V. SERVERLESS
Stéphane WOUTERS
https://stephanewouters.fr/
Cloud et Système Web
SERVER LESS
"Moins de serveurs ?"
Serverless
Quand la partie serveur d'une application est abstraite à son maximum.
Une manière de développer une application où on ne soucie plus du serveur
serverless

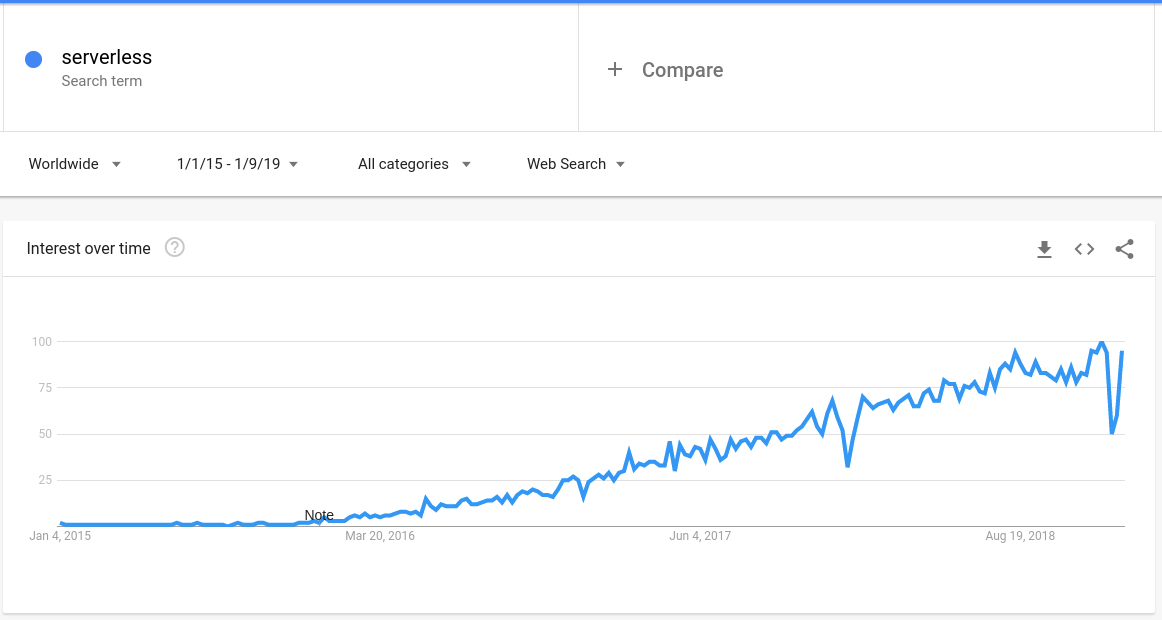
L'un des buzzworld du cloud
Nombre de recherches Google sur le mot "serverless"
Pourquoi un intérêt pour supprimer les serveurs ?
La gestion de serveur a un coût opérationnel :
-
La conception de l’infrastructure
-
La mise en place de l'infrastructure
-
La mise à jour logicielle des serveurs
-
Les interventions pour corriger les problèmes
-
L’astreinte nécessaire pour superviser l’infrastructure
Le serverless serait une suppression de ces coûts. Ça intéresse les entreprises...
Comment faire du serverless ?
2 méthodes connues aujourd'hui :
1. En client lourd connecté à des services de données hébergés dans le cloud
On utilise des services en SAAS dans le cloud pour générer des API, stocker de la donnée, gérer l'authentification...
Le code métier est côté client.
1. En client lourd connecté à des services de données hébergés dans le cloud


CLIENT
LOURD

Fichiers
Authentification
Base de données

API publiques

<code métier>
2. AVec du function as a service
On développe l'application côté serveur.
le code est cloisonné dans des fonctions qui seront exécutées dans des mini conteneurs
C'est du FAAS (Fonction As A Service)
Leur exécution est assurée par le prestataire.
CLIENT
<code métier>
Fonction 1
Authentification
Base de données
<code métier>
Fonction 2
<code métier>
Fonction 3
<code métier>
Fonction 4
Fichiers
<code métier>
Fonction 5
Vue graphique
FUNCTION AS A SERVICE
FAAS
FAAS revient à exécuter du code backend sans gérer ses propres serveurs
Contrairement au PAAS, l'utilisateur ne s'occupe même pas du dimensionnement
De manière générale, qu'est ce qu'une fonction ?
Fonction
Données
traitées
Données
entrantes
En programmation, une fonction est un bout de code qui prend des paramètres et qui retourne un résultat
Les fonctions peuvent être configurées pour être déclenchées de manières différentes :
- Déclenchées par un évènement (dépôt de fichier par un utilisateur, exécution périodique...)
- Par requête HTTP (permet de créer une API)
DÉCLENCHEMENT
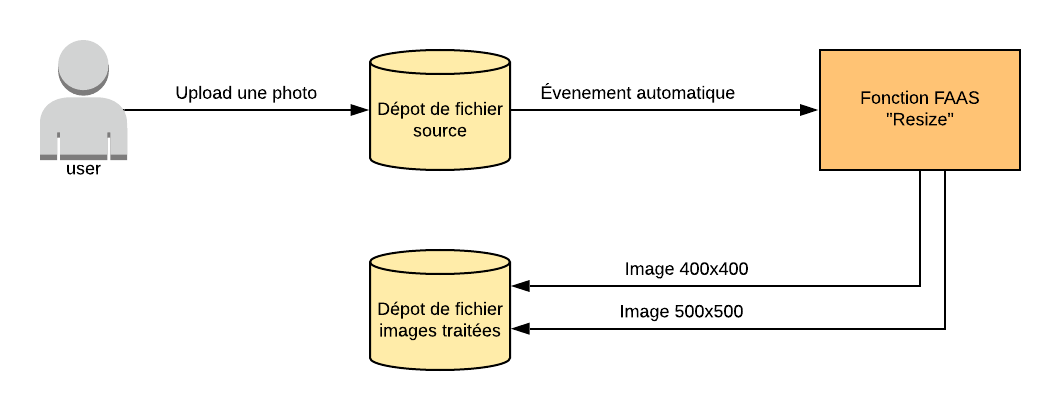
Exemple avec un évènement "dépôt de fichier"
Déclenchement

Pour redimensionner automatiquement des images
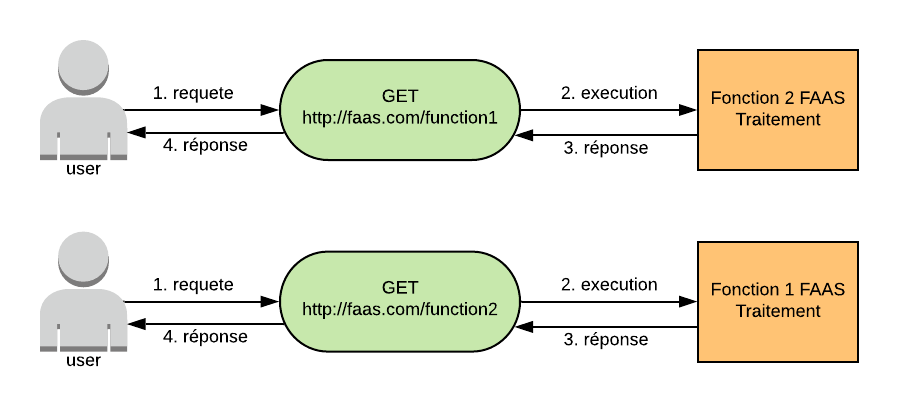
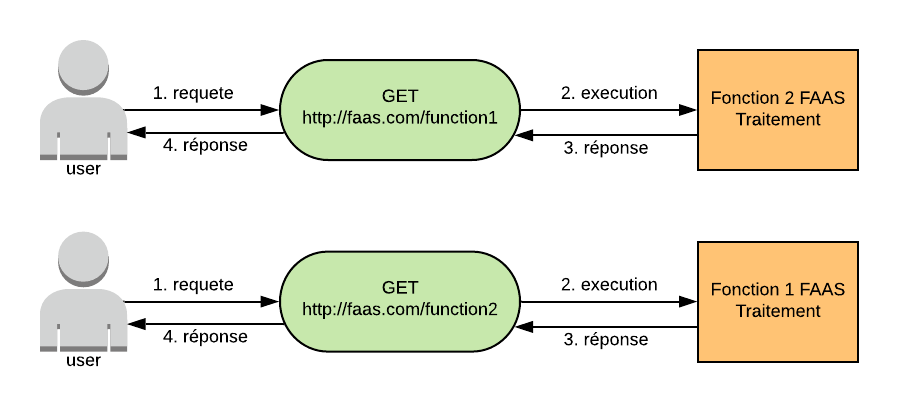
À une URL HTTP pour créer des webservices :
Déclenchement

Ne nécessite pas de langage ou de framework particulier.
Par exemple, sur AWS Lambda on peut envoyer des fonctions en Javascript, Python, Go, Java...
La différence réside dans le découpage du code
Une fonction = Un code source indépendant
Différences dans le développement
Le déploiement est différent car il n'y a pas de serveur applicatif.
Le code source est directement envoyé sur le FAAS
Déploiement
La mise à l'échelle est totalement automatique et gérée par le prestataire.
Afin de respecter ses engagements, l'opérateur définit souvent des quotas.
L'utilisateur n'a pas connaisance du nombre de machines utilisées
La facturation ne se fait pas au nombre de ressources consommées mais au nombre d'appels
C'est la différence principale avec un PAAS
AUTO SCALING
Temps de démarrage
Afin d'optimiser leurs côuts, les prestataires "endorment" les containers qui ne sont pas appelés souvent
Quand une fonction est appelée, il faut le temps que le conteneur se réveille
Les fonctions sont hébergées dans des mini-conteneurs
Peut impliquer des temps de réponse > 5 secondes pour une fonction, même simple
C'est le "Cold start"
Les prestataires


Ecosystème AWS complet
(Multi-langages, Web services, Stockage de fichiers, événements, BDD...)
Plus limité mais
plus simple en utilisation
(Uniquement pour créer
des webservices en Javascript)
Deux exemples :
FAAS EN PRATIQUE
Avec WebTask

Webtask permet de créer des fonctions reliés à un endpoint HTTP

Webtask n'est compatible qu'avec un langage : NodeJS
(Javascript Côté serveur)

Sur Webtask, on peut écrire le code de deux manières :
Sur son poste local avec son éditeur de texte préféré, puis en uploadant le code avec une commande
Directement en ligne dans son navigateur avec l'éditeur de texte Webtask

OU
Une fonction minimale avec webtask
module.exports = function(context, cb) {
cb(null, 'Bonjour');
}Cette fonction retourne "Bonjour" quand on l'appelle
Récupérer les paramètres d'entrées
module.exports = function(context, cb) {
cb(null, "Hello " + context.query.name);
};Les paramètres d'entrées sont dans la variable "context".
Stocker de la donnée
Webtask intègre un système pour stocker des données et les réutiliser plus tard.
module.exports = function(ctx, cb) {
ctx.storage.set("Bonjour");
cb(null, "OK");
}module.exports = function(ctx, cb) {
ctx.storage.get(function (error, data) {
cb(null, data);
});
}Écrire
Lire
TP 5
Un webservice pour créer
une TODO list avec Webtask