Transpiling
languages "compiled" to .js

Photo by See-ming Lee / CC BY 2.0
Dominik Wroński

Languages
- CoffeeScript
- TypeScript
- Dart
- IcedCoffeeScript
- ClojureScript
- React
Javascript is the assembly
language of the web.


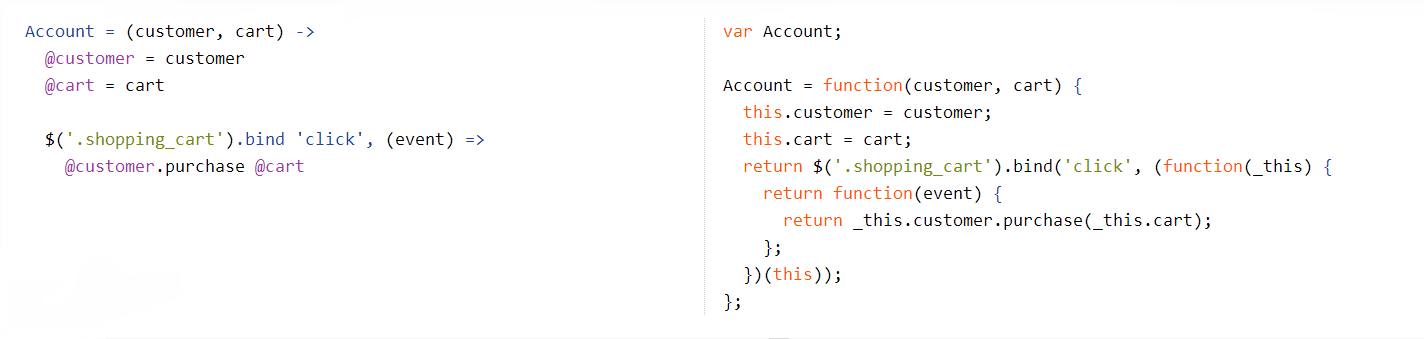
CoffeeScript
- Brevity
- Shorter syntax
- -> vs. =>

TypeScript
- Correctness
- Type Safety
- Developed by Microsoft
interface Person {
firstName: string;
lastName: string;
dob: Date;
}
var canDrink = function(person: Person): Boolean {
return person.dob.getFullYear() < new Date().getFullYear() - 19;
};
var person = {
firstName: 'Aaron',
lastName: 'Powell',
dob: new Date(27, 04, 1984)
};
if (canDrink(person)) {
console.log(person.firstName + ' grab yourself a beer!');
} else {
console.log(person.firstName + ' baby needs his bottle');
}Remark #1

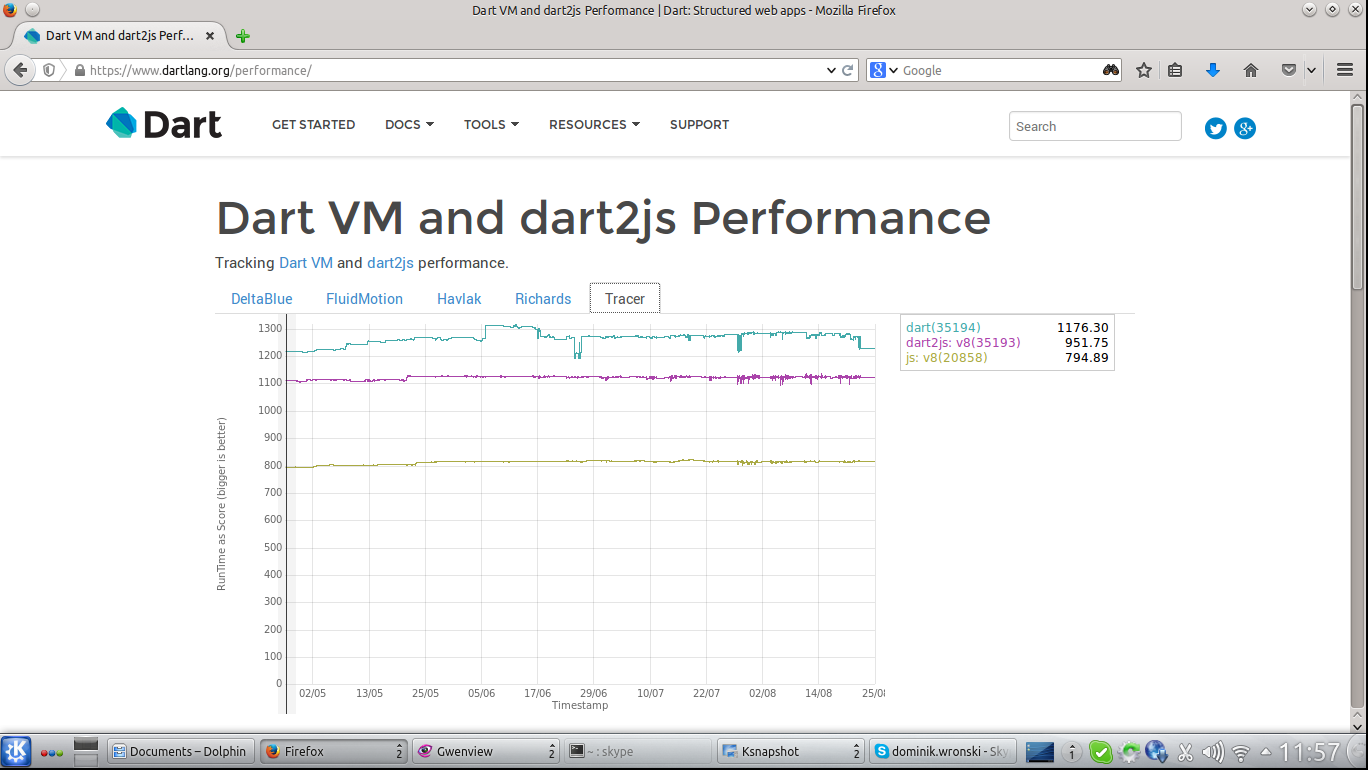
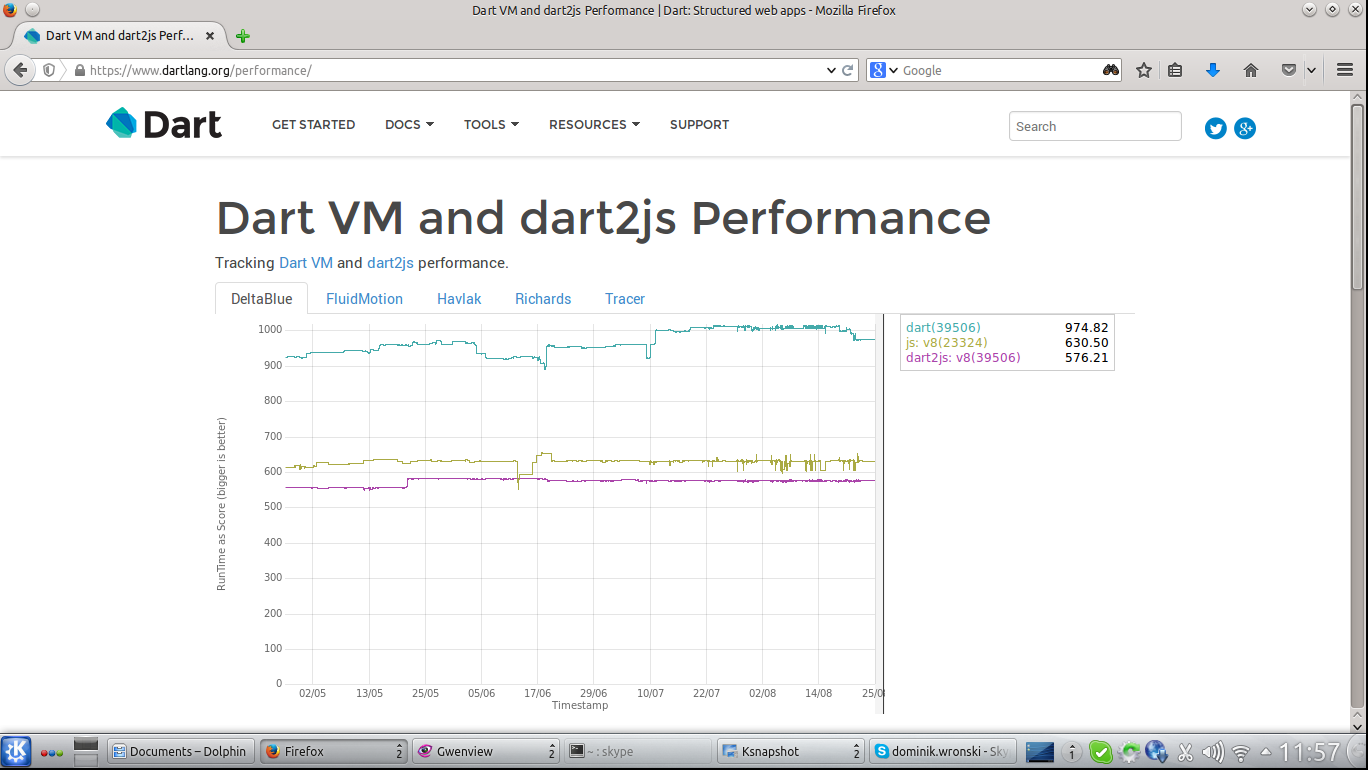
Dart
- Speed
- Made by Google


library todomvc.web.elements.td_input;
import 'dart:html';
import 'package:polymer/polymer.dart';
@CustomTag('td-input')
class TodoInput extends InputElement with Polymer, Observable
{
factory TodoInput() => new Element.tag('input', 'td-input');
TodoInput.created() : super.created() {
polymerCreated();
}
keypressAction(e) {
// Listen for enter on keypress but esc on keyup, because
// IE doesn't fire keyup for enter.
if (e.keyCode == KeyCode.ENTER)
{
e.preventDefault();
fire('td-input-commit');
}
}
keyupAction(e) {
if (e.keyCode == KeyCode.ESC) {
fire('td-input-cancel');
}
}
}
IcedCoffeeScript
- Fork of CoffeeScript
- Promises
# Search for 'keywords' in parallel, then callback
# 'cb' with an array of the parallel results
parallelSearch = (keywords, cb) ->
results = []
n_out = 0
cb_generator = (i) ->
n_out++
(json) ->
results[i] = json
if n_out-- is 0
cb results
for k,i in keywords
search k, cb_generator i# Search for 'keywords' in parallel, then callback
# 'cb' with an array of the parallel results
parallelSearch = (keywords, cb) ->
out = []
await
for k,i in keywords
search k, defer out[i]
cb out# Search for 'keywords' in serial, then callback
# 'cb' with an array of the parallel results
serialSearch = (keywords, cb) ->
result = []
i = 0
launch = () ->
if i < keywords.length
j = i++
search keywords[j], cb_generator j
else
cb results
cb_generator = (i) ->
(json) ->
results[i] = json
launch()
launch()
# Search for 'keywords' in serial, then callback
# 'cb' with an array of the parallel results
serialSearch = (keywords, cb) ->
out = []
for k,i in keywords
await search k, defer out[i]
cb outClojureScript
Clojure is Lisp running on JVM
function foo() {
var bar = 1;
} (defn foo []
(let [bar 1])) var a = new Array();
var a = [];
var a = [1 2 3] (def a (array))
(def a (array 1 2 3)) var o = {};
var o = new Object();
var o = {foo: 1, bar: 2}; (def o (js-obj))
(def o (js-obj "foo" 1 "bar" 2)) // No native impelementation, must pull
// aparts objects and arrays manually
var o = {first: "Bob",
middle: "J",
last: "Smith"};
var first = o.first;
var last = o.last;
var middle = o.middle;
...
var color = [255, 255, 100, 0.5];
var red = color[0];
var green = color[1];
var alpha = color[3]; ;; can always destructure in binding
expression
;; including, let, function arguments, loops, etc.
(def m {:first "Bob"
:middle "J"
:last "Smith"})
(let [{:keys [first middle last]} m]
...)
(def color [255 255 100 0.5])
(let [[r g b a] color]
...)
// can dynamic bind by putting
// object in scope chain
// performance implications
var x = 5;
var obj = {
x: 10
};
with(obj) {
console.log(x); // => 10
}
console.log(x); // => 5
;; efficient dynamic binding
(def ^:dynamic x 5)
(binding [x 10]
(println x)) ;; => 10
(println x) ;; => 5 React
- helps to keep view code together
-
developed by facebook
<!DOCTYPE html>
<html>
<head>
<script src="build/react.js"></script>
<script src="build/JSXTransformer.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/jsx">
/** @jsx React.DOM */
React.renderComponent(
<h1>Hello, world!</h1>,
document.getElementById('example')
);
</script>
</body>
</html>/** @jsx React.DOM */
var NoLink = React.createClass({
getInitialState: function() {
return {value: 'Hello!'};
},
handleChange: function(event) {
this.setState({value: event.target.value});
},
render: function() {
var value = this.state.value;
return <input type="text" value={value} onChange={this.handleChange} />;
}
});
Summary
- Brevity
- Correctness
- Performance
- New language features (await)
- New programming patterns (dynamic binding)
- Consolidation of view code