Server Sent Event (SSE)
목차
- Server Sent Event?
- 동작 방식
- 유의점
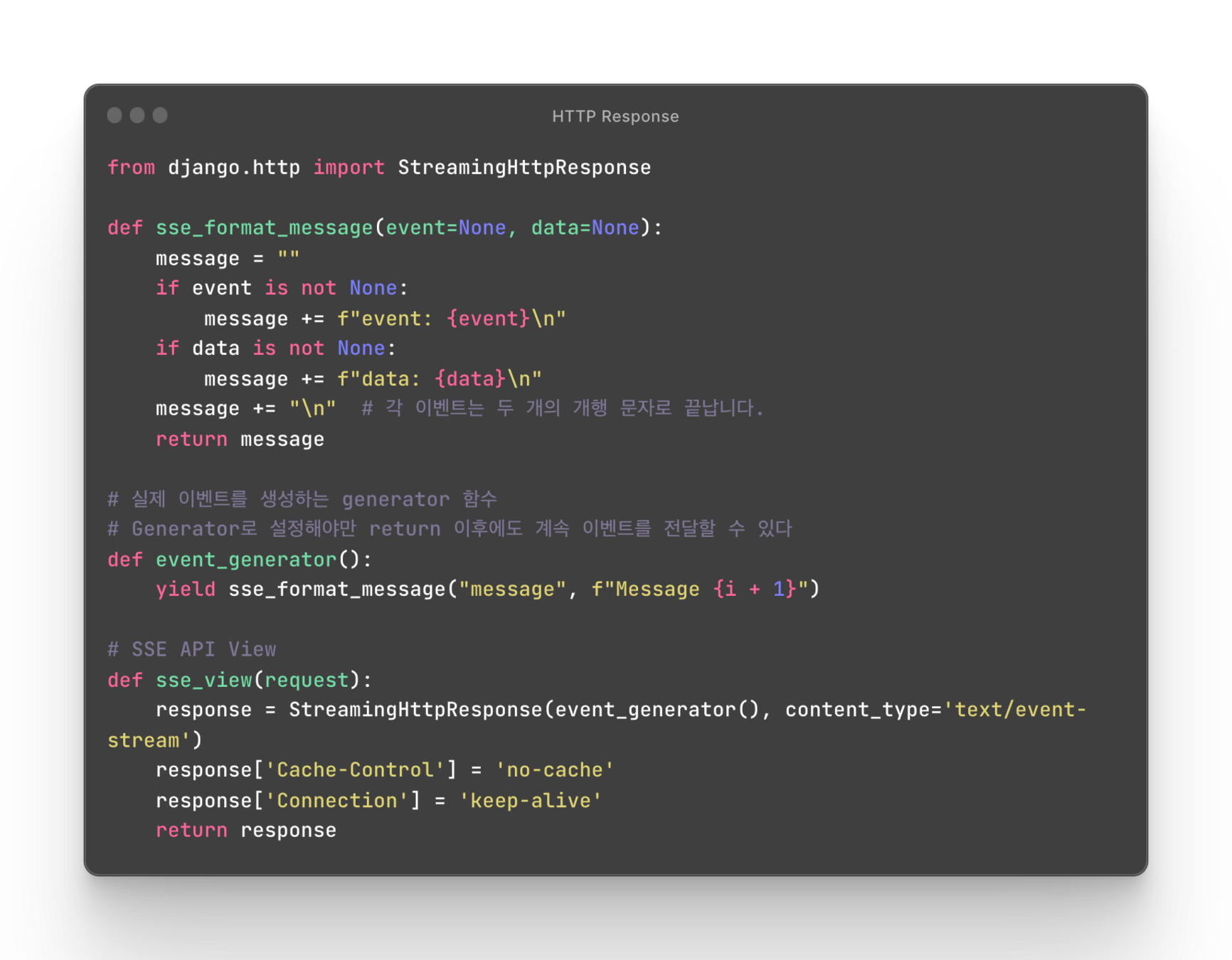
- 예제
Server Sent Event?
Server Sent Event?
-
웹 서버가 실시간으로 데이터를 클라이언트에게 푸시하는 HTML5 웹 통신 표준입니다.
-
HTTP/1.1 기반 프로토콜
-
서버에서 클라이언트로만 데이터를 보낼 수 있으며
-
클라이언트에서 서버로 데이터를 보내는 것은 지원하지 않음
-
-
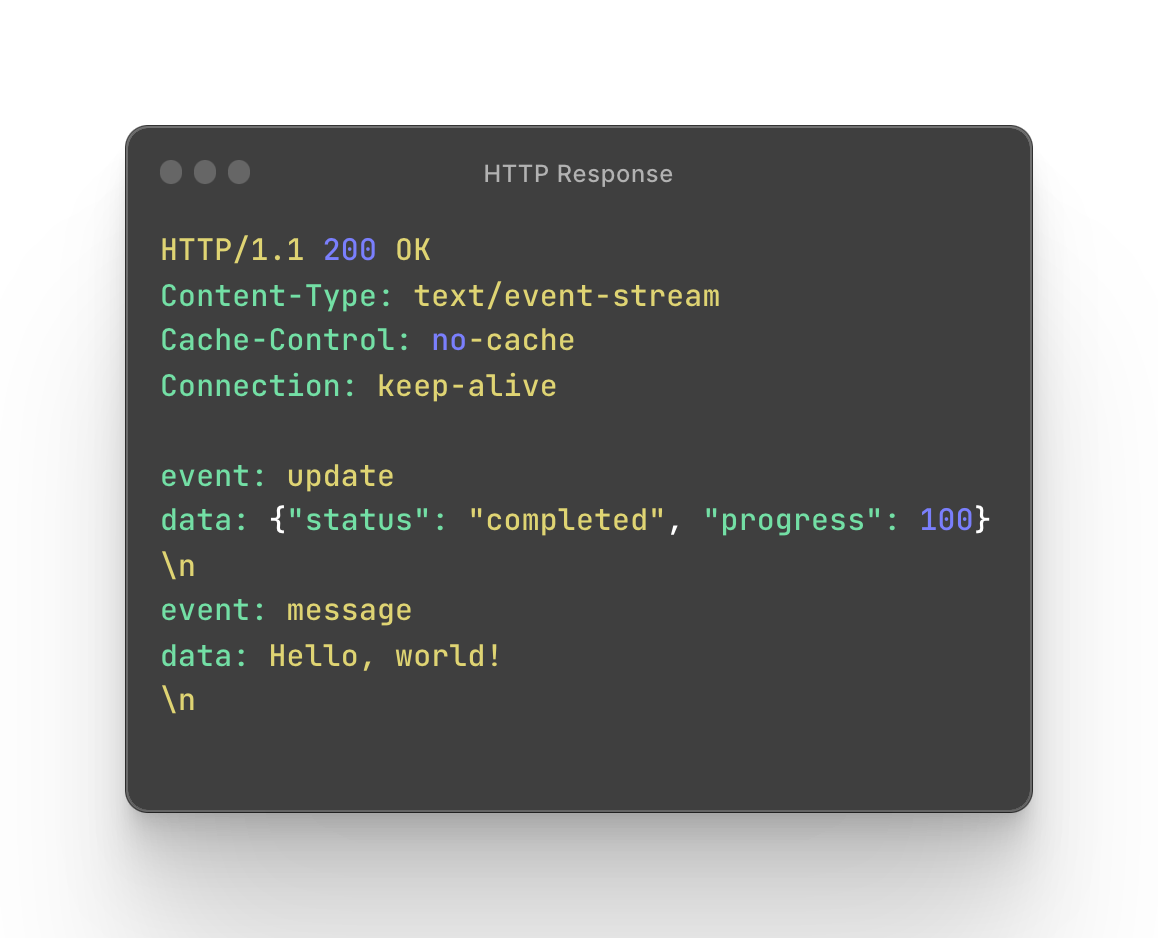
서버는
text/event-streamMIME 타입을 헤더에 지정해야 함 -
실시간 피드 업데이트, 주식 가격 변동 등에 사용할 수 있음
HTTP/1.1 기반?
-
스트림 멀티플렉싱
-
HTTP/2는 여러 개의 요청과 응답을 하나의 연결에서 동시에 처리
-
고정된 리소스(스트림)를 계속 열어두는 SSE와는 잘 어울리지 않음
-
-
헤더 압축
-
HTTP/2에서는 헤더 압축을 통해 효율적인 통신을 지향
-
SSE는 단순한 텍스트 기반 메시지 포맷을 사용하고, 별도의 헤더 압축 없이 메시지를 보냄
-
HTTP/2의 헤더 압축 기능이 SSE에 큰 이점을 주지 못한다.
-
-
Flow Control
-
HTTP/2에는 흐름 제어(flow control) 기능이 있음
-
SSE에서는 별도의 흐름 제어 없이 데이터를 계속 전송
-
이로 인해 HTTP/2의 흐름 제어 기능과 충돌할 가능성 (Back pressure, Buffering 등)
-
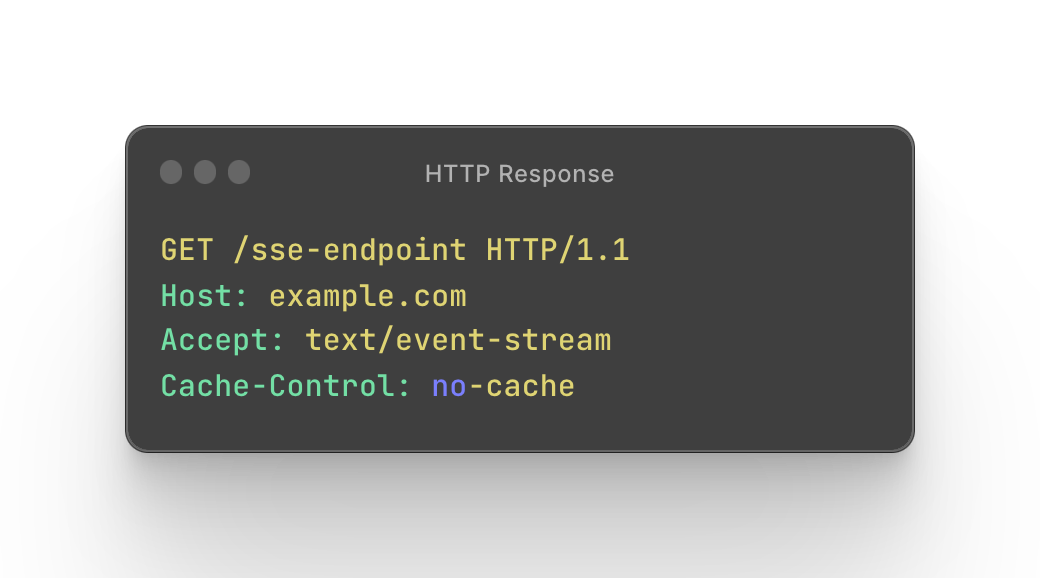
HTTP Header/Body

동작 방식
클라이언트
-
연결 시작
-
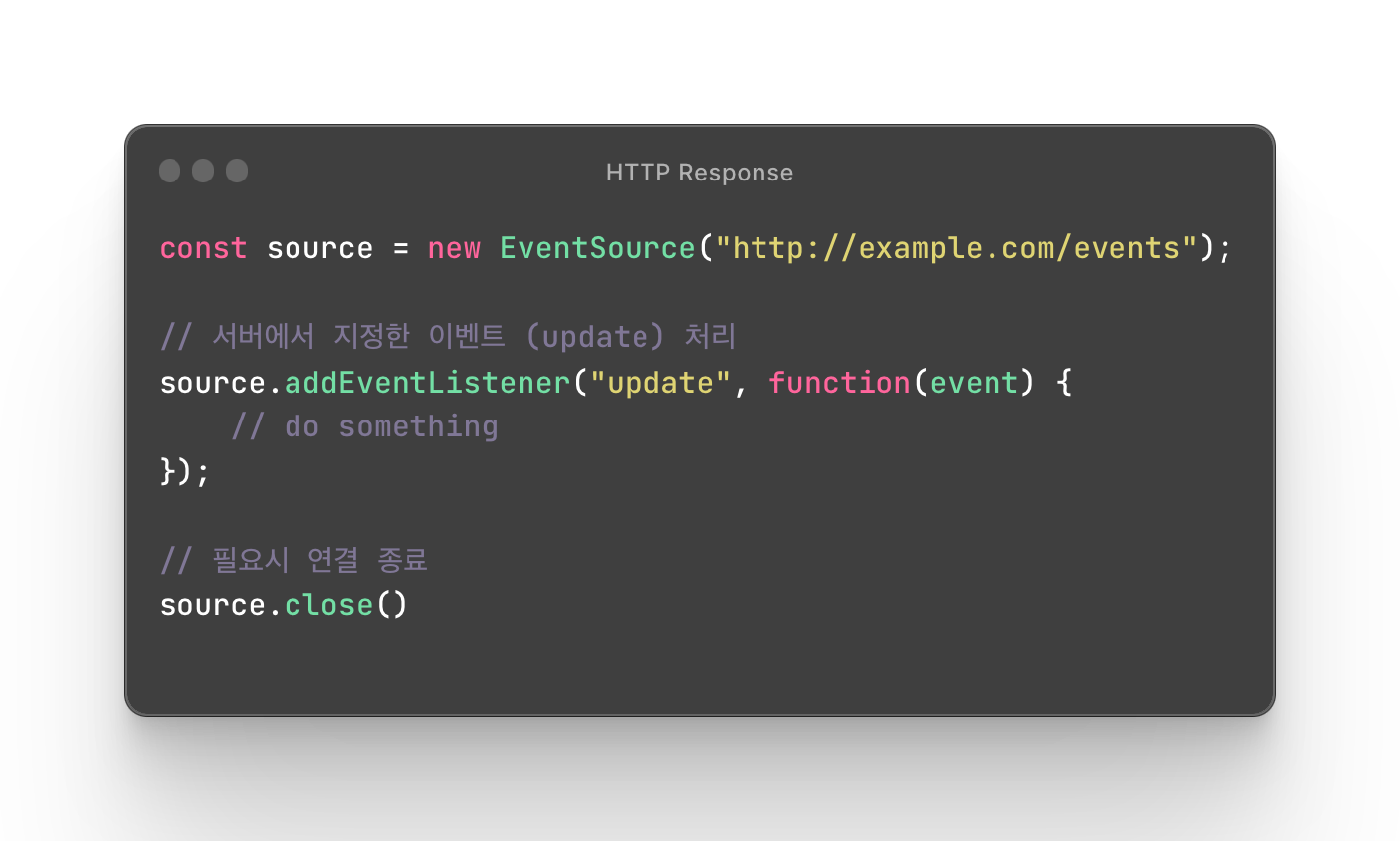
이벤트 수신
-
사용자 지정 이벤트 처리
-
재연결
-
연결 종료


클라이언트
서버
-
연결 수락
-
데이터 스트리밍
-
이벤트 형식에 맞춘 응답 작성 및 전송
-
연결 유지
-
연결 종료
서버

유의점
유의점
-
브라우저 호환성
-
구형 브라우저 (IE거나 Internet Explorer거나 인터넷 익스플로러거나...) 지원 여부 확인
-
-
Connection 제한
-
서버에서 동시에 열어둘 수 있는 Connection 제한이 있을 수 있으므로 확인 필요
-
-
재 연결 정책
-
연결이 끊길 경우 자동으로 재 연결 시도 (EventSource 자체 내장 기능)
-
주기가 너무 짧은 경우 서버에 부하
-
-
UTF-8 인코딩만 지원하기 때문에 다른 형식의 경우 인코딩이 필요
-
HTTP Proxy
-
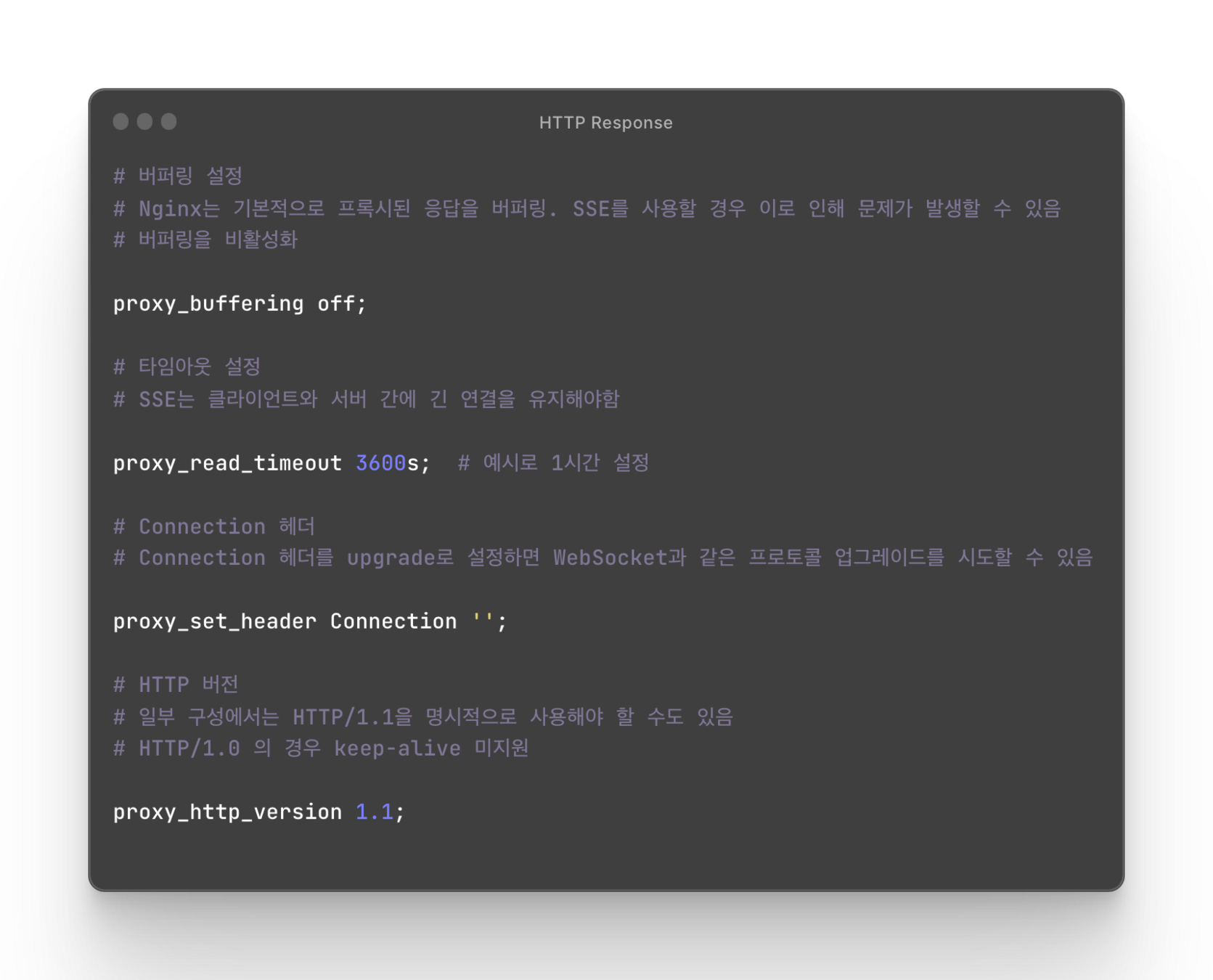
Nginx 리버스 프록시 같은것을 사용할 경우 설정 확인 필요
-
유의점 (Nginx)