
/** @jsx React.DOM */
var React = require('react');
var AppActions = require('../actions/app-actions.js');
var Increase =
React.createClass({
handleClick: function(){
AppActions.increaseItem(this.props.index);
},
render: function(){
return <button onClick={this.handleClick}> + </button>
}
});
module.exports = Increase;


ReactJS
+ Tight coupling between markup and behavior
+ Cascading updates
+ Reusability
+ Virtual DOM
+ Simpler learning curve
+ Automatic UI update
+ Uni-directional data binding
- Not a full framework
- Doesn't work well with jQuery
AngularJS
+ Tight coupling between markup and behavior
+ Good documentation
+ Two-way data binding
+ Full MVC framework
- Steeper learning curve
- Logic spread between HTML and JS
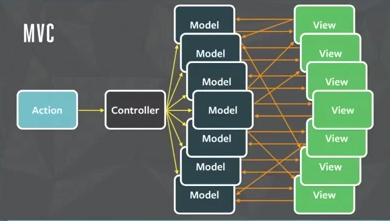
COMPARISON WITH OTHER FRAMEWORKS


LIVE DEMONSTRATION


Github: https://github.com/DrkSephy
Tutorial: http://drksephy.github.io/2015/02/15/reactjsflux/