Enterprise Interface Architecture
Tomasz Ducin
28th October 2015, London
Tomasz Ducin
JavaScript, Java, Python
senior software consultant @ Cybercom Poland
blah, blah, blah...



- business environment
- architecture:
layers and components - solutions
Agenda
Business Environment
-
budget-driven development
-
big, distributed teams
-
backends being unavailable






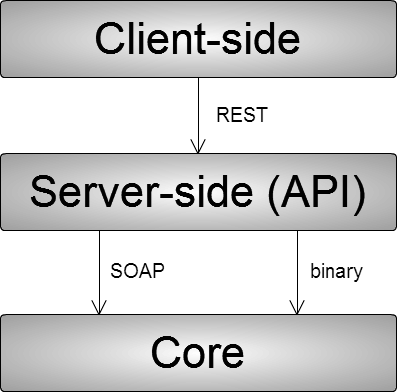
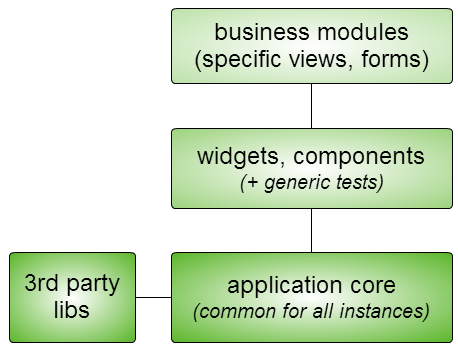
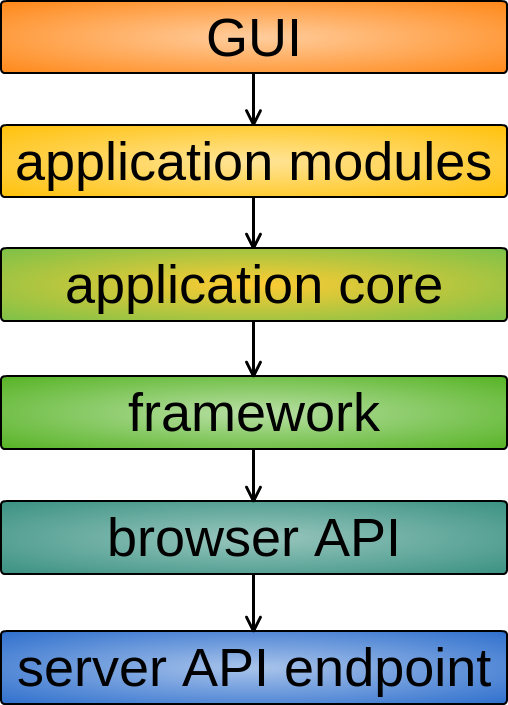
Architecture
layers & components
code is big & still growing
- huge codebase
- lots of copy-paste
- build/deploy time being long



here be dragons...



Client-Side
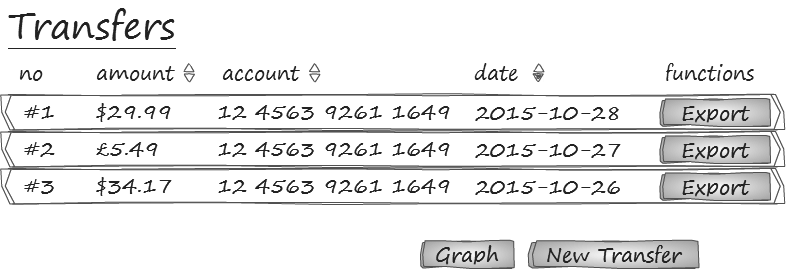
business module
demo
















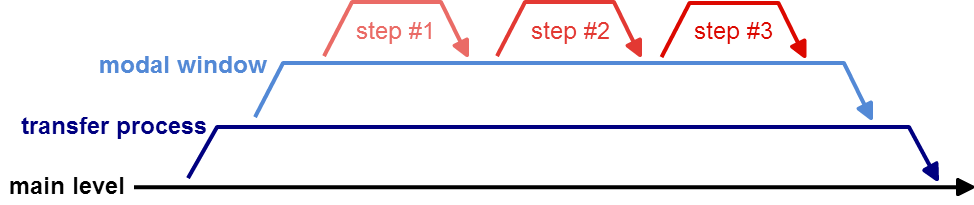
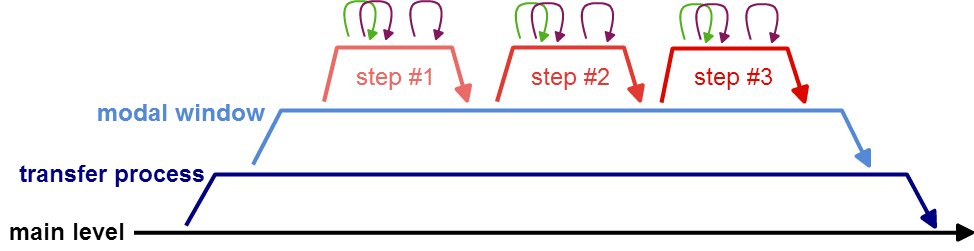
Promise Diagram

of an example flow

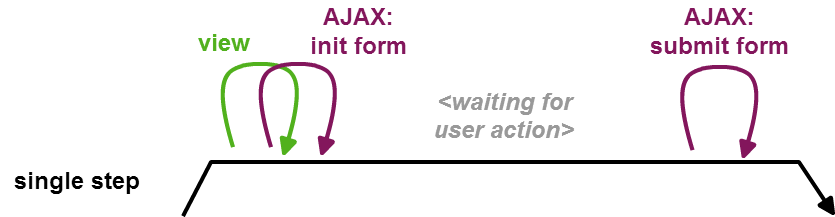
Single Step Promises

Promise Diagram
of an example flow

Solutions

... or at least the proposals
Best Practices
in Enterprise Systems
-
there are no best practices ☺

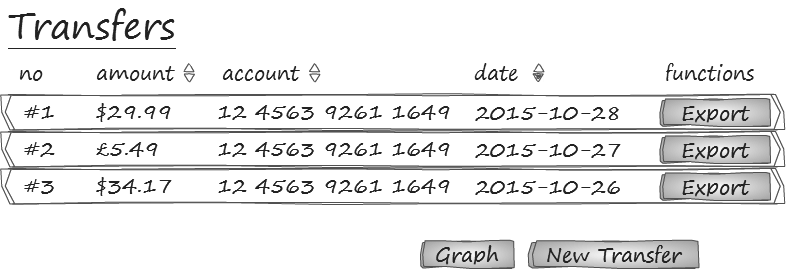
Reusable Components
- displays collections of elements
- collection fetched from API resource
- handles behaviors, e.g. sortable
- handles i18n (also language change in runtime)

{
"name": String,
"name.i18n": String,
"source": URL
"columns": [{
"name": String,
"name.i18n": String,
"reference": String,
"sortable": Boolean
}, {
...
}],
"actions": [{
"name": String,
"name.i18n": String,
"route": String/?
}, {
...
}],
"rowActions": [...]
}JSON-based components

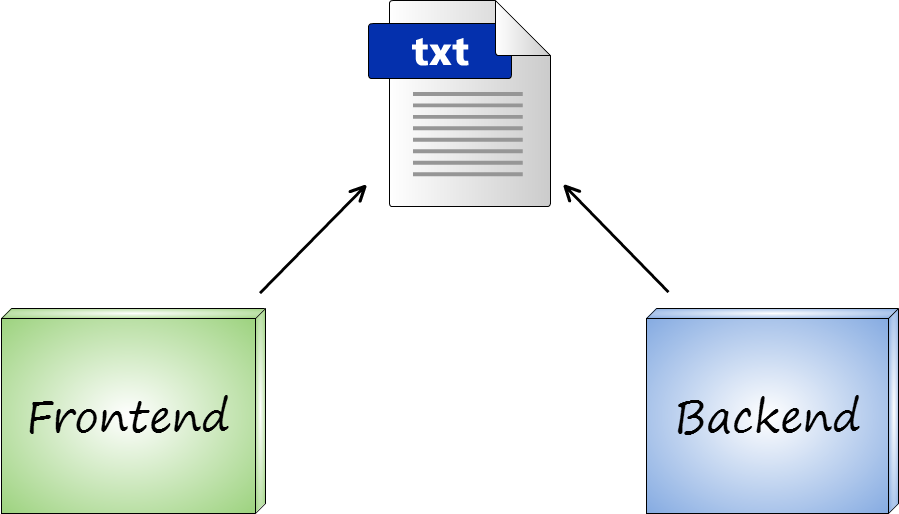
FE
BE

What is more important?
API Contracting

- stored in repository
- available in CI
- used by many
automates
/songs
get
post
/{songId}
get
/file-content
get
post
/artists
get
post
/{artistId}
get
/albums
get
/albums
get
post
/{albumId}
get
/songs
get/songs:
description: Collection of available songs in Jukebox
get:
description: Get a list of songs based on the song title.
queryParameters:
songTitle:
description: "The title of the song to search (...)"
required: true
minLength: 3
type: string
example: "Get L"
[...]Contract
Example
[...]
responses:
200:
body:
application/json:
example: |
"songs": [
{
"songId": "550e8400-e29b-41d4-a716-446655440000",
"songTitle": "Get Lucky"
},
{
"songId": "550e8400-e29b-41d4-a716-446655440111",
"songTitle": "Loose yourself to dance"
},
{
"songId": "550e8400-e29b-41d4-a716-446655440222",
"songTitle": "Gio sorgio by Moroder"
}
]API Contracting Tools
- documentation generators
- mock data
- stub servers
- test generators & runners



Contracting
Tool Stacks
API Blueprint
Swagger
RAML:
RESTful API Modelling Language
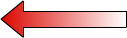
Backend-less Development

mock your API





- Parallel work of Frontend & Backend teams
- Core & Backend system failures
- Business Circumstances
Loose Coupling

- big initial cost of implementation
- small cost of maintaining
- flexibility
- independence
- faster development
writing JavaScript is not trendy anymore




ES6
- arrows
- classes
- enhanced object literals
- template strings
- destructuring
- default + rest + spread
- let + const
- iterators + for..of
- generators
- unicode
- modules
- module loaders
- map + set + weakmap + weakset
- proxies
- symbols
- subclassable built-ins
- promises
- math + number + string + array + object APIs
- binary and octal literals
- reflect api
- tail calls
https://github.com/lukehoban/es6features
TypeScript
- most of what ES6 has
-
type checks
- templates typecheck
(ongoing) - TS -> ES6 (ongoing)
function add(a: number, b: number): number {
return a + b;
}add("32", 12);
compile error:
Argument of type 'string' is not assignable
to parameter of type 'number'.-
big code needs typechecks
-
easier refactoring
-
less runtime errors
-
find your bugs while migrating to TS
Automation: instances
{
"name": "myInstance",
"fullname": "MyBank default settings",
"title": "MyBank",
"api": "mock", // OR http://api.mybank
"modules": [
"core",
"search",
"transfers"
],
"languages": [
"en",
"de",
"pl"
],
"styles": "default",
"defaultLanguage": "pl",
"debugMode": false
}- multiple parametrized instances of the same application
- the same codebase used for private banking and business banking
JSONYeoman
keeping project structure concise
- custom generators
- generating module skeleton in seconds
- all modules share the same structure
Summary
-
specific
-
challenging
-
still being explored
THX!

4 Q&A