

FOSS ASIA 14 Mar 2015
OUTLINE
- Architecture
- Webapp Development
- Exploring offline APIs
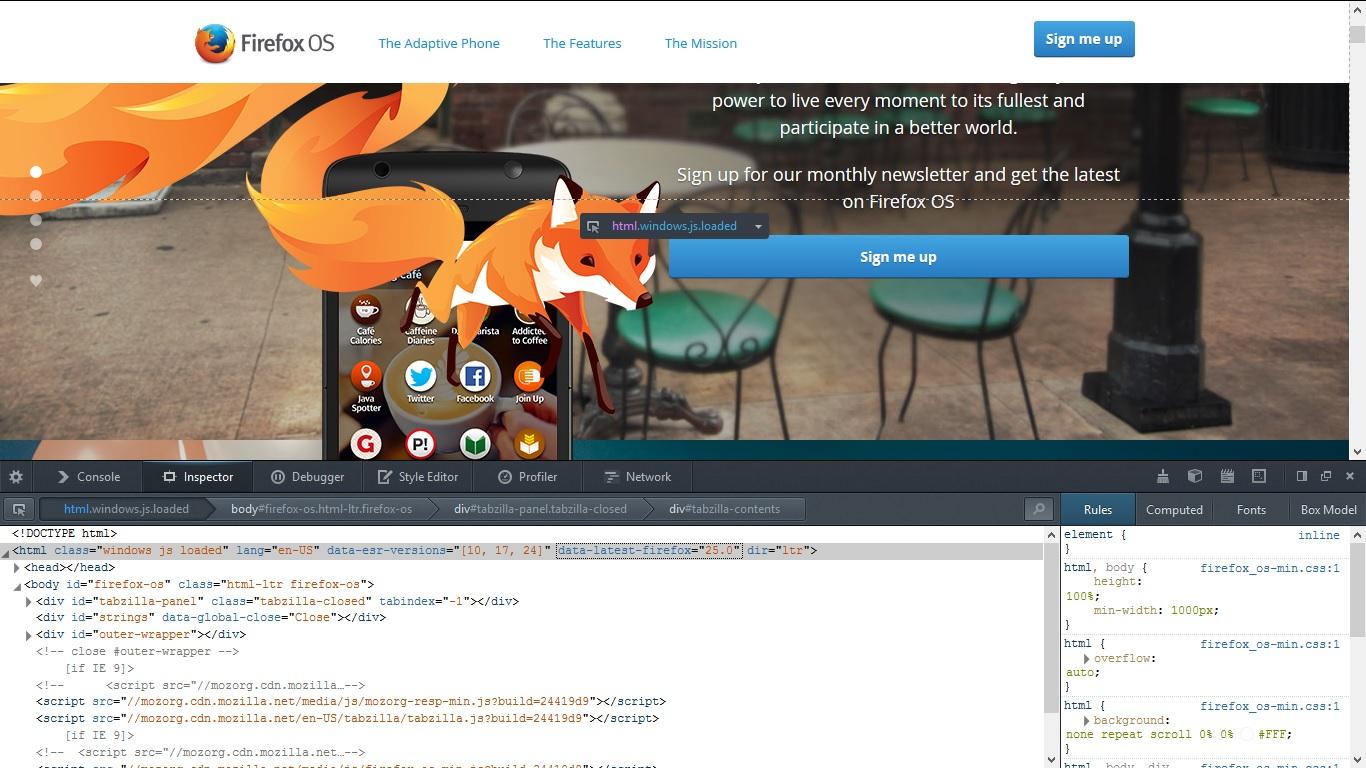
- Debugging and Validation
- Testing
- Publishing
INTO THE ARCHITECTURE

for Web developers
- Create the app manifest
- Serve the manifest with .webapp
- Appify the code.
- Validate the markup
- Publish the app
YES! YOU CAN !
- Reuse any existing web site/app or develop from scratch with
open web standards.
- Utilize HTML5 features such as localStorage, offline manifest,
IndexedDB and access Web APIs for more options.
- Responsive web design for adapting to varying resolutions and screen orientation.
START WITH THE MANIFEST
<ONCE THE CODE IS READY>
{
"name": "My App",
"description": "My elevator pitch goes here",
"launch_path": "/",
"icons": {
"128": "/img/icon-128.png"
},
"developer": {
"name": "Your name or organization",
"url": "http://your-homepage-here.org"
},
"default_locale": "en"
}
MANIFEST REFERENCE
dive
into
API

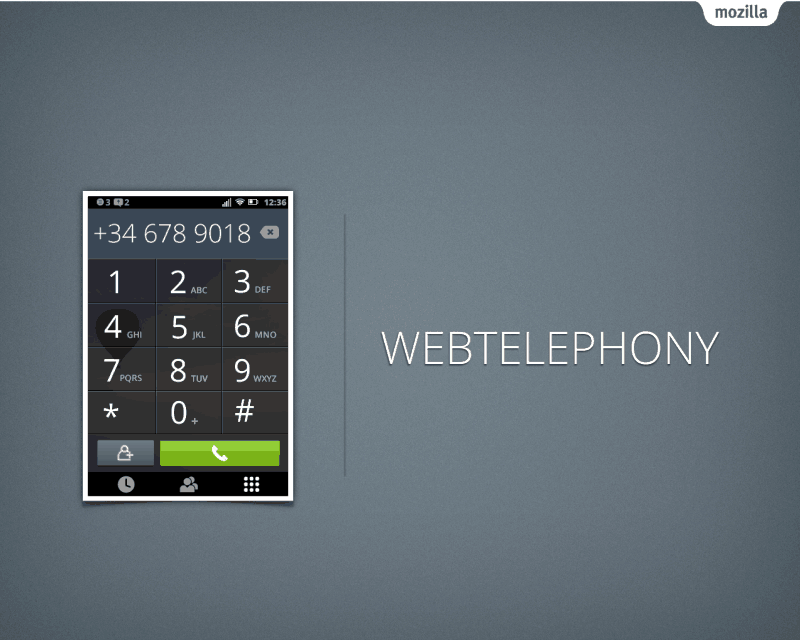
// Telephony object
var tel = navigator.mozTelephony;
// Place a call
var cal = tel.dial(“123456789”);

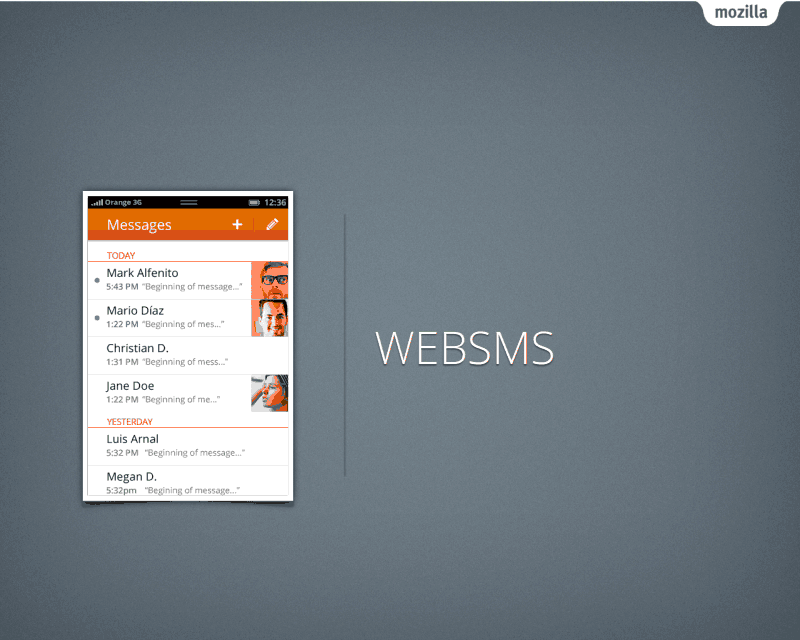
// SMS object
var sms = navigator.mozSMS;
// Send a message
sms.send("123456789", "Hello world!");
// Recieve a message
sms.onreceived = function (event) {
// Read message
console.log(event.message);
};



REFERENCES
Essential Components
Marketplace/developers
https://marketplace.firefox.com/developers/
FIREFOX.COM/OS

@dolftax