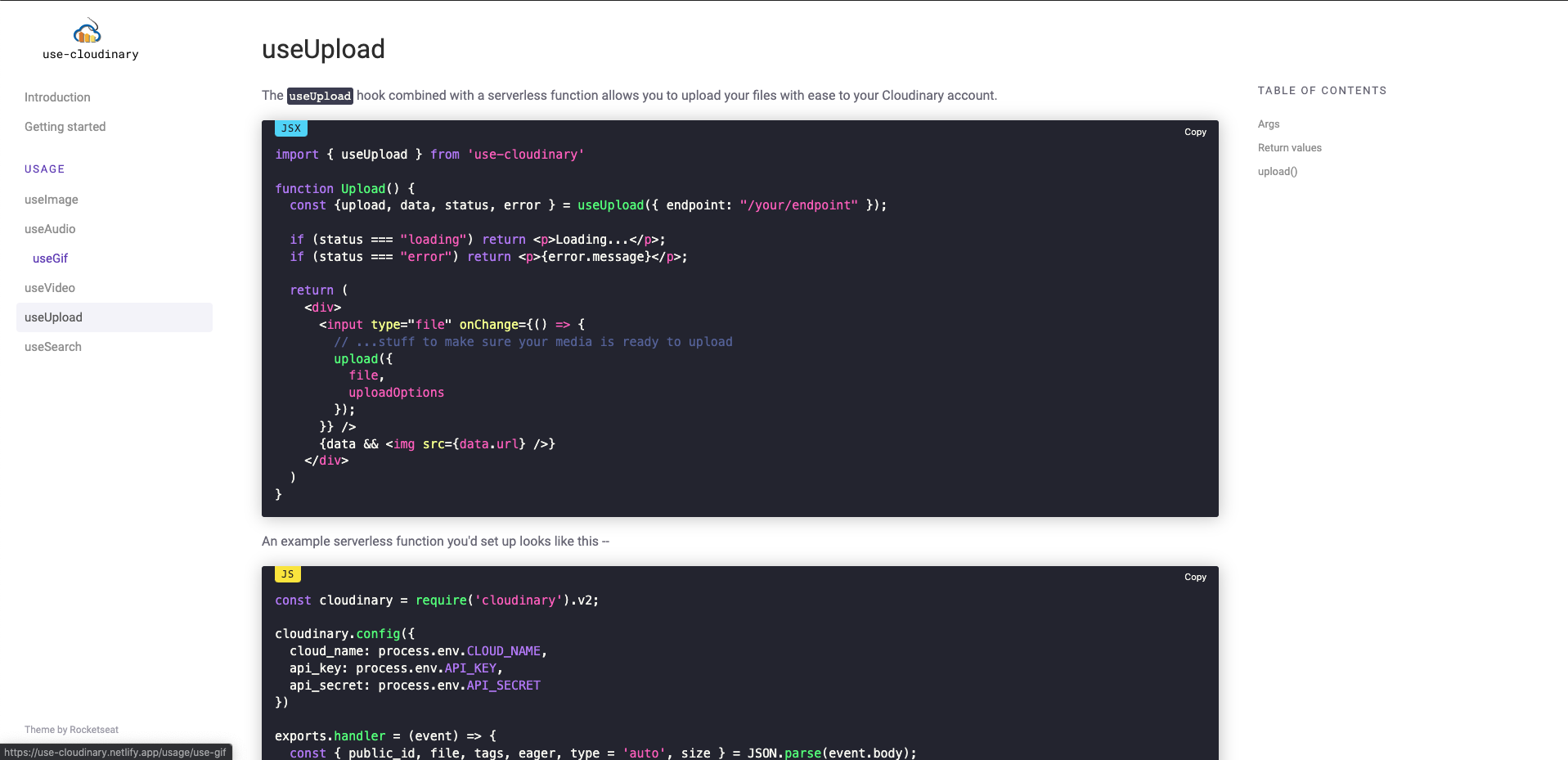
Client DX for
w/ React Hooks


Why React?

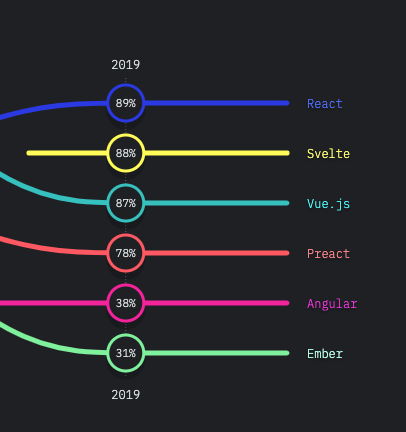
Highest satisfaction rating
(surveyed from stateofjs 2019)

React holds the top spot in the Front end ecosystem. From usage to satisfaction over it's 7 year life span, it seems to be the sweet spot for company and individual adoption.
Why React hooks?
- Hooks are the current way the React ecosystem engages in creating reusable utilities to make reuse between and inside of projects a breeze
- With the success of use-cloudinary we can help focus on similar types of functionality in other Front end frameworks/ecosystems (Vue/Svelte/etc)
- Quickly show off sandboxed examples and create an easy way for third party creators to do the same
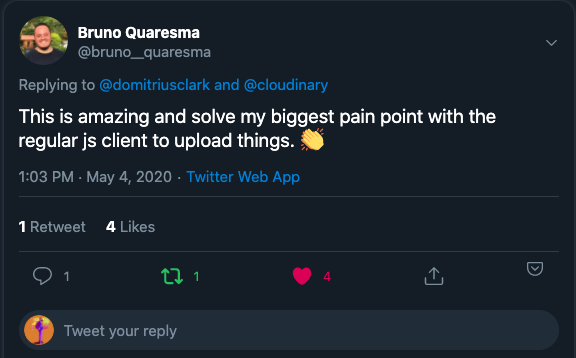
General Interest



After releasing the hooks, general feedback was great!
Livestream Engagement
Engaging dev influencers on their livestreams and livestreaming myself is a not only a great way to engage an audience, but an amazing way to educate in the way that the audience will understand



James Quick | DevRel @ Auth0
(7k twitter followers)
Jason Lengstorf | DevRel @ Netlify
(24k twitter followers)
Internal collaboration
By creating a layer over our SDK I was able to onboard as a usual user would.
Once the hooks were released, I met with members of our SDK team to discuss strategy + feedback. This will help push further collaboration between our internal goals and community adoption.