DOBROMIR HRISTOV
@d_m_hristov
BOSS
Deploy SPAs like a

with
Who am I ?
Dobromir Hristov
- Lead FE Developer @Hypefactors
- Over 3 years of Vue experience
- Article Author
- Open Source Author
- Vue Ecosystem Contributor
- Vue Community Leader & Moderator
Hosting and deployment summary
I
I
Hosting and deployment summary
Types of Websites
Traditional Server Rendered
SPA + Static Websites
Isomorphic
(SSR + SPA)













I
Hosting and deployment summary
What gets hosted where
Traditional Server Rendered
SPA + Static Websites
Isomorphic
(SSR + SPA)
Cheap Shared Server
Static file hosting
VPS or other similar
?
I
Problems with Deploying SPAs
Pages with more text or explanation
- Cache invalidation
- Downtime
- Slower with more assets
- Keeping things in sync
Building the app locally
404 deep links

I
How do we deploy those Apps?
- No build step, just FTP
Pages with more text or explanation
- Build it locally, FTP it
- Use PHPStorm Sync + FTP
- Use CI to build an image*


- Over engineer a git pulling solution
JAMstack explained
II
What is a JAMstack?
II
JAMstack explained

What is a JAMstack?
II
JAMstack explained
"A modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup"
— Mathias Biilmann (CEO & Co-founder of Netlify).
JAM?
II
JAMstack explained



JavaScript
Dynamic functionality is handled by JavaScript, running on the clients browser. This could be any frontend framework or library.
APIs
Server-side operations are extracted away into APIs, that are accessed over HTTPS with JavaScript. These can be custom-built or third-party services.
Markup
Websites are served as plain static HTML files. These can be generated from source files, such as .vue, Markdown or similar, using a Static Site Generator.
https://jamstack.org/
Why pick JAMstack?
II
JAMstack explained
-
Faster performance - CDN
-
More secure - less holes
-
Everything Lives in Git
-
Less expensive, Free
-
Scalable
-
Better developer experience
Is JAMstack for my app?
II
JAMstack explained
Built with CMS like Wordpress, Drupal, Joomla or similar?

Isomorphic SPA gets rendered on the server at runtime?

Is Node, Ruby, PHP or other server language required to render pages?

Netlify
III
What is a Netlify?
III
Netlify
Platform for static website hosting and deployment
that is meant to be easy, performant
and scalable on a global level
So what is so cool about it?
III
Netlify
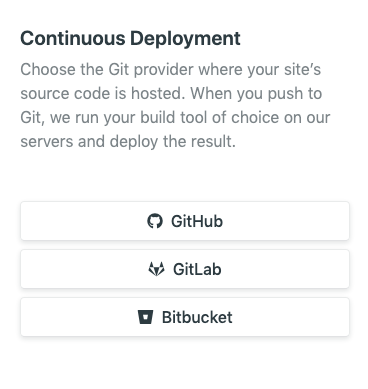
Deploy in seconds
Connect the repo
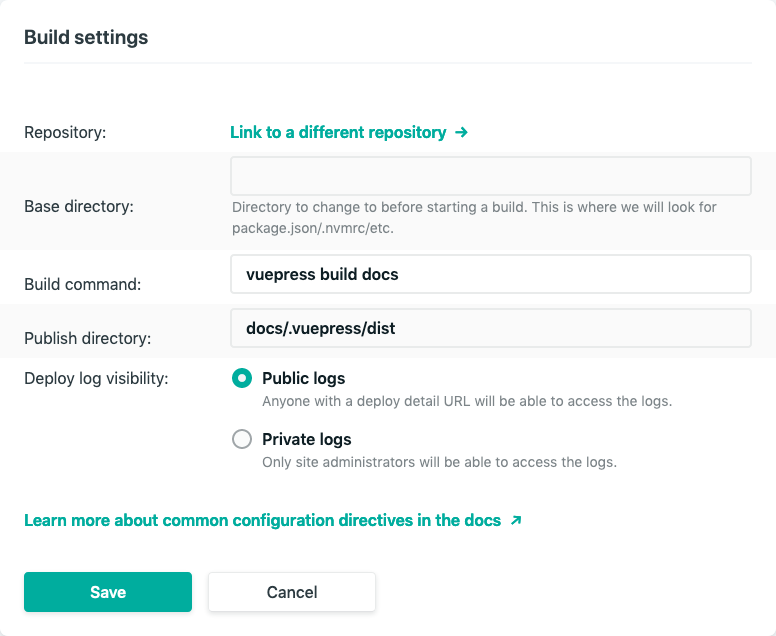
Add build settings
Deploy on every push



That is just the beginning
III
Netlify

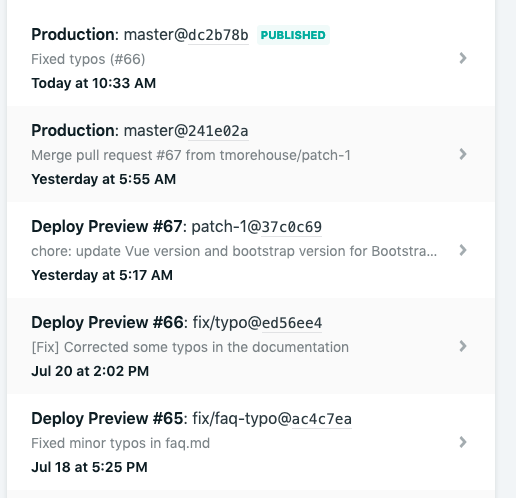
Deploy instances + 1 click rollback
III
Netlify

Build commands and CI baked in
III
Netlify

Automatic Deploy Previews
III
Netlify

Other goodies
III
Netlify
- FREE SSL
- Instant cache invalidation
- Global CDN Network
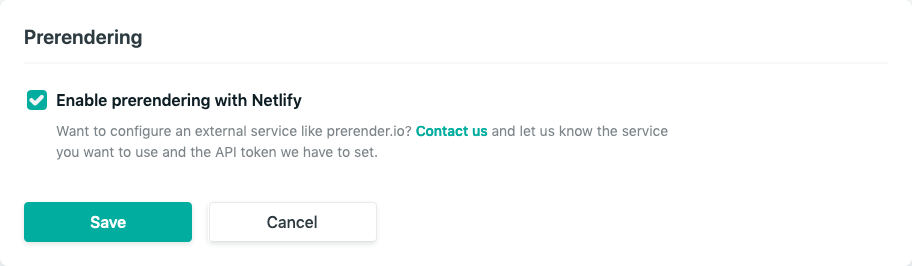
- FREE Pre-rendering
- Asset optimization
- Redirects, Rewrites, Proxies
- Header Control
- Domain and DNS management
- Deploy Context
- Lambda Functions
- Password Protection*
- Netlify CMS
- Forms*
- Analytics*
Redirects
III
Netlify
# Netlify settings for single-page application
/* /index.html 200
NO COMPLEX SERVER CONFIGS
NO MORE 404 ERRORS
# Proxy all /api/ calls
/api/* https://api.example.com/:splat 200
# Redirect users in israel to /israel
/ /israel 302 Country=ilPre-rendering
III
Netlify



What can we do with Netlify?
III
Netlify
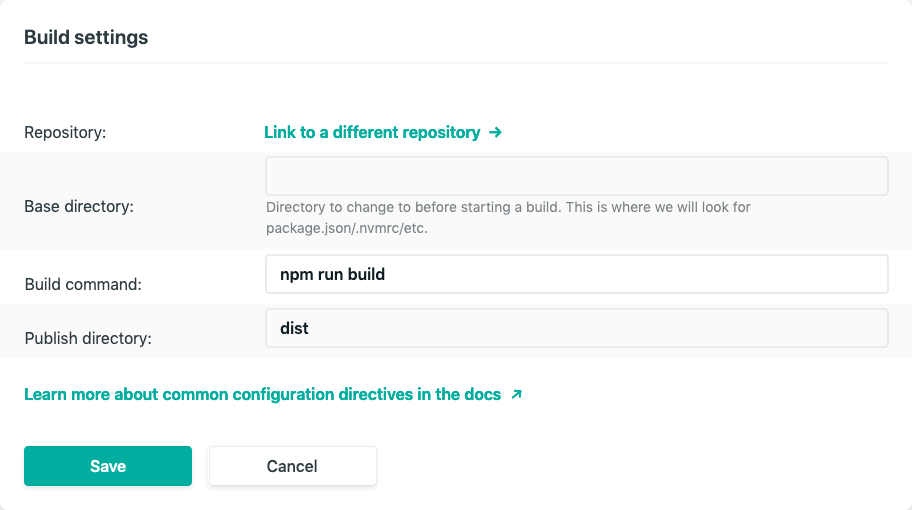
Deploy a website with Vue CLI 3 & 2

Did you know Nuxt has a Static mode?
III
Netlify
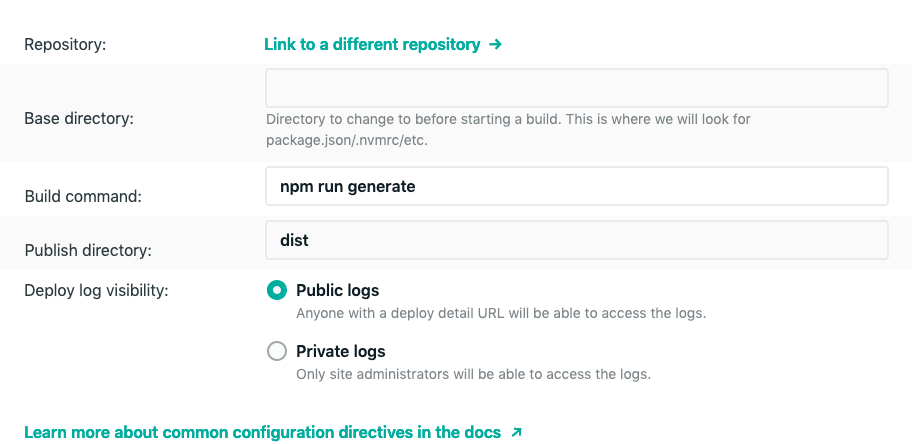
Deploy a Nuxt statically generated app

Whose uses Nuxt Static mode?
III
Netlify
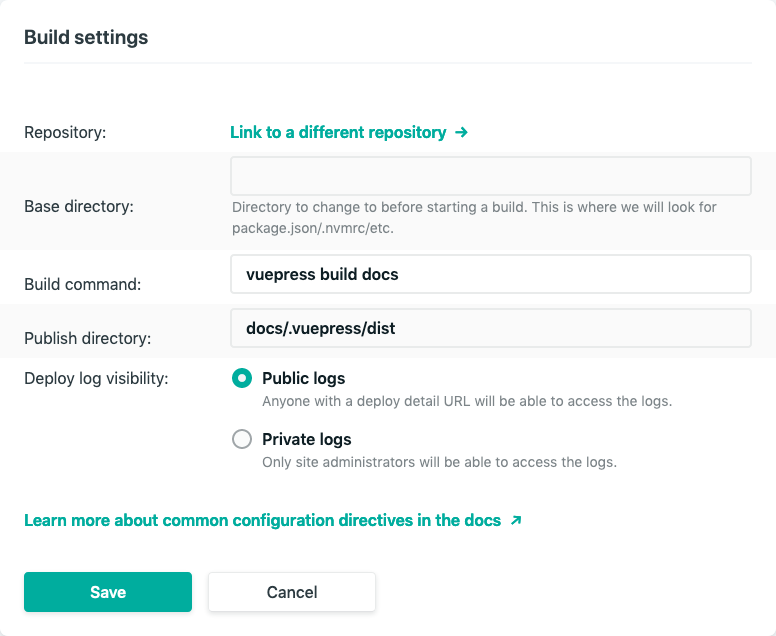
Deploy a Vuepress website
III
Netlify

Who uses Vuepress?
III
Netlify
Deploy tactics for Netlify
III
Netlify
-
Directly build and publish every build
-
Run test on CI and publish build on success
-
Wait for API on CI, then publish current commit hash on Netlify
How much does it cost?
III
Netlify
ITS FREE
most of it...

DEMO TIIIIIIME
III
Netlify

Find me at
dobromir-hristov
d_m_hristov

dobromir_hristov


dobromir-hristov
