AWESOME Graphql

GraphQL is a specification
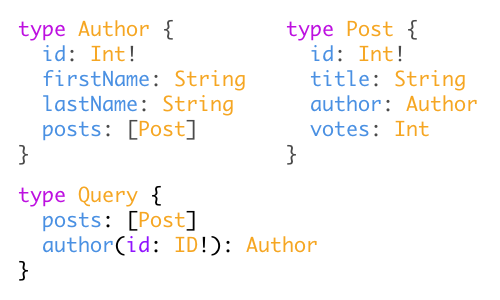
We define a schema

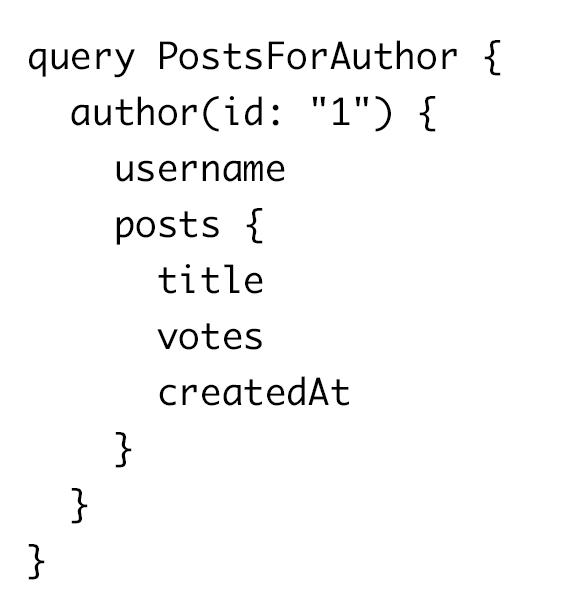
..write queries..

..And get JSON in response
{
"author": {
"username": "dave",
"posts": [
{
"title": "AWESOME GraphQL",
"votes": 5,
"createdAt": "23-01-2018"
},
{
"title": "Hello World",
"votes": 2,
"createdAt": "21-01-2018"
},
]
}
}
This is an architecture for implementing API
Just a spec,
Not a server,
Not an implementation
Open sourced by Facebook in 2015
Spec and reference implementation
The community has rapidly adopted the standard
Multiple implementations
in 10+ languages today





Easy things:
Simple patter for resolving fields on the server
import graphene
class Query(graphene.ObjectType):
hello = graphene.String(name=graphene.String(default_value="stranger"))
def resolve_hello(self, info, name):
return 'Hello ' + name
schema = graphene.Schema(query=Query)
No overfetching
on the client
Using a client library has benefits
Like Relay and Apollo


Harder things: Data Changes
AKA Mutations
Caching harder than REST
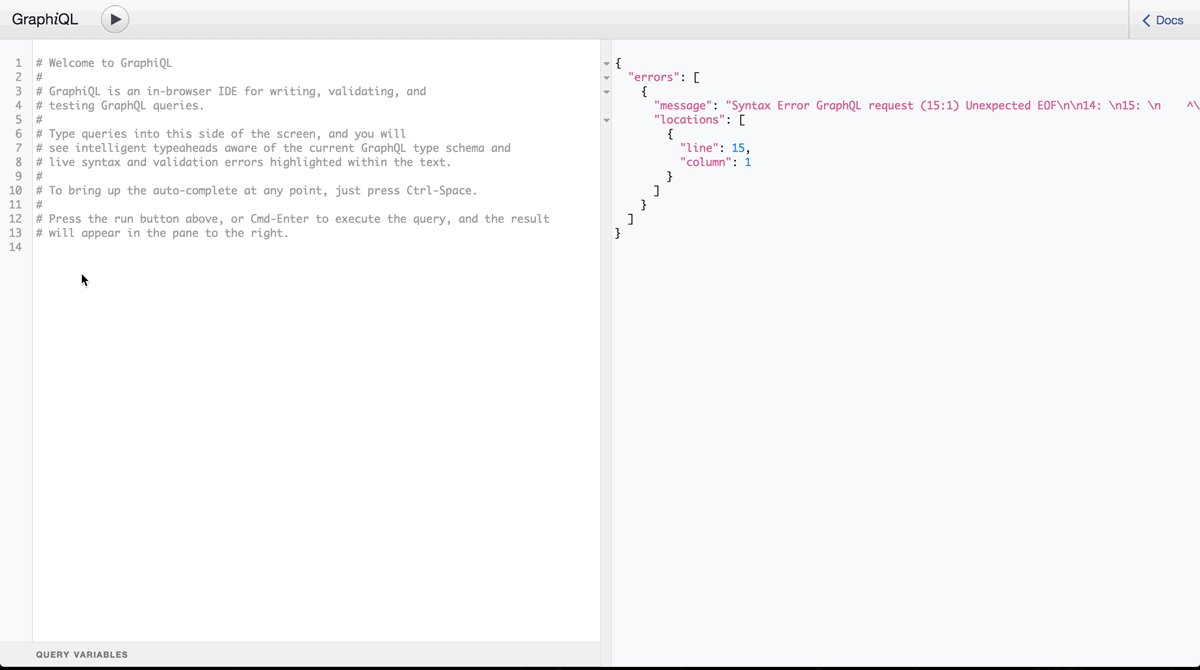
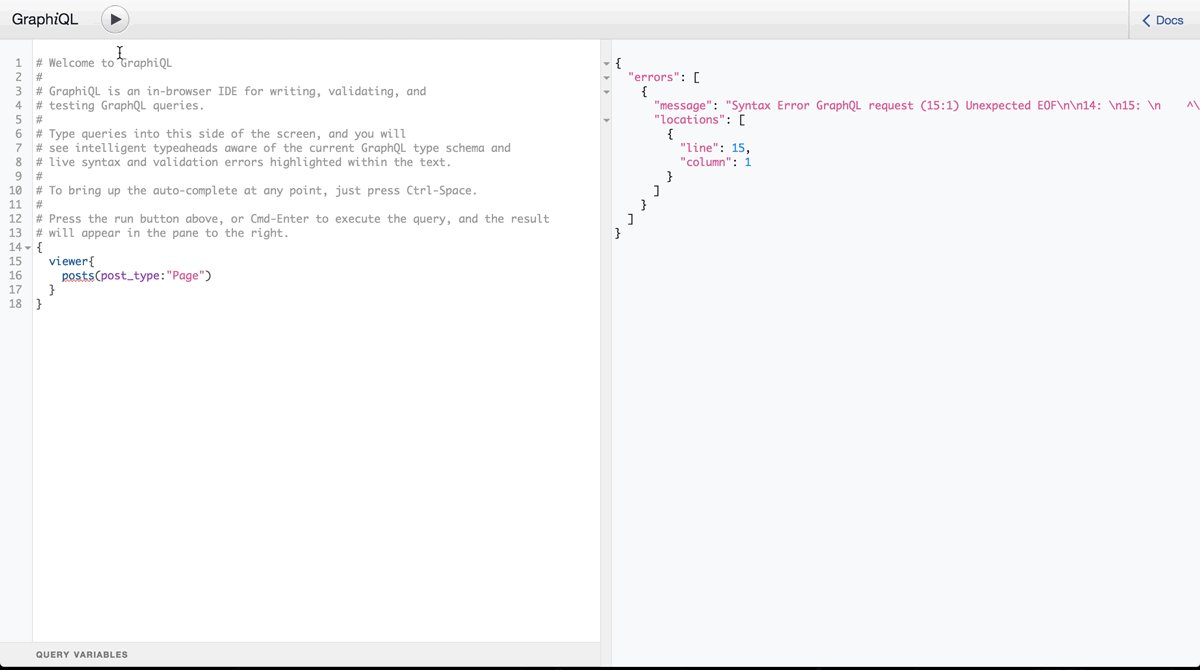
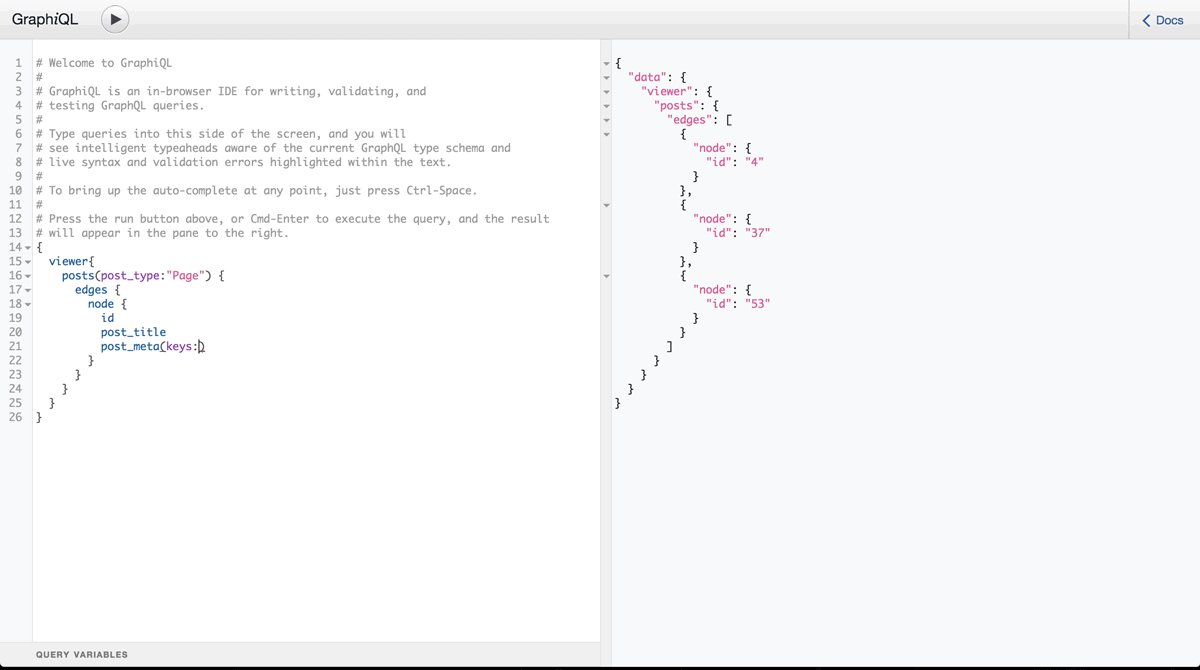
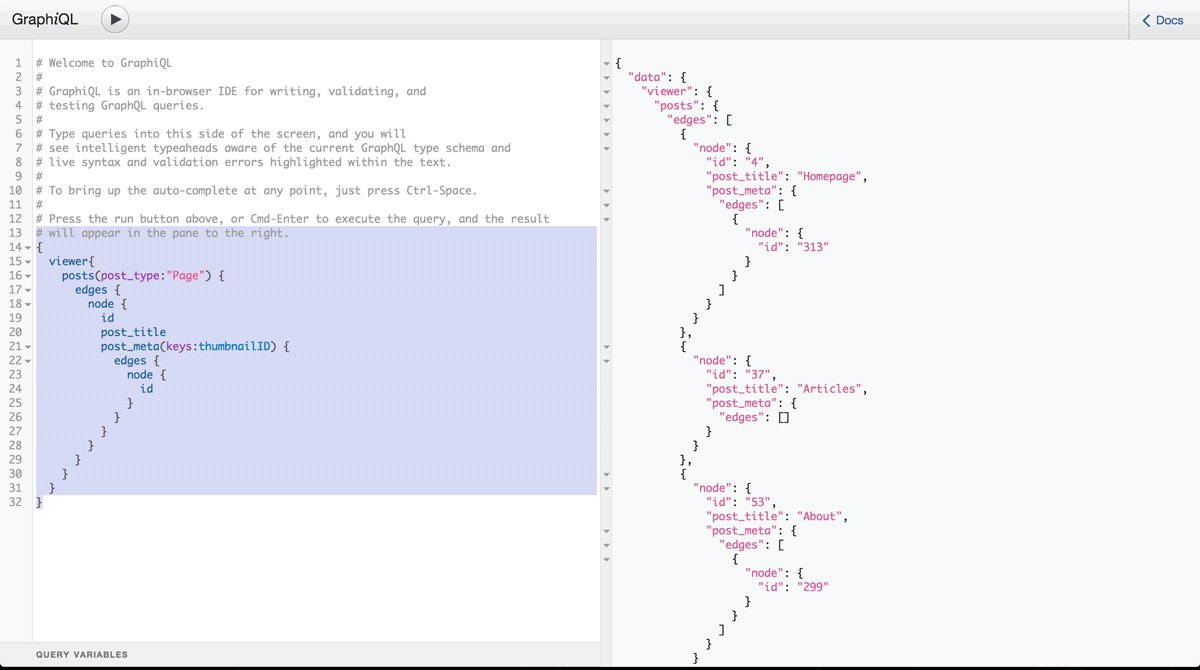
Helpful tools: query exploration
graphiql

API mocking
graphql-faker
type Person {
name: String @fake(type: firstName)
gender: String @examples(values: ["male", "female"])
}
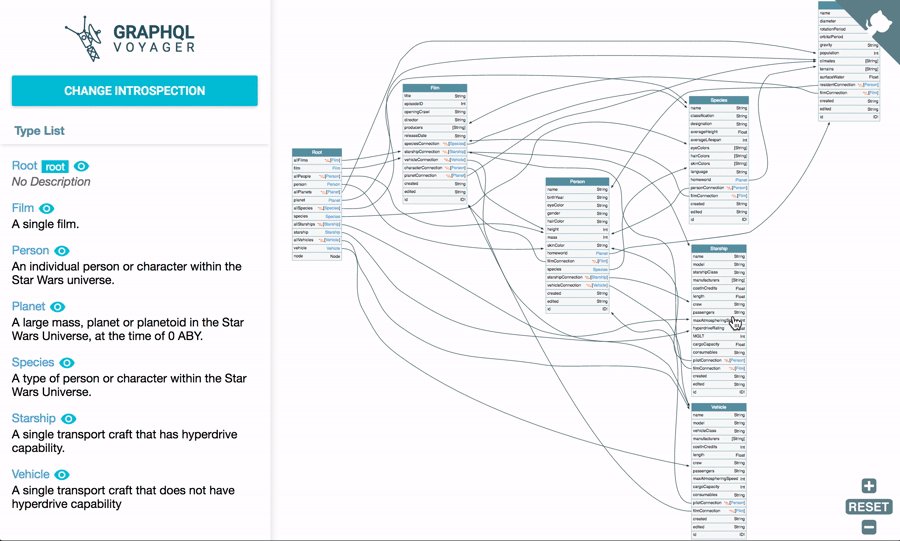
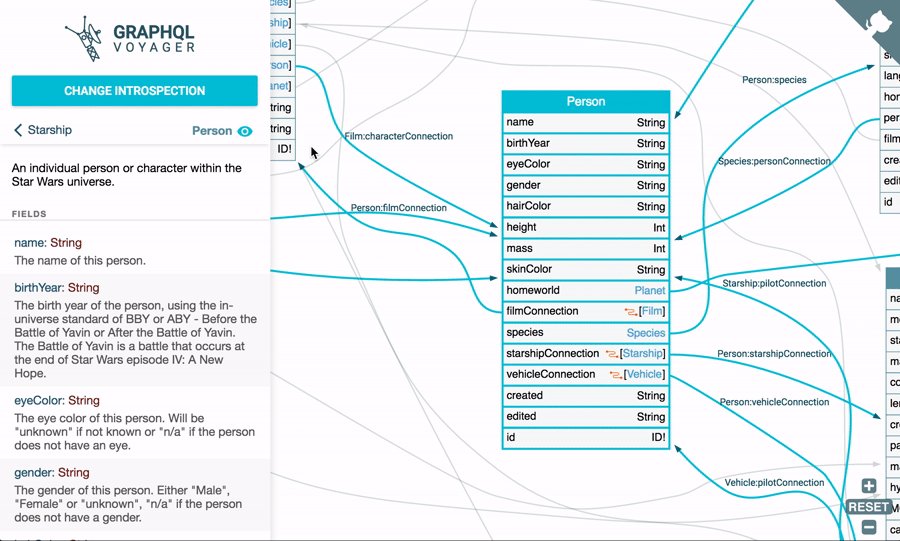
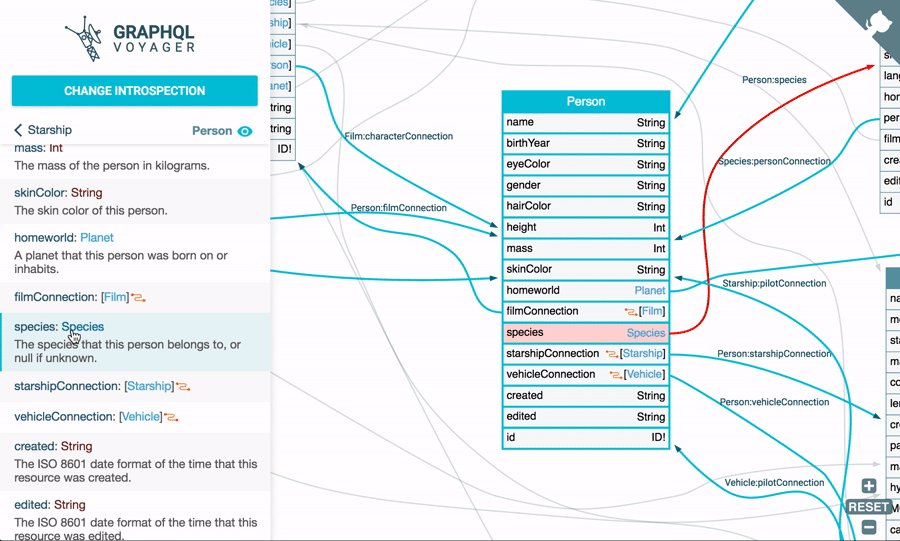
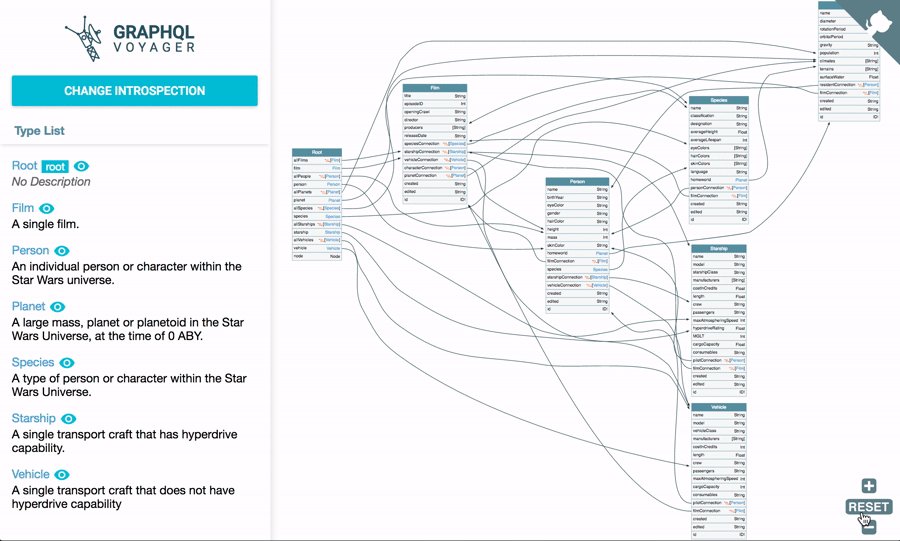
Schema exploration
graphql-voyager

And more..
for Introspection, typing, linting, etc.