CSS (Mis)Practices
Dmitry Pashkevich
Bad practices
Bad: universal selector
* {
font-family: 'Source Sans Pro', sans-serif;
}Bad: Universal Selector
Bad: universal selector
* {
box-sizing: border-box;
}Potentially valid use case:
* Can break third party code on the same page
Bad: !important
Often misused as a shortcut to a specificity problem
write a rule

↓
slap !important on it
↓
it doesn't work
Should I ever use !important?
Yes...
When you're absolutely sure that the style should always, always take precedence
... And you will eventually be
wrong!
Should I ever use !important?
There is probably a better way
to fix rule specificity
Creating components
Creating components

Exercise: let's design a button
Creating components
Exercise: let's design a button
Creating components
Questions to ask
- Did I pick reasonable defaults?
- Ex: `display` property
- Are the styles generic enough?
- Will the styles be easy to override?
- Will the component resize to various lenghts of content?
- If I pick up this component and put it in a different place,
what would I have to change?
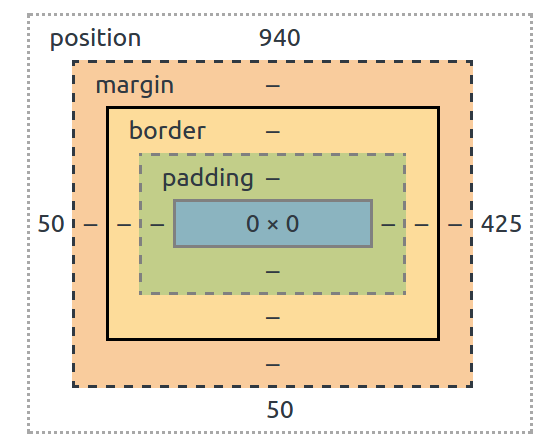
Designing components

INSIDE
OUTSIDE
Designing components
Element appearance
Element behavior
padding
border
color
background
font
text-align
box-sizingmargin
position
float
top
left
bottom
rightMiddle ground
display
width
height
min-width
min-height
max-width
max-heightOk to use
Styles applied to the host element
Probably not
Be careful
Designing components
Less is More
- You should only ever be adding styles, not taking away
- If you're having to "undo" styles frequently, they don't belong in the base component