Build 2D Platformer Games Using

David Leonard
February 26, 2015
About Me



What is ImpactJS?
- A JavaScript Game Engine
- ...Which allows us to build HTML5 games
- A collection of functions and algorithms
- Ability to export games to Mobile Devices
- ......Costs $99
Why ImpactJS?
- Collision handling
- Camera plugins
- Built-in map editor
- Physics engine
- Extendable codebase
- Strong OOP design
- Can export games to iOS and Android
JavaScript Objects
var person = {
name: David,
age: 23,
major: Computer Science
};
person.name; // David
person.age; // 23
person.major; // Computer Science
//Augment the person object
person['lastName'] = LeonardImpactJS Architecture
main.js
- Require all modules
ig.module(
'game.main'
)
.requires(
'impact.game',
'impact.debug.debug',
'game.levels.basic'
)- Define game classes
.defines(function(){
MyGame = ig.Game.extend({
// Define some functions here
});
ig.main('#canvas', MyGame, 60, 320, 240, 2);
});ImpactJS Architecture
main.js
- Bind keys with init method
- Define game logic within update method
draw: function(){
this.parent();
if(this.font){
var player = ig.game.getEntitiesByType('EntityPlayer')[0];
this.font.draw('Health: ' + player.health, 50, 10, ig.Font.ALIGN.CENTER);
}
}init: function(){
ig.input.bind(ig.KEY.LEFT_ARROW, 'left');
ig.input.bind(ig.KEY.RIGHT_ARROW, 'right');
ig.input.bind(ig.KEY.X, 'jump');
this.loadLevel(LevelBasic);
},- Draw images with draw method


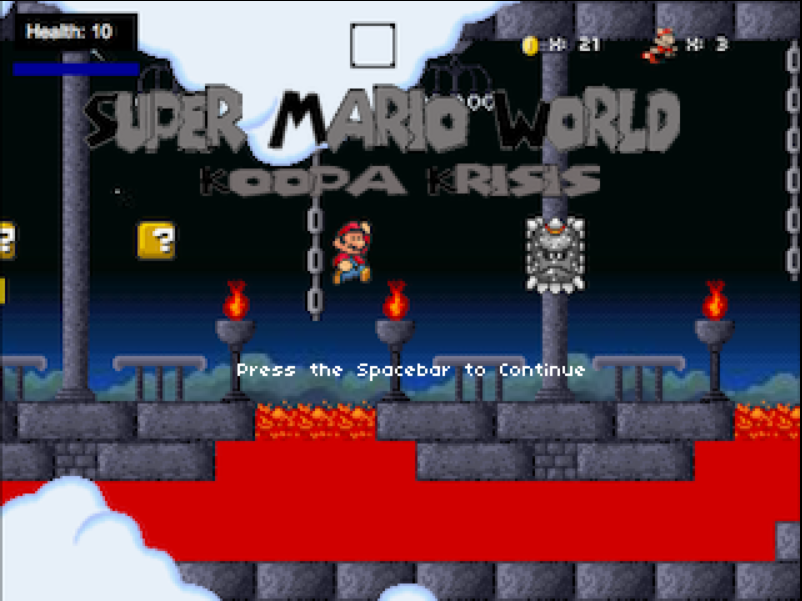
LIVE DEMONSTRATION
General Advice
- Start simple
- Work on a game you are passionate about
- You don't need to master the framework/language
- Start building your portfolio - games are awesome


Follow me on Github: https://github.com/DrkSephy
Personal website: http://drksephy.github.io/
Tutorial: http://drksephy.github.io/2014/08/27/impactjs/
Super Mario World - Koopa Krisis: http://drksephy.bitbucket.org/
Fire Emblem - Chronicles of the Abyss: http://chessmasterhong.bitbucket.org/projects/WaterEmblem/
QUESTIONS?

Lightning Blade
_________________________________________
TP: 10
Pierce and shock the target with lightning.