Mozilla persona

28 March 2014 IIEST, Kolkata
what IS?
A cross-browser login system for the Web

WHY?
- Completely eliminates site-specific passwords
- Easy to use and implement
- No lock-in
- Direct integration into browsers
- Native support by email providers
browser COMPATIBILITY
Pfft..! Almost all browsers are supported.
Unsupported Browsers
- IE Version < 6
- Third party browsers on IOS
SECURITY
Persona takes all the burden.!
..Though
- Verify assertions on your server
- Explicitly specify the audience parameter
- Verify SSL certificates
- Implement CSRF protection
quick setup
- Include the Persona JavaScript library on your pages.
- Add “login” and “logout” buttons.
- Watch for login and logout actions.
- Verify the user’s credentials.
- Review best practices.
1. include the persona library
Place the script tag :
<script src="https://login.persona.org/include.js"></script>Weeh! Thats it!
NOTE : You must include this on every page which uses navigator.id functions.
navigator.id
functions.2. Add login and logout buttons
Just "CALL RESPECTIVE FUNCTIONS"
( Since designed as a DOM API )
FOR LOGIN
navigator.id.request() FOR LOGOUT
navigator.id.logout() 2. Add login and logout buttons
..CONTD
Look at it! As simple as that ;)
var signinLink = document.getElementById('signin');
if (signinLink) {
signinLink.onclick = function() { navigator.id.request(); };
}
var signoutLink = document.getElementById('signout');
if (signoutLink) {
signoutLink.onclick = function() { navigator.id.logout(); };
}3. watch for actions
<Tell Persona what to do>
Call navigator.id.watch() function supplying three parameters
- The e-mail address
- Function to invoke when onlogin is trigerred
- Function to invoke when onlogout is trigerred
4. verify the user credentials
No passowrds!! "identity assertions", persona call it.
Single-use, Single-site passwords combined with e-mail address
5. REVIEW BEST PRACTICES
You know it.!
HOW IT WORKS!
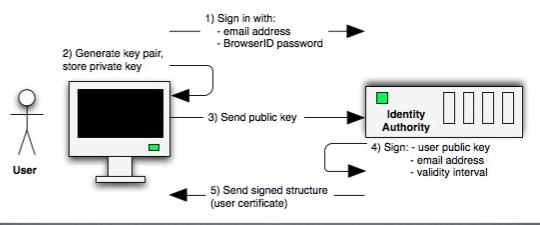
- User Certificate Provosioning
- Assertion Generation
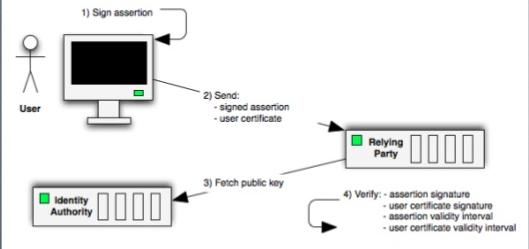
- Assertion Verification
user certificate provisioning

Assertion verification

the navigator.id api
-
Callback API
-
Observer API
CALLBACK API
- Called back with a signed assertion
- Can be customized ( Bgcolor, Site name.,)
var signin = document.getElementById('sign-in');
signin.addEventListener("click", getAssertion, false);
// get an assertion
function getAssertion() {
navigator.id.get(verifyAssertion, {
backgroundColor: "#606B72",
siteName: "My Example Site"
});
}OBSERVER API
<Three functions>
request() ; watch() ; logout()
request() - Ask for signed assertion, but doesnt take a callback parameter
watch() - gets a call from request()
So, what's the difference??
RESOURCES
Developer Documentation - developer.mozilla.org/persona
Github - github.com/mozilla/browserid-roadmap
IRC - #identity on irc.mozilla.org
Questions?

@dolftax