JS
Немного истории
Первая версия
языка была написана за 10 дней в 1995 году группой программистов во главе с Брэндоном Эйком для компании Netscape.


Netscape Navigator
Название
языка изначально было Mocha, a затем его переименовали в LiveScript.

Синтаксис
языка был придуман под влиянием популярных в то время языков Java и C.
И поскольку Java было то время модным словом, маркетологи решили переименовать его в JavaScript.


Интерактивность
является основной причиной создания языка

Сейчас
это не просто язык для придания интерактивности веб-страницам. На нем написано множество библиотек и фрэймворков, которые представляют собой целую экосистему (npm) для разработки сложных продуктов, как на Фронтенде, так и Бэкэнде (Node.js) и даже создания Десктоп приложений (Electron).












Стандарт,
который описывает, какая функциональность языка должна поддерживаться браузерами называется ECMAScript, что также является оффициальным названием языка.

Что нужно чтобы начать?
Браузер
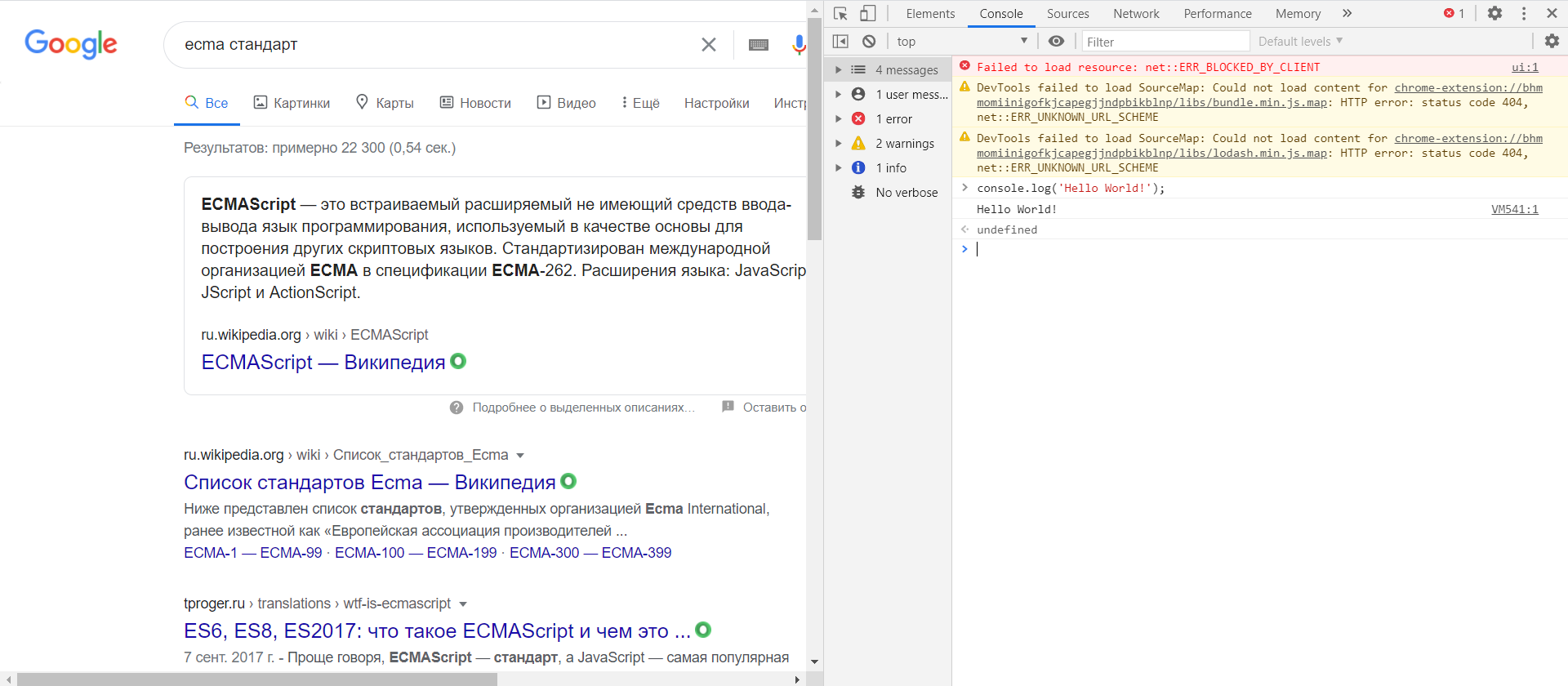
Любой современный браузер подойдет. Но предпочтительный вариант это Google Chrome. Он как и другие современные браузеры имеет встроенную консоль, где вы можете выполнить JavaScript код.

Live coding
Открываем консоль в Google Chrome.
Делаем простые вычисления
А как встроить JavaScript код в HTML-страницу?
Тег <script>
<html>
<head>
<title>Привет</title>
</head>
<body>
<h1>Привет всем!</h1>
<p>Это мой первый сайт.</p>
<script>
console.log('Чтобы увидеть этот текст нужно открыть консоль.');
console.log('Для этого нажмите Ctrl + Shift + J');
</script>
</body>
</html>Подключаем файл
<!-- index.html -->
<html>
<head>
<title>Привет</title>
</head>
<body>
<h1>Привет всем!</h1>
<p>Это мой первый сайт.</p>
<script src="index.js"></script>
</body>
</html>// index.js
console.log('Чтобы увидеть этот текст нужно открыть консоль.');
сonsole.log('Для этого нажмите Ctrl + Shift + J');Live coding
Добавляем JavaScript файл в наш проект и подключаем скрипт
Переменные и константы
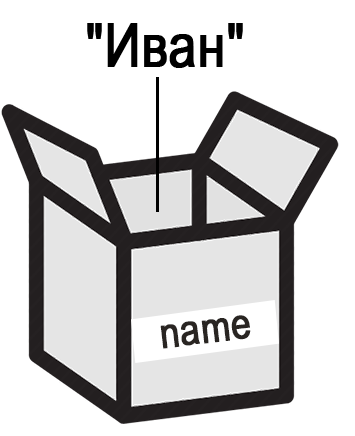
Переменная
это область в оперативной памяти компьютера для хранения данных.
В языке JavaScript переменная всегда имеет имя (неизменное) и значение (изменяемое).

Объявление переменных и их использование
let name = 'Иван';
console.log(name); // 'Иван'
name = 'Дмитрий';
console.log(name); // 'Дмитрий'
name = 'Игорь';
console.log(name); // 'Игорь'
Константа
это также область в оперативной памяти компьютера для хранения данных.
Разница лишь в том, что значение задается один раз при определении константы и его более нельзя изменить.

Объявление констант и их использование
const PI = 3.14;
console.log(PI); // 3.14
PI = 8.17; // произойдет ошибка, нельзя переназначить константу
console.log(PI);Типы данных
(а также массивы)
Примитивы
- number - числовой тип, в JS нет разделения на целые и числа с плавающей запятой, это все один тип
- string - строчный тип, строка может состоять из любых символов, даже только чисел
- boolean - логический тип, может быть истинным (true) либо ложным (false)
- null - специальный тип данных, который указывает на то, что переменная определена, но значение не задано
- undefined - специальный тип данных, который говорит о том что переменная либо ее значение не определено
Создаем примитивы
let name = 'Иван'; // это строка (string)
let age = 25; // это число (number)
let height = 170.44; // и это то тоже число (number)
let isMarried = true; // это логический тип (boolean)
let hasChildren = false;
let user = null; // мы решили объявить переменную
// и задать ей пустое значение
let education; // переменная, которой мы пока не присвоили
// никакое значение будет undefinedДинамическая типизация
В языке JavaScript динамическая типизация, это значит что тут нет необходимости явно указывать какого типа будут хранится данные в переменных при их создании, как в других языках (со строгой типизацией).
Также тут можно переопределять переменные данными другого типа:
let name = 'Иван';
name = 232; // В JavaScript такое возможно
name = false; // и такое
// В строго-типизируемых языках это бы вызвало ошибкуПриведение типов
Динамическая типизация не означает, что во всех ситуациях мы получим правильный тип данных. Поэтому нужно знать как можно привести тип к нужному. Это довольно сложная тема, поэтому в рамках этих лекций мы рассмотрим только то что пригодится нам в процессе выполнения задания:
// Приведение к числу:
let integerNumber = parseInt('24', 10);
let floatNumber = parseFloat('123.435');
// Приведение к строке:
let string = String(15);Объекты
- object - тип данных, который позволяет создавать переменные, содержащие в себе примитивы и другие объекты
Что такое объект?
Объект представляет собой набор свойств (что из себя представляет?) и методов (что может делать?)

Имя
Рост
Возраст
Носит очки
Носит бороду
Может читать книгу
Создаем объект
const user = { // объект, который содержит параметры пользователя
name: { // также объект, который содержит примитивные значения
first: 'Иван',
middle: 'Иванович',
last: 'Иванов',
},
age: 25,
height: 170.44,
isMarried: true,
hasChildren: false,
};
Доступ к свойствам объекта
console.log(user.name.first) // 'Иван';
console.log(user['age']) // 25;
user.hasChildren = true;Массивы
Массив не является типом данных в JS. Это все тот же объект, который имеет ключи в виде числовых значений.

Как создать массив?
// можно так
const users = [];
// а можно сразу с данными
const names = ['Вася', 'Дима', 'Олег'];
// данные могут быть обсолютно любыми
const everything = [true, 'Дима', 2, { isTrue: true }, ['1', 2]];Как работать с массивом?
const names = ['Вася', 'Дима', 'Олег'];
// обратится к элементу
names[1]; // Дима
// назначить или переназначить значение
names[3] = 'Илья'
Операторы
Live coding
Арифметические операторы
(+, -, *, /)
Условный оператор
if (a > b) { // если условие верно, то блок кода будет выполнен
console.log('A больше B');
}if (a > b) {
console.log('A больше B');
} else { // иначе выполнить другой блок кода
console.log('B больше или равно A');
}if (a > b) {
console.log('A больше B');
} else if (b > a) { // можно делать и таким образом
console.log('B больше A');
} else {
console.log('A равно B');
}Live coding
Операторы сравнения
(===, !==, <, >, <=, >=)
Live coding
Логические операторы
(!, &&, ||)
Оператор выбора
switch(user) {
case 'admin': {
console.log('Вы авторизованы как администратор.');
break;
}
case 'student': {
console.log('Добро пожаловать, студент! Уже выполнили все задания?');
break;
}
case 'mentor': {
console.log('Приветствую вас, ментор! Проверьте работы студентов.');
break;
}
default: {
console.log('Здравствуйте, гость! Желаете зарегистрироваться?');
}
}Циклы
for
const users = ['Дима', 'Олег', 'Игорь'];
for (let i = 0; i < users.length; i++) {
console.log(users[i]);
}while
const users = ['Дима', 'Олег', 'Игорь'];
let isUserFound = false;
const userToFind = 'Игорь';
let index = 0;
while (!isUserFound || index >= users.length) {
if (users[index] === userToFind) {
isUserFound = true;
} else {
console.log(users[index] + ' НЕ ' + userToFind);
}
index++;
}
if (isUserFound) {
console.log('Мы нашли пользователя: ', userToFind);
} else {
console.log('Сожалеем, но такого пользователя здесь НЕТ!');
}Встроенные методы языка
Документация

На сайте Mozilla Developer Network (MDN) вы всегда сможете найти информацию по тому или иному методу или возможности языка.
ObjName.prototype.method
ObjName.method
vs
/*
вызываем прямо из
литерала через точку:
*/
'привет '.repeat(0);/*
в качестве аргумента в такие
функции мы передаем литерал:
*/
Math.round(5.22);Live coding
Глобальные функции:
- parseInt
- parseFloat
Live coding
Методы объекта Math
Live coding
Методы объекта String
Live coding
Методы объекта Array
Домашнее задание 1
Материалы для изучения
Основы:
https://learn.javascript.ru/intro
https://learn.javascript.ru/manuals-specifications
https://learn.javascript.ru/variables
https://learn.javascript.ru/types
https://learn.javascript.ru/comparison
https://learn.javascript.ru/ifelse
https://learn.javascript.ru/switch
Документация:
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects
Функции * :
https://learn.javascript.ru/function-basics
https://learn.javascript.ru/function-expressions
https://learn.javascript.ru/arrow-functions-basics
* - про функциии будет рассказано на следующем уроке, материал для ознакомления
Функции
Что такое функция?
Это фрагмент программного кода, к которому можно обратиться из другого места программы.
Является строительным блоком любой программы.

Как объявить функцию?
function max(a, b) {
if (a >= b) {
return a;
}
return b;
}
max(5, 10);параметры функции
(имена в определении)
тело функции
аргументы функции
(реальные значения)
Виды функций
Function declaration
(Объявление)
sayHello('Ivan'); // можно вызвать где угодно
function sayHello(name) { // можно объявить где угодно
console.log('Hello ' + name);
}
sayHello('Dima'); // можно вызвать где угодноFunction expression
(Выражение)
sayHello('Ivan'); // тут будет ошибка
const sayHello = function (name) {
console.log('Hello ' + name);
}
// может быть вызвана только после того
// как была объявлена
sayHello('Dima');Arrow function
(Стрелочная функция)
sayHello('Ivan'); // тут будет ошибка
const sayHello = (name) => {
console.log('Hello ' + name);
}
// может быть вызвана только после того
// как была объявлена
sayHello('Dima');Live coding
Создаем функции, которые понадобятся для нашего калькулятора
DOM. Взаимодействие приложения и пользователя
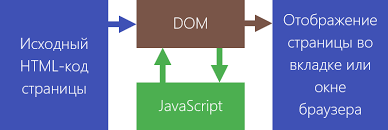
DOM
(Document Object Model) - это специальный интерфейс, который позволяет скрипту получить доступ к содержимому HTML-документа, а также изменять его содержимое, структуру и оформление.

Как получить доступ к элементу?
<div>
<button id="calculate">Calculate</button>
</div>const calculateButton = document.getElementById('calculate');Примеры пользовательских действий


"click"
"contextmenu"
"mousemove"
...
"keyup"
"keydown"
...
Как обработать "click"?
document.addEventListener("click", functionHandler)
тип события
функция обработчик
document.addEventListener("click", function (event) {
// делаем какие-то действия
})
Live coding
Даем нескольким кнопкам калькулятора идентификаторы (id) и вешаем на них eventListener'ы
Как изменить текст внутри HTML-элемента?
<div>
<div id="screen">0</div>
</div>const screen = document.getElementById('screen');
screen.innerHTML = '830';Live coding
Делаем функционал добавления нажимаемых цифр на экран калькулятора. Связываем созданные ранее функции с кнопками калькулятора
Домашнее задание 2
Практическое задание
1. Написать функции для:
- деления
- умножения
- извлечения квадратного корня
- удаления последнего символа из строки *
2. Реализовать функционал нажатия на оставшиеся кнопки калькулятора и связать с соответствующими функциями написанными ранее, либо написать их, если их недостаточно
* - задание повышенной сложности, подсказка: нужно использовать один из методов String
Дописываем калькулятор
Live coding
Дописываем калькулятор (показываем и рассказываем как нужно было делать домашнее задание)
DOM. EventDelegation (Bonus)
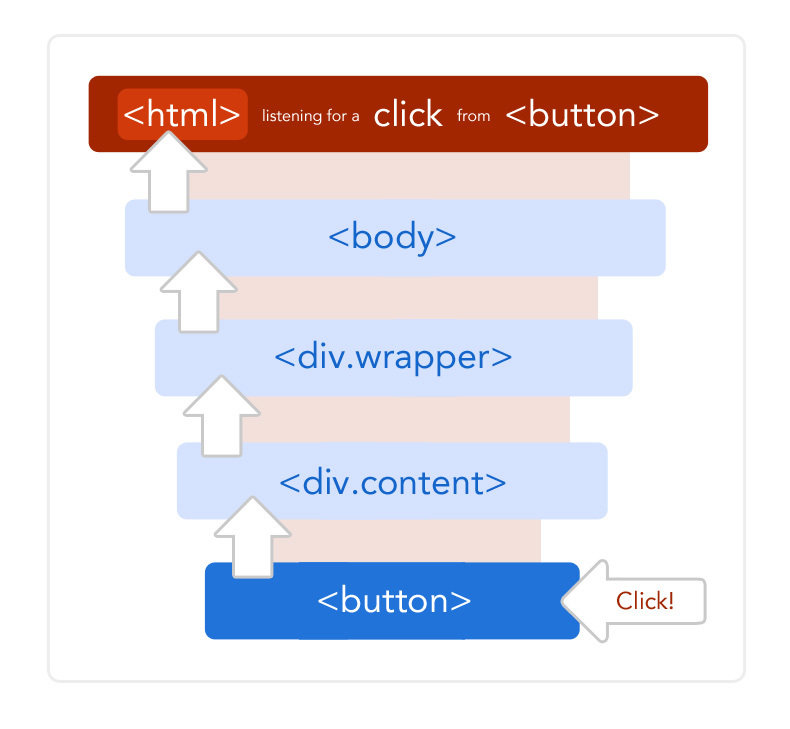
Как в браузере происходит отлов событий?
Когда происходит какое-то пользовательское действие, например, click на какой-нибудь элемент, то это действие происходит также на каждом из элементов которые предшествуют целевому элементу в стуктуре (его родителях).

Три фазы:
- погружение (capturing)
- цель (target)
- всплытие (bubbling)

Кроме того, что на каждой из этих фаз мы можем отловить наше действие на элементе, но кроме того этот механизм позволяет нам отловить событие любого дочернего элемента на родительском.
event.currentTarget vs event.target
Тот элемент, на котором произошло событие в данный момент.
Мы можем проверять его id, и использовать его в конструкции switch для вызова необходимой функции
Тот элемент, на который мы повесили обработчик используя addEventListener
Live coding
Делаем рефакторинг, используем EventDelegation для обработки событий