FORMATS
CARTOGRAPHIQUES
Vocabulaire de base
Rasterisé
Vectoriel
VS
Projection

En web 2D (leaflet/google maps) on utilise 4326

Formats web
GEOJSON
{
"type": "Feature",
"properties": {
"name": "Coors Field",
"amenity": "Baseball Stadium",
"popupContent": "This is where the Rockies play!"
},
"geometry": {
"type": "Point",
"coordinates": [-104.99404, 39.75621]
}
}Affichage sous leaflet :
L.geoJSON(geojsonFeature).addTo(map);Format vectoriel, sans style possible
KML
- XML
- Format initialement libre mais approprié par Google Earth
- Nombreuse propriétés possibles (dont les styles)

Fichier source
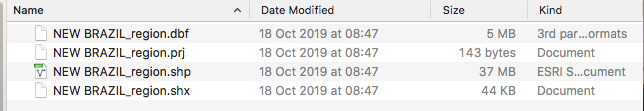
Le SHAPE
Format vectoriel contenant des formes géographiques associées à des attributs alpha numérisques
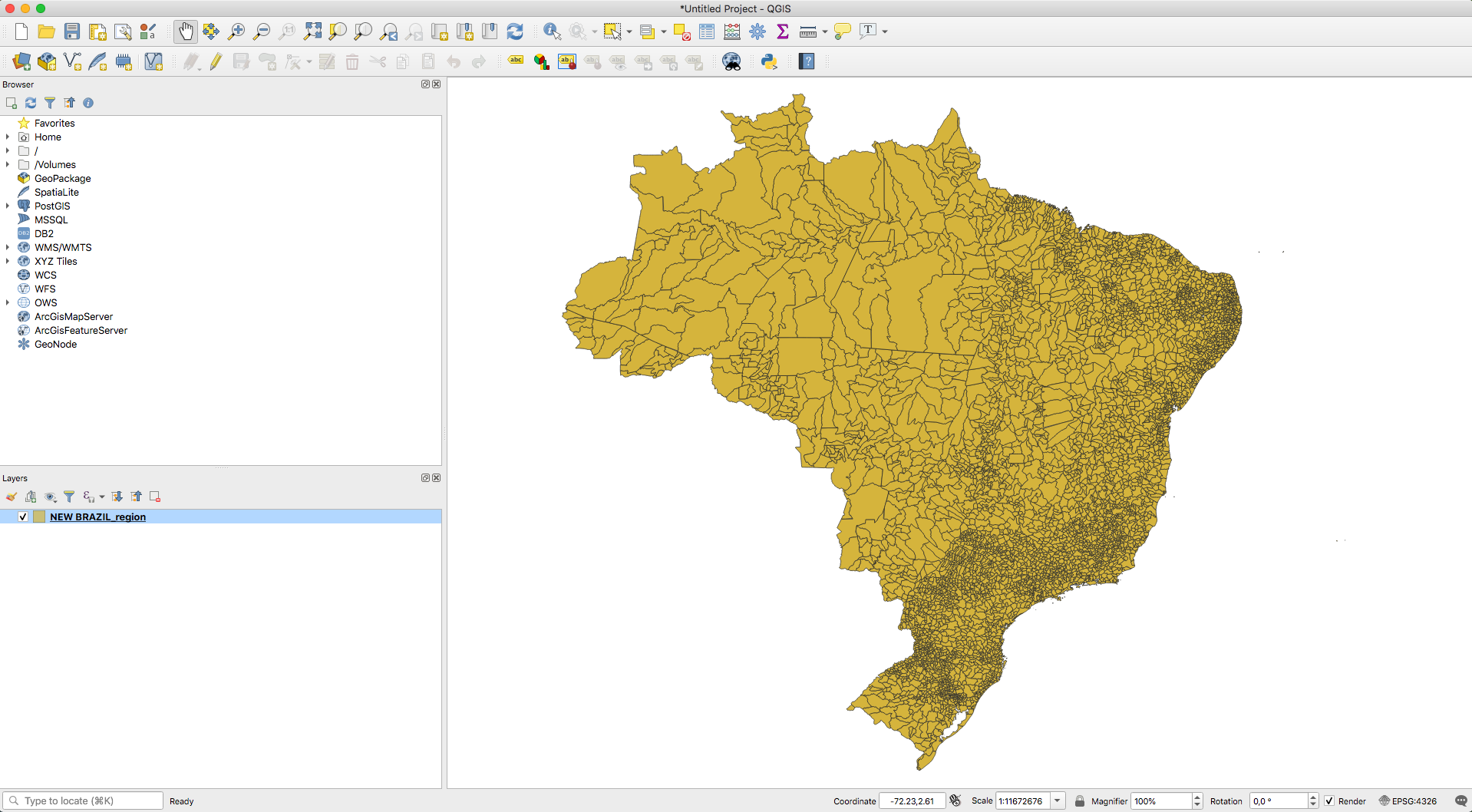
Ouverture sur QGIS

L'importation d'un .shape est possible sous PostgreSQL avec l'extension Postgis


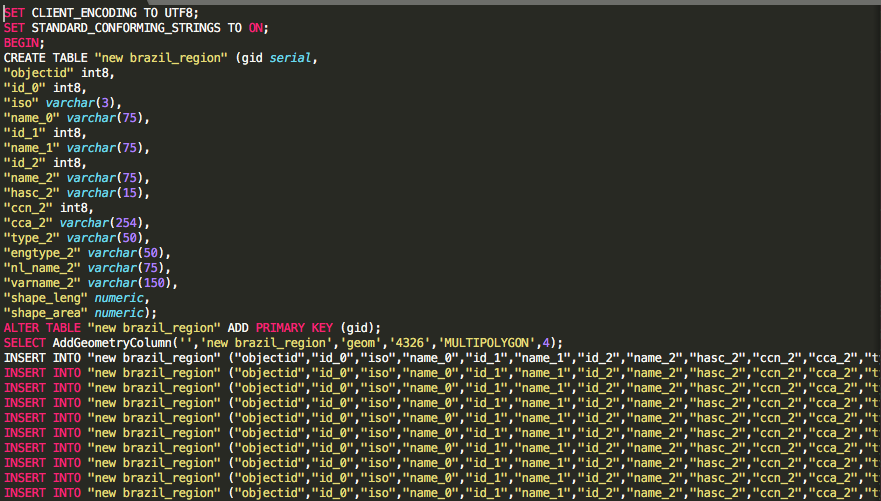
shp2pgsql -s 4326:4326 brazil.shp > brazil.sqlEn ligne de commande :

Fichier SQL généré :
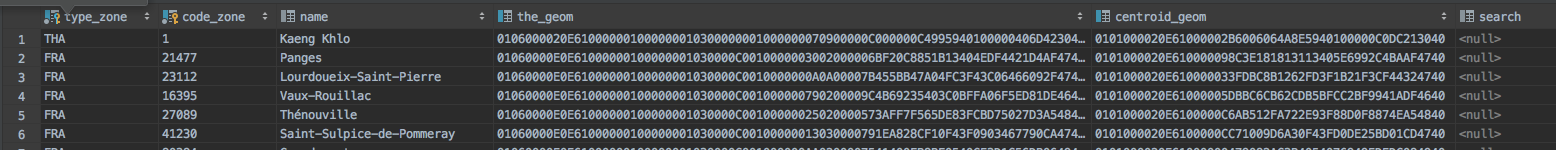
Sous postgis
Format source (binaire) :

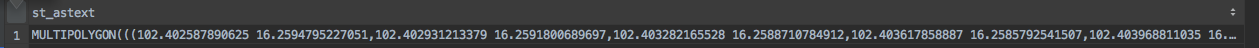
Format WKT :
SELECT St_AsText(the_geom) FROM brazil;
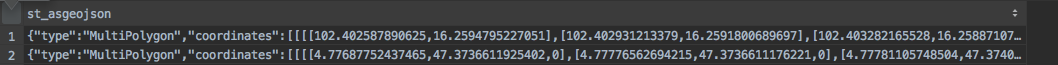
Format geojson :
SELECT St_AsGeoJSON(the_geom) FROM brazil;
Fichier source
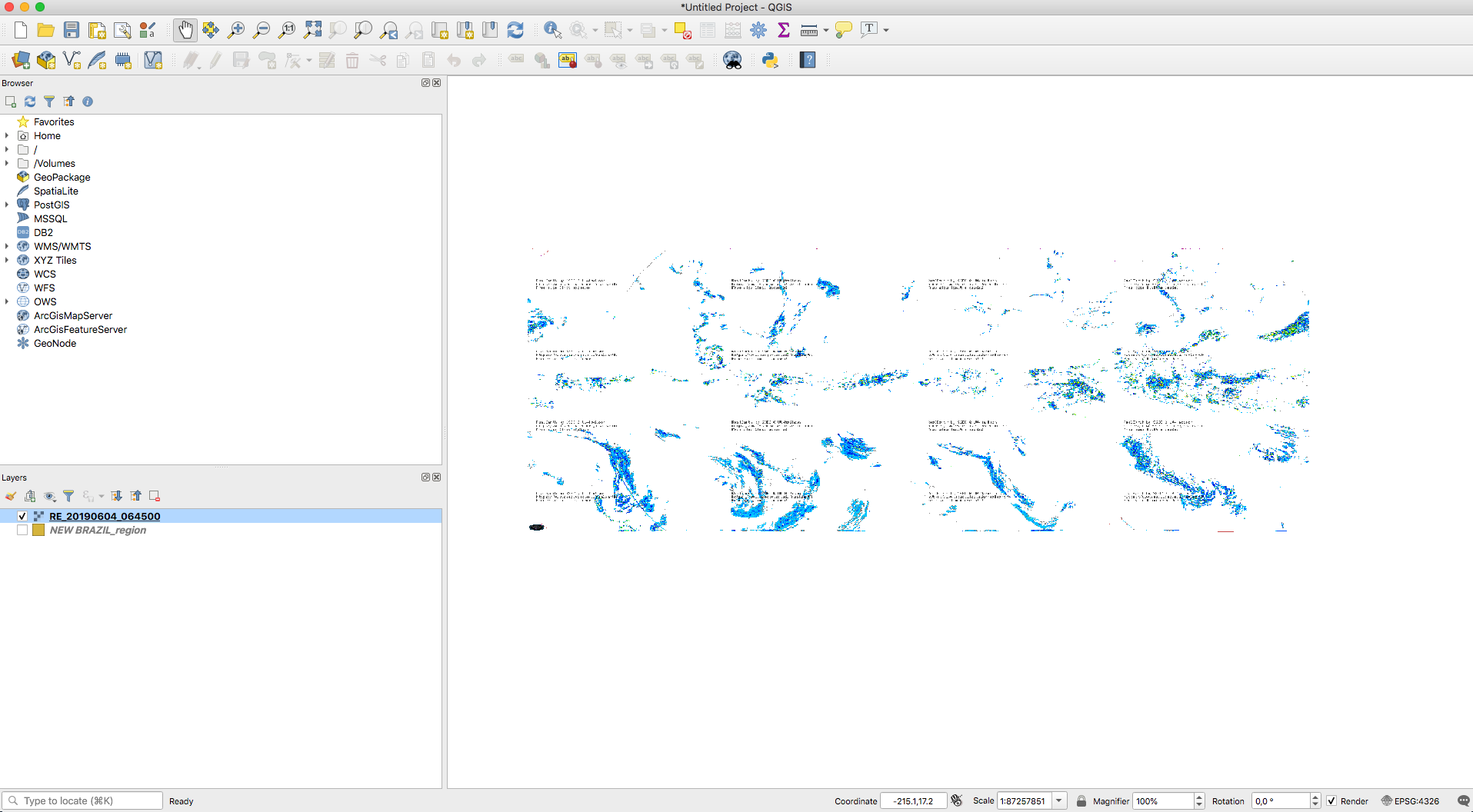
Le GEOTIFF

Image rasterisée + informations géographiques (couleurs, projection)
Ouverture sous QGIS

Transformation avec GDAL
gdal_translate -of JPEG -scale -co \
-a_srs 2478 -projwin_srs 4326 \
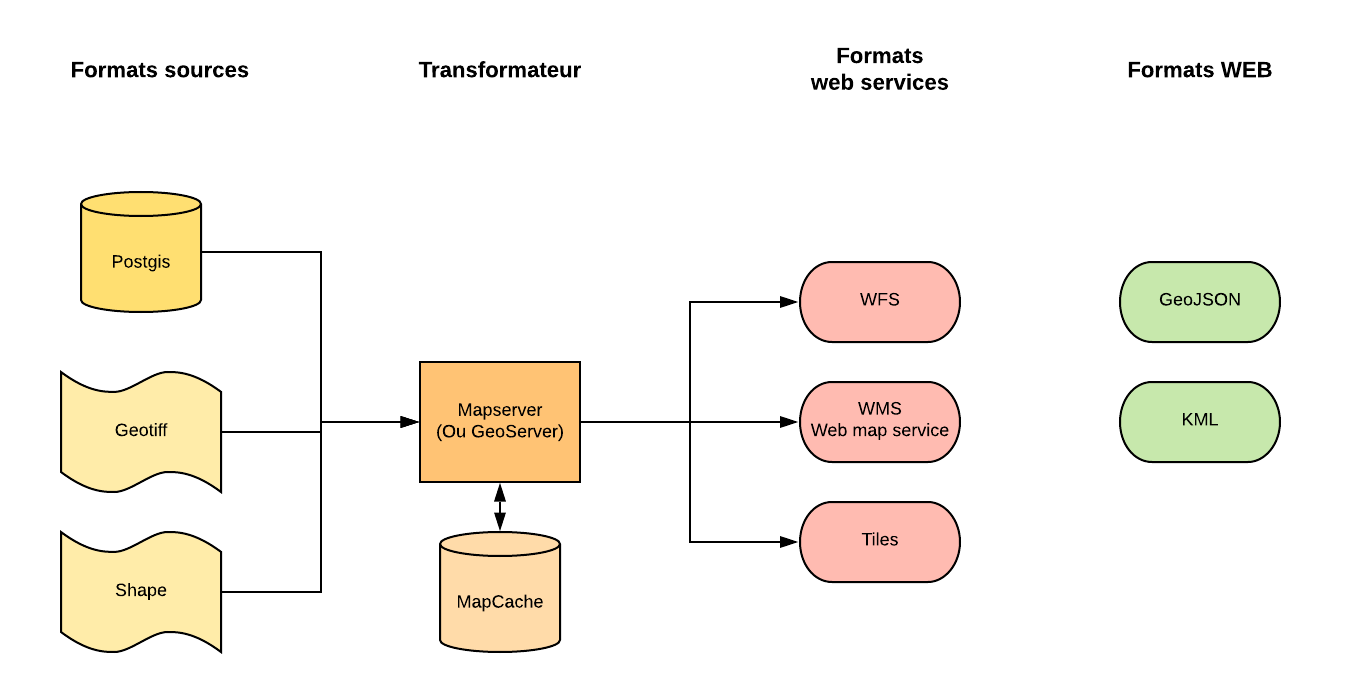
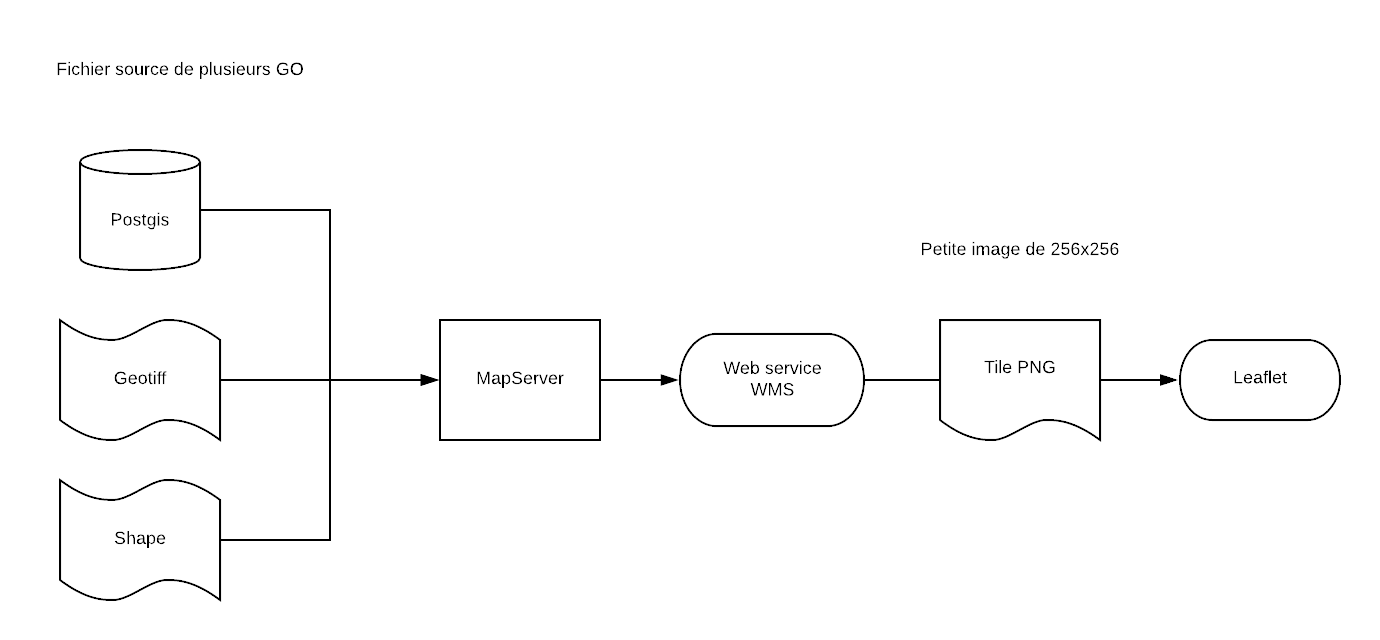
monde_cumul1h.geotiff output.jpgMapserver
Permet de tranformer et d'exposer les données sur le web
Résumé

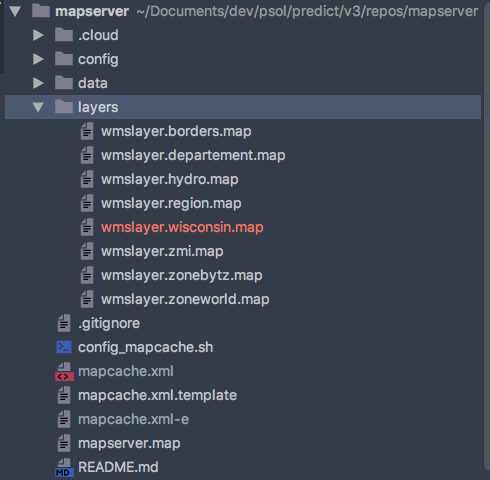
Cofiguration

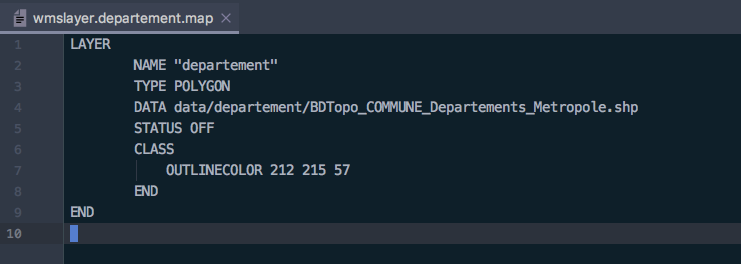
Exemple config fichier source SHAPE

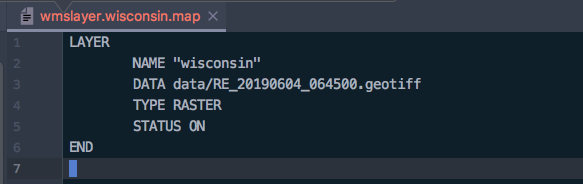
Exemple config fichier source GEOTIFF

Exemple source Postgresql
LAYER
NAME "zoneworld"
TYPE POLYGON
STATUS ON
INCLUDE "config/postgis.static.map"
METADATA
"wms_title" "zone"
END
PROJECTION
"init=epsg:4326"
END
DATA "select the_geom common_geoloc_zone"
CLASS
STYLE
OUTLINECOLOR 0 0 0
WIDTH 1
END
END
END
Web service exposé
Sortie WMS
/MapServer/WMSServer
?version=1.3.0
&request=GetMap
&CRS=CRS:84
&bbox=-178.217598,18.924782,-66.969271,71.406235
&width=760
&height=360
&layers=0
&styles=default
&format=image
var wmsLayer = L.tileLayer.wms('https://demo.boundlessgeo.com/geoserver/ows?', {
layers: 'ne:ne'
}).addTo(map);Sous leaflet :
Sortie XYZ (ou tiles)

var layer = L.tileLayer('http://base_url/tms/1.0.0/tileset/{z}/{x}/{-y}.png');Sous leaflet :