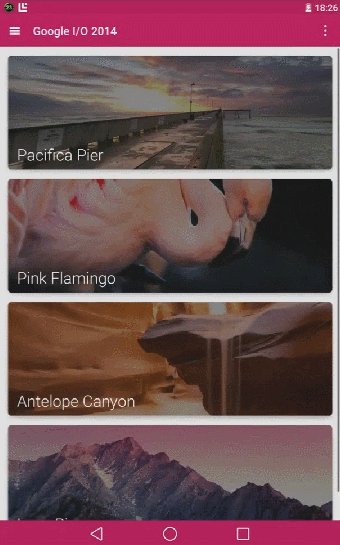
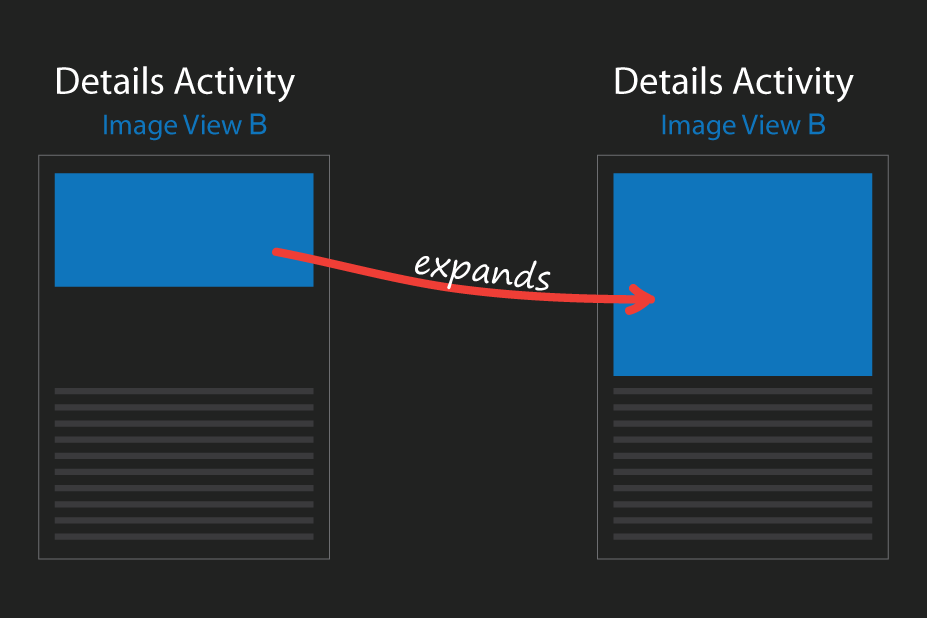
moveImage - animates changes in size and scale type for an image view.
Move Image Sample



Move Image Sample
To make a screen transition animation between two activities that have a shared element:
1. Enable window content transitions in your style.
<item name="android:windowContentTransitions">true</item><item name="android:windowSharedElementEnterTransition">@transition/move_image</item>
<item name="android:windowSharedElementExitTransition">@transition/move_image</item>2. Specify a shared elements transition in your style.
<moveImage/>
transition/move_image.xmlMove Image Sample
<ImageView
android:id="@+id/photo"
android:viewName="photo_hero" />3. Assign a common name to the shared elements in both layouts with the android:viewName attribute.
Hero elements - views that are central to the content and are present on both screens.
4. Use the ActivityOptions.makeSceneTransitionAnimation method.
ImageView hero = (ImageView) findViewById(R.id.photo);
ActivityOptions options =
ActivityOptions.makeSceneTransitionAnimation(this, hero, "photo_hero");
startActivity(intent, options.toBundle());5. Set image view source inside Details Activity onCreate method.
Move Image Sample

How it works



Compatibility

#dfua

Check the System Version
// Check if we're running on Android 5.0 or higher
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
// Call some material design APIs here
} else {
// Implement this feature without material design
}Code
- Activity transitions
- Touch feedback
- Reveal animations
- Path-based animations
- Animated selectors
- Vector drawables
Samples from
all around the world.

#dfua
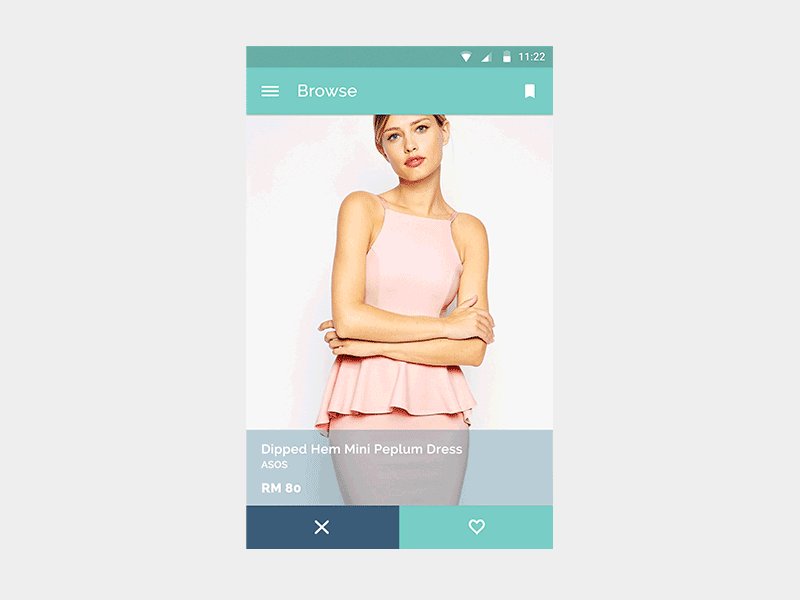
Shoppr Loading Animation
by Nikosaurier

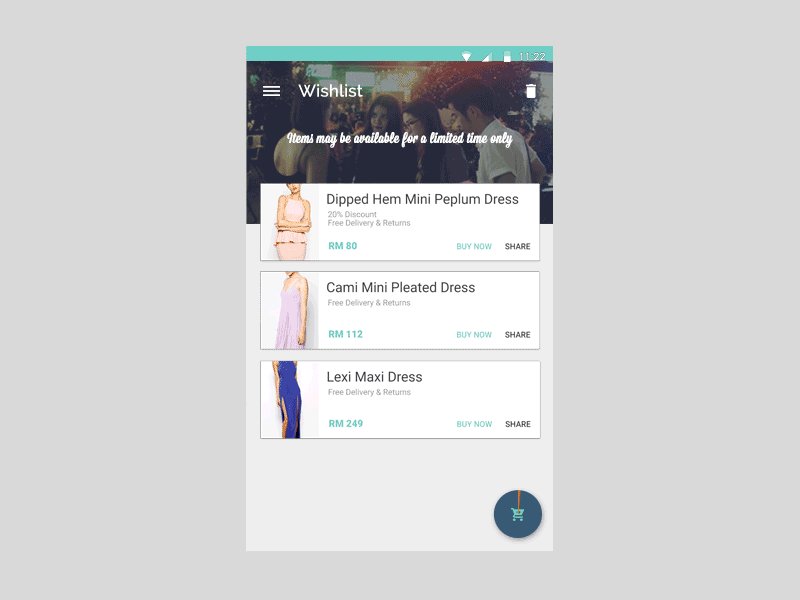
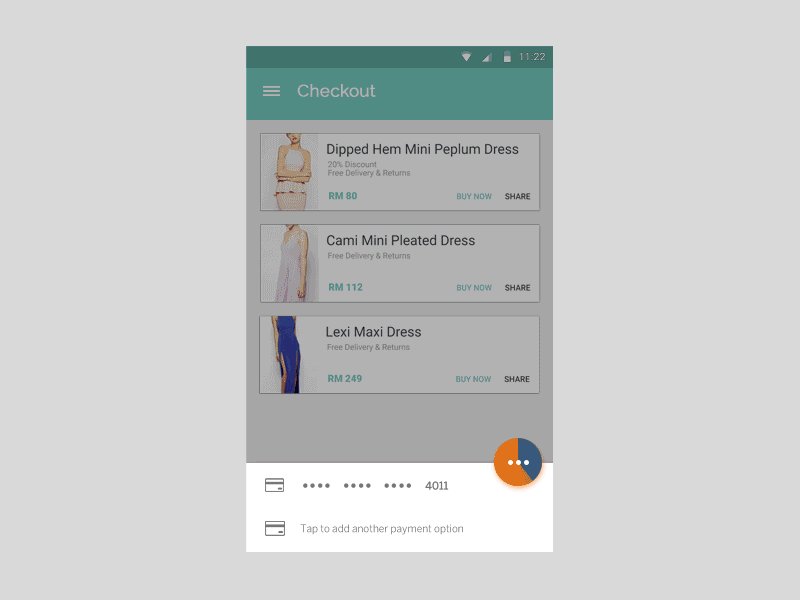
Shoppr Checkout Runthrough
by Nikosaurier


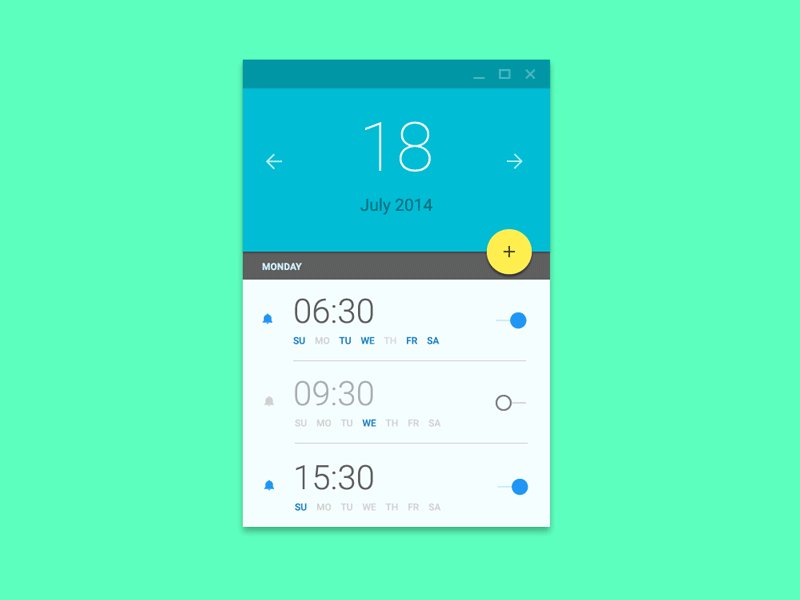
Alarm

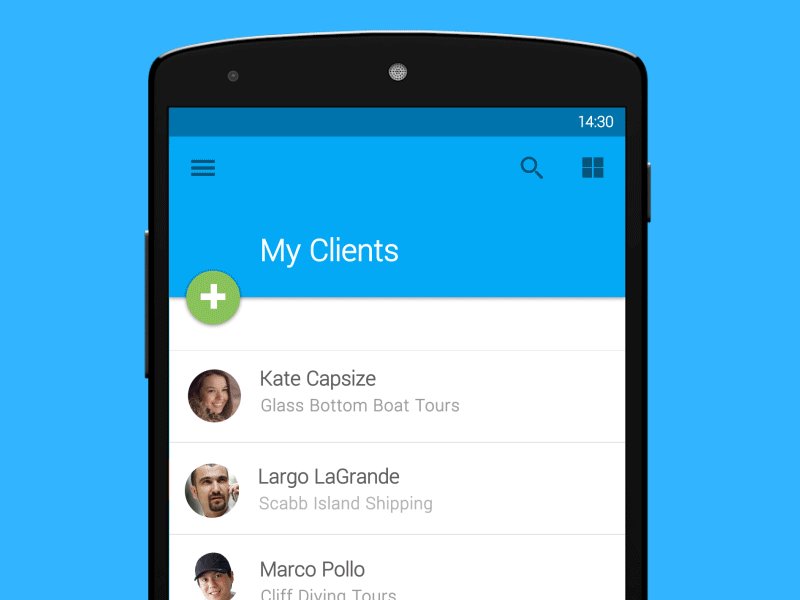
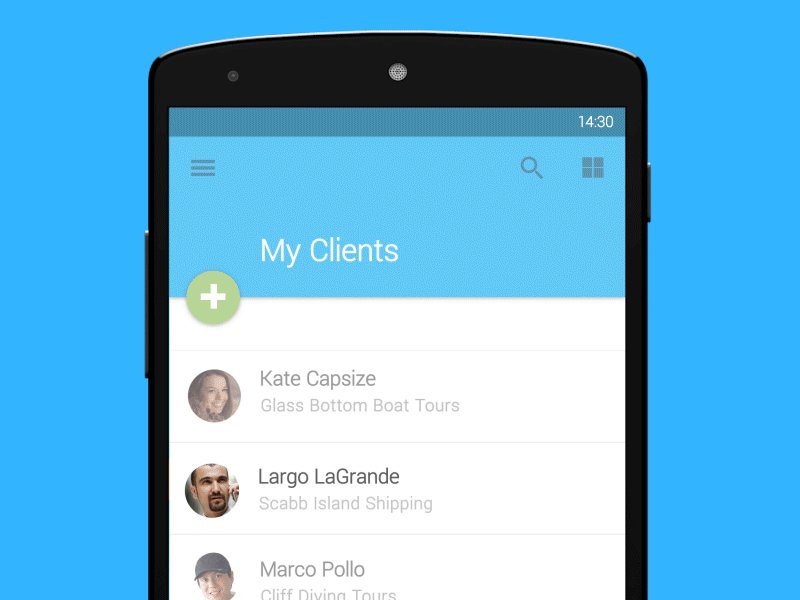
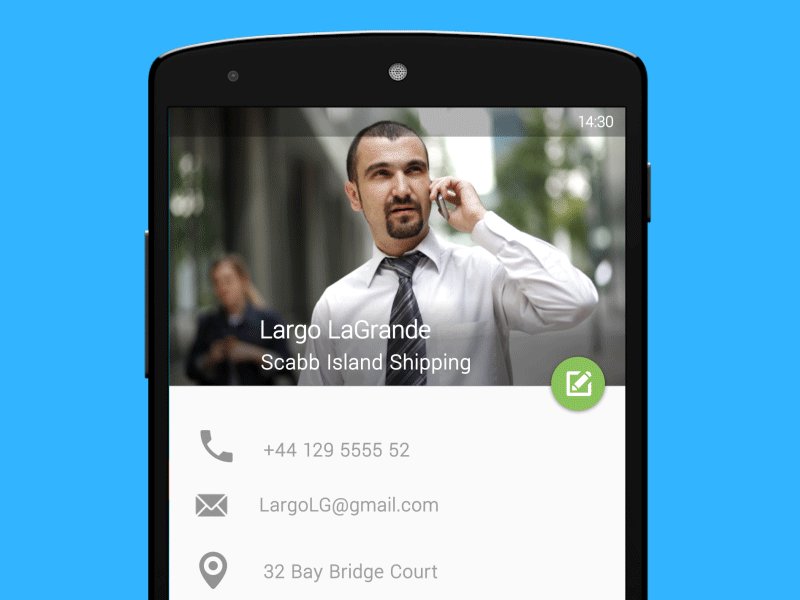
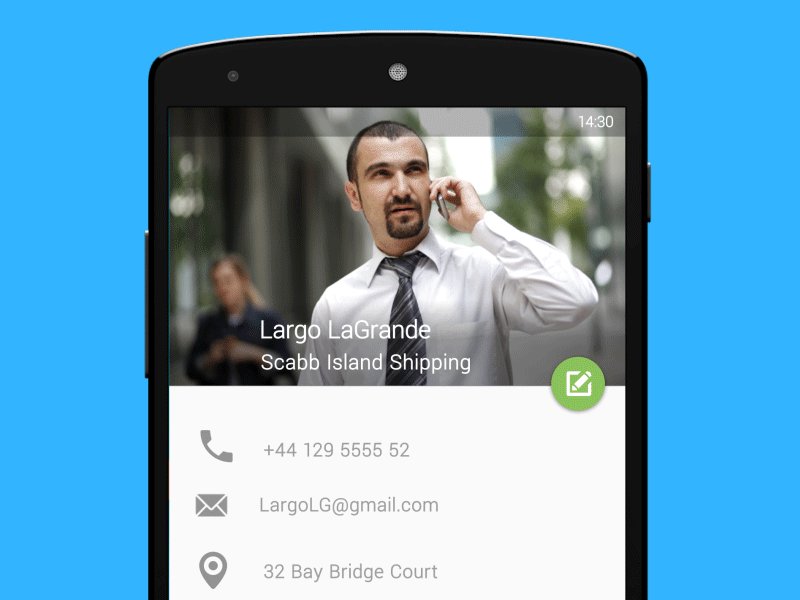
Contact Detail
by Eric Azares

Music Store
by Chris Basha