H5 BANNER MEMO
2020 Tide@gamesofa
Outline
- 特效限制
- Check list
- 特定的按鈕範圍 (互動時需要)
- 目前以手機廣告為主,下述功能僅供參考
- 點陣圖按鈕互動
- 點陣圖按鈕互動-簡易版
特效限制
1. 發光和濾鏡無法正常顯示,但animate cc預覽的時候可以看到,檢查方式請參考下一單元。
2. 參考小明做的sample說明檔
X:\grp.mkt.htmlart\02公司製作物\01_廣告範本\07_html5廣告範本\1_AnimateCC濾鏡使用示範
3. 承上,簡單來講,就是做兩張圖,利用控制透明度的方式做動畫效果
Check List
- html修改
- html-快速替換
- html-刪除js檔後面參數
- setting
- 檢查
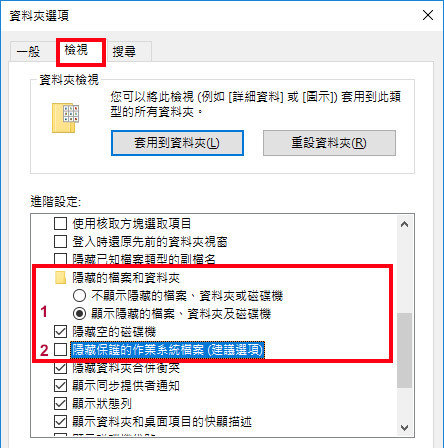
- 開啟觀看隱藏檔
- check zip file
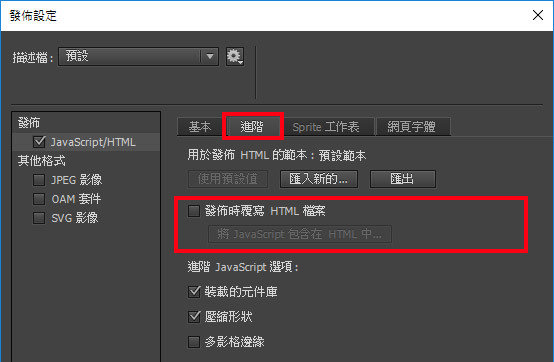
setting

meta
<script src="https://s0.2mdn.net/ads/studio/cached_libs/createjs_2015.11.26_54e1c3722102182bb133912ad4442e19_min.js"></script>create js (animate cc 2019 before)
<meta name="ad.size" content="width=336,height=280">green sock (只能用google提供的外連網址)
<script src="https://s0.2mdn.net/ads/studio/cached_libs/tweenmax_1.18.0_499ba64a23378545748ff12d372e59e9_min.js"></script>特定的按鈕範圍 (有做互動功能時需要)
<script src="https://tpc.googlesyndication.com/pagead/gadgets/html5/api/exitapi.js"></script>HTML
<script src="https://s0.2mdn.net/ads/studio/cached_libs/createjs_2019.11.15_min.js"></script>create js (animate cc 2020)
替換範圍
<title>336x280</title>
<!-- write your code here -->
<script src="https://code.createjs.com/createjs-2015.11.26.min.js"></script>HTML-快速替換
<meta name="ad.size" content="width=336,height=280">
<title>336x280</title>
<!-- write your code here -->
<script src="https://s0.2mdn.net/ads/studio/cached_libs/createjs_2015.11.26_54e1c3722102182bb133912ad4442e19_min.js"></script>替換結果 animate cc 2019 (記得檢查 meta data 裡面的尺寸)
<meta name="ad.size" content="width=336,height=280">
<title>336x280</title>
<!-- write your code here -->
<script src="https://s0.2mdn.net/ads/studio/cached_libs/createjs_2019.11.15_min.js"></script>替換結果 animate cc 2020
預設
<script src="filename.js?1490262948366"></script>html-刪除js檔後面參數
<script src="filename.js"></script>刪掉問號&問號後面的數字
檢查
chrome基於安全性問題,會封掉一些特效和js,用animate cc預覽時,能看到的效果,不一定能正常實現
開啟隱藏檔

check zip file
- zip 檔只能有以下檔案 (請參考上一頁,開啟隱藏檔檢查) CSS/JS/HTML/GIF/PNG/JPG/JPEG/SVG
- 檔案不能超過40個
- 1mb (官方的說明還是150kb)
- 圖片不能有中文檔名
- js檔的連結不能有問號參(ex:filename.js1490262948366)
特定的按鈕範圍
sample 位置: specific_scope
//到下個場景
var root = this;
this.btn.on('click',function(){
root.gotoAndPlay('stage1');
})
//下載按鈕
this.btn_download.on('click',function(){
ExitApi.exit();
})
<script src="https://tpc.googlesyndication.com/pagead/gadgets/html5/api/exitapi.js"></script>點陣圖按鈕互動
bitmap_hover.fla
完整檔案:bitmap_hover/final
練習檔案:bitmap_hover/practice
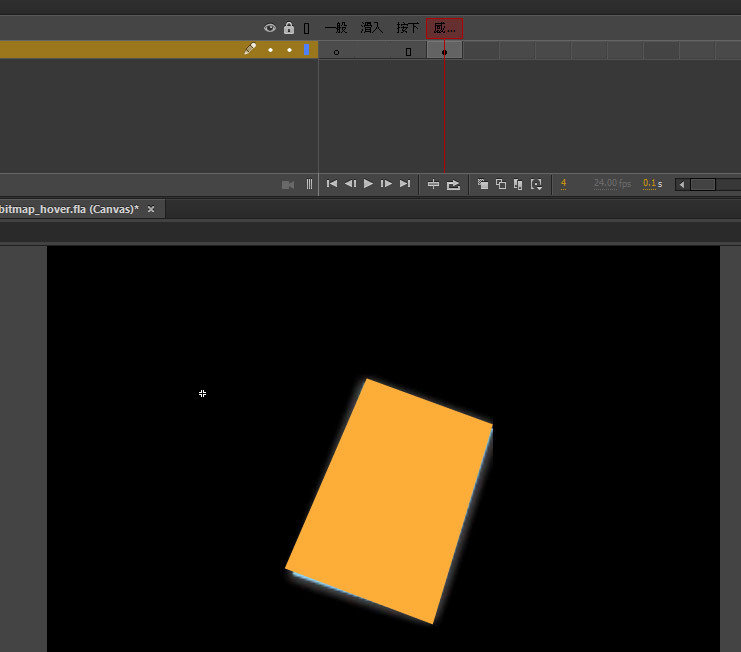
建立空白的感應範圍

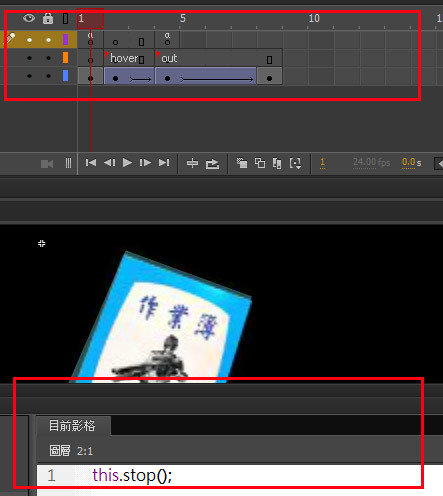
建立互動動畫

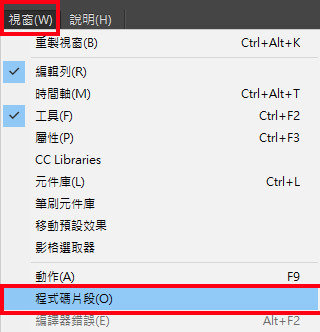
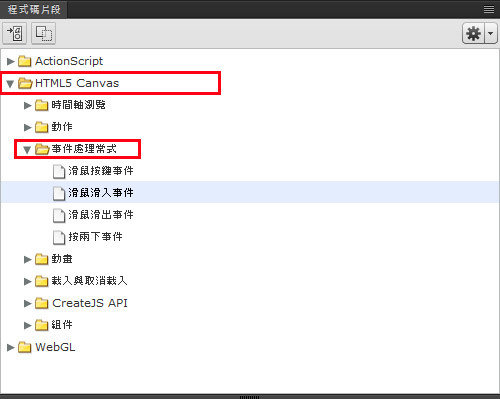
使用程式碼片段面版

選擇滑鼠移入事件

Text
(要先點到按鈕)
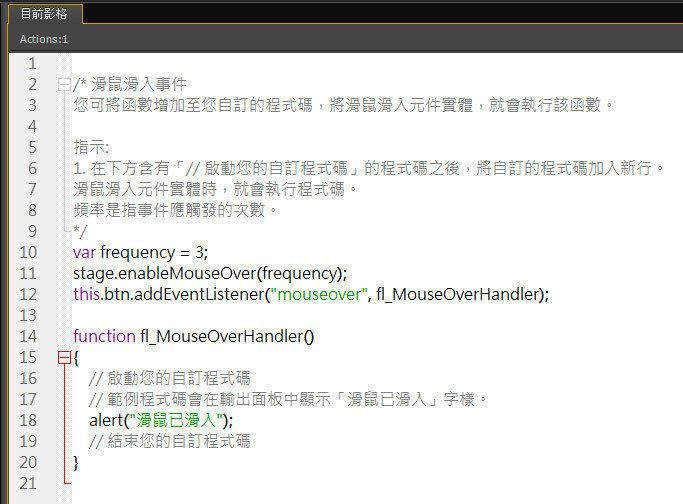
預設的事件範本

修改後的滑入的程式碼
//建立時間軸的參考變數
var root = this;
//將 mouseOver 偵測頻率改成預設(一秒20次)
stage.enableMouseOver();
this.btn.addEventListener("mouseover", fl_MouseOverHandler);
function fl_MouseOverHandler()
{
//播放互動效果,pic_mc是自己命名的物件名稱
root.pic_mc.gotoAndPlay('hover');
}
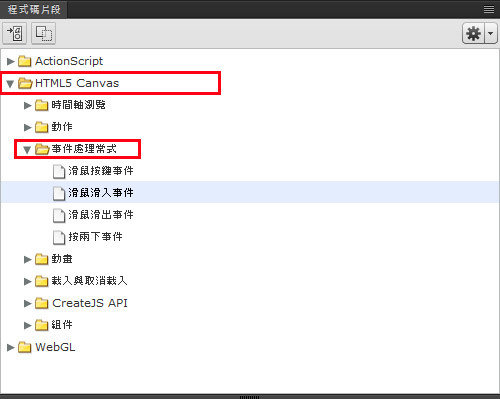
使用程式碼片段面版, 滑出事件

新增滑出事件

修改後的滑出的程式碼
this.btn.addEventListener("mouseout", fl_MouseOutHandler_2);
function fl_MouseOutHandler_2()
{
root.pic_mc.gotoAndPlay('out');
}
完整的程式碼
//建立時間軸的參考變數
var root = this;
//將 mouseOver 偵測頻率改成預設(一秒20次)
stage.enableMouseOver();
this.btn.addEventListener("mouseover", fl_MouseOverHandler);
function fl_MouseOverHandler()
{
//播放互動效果
root.pic_mc.gotoAndPlay('hover');
}
this.btn.addEventListener("mouseout", fl_MouseOutHandler_2);
function fl_MouseOutHandler_2()
{
root.pic_mc.gotoAndPlay('out');
}
最後一步,從檔案總管開啟,
檢查是不是正常播放。
因為用animate cc開啟的話,他會模擬線上模式,但這個模式和google的線上模式不一致,所以必需確認本機開啟也沒有問題。
點陣圖按鈕互動-簡易版
完整檔案:bitmap_hover_multi/final
練習檔案:bitmap_hover_multi/practice
直接複製程式碼,修改變數名稱
//簡易版
var root = this;
stage.enableMouseOver();
this.btn.on('mouseover',function(){
root.pic_mc.gotoAndPlay('hover');
})
this.btn.on('mouseout',function(){
root.pic_mc.gotoAndPlay('out');
})快速增加第二顆互動按鈕
var root = this;
stage.enableMouseOver();
this.btn.on('mouseover',function(){
root.pic_mc.gotoAndPlay('hover');
})
this.btn.on('mouseout',function(){
root.pic_mc.gotoAndPlay('out');
})
this.btn2.on('mouseover',function(){
root.pic2_mc.gotoAndPlay('hover');
})
this.btn2.on('mouseout',function(){
root.pic2_mc.gotoAndPlay('out');
})