The FOSS Enterprise Application Platform

The Preside Platform
What's new in 10.11.0

@dom_watson


@dom_watson

99 JIRA Issues
Preside 10.11.0
200+ Commits

16 Contributors



@dom_watson


















Malcolm Rajeli
Brayden Tan
Sacha Moufarrege
Jan Jannek
Michael Hnat
Kok Ann Ng
Jasmin Tsai
Contributors 10.10.0 - 10.11.0

Hieu Huynh



@dom_watson
Preside 10.11.0
At a glance
21 Bug fixes
35 Presents for developers
16 Performance improvement tickets
21 UX Improvements


@dom_watson
Preside 10.11.0
Performance and Stability



@dom_watson
Preside 10.11.0
...some little things
Performance and Stability
-
Database indexes on:
- Email log tables
- datecreated / datemodified
-
Micro optimizations
- StructKeyExists() vs .keyExists()
- Never doing thread.stop() to kill tasks
-
Some cachebox caches removed - using
local structs instead


@dom_watson
Preside 10.11.0
Caching + Cachebox
Performance and Stability
- Cache reaping: background thread
- getSystemSettings(): cached
-
Default CacheBox settings tweaked:
- Full page caching cache: now disk by default
- Query cache per object: improves query cache invalidation performance
- Only clear query caches on update when data actually changes


@dom_watson
Preside 10.11.0
Core system
Performance and Stability
- Request memory footprint thoroughly optimized
- ColdBox Request context object is now a SINGLETON
- Coldbox handler CFC metadata lookups cached (rather than looked up on each call to a handler)


@dom_watson
Preside 10.11.0
CfConcurrent
Performance and Stability
- CfConcurrent Project forked and tweaked to work with Lucee 5 in a stable way

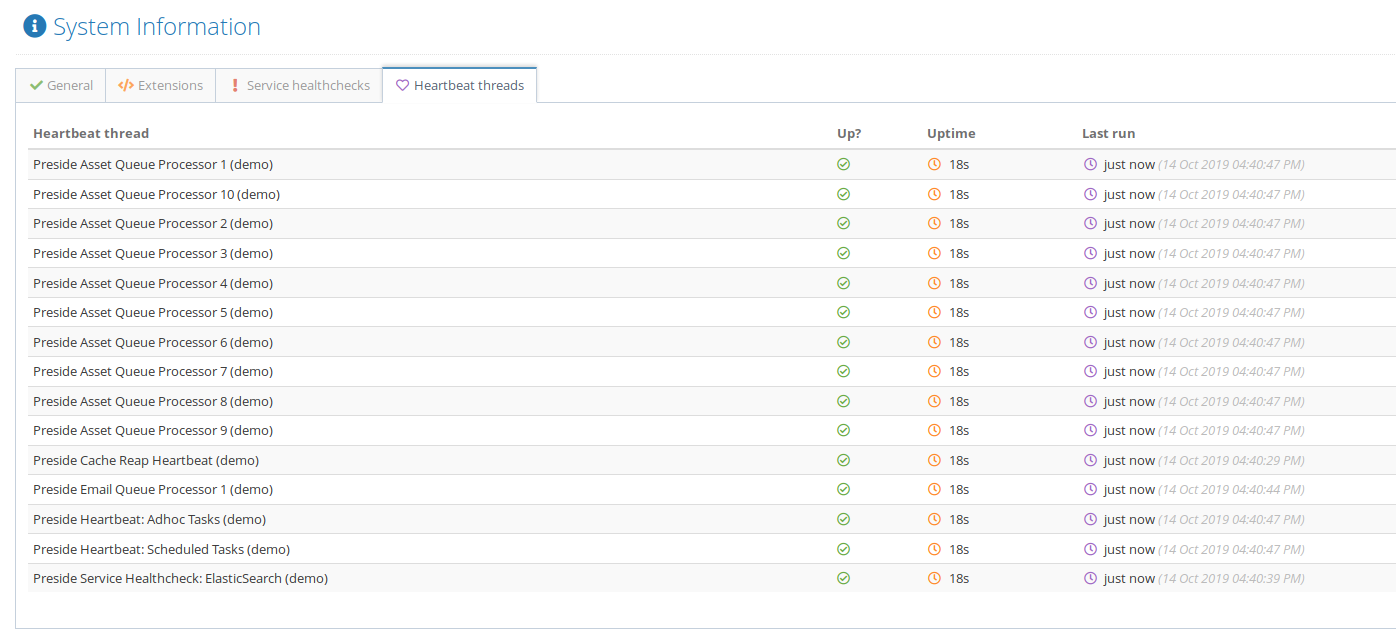
Preside System Output (demo) [16:42:13]: Application starting up (fwreinit ...
Preside System Output (demo) [16:42:25]: Started Preside Email Queue Proces...
Preside System Output (demo) [16:42:25]: Started Preside Service Healthchec...
Preside System Output (demo) [16:42:25]: Started Preside Heartbeat: Adhoc T...
Preside System Output (demo) [16:42:25]: Started Preside Heartbeat: Schedul...
Preside System Output (demo) [16:42:25]: Started Preside Asset Queue Proces...
Preside System Output (demo) [16:42:25]: Started Preside Asset Queue Proces...
Preside System Output (demo) [16:42:25]: Started Preside Asset Queue Proces...
Preside System Output (demo) [16:42:25]: Started Preside Asset Queue Proces...
Preside System Output (demo) [16:42:25]: Started Preside Asset Queue Proces...
Preside System Output (demo) [16:42:25]: Started Preside Asset Queue Proces...
Preside System Output (demo) [16:42:25]: Started Preside Asset Queue Proces...
Preside System Output (demo) [16:42:25]: Started Preside Asset Queue Proces...
Preside System Output (demo) [16:42:25]: Started Preside Asset Queue Proces...
Preside System Output (demo) [16:42:25]: Started Preside Asset Queue Proces...
Preside System Output (demo) [16:42:25]: Started Preside Cache Reap Heartbe...
Preside System Output (demo) [16:42:26]: Application start up complete

@dom_watson
Preside 10.11.0
UX Improvements and fixes
Some quick wins
- Frontend-admin bar, logout keeps you on same page
- Notifications count - limited to 100 + loads in background
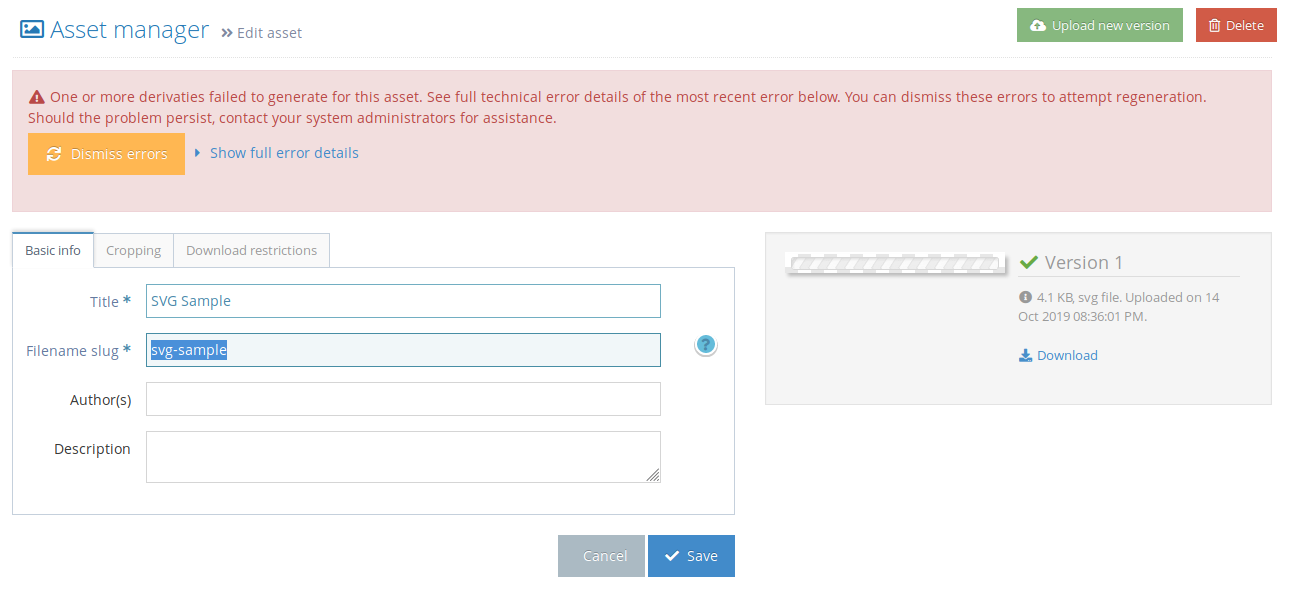
- SVG derivative support (SVGs scaled to PNGs)
- Asset manager grid: new column, 'uploaded date' + ordered by default
- "Gritter" notifications moved bottom right by default + configurable







@dom_watson
Preside 10.11.0
UX Improvements and fixes
Some quick wins
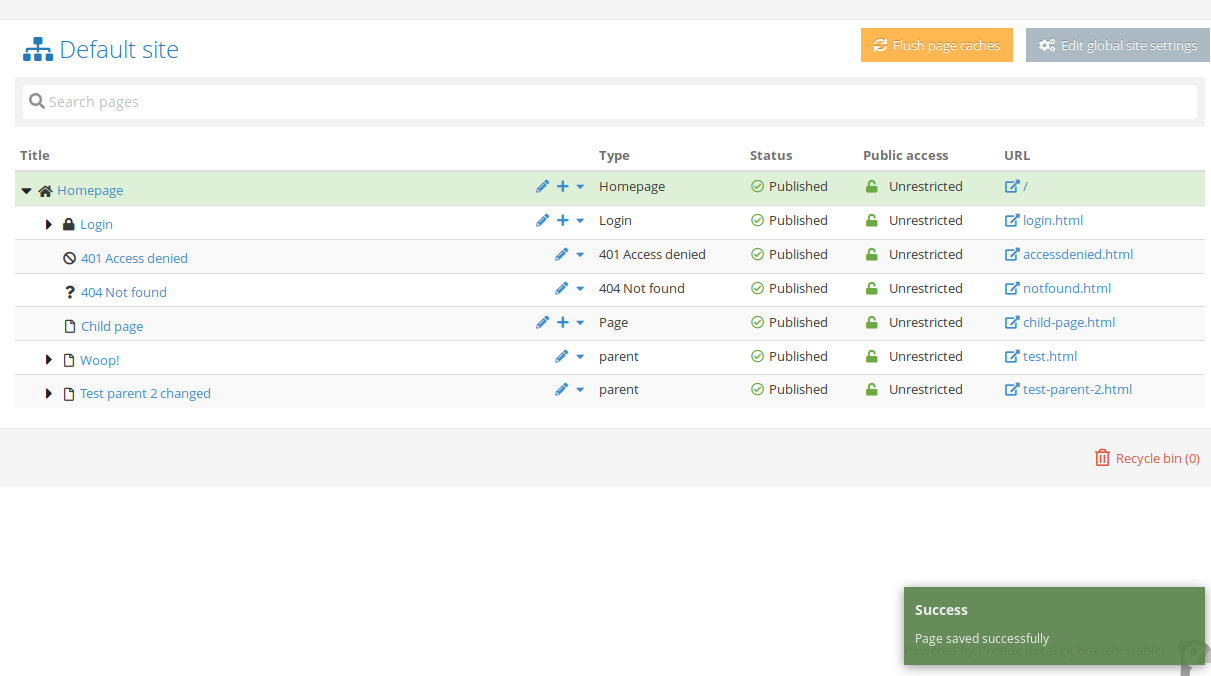
- Site tree: full URL preview besides slug
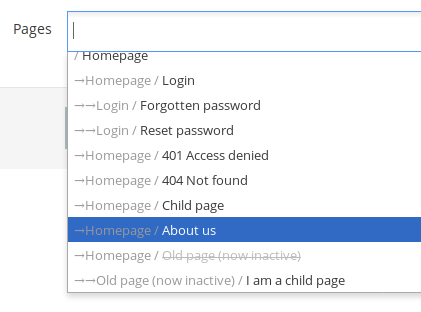
- Indicate inactive pages in page picker
- Include/exclude fields from Form Builder
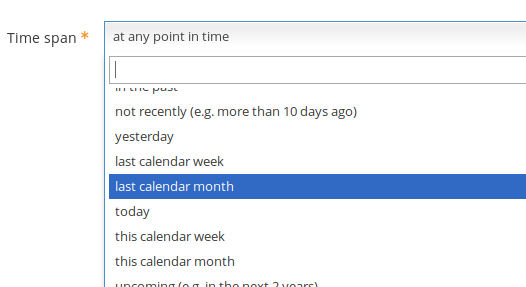
export - Rules engine: more relative date options
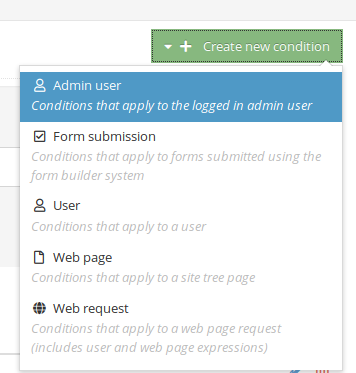
- Rules engine: expressions for admin users
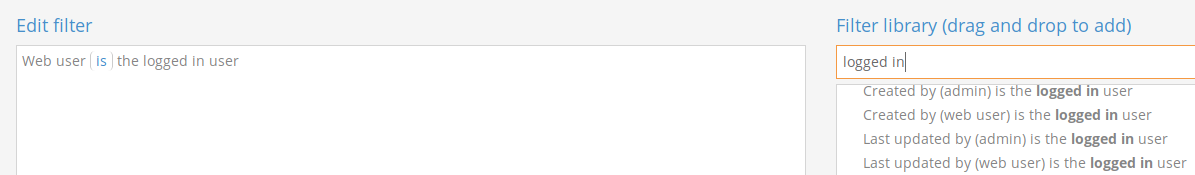
- Rules engine: auto 'is the logged in user' for
fields related to users











@dom_watson
Preside 10.11.0
UX Improvements and fixes
Richeditor
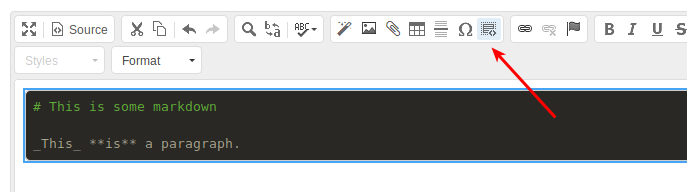
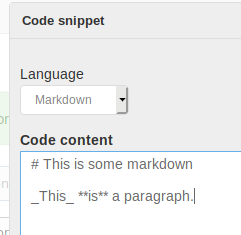
- Richeditor: code snippets
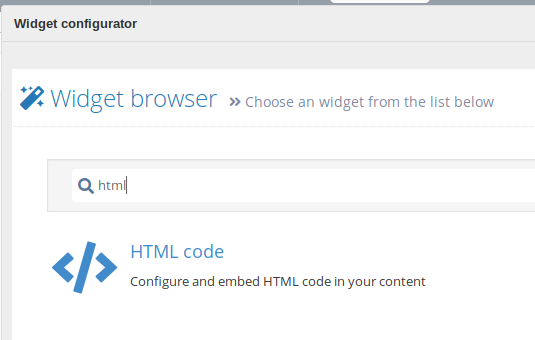
- Richeditor: HTML Widget
- Richeditor: additional allowed HTML tags





settings.ckeditor.defaults.append( {
extraAllowedContent = "img dl dt dd"
};


@dom_watson
Preside 10.11.0
UX Improvements and fixes
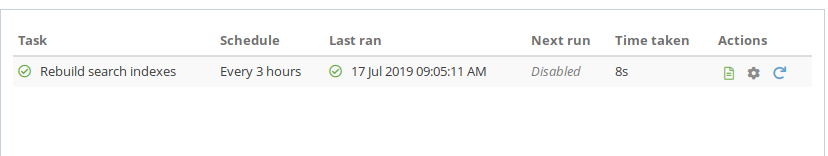
Task manager
- Time taken in task list view
- "Sticky" tabs






@dom_watson
Preside 10.11.0
UX Improvements and fixes
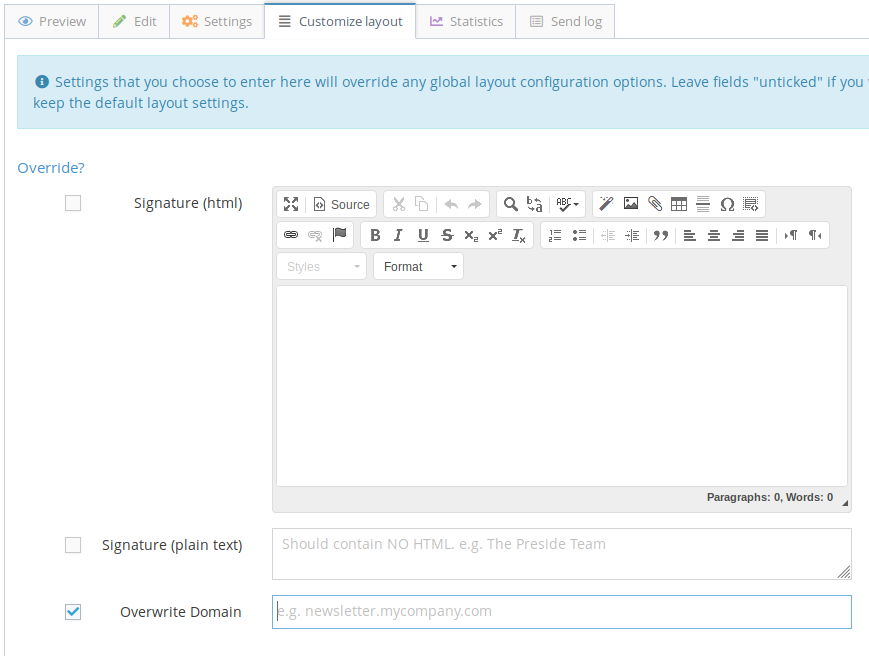
Email Center
- Email "send domain" override
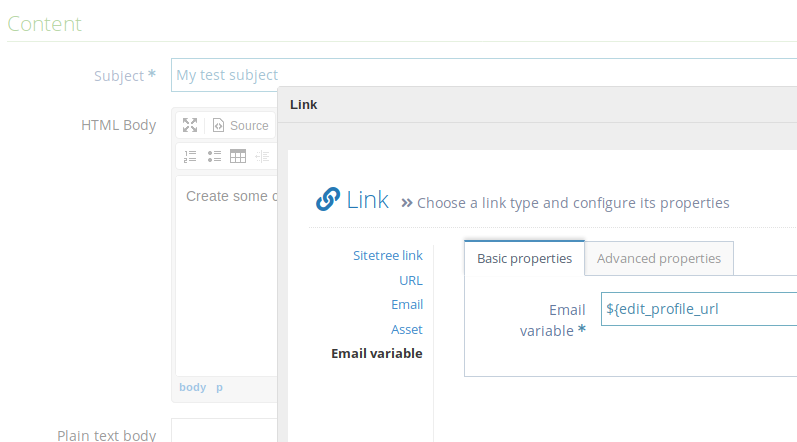
- Email variables in richeditor link
picker
settings.features.emailOverwriteDomain.enabled = true; // default false





@dom_watson
Preside 10.11.0
UX Improvements and fixes
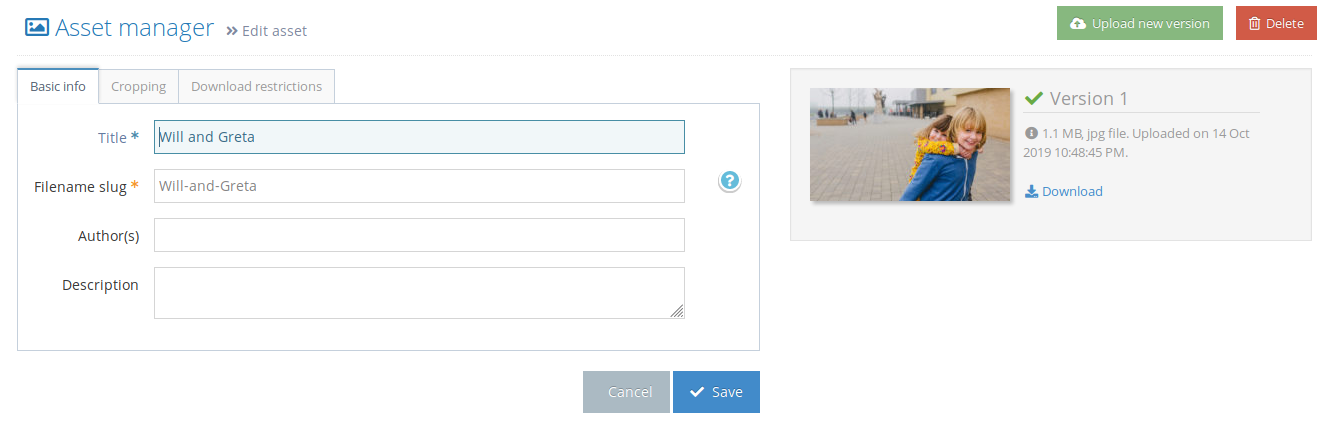
Asset manager file names




@dom_watson
Preside 10.11.0
Presents for developers



@dom_watson
Preside 10.11.0
...some little things (too many to mention all)
Presents for developers
- Font Awesome 5 ("little") - thanks Brayden!
-
Default filters on objects @defaultFilters activePages
-
REST API Auth UIs
-
Suppress fields in validateForm() - Thanks
Johnson Cheng :) -
Data table Footer customizations
-
Saved query filters, now implement as handlers
-
Auto trim form submissions - thanks to Seb
Duggan





@dom_watson
Preside 10.11.0
...some little things (too many to mention all)
Presents for developers
- Full page caching: X-Cache: HIT or MISS header
- Can now do $helpers.helper() from services


@dom_watson
Preside 10.11.0
/site-root/.env file
Presents for developers
SYNCDB=true
AUTOSYNCDB=false
assetmanager.storage.publicUrl=https://assets.my-production-domain.com/
mysetting=test
...Config.cfc
settings.mySetting = settings.env.mySetting ?: "default";
...

@dom_watson
Preside 10.11.0
Compiled code
Presents for developers



@dom_watson
Preside 10.11.0
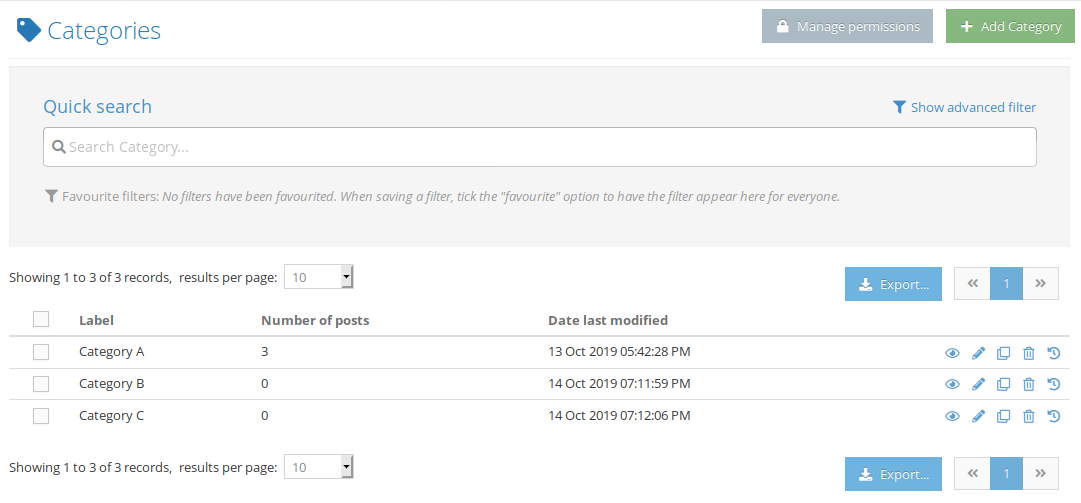
SelectData Views
Presents for developers

/**
* @datamanagerEnabled true
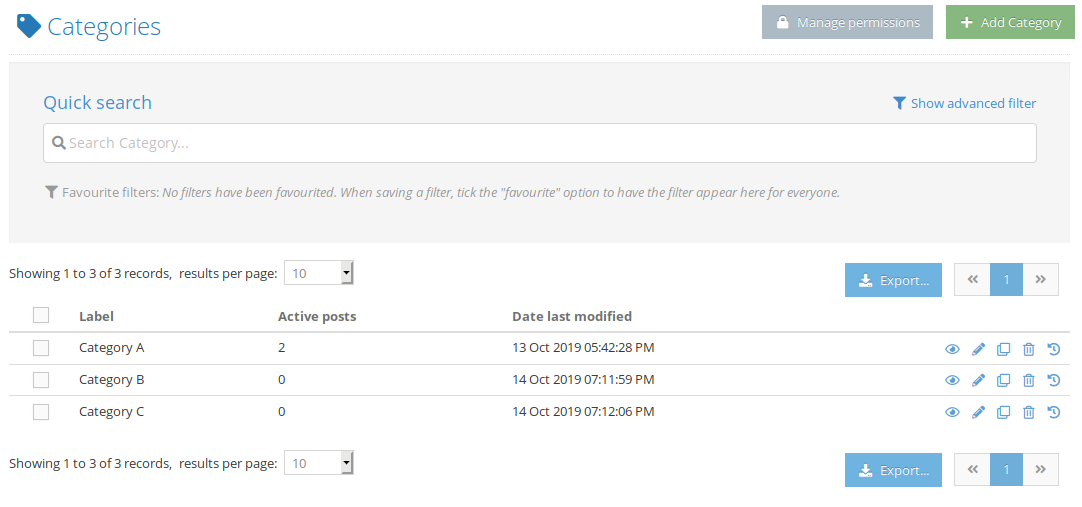
* @datamanagerGridFields label,post_count,datemodified
*
*/
component {
property name="label" uniqueindexes="label";
property name="posts" relationship = "one-to-many"
relatedto = "blog_post"
relationshipKey = "category";
property name="post_count" formula="count( ${prefix}posts.id )";
}
/**
* @datamanagerEnabled true
* @datamanagerGridFields label,active_post_count,datemodified
*
*/
component {
property name="label" uniqueindexes="label";
property name="active_posts" relationship = "select-data-view"
relatedto = "activeBlogPosts"
relationshipKey = "category";
property name="active_post_count" formula="count( ${prefix}active_posts.id )";
}// /handlers/SelectDataViews.cfc
component {
private struct function activeBlogPosts( event, rc, prc ) {
return {
objectName = "blog_post"
, filter = { active=true }
, selectFields = [ "id", "title", "category" ]
};
}
private struct function inactiveBlogPosts( event, rc, prc ) {
return {
objectName = "blog_post"
, filter = { active=false }
};
}
}// simple example
var activePosts = posts.selectView( "activeBlogPosts" );
// example using joins
var activePosts = category.selectData(
filter = { id=selectedCategory }
, selectFields = [ "active_posts.id", "active_posts.title" ]
);select active_posts.id
, active_posts.title
from `pobj_blog_category` `blog_category`
inner join (
select `blog_post`.`id`,
`blog_post`.`title`,
`blog_post`.`category`
from `pobj_blog_post` `blog_post`
where `blog_post`.`active` = true
) `active_posts` on ( `active_posts`.`category` = `blog_category`.`id` )
where `blog_category`.`id` = ':post_id';


@dom_watson
Preside 10.11.0
Custom Asset Transformations
Presents for developers
derivatives.pageThumbnail = {
permissions = "inherit"
, autoQueue = [ "image" ]
, transformations = [
{ method="shrinkToFit", args={ width=100, height=100 } }
]
};derivatives.pageThumbnail = {
permissions = "inherit"
, autoQueue = [ "image" ]
, transformations = [
{ method="watermark" , args={} }
, { method="shrinkToFit", args={ width=100, height=100 } }
]
};// /handlers/AssetTransformers.cfc
component {
property name="imageManipulationService" inject="imageManipulationService";
private binary function resize( event, rc, prc, args={} ) {
return imageManipulationService.resize( argumentCollection=args );
}
private binary function shrinkToFit( event, rc, prc, args={} ) {
return imageManipulationService.shrinkToFit( argumentCollection=args );
}
private binary function pdfPreview( event, rc, prc, args={} ) {
return imageManipulationService.pdfPreview( argumentCollection=args );
}
}{
asset = fileBinary
, fileProperties = { fileExt="jpg" }
, otherCustomArg1 = "..."
// ..
}

@dom_watson
Preside 10.11.0
Asset processing queue
Presents for developers
settings.features.assetQueue.enabled = true; // default false
settings.features.assetQueueHeartBeat.enabled = true; // default false
settings.assetManager.queue = {
concurrency = 10 // default 1
, batchSize = 10 // default 100
, downloadWaitSeconds = 10 // default 5
}
derivatives.icon = {
permissions = "inherit"
, autoQueue = [ "image" ]
, transformations = [ { method="shrinkToFit", args={ width=32, height=32 } } ]
};

@dom_watson
Preside 10.11.0
Other configurable background tasks
Presents for developers
settings.features.emailQueueHeartBeat.enabled = false;
settings.features.adhocTaskHeartBeat.enabled = false;
settings.features.taskmanagerHeartBeat.enabled = false;
settings.features.assetQueueHeartBeat.enabled = false;settings.features.emailQueueHeartBeat.enabled = settings.env.emailqueue ?: true;
settings.features.adhocTaskHeartBeat.enabled = settings.env.adhoctasks ?: true;
settings.features.taskmanagerHeartBeat.enabled = settings.env.taskmanager ?: true;
settings.features.assetQueueHeartBeat.enabled = settings.env.assetqueue ?: true;# Server 1 (frontend web)
emailqueue=false
adhoctasks=false
taskmanager=false
assetqueue=false# Server 2 (backend task server)
emailqueue=true
adhoctasks=true
taskmanager=true
assetqueue=true/approot/.env
Our mission
To build an out-of-box web application foundation that does as much of the laborious, hard and overlooked work for you, accelerating teams as they focus on unique requirements.
To build a community and platform that leads by example; that is a joy to use, a joy to work with and a joy to participate in.

Our vision
Preside solving complex needs for a wide breadth of industries and communities. A well-known name founded on openness and excellence.

Thanks for listening
https://www.preside.org
https://www.preside.org/signup
https://www.preside.org/slack
https://presidecms.atlassian.net


@dom_watson


@dom_watson
CTO @ Pixl8 Group
Preside lead developer