ARCHITECTURE client/serveur
Dans le domaine du web
Stéphane WOUTERS
https://stephanewouters.fr/
Cloud et Système web
Architecture Client SERVEUR
CLIENT
SERVEUR
Logiciel, application web/mobile, site internet, objet connecté...
FTP, API, Base de données...
ReSPONSABILITÉ Client/SERVEUR
Client
Serveur
STRATÉGIE CLIENT LÉGER
Serveur
Client
STRATÉGIE CLIENT LOURD
Le client ne s'occupe que de l'affichage.
Exemples :
Un Site web en PHP sans javaScript.
Un accès à un poste teamviewer
La logique métier est côté client.
Exemples :
Une application web javascript connectée à une API.
Un logiciel connecté à une base de donnée.
QUIZZ CLIENT/SERVEUR
www.wooclap.com/CLISERV

Communication
client / serveur
Communication client/serveur
CLIENT
SERVEUR
PROTOCOLE
Exemples de protocoles utilisés sur le web :
- HTTP/HTTPS
- WebSockets
- FTP, SFTP, SSH
- POP/IMAP/SMTP pour les emails
PROTOCOLE HTTP
CLIENT
SERVEUR
1. Requête
2. Réponse
HTTP fonctionne par transactions : Le client envoie une requête au serveur, puis le serveur envoie sa réponse
Le serveur ne peut jamais envoyer une requête au client
PROTOCOLE HTTP
Exemples d'utilisations :
-
Servir une page web (html) et ses assets (css/javascript/images/videos...)
- Servir une API
- Télécharger des fichiers
COMPOSITION d'une requete HTTP
-
Une requête est composée de :
- Un chemin. Exemple /api/weather/montpellier
- Une méthode. Exemple : GET, POST, PUT, DELETE, OPTIONS
- Seuls POST et PUT peuvent avoir un contenu
- Des paramètres URL (?page=1)
- Un contenu "body" (formulaire, json, fichier…)
- Des headers (Authentification, type de donnée souhaité…)
-
Une réponse est composée de :
- Des headers
- Un contenu
HTTPS
HyperText Transfer Protocol Secure
Version sécurisée de HTTP
Permet de chiffrer la connexion grâce à un certificat SSL
PROTOCOLE WEBSOCKET
CLIENT
SERVEUR
1. Requete
Le client et le serveur échangent via une connexion persistante. Le client et le serveur peuvent s'envoyer un message à tout moment.
CONNECTÉS
PROTOCOLE WEBSOCKET
Utilisé pour les applications interactives
Exemples :
- Chats
- Outils collaboratifs (google doc...)
- Jeux vidéos multijoueurs
- Notifications Push
SUPPORTS de données
Exemples de supports de données utilisés
TEXTE
JSON
XML
CSV
UNE PIZZA n°1 A 8 EUROS<order>
<pizza id="1">
<price>3</price>
</pizza>
</order>{
"orders": [{
"pizza": {
"id": "1",
"price": 3
}
}]
}product;id;price
pizza;1;3Les API WEB
API HTTP
Une api HTTP permet d'accèder à des services en ligne.
- API à usage public : Utiliser des données externes dans son application (météo, vols disponibles, données géographiques...)
- API publique à usage sécurisé : Récupérer sous forme JSON son profil facebook, github...
- API à usage privé : Développer une API sur mesure pour faire le lien entre son application et sa base de données
UTILISER une API
Pour les API plus complexes, il est utile de structurer la donnée. Les normes les plus connues sont :
- RESTful (Actuel)
- SOAP (Plus ancien)
- GraphQL (Plus récent)
Les api peuvent aussi ne pas suivre de protocole existant
UTILISER une API
On trouvera dans une documentation :
- Le protocole de sécurité (Clé API, Basic auth, oAuth, JWT...)
- Les routes (endpoints), leurs méthodes (GET, POST...)
- Le format et schéma des données attendues
Pour utiliser une API, sa documentation technique est indispensable
TESTER SES rEQuêtes HTTP
Pourquoi pas simplement un navigateur ?
Fonctionne uniquement pour les requêtes GET
Un outil complet : Postman

Difficile d'envoyer des headers personnalisés (authentification...)

Démo
TP1
Écrire la collection postman d'une API
GRAPHQL

Langage de requête pour les API
GRAPHQL
GraphQL est un langage de requête pour les API
GRAPHQL
SERVEUR
CLIENT
GRAPHQL
Intêrets
Typé
Structuré
Hôtel
Destination
Review
hotel {
name: string
description: string
rooms: number
photos: Picture
destinations: Destination[]
}GRAPHQL
Différence avec les API classiques
GRAPHQL
CLASSIQUE
Un seul endpoint :
- exemple : POST api.monsite.com/api
- Sur lequel on envoie nos requêtes
Une route par action :
- GET /hotels
- POST /hotels
- GET /reviews
- POST /reviews
- DELETE /reviews/45
GRAPHQL
C'est l'utilisateur qui décide des données qu'il recevra
{
user {
name
}
}{
"user": {
"name": "John Doe"
}
}{
"user": {
"name": "John Doe"
"email": "john.doe@gmail.com"
"account" {
"login": "john"
"last_connexion": "27/12/2019"
}
}
}{
user {
name
email
account {
login
last_connexion
}
}
}Requête
Réponse
Réponse
Requête
GRAPHQL
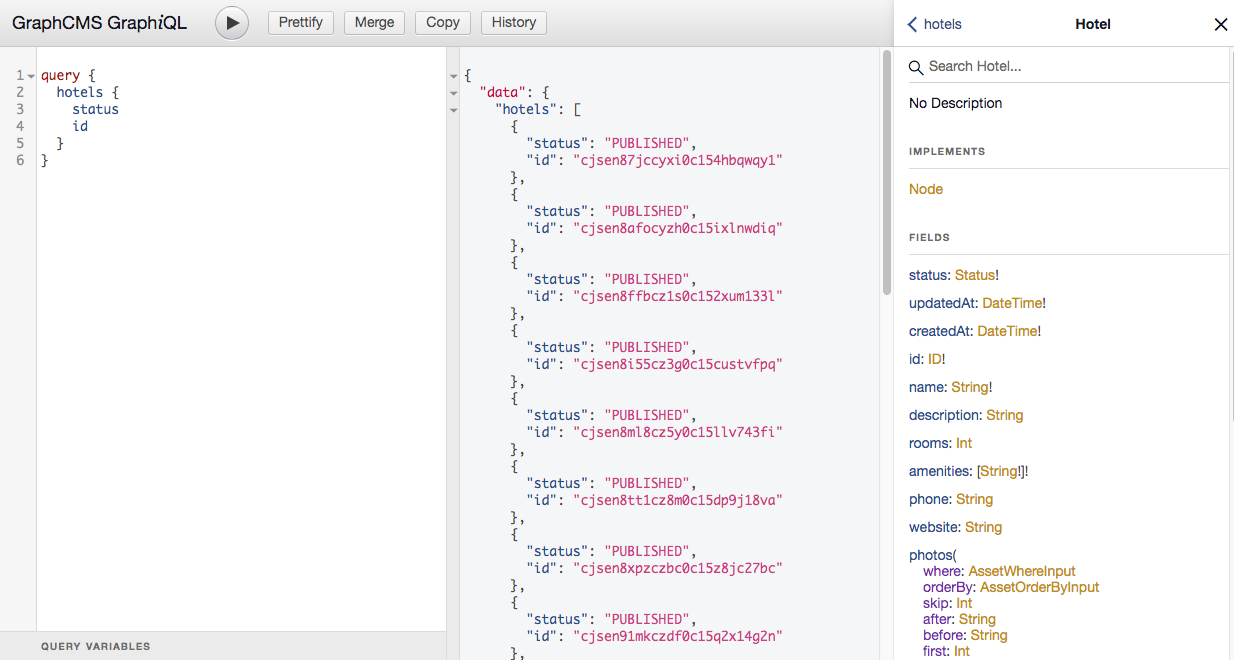
Documentation intégrée (= schéma)
Requête
Réponse
Schéma
TP2
I. Pré requis : Génerer une API en SAAS avec GraphCMS
Structure d'une requête graphql

Types de requêtes graphql
Query
Mutation
Permet de récupérer des données
Permet de modifier des données
query {
user
}mutation {
updateReview(data: {
content: "Hello"
}) {
id
}
}Suite TP2
Query & Mutations GraphQL (II. et III.)